오늘은 자바스크립트의 switch문에 대해 공부하겠습니다.
모던 자바스크립트 튜토리얼을 참고하였습니다.
복수의 if 조건문 switch문으로 바꿀 수 있다.
switch문을 사용한 비교법은 특정 변수를 다양한 상황에서 비교할 수 있게 해준다. 코드 자체가 비교 상황을 잘 설명한다는 장점도 있다.
문법
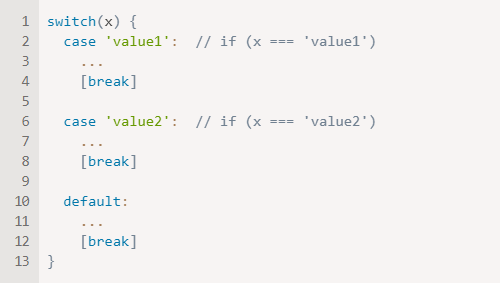
switch 문은 하나 이상의 case문으로 구성된다. 대개 default 문도 있지만, 이는 필수는 아니다. 예시 :
(default 문이 있는 경우)
예시
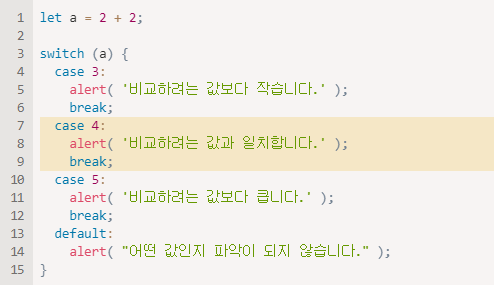
실제 실행 가능한 switch문 예시를 살펴보자. 아래 예시에선 강조된 코드가 실행된다.
switch 문은 a의 값인 4와 첫 번째 case 문의 값인 3을 비교한다. 두 값은 같지 않기 때문에 다음 case 문으로 넘어간다.
a와 그 다음 case 문의 값인 4는 일치한다. 따라서 break 문을 만날 때까지 case 4 아래의 코드가 실행된다.
case 문 안에 break 문이 없으면 조건에 부합하는지 여부를 따지지 않고 이어지는 case 문을 실행한다.
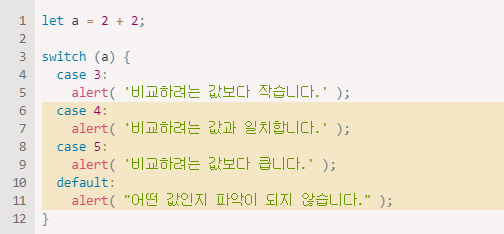
break 문이 없는 경우 어떤 일이 일어나는지 예시를 통해 살펴보자.

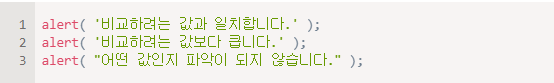
위 예시를 실행하면 아래 3개의 alert 문이 실행된다.

TMI - switch/case 문의 인수엔 어떤 표현식이든 올 수 있다.
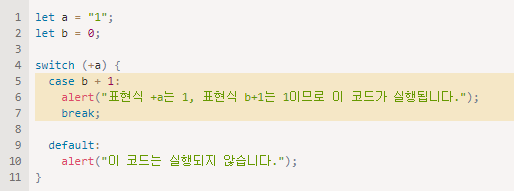
switch 문과 case 문은 모든 형태의 표현식을 인수로 받는다. 예시 :
표현식 +a 를 평가하면 1이 된다. 이 값은 첫 번째 case 문의 표현식 b + 1을 평가한 값(1)과 일치한다. 따라서 첫 번째 case 문 아래의 코드가 실행된다.
여러 개의 "case"문 묶기
코드가 같은 case 문은 한데 묶을 수 있다. case 3과 case 5에서 실행하려는 코드가 같은 경우에 대해 예시를 살펴보자.
case 3과 case 5는 동일한 메시지를 보여준다.
switch/case 문에서 break 문이 없는 경우엔 조건에 상관없이 다음 case 문이 실행되는 부작용이 발생한다. 위 예시에서 case 3이 참인 경우엔 (*) 로 표시한 줄 아래의 코드가 실행되는데, 그 아래 줄엔 case 5가 있고 break 문도 없기 때문에 12번째 줄의 break 문을 만날 때까지 코드는 계속 실행된다.
자료형의 중요성
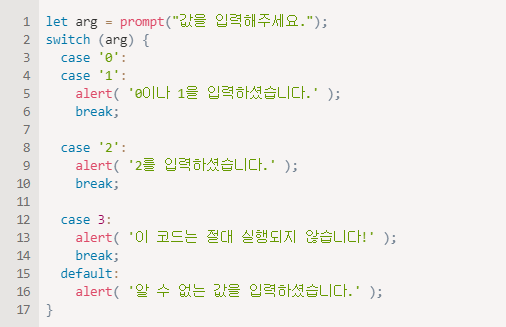
switch문은 일치 비교로 조건을 확인한다. 비교하려는 값과 case 문의 값의 형과 값이 같아야 해당 case 문이 실행된다.예시를 통해 switch 문에서 자료형이 얼마나 중요한지 살펴보도록 하자.

- 0이나 1을 입력한 경우엔 첫 번째 alert 문이 실행된다.
- 2를 입력한 경우엔 두 번째 alert문이 실행된다.
- 3을 입력하였더라도 세 번째 alert문은 실행되지 않는다. 앞서 배운 바와 같이 prompt 함수는 사용자가 입력 필드에 기재한 값을 문자열로 변환해 반환하기 때문에 숫자 3을 입력하더라도 prompt 함수는 문자열 '3'을 반환한다. 그런데 세 번째 case문에선 사용자가 입력한 값과 숫자형 3을 비교하므로, 형 자체가 다르기 때문에 case 3 아래의 코드는 절대 실행되지 않는다. 대신 default 문이 실행된다.
