서술
개발자가 되기 위해서 시작하는 코린이의 일기장
Markup Language
마크업은 'Mark'로 둘러 쌓인 언어, 다시 말하면 'Tag'로 둘러싸인 언어이며, 문서의 형식 및 출력 방식들과 같은 다양한 정보를 넣을 수 있도록 하는 일련의 문자를 의미한다.
사용 프로그램
Brackets Editor
Visual Studio Code
애플 코딩에서는 브라캣을 사용하였지만 영어로 된 프로그램과 친해지기 위해서 비주얼 스튜디오 코드를 사용한다.
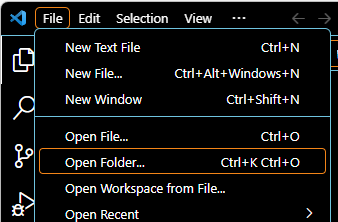
폴더 열기
다른 코드들과 섞이는 것을 막기 위하여 하나의 폴더에서 강의에 따른 폴더를 작성한다.

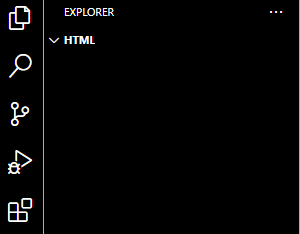
폴더가 열렸다면 다음과 같은 결과가 나온다.

현재는 아무것도 없지만 하단 파일/폴더가 생성 되면 'HTML' 하위에 생성 되게 된다.
즉, 최상위 폴더가 생성되어 이 환경 내에서 코드가 작동된다.

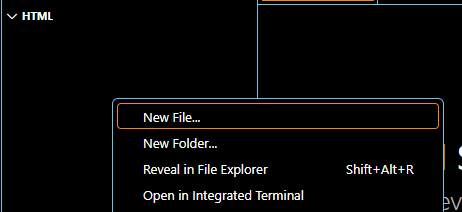
빈공간에 우클릭후 파일 만들기
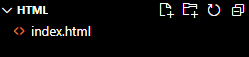
메인 페이지의 경우 index.html로 작성한다

기본 html 템플릿 작성 한다.
공백은 없어도 인식을 잘되지만 다른사람이 코드를 읽기 쉽게 비워두자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>자세한 의미는 다음 글에서 확인 하자
