자바스크립트 자료구조와 자료형의 iterable 객체에 대해 알아보겠습니다.
iterable 객체
반복 가능한(iterable, 이터러블) 객체는 배열을 일반화한 객체이다. 이터러블 이라는 개념을 사용하면 어떤 객체에든 for..of 반복문을 적용할 수 있다.배열은 대표적인 이터러블이다. 배열 외에도 다수의 내장 객체가 반복 가능하다. 문자열 역시 이터러블의 예이다.
배열이 아닌 객체가 있는데, 이 객체가 어떤 것들의 컬렉션(목록, 집합 등)을 나타내고 있는 경우, for..of 문법을 적용할 수만 있다면 컬렉션을 순화하는데 유용할 것이다.
Symbol.iterable
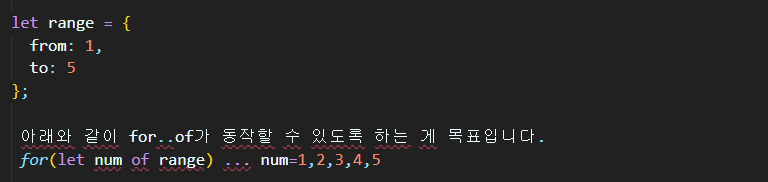
직접 이터러블 객체를 만들어 이터러블이라는 개념을 이해해 보도록 하자. for..of를 적용하기에 적합해 보이는 배열이 아닌 객체를 만들어보자. 예시의 객체 range는 숫자 간격을 나타내고 있다.
range를 이터러블로 만들려면(for..of가 동작하도록 하려면) 객체에 Symbol.iterator(특수 내장 심볼)라는 메서드를 추가해 아래와 같은 일이 벌어지도록 해야한다.
-
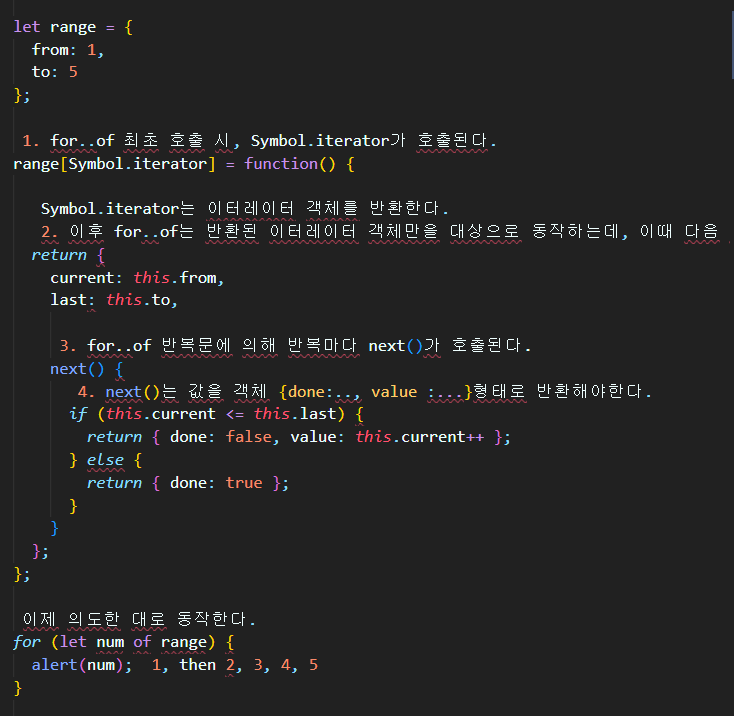
for..of가 시작되자마자 for..of는 Symbol.iterator를 호출한다. (Symbol.iterator가 없으면 에러가 발생한다.) Symbol.iterator는 반드시 이터레이터(iterator, 메서드 next가 있는 객체)를 반환해야 한다.
-
이후 for..of는 반환된 객체(이터레이터)만을 대상으로 동작한다.
-
for..of에 다음 값이 필요하면, for..of는 이터레이터의 next() 메서드를 호출한다.
-
next()의 반환 값은 {done: Boolean, value:any}와 같은 형태이어야한다. done=true는 반복이 종료되었음을 의미한다. done=false 일땐 value에 다음 값이 저장된다.
range를 반복 가능한 객체로 만들어주는 코드는 다음과 같다.

이터러블 객체의 핵심은 '관심사의 분리(Separation of concern, SoC)'에 있다.
이렇게 하면 이터레이터 객체와 반복 대상인 객체를 분리할 수 있다.
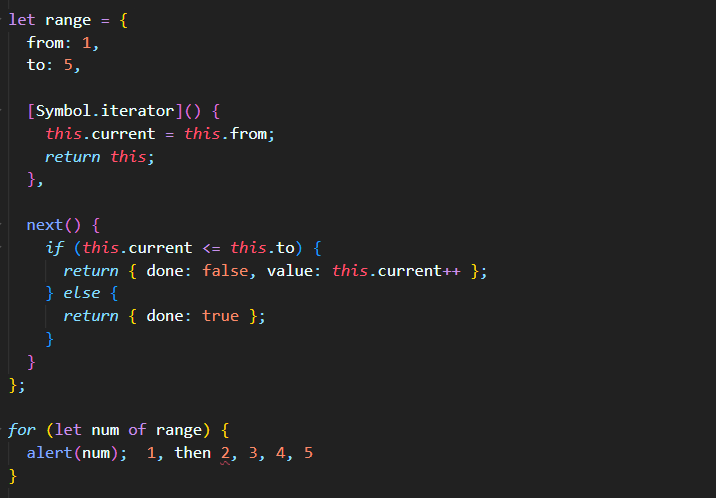
이터레이터 객체와 반복 대상 객체를 합쳐서 range 자체를 이터레이터로 만들면 코드가 더 간단해진다.

이제 range[Symbol.iterable].() 가 객체 range 자체를 반환한다.
반환된 객체엔 필수 메서드인 next()가 있고 this.current에 반복이 얼마나 진행되었는지를 나타내는 값도 저장되어 있다. 코드는 더 짧아졌고, 이렇게 작성하는 게 좋을 때가 종종 있다.
단점은 두 개의 for..of 반복문을 하나의 객체에 동시에 사용할 수 없다는 점이다. 이터레이터(객체 자신)가 하나뿐이어서 두 반복문이 반복 상태를 공유하기 때문이다. 그런데 동시에 두 개의 for..of를 사용하는 것이 비동기 처리에서도 흔한 케이스는 아니다.
TMI - 무한개의 이터레이터
무수히 많은 이터레이터도 가능하다. range에서 range.to에 Infinity를 할당하면 range가 무한대가 된다. 무수히 많은 의사 난수(pseudorandom numbers)를 생성하는 이터러블 객체를 만드는 것도 가능하다. 이 방법이 유용하게 쓰인느 경우도 있다.next엔 제약 사항이 없다. next가 값을 계속 반환하는 것은 정상적인 동작이다.
물론 위와 같은 이터러블에 for..of 반복문을 사용하면 끝이 없을 것이다. 그렇다 하더라도 break를 사용하면 언제든지 반복을 멈출 수 있다.
문자열은 이터러블입니다.
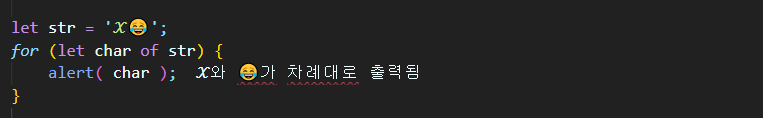
배열과 문자열은 가장 광범위하게 쓰이는 내장 이터러블이다. for..of는 문자열의 각 글자를 순화한다.
서로게이트 쌍(surrogate pair)에도 잘 동작한다.

이터레이터를 명시적으로 호출하기
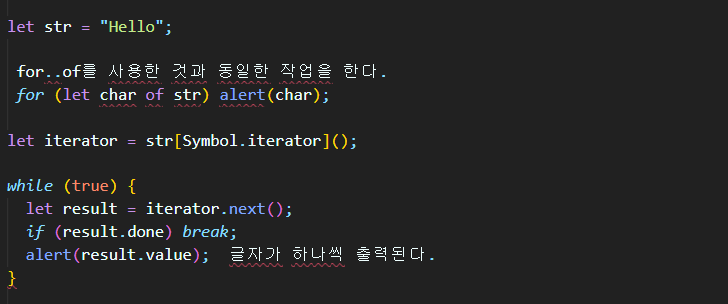
이터레이터를 어떻게 명시적으로 사용할 수 있는지 살펴보면서 좀 더 깊게 이해해보자.for..of를 사용했을 때와 동일한 방법으로 문자열을 순회할 건데, 이번엔 직접 호출을 통해서 순회 해보자. 다음 코드는 문자열 이터레이터를 만들고, 여기서 값을 '수동으로' 가져온다.

이터레이터를 명시적으로 호출하는 경우는 거의 없는데, 이 방법을 사용하면 for..of를 사용하는 것보다 반복 과정을 더 잘 통제할 수 있다는 장점이 있다. 반복을 시작했다가 잠시 멈춰 다른 작업을 하다가 다시 반복을 시작하는 것과 같이 반복 과정을 여러 개로 쪼개는 것이 가능하다.
이터러블과 유사 배열
비슷해 보이지만 아주 다른 용어 두 가지가 있다. 헷갈리지 않으려면 두 용어를 잘 이해하고 있어야한다.브라우저 등의 호스트 환경에서 자바스크립트를 사용해 문제를 해결할 때 이터러블 객체나 유사 배열 객체 혹은 둘 다인 객체를 만날 수 있다.
이터러블 객체(for.. of를 사용할 수 있음)이면서 유사배열 객체(숫자 인덱스와 length 프로퍼티가 있음)인 문자열이 대표적인 예이다.
이터러블 객체라고 해서 유사 배열 객체는 아니다. 유사 배열 객체라고 해서 이터러블 객체인 것도 아니다.
위 예시의 range는 이터러블 객체이긴 하지만 인덱스도 없고 length 프로퍼티도 없으므로 유사 배열 객체가 아니다.
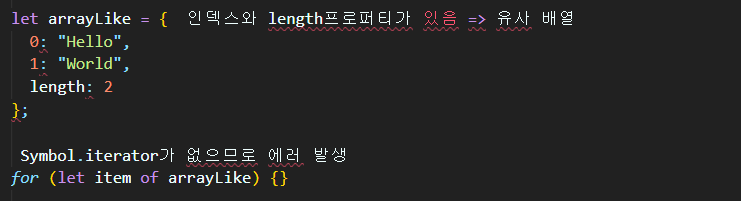
아래 예시의 객체는 유사 배열 객체이긴 하지만 이터러블 객체가 아니다.

이터러블과 유사 배열은 대개 배열이 아니기 때문에 push, pop 등의 메서드를 지원하지 않는다.
이터러블과 유사 배열을 배열처럼 다루고 싶을 때 이런 특징은 불편함을 초래한다. range에 배열 메서드를 사용해 무언가를 하고 싶을 때처럼 말이다. 어떻게 하면 이터러블과 유사 배열 메서드를 적용할 수 있을지 알아보자.
Array.from
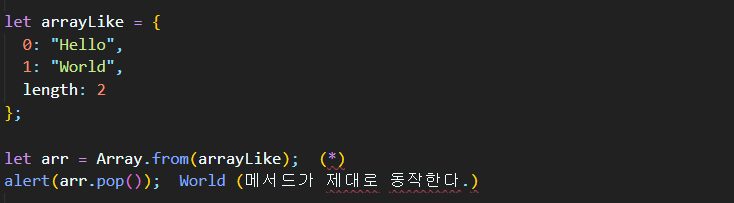
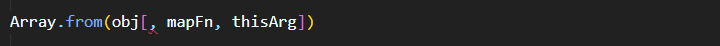
범용 메서드 Array.from는 이터러블이나 유사 배열을 받아 '진짜' Array를 만들어준다. 이 과정을 거치면 이터러블이나 유사 배열에 배열 메서드를 사용할 수 있다.
(*)로 표시한 줄에 있는 Array.from은 객체를 받아 이터러블이나 유사 배열인지 조사한다. 넘겨 받은 인수가 이터러블이나 유사 배열인 경우, 새로운 배열을 만들고 객체의 모든 요소를 새롭게 만든 배열로 복사한다.
이러터블을 사용한 예시는 다음과 같다.

Array.from엔 '매핑(mapping)' 함수를 선택적으로 넘겨줄 수 있다.

mapFn을 두 번째 인수로 넘겨주면 새로운 배열에 obj의 요소를 추가하기 전에 각 요소를 대상으로 mapFn을 적용할 수 있다. 새로운 배열엔 mapFn을 적용하고 반환된 값이 추가된다.
세 번째 인수 thisArg는 각 요소의 this를 지정할 수 있도록 해준다.

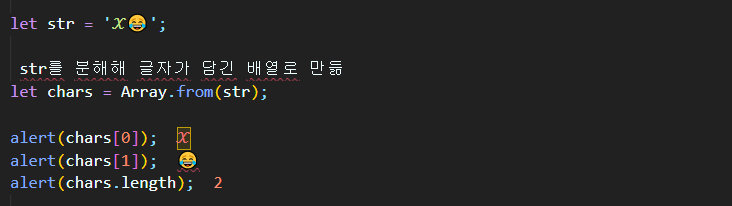
아래 예시에선 Array.from를 사용해 문자열을 배열로 만들어보았다.

Array.from은 str.split과 달리, 문자열 자체가 가진 이터러블 속성을 이용해 동작한다.
따라서 for..of처럼 서로게이트 쌍에도 제대로 적용된다.
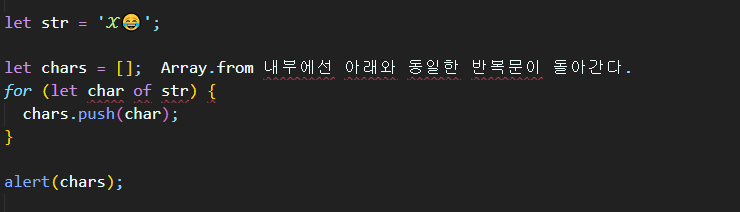
위 예시는 기술적으로 아래 예시와 동일하게 동작한다.

Array.from을 사용한 예시가 더 짧다.
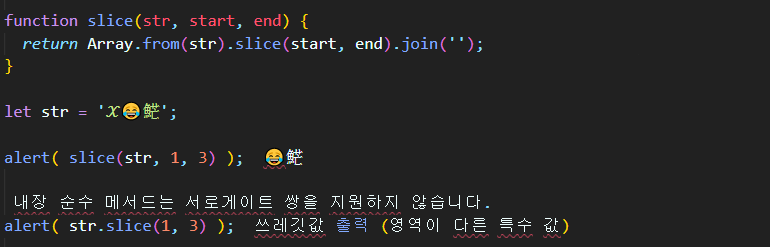
Array.from을 사용하면 서로게이트 쌍을 처리할 수 있는 slice를 직접 구현할 수도 있다.