오늘은 자바스크립트의 함수에 대해 공부하겠습니다.
모던 자바스크립트 튜토리얼을 참고하였습니다.
함수
스크립트를 작성하다 보면 유사한 동작을 하는 코드가 여러 곳에서 필요할 때가 많다.사용자가 로그인이나 로그아웃을 했을 때 안내 메세지를 보여주는 동작 같은 경우 말이다.
함수는 프로그램을 구성하는 주요 '구성 요소(building block)'이다. 함수를 이용하면 중복 없이 유사한 동작을 하는 코드를 여러 번 호출할 수 있다.
앞서 다양한 예시에서 alert(message), prompt(message, default), confirm(question)과 같은 내장 함수를 사용해 보았다. 이번 챕터에선 함수를 직접 만드는 방법에 대해 알아보자.
함수 선언
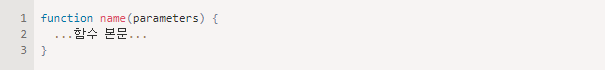
함수 선언(function declaration) 방식을 이용하면 함수를 만들 수 있다. (함수 선언 방식은 함수 선언문이라고 부르기도 한다.)함수 선언 방식은 아래와 같이 작성한다.

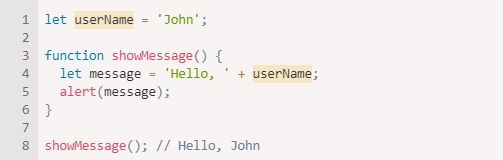
function 키워드, 함수 이름, 괄호로 둘러싼 매개변수를 차례로 써주면 함수를 선언할 수 있다. 위 함수에는 매개변수가 없는데, 만약 매개변수가 여러 개 있다면 각 매개변수를 콤마로 구분해준다. 이어서 함수를 구성하는 코드의 모임인 '함수 본문(body)'을 중괄호로 감싸 붙여준다.

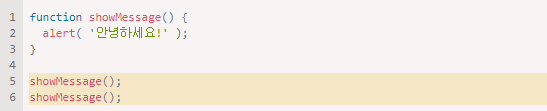
새롭게 정의한 함수는 이름 옆에 괄호를 붙여 호출할 수 있다. showMessage() 같이 말이다.

showMessage()로 함수를 호출하면 함수 본문이 실행된다. 위 예시에선 showMessage를 두 번 호출했으므로 얼럿 창이 두 번 뜬다.
함수의 주요 용도 중 하나는 중복 코드 피하기이다. 위 예시를 통해 이를 확인해 보았다.
얼럿 창에 보여줄 메세지를 바꾸거나 메세지를 보여주는 방식 자체를 변경하고 싶다면, 함수 본문 중 출력에 관여하는 코드 딱 하나만 수정해주면 된다.
지역 변수
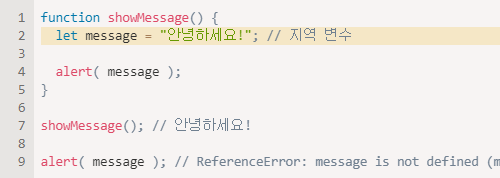
함수 내에서 선언한 변수인 지역 변수(local variable)는 함수 안에서만 접근할 수 있다.
//(message는 함수 내 지역 변수이기 때문에 에러가 발생합니다.)
외부 변수
함수 내부에서 함수 외부의 변수(outer variable)에 접근할 수 있다.
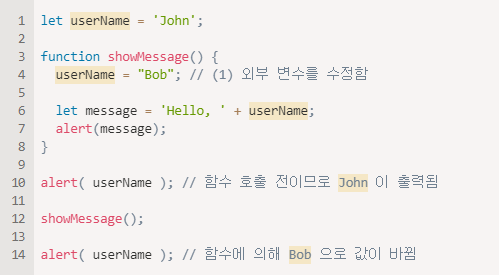
함수에선 외부 변수에 접근하는 것뿐만 아니라, 수정도 할 수 있다.

외부 변수는 지역 변수가 없는 경우에만 사용할 수 있다.
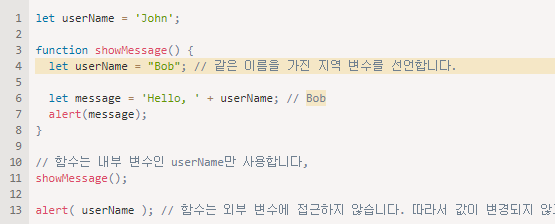
함수 내부에 외부 변수와 동일한 이름을 가진 변수가 선언되었다면, 내부 변수는 외부 변수를 가린다. 예시를 살펴보자. 함수 내부에 외부 변수와 동일한 이름을 가진 지역 변수 userName가 선언되어 있다. 외부 변수는 내부 변수에 가려져 값이 수정되지 않았다.

TMI - 전역 변수
위 예시의 userName처럼, 함수 외부에 선언된 변수는 전역 변수(global variable)라고 부른다.전역 변수는 같은 이름을 가진 지역 변수에 의해 가려지지만 않는다면 모든 함수에서 접근할 수 있다.
변수는 연관되는 함수 내에 선언하고, 전역 변수는 되도록 사용하지 않는 것이 좋다. 비교적 근래에 작성된 코드들은 대부분 전역변수를 사용하지 않거나 최소한으로만 사용한다. 다만 프로젝트 전반에서 사용되는 데이터는 전역 변수에 저장하는 것이 유용한 경우도 있다.
매개 변수
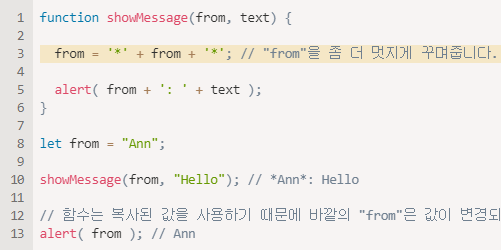
매개 변수(parameter)를 이용하면 임의의 데이터를 함수 안에 전달할 수 있다. 매개변수는 인수(argument)라고 불리기도 한다.아래 예시에서 함수 showMessage는 매개 변수 from과 text를 가진다.

(*),(**)로 표시한 줄에서 함수를 호출하면, 함수에 전달된 인자는 지역변수 from과 text에 복사된다. 그 후 함수는 지역변수에 복사된 값을 사용한다.
예시 하나를 더 살펴보자. 전역 변수 from이 있고, 이 변수를 함수에 전달하였다. 함수가 from을 변경하지만, 변경 사항은 외부 변수 from에 반영되지 않았다. 함수는 언제나 복사된 값을 사용하기 때문이다.

기본값
매개변수에 값을 전달하지 않으면 그 값은 undefined가 된다.예시를 통해 이에 대해 알아보자. 위에서 정의한 함수 showMessage(from, text)는 매개변수가 2개지만, 아래와 같이 인수를 하나만 넣어서 호출할 수 있다.

이렇게 코드를 작성해도 에러가 발생하지 않는다. 두 번째 매개변수에 값을 전달하지 않았기 때문에 text엔 undefined가 할당될 뿐이다. 따라서 에러 없이 "Ann : undefined"가 출력된다.
매개변수에 값을 전달하지 않아도 그 값이 undefined가 되지 않게 하려면 '기본값(default value)'을 설정해주면 된다. 매개변수는 오른쪽에 =을 붙이고 undefined 대신 설정하고자 하는 기본값을 써주면 된다.

이젠 text가 값을 전달받지 못해도 undefined 대신 기본값 "mo text given"이 할당된다.
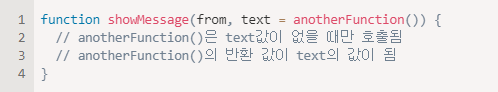
위 예시에선 문자열 "no text given"을 기본값으로 설정했다. 하지만 아래와 같이 복잡한 표현식도 기본값으로 설정할 수도 있다.

TMI - 매개변수 기본값 평가 시점
자바스크립트에선 함수를 호출할 때마다 매개변수 기본값을 평가한다. 물론 해당하는 매개변수가 없을 때만 기본값을 평가한다.위 예시에선 매개변수 text에 값이 없는 경우 showMessage()를 호출할 때마다 anotherFunction()이 호출된다.
매개변수 기본값을 설정할 수 있는 또 다른 방법
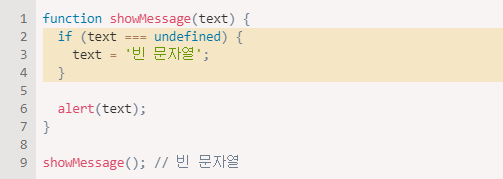
가끔은 함수 선언문에서 매개변수 기본값을 설정하는 것 대신 함수가 실행되는 도중에 기본값을 설정하는 게 논리에 맞는 경우가 생기기도 한다.이런 경우엔 일단 매개변수를 undefined와 비교하여 함수 호출 시 매개변수가 생략되었는지를 확인한다.

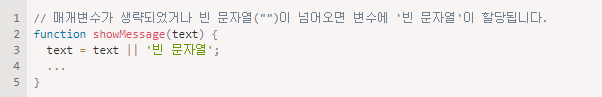
이렇게 if문을 쓰는 것 대신 논리 연산자 ||를 사용할 수도 있다.

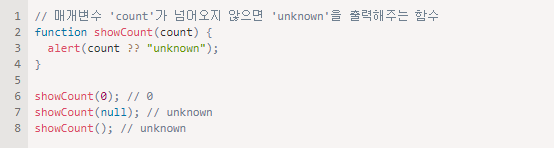
이 외에도 모던 자바스크립트 엔진이 지원하는 nullish 병합 연산자(nullish coalescing operator) ?? 를 사용하면 0처럼 falsy로 평가되는 값들을 일반 값처럼 처리할 수 있어서 좋다.

반환 값
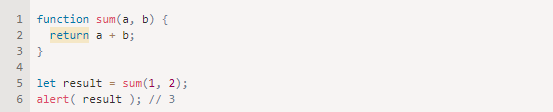
함수를 호출했을 때 함수를 호출한 그곳에 특정 값을 반환하게 할 수 있다. 이때 이 특정 값을 반환 값(return value)라고 부른다.인수로 받은 두 값을 더해주는 간단한 함수를 만들어 반환 값에 대해 알아보도록 하자.

지시자 return은 함수 내 어디서든 사용할 수 있다. 실행 흐름이 지시자 return을 만나면 함수 실행은 즉시 중단되고 함수를 호출한 곳에 값을 반환한다. 위 예시에선 반환 값을 result에 할당하였다.
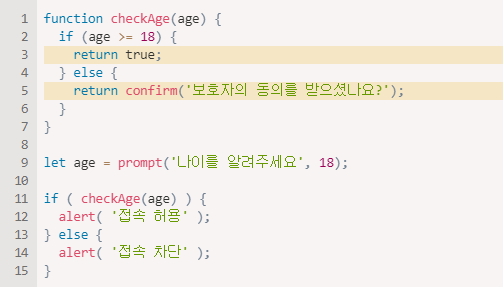
아래와 같이 함수 하나에 여러 개의 return 문이 올 수도 있다.

아래와 같이 지시자 return만 명시하는 것도 가능하다. 이런 경우는 함수가 즉시 종료된다.

위 예시에서, checkAge(age)가 false를 반환하면, (*)로 표시한 줄은 실행이 안 되기 때문에 함수 showMovie는 얼럿 창을 보여주지 않는다.
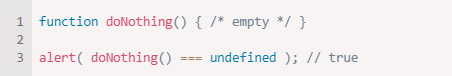
TMI - return 문이 없거나 return 지시자만 있는 함수는 undefined를 반환한다.
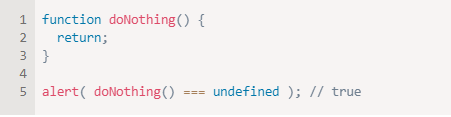
return 문이 없는 함수도 무언가를 반환한다. undefined를 반환한다.
return 지시자만 있는 경우도 undefined를 반환한다. return은 return undefined와 동일하게 동작한다.

주의 - return과 값이 사이에 절대 줄을 삽입하지 마세요.
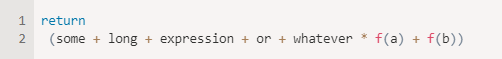
반환하려는 값이 긴 표현식인 경우, 아래와 같이 지시자 return과 반환하려는 값 사이에 새 줄을 넣어 코드를 작성하고 싶을 수도 있다.
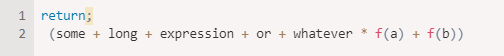
자바스크립트는 return문 끝에 세미콜론을 자동으로 넣기 때문에 이렇게 return문을 작성하면 안된다. 위 코드는 아래 코드처럼 동작한다.

따라서 반환하고자 했던 표현식을 반환하지 못하고 아무것도 반환하지 않는 것처럼 되어버린다.
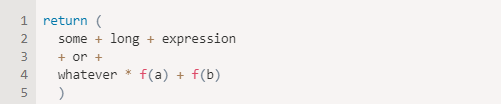
표현식을 여러 줄에 걸쳐 작성하고 싶다면 표현식이 return 지시자가 있는 줄에서 시작하도록 작성해야한다. 또는 아래와 같이 여는 괄호를 return 지시자와 같은 줄에 써줘도 된다.

이러면 의도한 대로 표현식을 변환할 수 있다.
함수 이름짓기
함수는 어떤 동작을 수행하기 위한 코드를 모아놓은 것이다. 따라서 함수의 이름은 대개 동사이다. 함수 이름은 가능한 한 간결하고 명확해야 한다. 함수가 어떤 동작을 하는지 설명할 수 있어야 한다. 코드를 읽는 사람은 함수 이름만 보고도 함수가 어떤 기능을 하는지 힌트를 얻을 수 있어야 한다.함수가 어떤 동작을 하는지 축약해서 설명해주는 동사를 접두어로 붙여 함수 이름을 만드는게 관습이다. 다만, 팀 내에서 그 뜻이 반드시 합의된 접두어만 사용해야 한다.
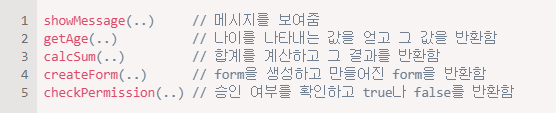
"show"로 시작하는 함수는 대개 무언가를 보여주는 함수이다.
이 외에 아래와 같은 접두어를 사용할 수 있다.

접두어를 적절히 활용하면 이름만 보고도 함수가 어떤 동작을 하고 어떤 값을 반환하는지 쉽게 알 수 있다.
TMI - 함수는 동작 하나만 담당해야 한다.
함수는 함수 이름에 언급되어있는 동작을 정확히 수행해야 한다. 그 이외의 동작은 수행해선 안된다.독립적인 두 개의 동작은 독립된 함수 두 개에서 나눠서 수행할 수 있게 해야한다. 한 장소에서 두 동작을 동시에 필요로 하는 경우라도 말이다.(이 경우는 제 3의 함수를 만들어 그곳에서 두 함수를 호출한다.)
개발자들이 번번히 하는 실수를 보자.
위 예시들은 접두어의 의미가 합의되었다고 가정하고 만들었다. 본인이나 본인이 속한 팀에서 접두어의 의미를 재합의하여 함수를 만들 수도 있긴 하지만, 아마도 위 예시에서 사용한 접두어 의미와 크게 차이가 나진 않을 것이다. 어찌 되었든 접두어를 사용하여 함수 이름을 지을 땐, 해당 접두어에 어떤 의미가 있는지 잘 이해하고 있어야 한다. 해당 접두어가 붙은 함수가 어떤 동작을 하는지, 어떤 동작은 하지 못하는지 알고 있어야 한다. 접두어를 붙여 만든 모두 함수는 팀에서 규칙을 반드시 따라야 한다. 팀원들이 이 규칙을 충분히 이해하고 있어야 하며, 팀원들 사이에 이 규칙이 잘 공유되어야 한다.
TMI - 아주 짧은 이름
정말 빈번히 쓰이는 함수 중에 이름이 아주 짧은 함수가 있다.jQuery 프레임워크에서 쓰이는 함수 $와 Lodash 라이브러리의 핵심 함수 _ 말이다.
이 함수들은 지금까지 소개한 함수 이름짓기에 관련된 규칙을 지키지 않고 있다. 예외에 속한다.
함수 이름은 간결하고 함수가 어떤 일을 하는지 설명할 수 있게 지어야한다.
함수 == 주석
함수는 간결하고, 한 가지 기능만 수행할 수 있게 만들어야 한다. 함수가 길어지면 함수를 잘게 쪼갤 때가 되었다는 신호로 받아들어야한다. 함수를 쪼개는건 쉬운 작업은 아니다. 하지만 함수를 분리해 작성하면 많은 장점이 있기 때문에 함수가 길어질 경우엔 함수를 분리해 작성하는 것이 좋다.함수를 간결하게 만들면 테스트와 디버깅이 쉬워진다. 그리고 함수 그 자체로 주석의 역할까지 한다.
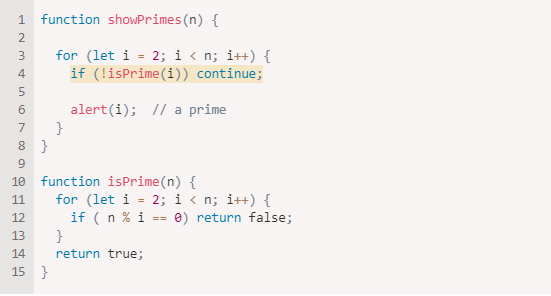
같은 동작을 하는 함수, showPrimes(n)을 두개 만들어 비교해 보자. showPrimes(n)은 n까지의 소수를 출력해준다.
첫 번째 showPrimes(n) 에선 레이블을 사용해 반복문을 작성해보았다.

두 번째 showPrimes(n)는 소수인지 아닌지 여부를 검증하는 코드를 따로 분리해 isPrimes(n)이라는 함수에 넣어서 작성했다.

두 번째 showPrimes(n)가 더 이해하기 쉽다. isPrime 함수 이름을 보고 해당 함수가 소수 여부를 검증하는 동작을 한다는 걸 쉽게 알 수 있다. 이렇게 이름만 보고도 어떤 동작을 하는지 알 수 있는 코드를 자기 설명적(self-describing)코드라고 부른다.
위와 같이 함수는 중복을 없애려는 용도 외에도 사용할 수 있다. 이렇게 함수를 활용하면 코드가 정돈되고 가독성이 높아진다.
