개발 배경
후기를 홈에 노출하고 누르면 리뷰를 누르면 제품 상세페이지에 있는 해당 후기로 가고싶다. 라는 요청이 들어왔다.
이걸 이제 구현 가능한지를 검토하는데
- 지정한 후기를 홈화면에 노출: ⭕️
- 리뷰를 누르면 상세페이지로 이동: ⭕️
- 상세페이지 속 후기 영역으로 자동 스크롤 이동: ⭕️
- 해당 후기를 찾아서 보여줌: ❌
4번이 문제였는데 처음 내가 저렇게 생각한 이유는 저 후기가 몇번째 후기인지 찾을 수 없다. 라는 생각이 들었기 때문이다. 기획쪽에서도 검토해보고 불가능하면 그냥 상품 상세페이지로 이동하자 라고 했지만 내가 사용자여도 후기를 누르면 후기 상세가 보이길 기대하고 누를꺼 같았다. 그래서 다시 한번 고민을 해봤다. 사용자에겐 해당 후기를 찾아서 보여준 것 처럼 보여주는 방법이 없을까? 하고 생각했고
내가 낸 해결책은 아래와 같다.
- 누르면 해당 후기의 id를 url에 포함해서 제품 상세페이지로 넘어간다.
- url에서 후기id를 가져오고 후기 목록 제일 앞에 넣어준다.
- 스크롤을 후기 영역으로 자동으로 내려준다.
여기서 기획자분의 질문..!
Q: 혹시 저렇게 하면 페이지 새로고침 시 top으로 올라간 리뷰가 없어지나요?
A: 아뇨!! url에 들고 있을거라 안 없어집니다~!
그럼 저렇게 진행하시죠!! 해서 만들었당!
🔨 갸아악
리뷰를 가져오고 바꿔끼는건 어렵지 않았다. 하지만 생각보다 까다로운건 스크롤이었다! 난 왜 만드는 기능들이 자꾸 스크롤이랑 연관되어있을까?
이 플로우로 들어왔을 땐 자동으로 후기 부분까지 스크롤을 내려줘야한다. 이게 뭐가 어려워?? 싶겠지만 우리는 사실 후기 영역이 아래처럼 나뉜다.
베스트 후기
---
별점 박스
---
후기 목록즉, 그냥 후기 영역으로만 내리면 되는게 아니라 후기 목록으로 내리고 탭을 상품 후기로 바꿔줘야한다.
처음엔 ref 을 후기 목록에 넣으려고 하니 코드가 복잡해졌다. 그래서 후기 목록 위에 ref를 두고 scrollToTopReview 가 true면 ref.scrollInToView() 를 호출해서 스크롤을 내려줬다.
베스트 후기
---
별점 박스
---
<div ref={ref} />
후기 목록또한, useEffect의 조건을 scrollToTopReview 로만 줬더니 스크롤이 제 위치로 움직이질 않아서 적절한 조건을 찾는데 좀 시간이 걸렸다. 베스트 리뷰와, 후기 목록까지 추가해주니 잘 움직였다!
이전에 상단에 Sticky Tab을 만들면서 스크롤 위치에 맞춰 선택된 탭이 바뀌게는 개발을 해놨기 때문에 탭을 바꾸는건 바로 됐다! (이래서 미리 코드를 잘 만들어놓아야하는거 같다)
결과
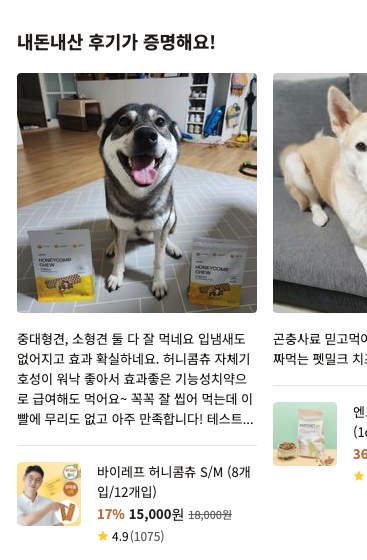
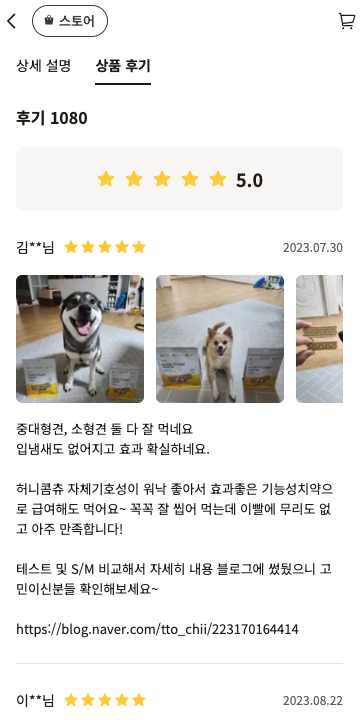
| 홈화면 | 상세 |
|---|---|
 |  |
보면 원래 후기 정렬 기준이 최신순이지만 최신이 아니라 내가 타고 들어간 리뷰가 제일 위로 올라가있다! 👏👏👏
이번 기능 개발은 유독 처음 발상이 아니라 다른 아이디어를 내면서 문제를 해결해나갔다. 개발자는 언제나 여러가지 선택지를 들고있어야 하고 이 방법이 최선인가를 고민해봐야하는 직업인거 같다.