Chapter1 웹 표준 개요
Chapter1-1. 웹 표준의 개념
Chapter1-2. Semantic HTML
Chapter1-3. 자주 틀리는 마크업
Chapter1-4. 크로스 브라우징
Chapter2 SEO
Chapter2-1. SEO 개념
Chapter2-2. SEO에 영향을 미치는 요소
Chapter3 웹 접근성
Chapter3-1. 웹 접근성의 개념
Chapter3-2. 웹 콘텐츠 접근성 지침
Chapter3-3. WAI-ARIA
Chapter1 웹 표준 개요
- 웹 표준의 개념과 등장 배경을 기억한다.
- 웹 표준을 지켰을 때의 장점을 이해한다.
- Semantic HTML을 작성해야 하는 이유를 이해한다.
- Semantic HTML을 작성하는 방법을 이해한다.
- 자주 틀리는 마크업 규칙과 올바르게 작성하는 방법을 기억한다.
- 크로스 브라우징의 개념과 방법을 기억한다.
Chapter1-1. 웹 표준의 개념
인터넷 === 웹?
🤔 인터넷은 웹 기반으로 작동한다. ( X )
인터넷이 웹보다 좀 더 포괄적인 개념임
인터넷은 ‘전 세계적으로 연결되어있는 컴퓨터 네트워크 통신망’을 의미하며, 웹뿐만 아니라 온라인 게임, 모바일 앱, 이메일 등 네트워크를 사용하는 다양한 서비스들을 모두 포함
웹
두 글자로 정의한다면 ‘공간’으로 정의할 수 있음
문서, 이미지, 영상 등 다양한 정보를 여러 사람들과 공유할 수 있는 공간이 ‘웹’
즉, 우리가 쉽게 접하는 웹툰의 어원 역시 World Wide Web(웹) + Cartoon(만화)을 합친 것. 인터넷만 연결되어 있다면 웹이라는 공간 안에서 만화를 자유롭게 보고 댓글도 달 수 있는 것임
웹 표준이 나오게 된 이유
2000년대 초에는 브라우저 간 호환이 안돼서 웹을 이용하는 유저들 간 상호작용(ex 댓글달기)이 원활하게 이뤄지지 못했음. 그래서 웹을 정상적으로 구동시키기 위해서는 개발자들이 각 브라우저마다 따로 개발을 해주어야만 했음.
-> 이런 수고를 없애고 웹 개발의 형식을 통일 시킨 것이 바로 웹 표준
웹 표준
W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙’
- 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고 있음
- 웹 개발에 사용되는 언어인 HTML, CSS, JavaScript 등의 기술을 다
- 크롬, 엣지, 사파리, 오페라, 파이어폭스 등 최신 웹 브라우저들은 모두 웹 표준을 지원함
- 웹 표준에 맞추어 웹 페이지를 작성하면 어떤 브라우저를 사용하든 동일한 결과물을 얻을 수 있음
- 가능한 웹 표준을 준수한 웹 페이지를 개발하기 위해서 노력하는 것이 좋음
웹 표준의 장점
1. 유지 보수의 용이성
- 웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법을 정리하기 이전에는 구조, 표현, 동작이 뒤섞인 코드도 많았음.
- 그러다보니 어느 한 부분을 수정하려면 전부 뜯어고쳐야 할 때도 있었음.
- 하지만 각 영역이 분리되면서 유지 보수가 용이해졌고, 코드가 경량화되면서 트래픽 비용이 감소하는 효과도 생김.
2. 웹 호환성 확보
- 웹 사이트가 특정 운영체제나 브라우저에 종속적이라면 그 외 환경에서는 정상적으로 사용이 불가능한 문제점이 발생.
- 하지만 웹 표준을 준수하여 웹 사이트를 제작하면 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나오도록 할 수 있음
3.검색 효율성 증대
- 웹 표준에 맞춰 웹 사이트를 작성하는 것 만으로도 검색 엔진에서 더 높은 우선 순위로 노출될 수 있음
- 적절한 HTML 요소의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용도 웹 표준에서 다루고 있기 때문
- 홍보를 위한 비용을 들이지 않아도 검색의 효율성을 높일 수 있게 되는 것입니다.
4.웹 접근성 향상
- 브라우저의 종류, 운영 체제의 종류, 기기의 종류 등 웹에 접근할 수 있는 환경은 매우 다양함. 또한 웹을 사용하는 사람들도 다양함.
- 이 모든 환경과 사용자에 맞춰서 웹 페이지를 개발하는 일은 쉽지 않으나, 웹 표준에 맞춰 개발하는 것 만으로도 이러한 문제를 해결할 수 있음
Chapter1-2. Semantic HTML
Semantic HTML
웹 표준에서는 HTML을 시맨틱(semantic)하게 작성하는 것의 중요성을 강조한다.
- semantic : 의미의, 의미가 있는 이라는 뜻의 영단어
- HTML : 화면의 구조를 만드는 마크업 언어
시맨틱 HTML은 HTML이 구조를 만드는 것을 넘어 의미를 갖도록 만들겠다는 의도가 담겨있다고 할 수 있음
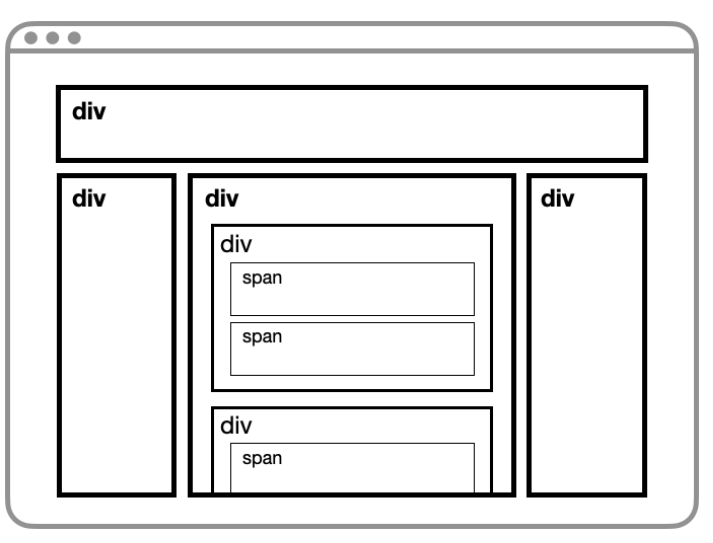
1) <div> 와 <span> 으로 화면 구성하기
HTML에는 굉장히 많은 종류의 요소가 있다. 그러나 어떤 요소를 가지고 있는지 전부 알지 못해도, <div> 와 <span> 두 가지의 요소만 알면 아래처럼 충분히 화면의 구조를 만들 수 있음

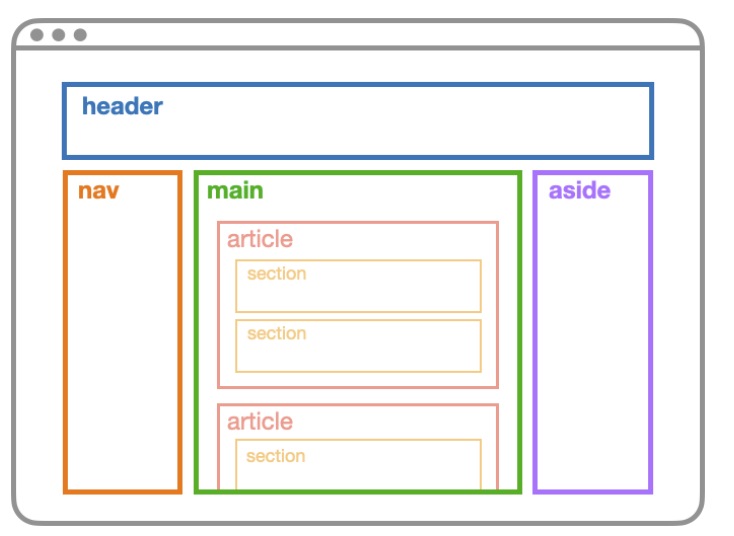
2) 시맨틱 요소로 화면 구성하기
각 요소의 이름만 보고도 화면에서 어떤 역할을 하게 될 지, 어떤 내용을 담게 될지 보다 더 명확하게 알 수 있음

- 이처럼 요소가 어떤 내용을 담게 될지, 어떤 기능을 하게 될지 확실하게 의미를 가지고있는 요소를 시맨틱 요소라고 함
- 그리고 시맨틱 요소를 적절하게 사용하여 구성한 HTML을 시맨틱 HTML이라고 함
시맨틱 HTML의 필요성
1. 개발자간 소통
여러 명의 개발자가 웹 페이지를 개발하면서 <div> 와 <span> 으로만 HTML 코드를 작성하는 경우와 대비해서, 시맨틱한 요소를 사용하면 적어도 각 요소의 기능을 정의하느라 쏟아야하는 시간은 들지 않을 것임
2. 검색 효율성
검색 엔진은 HTML 코드를 보고 문서의 구조를 파악합니다. <div> 와 <span> 만 사용한 문서에서는 모든 요소가 비슷한 중요도의 내용을 담고 있다고 판단함
- 시맨틱 요소를 사용하면, 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 됨
3. 웹 접근성
웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻함
- 시각 장애인의 경우 웹 페이지에 접근할 때, 음성을 통한 스크린리더를 이용하게 됨. 이 때, HTML이 시맨틱 요소로 구성되어 있다면 화면의 구조에 대한 정보까지 추가로 전달해줄 수 있어 콘텐츠를 좀 더 정확하게 전달할 수 있게 됨. 시맨틱 요소만 잘 사용해도 웹 접근성을 향상시킬 수 있다는 의미임
시맨틱 요소의 종류
| 요소 종류 | 설명 |
|---|---|
<header> | 페이지나 요소의 최상단에 위치하는 머릿말 역할의 요소입니다. 페이지 최상단에 위치하는 경우 사이트 전체에서 사용할 수 있는 내용을 담습니다 |
<nav> | 메뉴, 목차 등에 사용되는 요소입니다. |
<aside> | 문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소입니다. |
<main> | 이름 그대로 문서의 메인이 되는 주요 콘텐츠를 담는 요소입니다. |
<article> | 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소입니다. 각각의 <article>을 구분하기 위한 수단이 필요하며, 보통 제목(<hgroup>)을 포함하는 방법을 사용합니다. |
<section> | 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용합니다. 제목(<hgroup>)을 포함하는 경우가 많습니다. |
<hgroup> | 제목을 표시할 때 사용하는 요소로, <h1> ~ <h6> 요소가 <hgroup>입니다. |
<footer> | 페이지나 요소의 최하단에 위치하는 꼬릿말 역할의 요소입니다. 사이트 제공자, 저작권, 정책, 사이트맵 등의 내용을 포함하고 있습니다. |
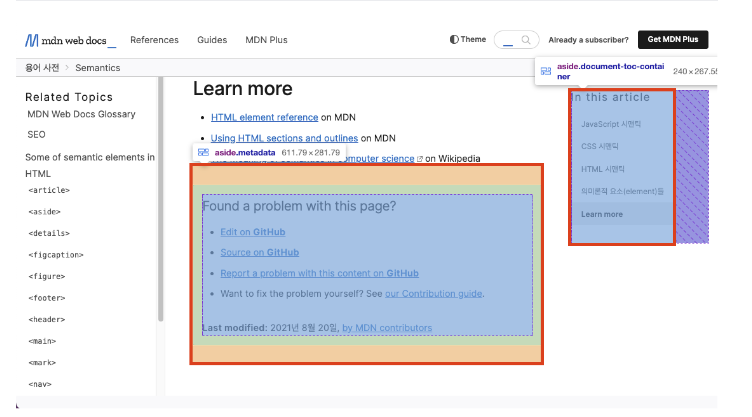
<aside>

- 우측에 있는 제목별 북마크, 페이지 하단에 있는 콘텐츠 오류 제보
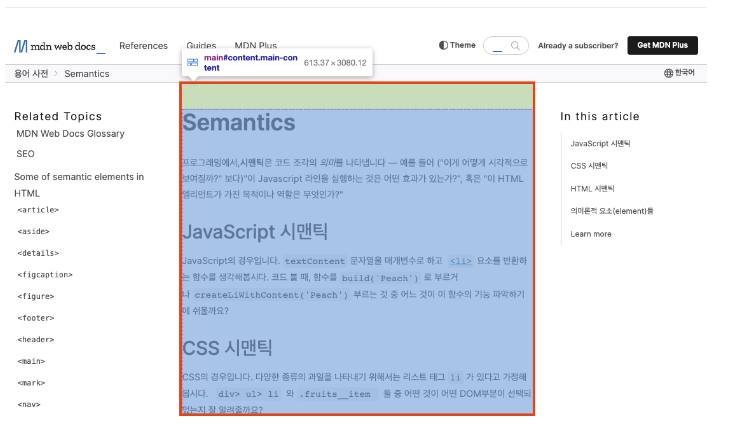
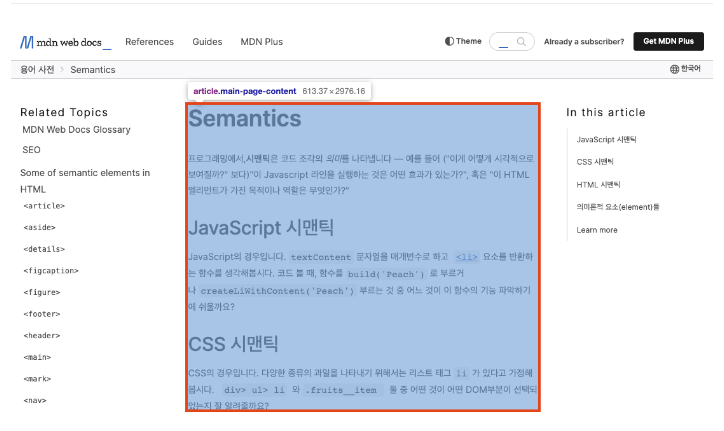
<main>

- 페이지의 메인 콘텐츠가 들어가는 요소입니다.
- 해당 페이지의 주제인 Semantics와 관련된 내용이 들어있습니다.
<article>

- 게시글, 뉴스 기사처럼 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소입니다.
- 재사용하는 부분인 만큼, 각각의
<article>을 식별할 수 있는 요소가 필요합니다. <hgroup>요소를 사용하여 식별하는 경우가 많습니다.
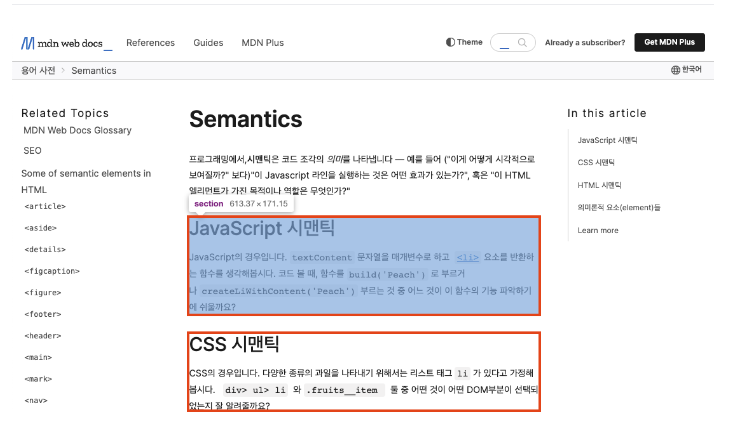
<section>

문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용합니다.- 적합한 의미의 요소가 없을 때 사용하기 때문에, 의미를 부여하기 위한 요소를 포함시키는 것이 좋습니다.
<hgroup>을 포함하는 경우가 많습니다.
Chapter1-3. 자주 틀리는 마크업
1. 인라인 요소 안에 블록 요소 넣기
- HTML 요소는 표시 방법에 따라 인라인 요소, 블록 요소로 나뉨
- 인라인 요소는 콘텐츠가 차지하는 만큼만 화면 영역을 차지
- 블록 요소는 가로로 넓게 화면 영역을 차지
- 대표적인 인라인 요소로는
<span>, 블록 요소로는<div>가 있음
- 대표적인 인라인 요소로는
- 인라인 요소는 항상 블록 요소 안에 들어가야 하며, 반대의 경우는 있어서는 안 됨
<a href=""> <h1>나쁜 예시 1</h1> </a>
<span> <div>나쁜 예시 2</div> </span>
2. <b>, <i> 요소 사용하기
<b>요소와<i>요소는 각각 글씨를 굵게 만들 때, 글씨를 기울일 때 사용하는 요소- 웹 표준을 준수하기 위해서는 이 요소들을 사용하지 않는 것이 좋음 시맨틱 하지 않은, 표현을 기준으로 이름이 지어진 요소이기 때문
- 대신 똑같은 스타일을 부여하면서 콘텐츠에 의미를 부여하는
<strong>요소와<em>요소를 사용하는 것이 좋음- 두 요소는 글씨에 효과를 줌과 동시에 각 콘텐츠를 강조하는 의미를 부여하기 때문
<b>글씨를 두껍게</b> -- 대체하기 --> <strong>콘텐츠 매우 강조하기</strong>
<i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조하기</em>3.<hgroup> 마구잡이로 사용하기
<hgroup> 요소들은 목차의 역할을 하면서 콘텐츠의 상하 관계를 표시하기 위해서 사용합니다.
그런데 이러한 특성 때문에 <hgroup> 의 시맨틱 요소로서의 역할을 간과한 채 글자에 스타일 속성을 적용하기 위한 목적으로 사용하는 경우가 종종 있음
이럴 경우 화면은 보기 좋을지 몰라도, 사용자에게 완전히 잘못된 화면 구조 정보를 전달하게 됨
// 나쁜 예시
<h1>엄청 큰 글씨</h1>
<h3>적당히 큰 글씨</h3>
<h2>큰 글씨</h2>
<h6>엄청 작은 글씨</h6>
<h4>그냥 글씨</h4>
// 좋은 예시
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4>4. <br /> 연속으로 사용하기
<br /> 은 쭉 이어지는 텍스트 흐름에 줄 바꿈을 해주기 위해서 사용하는 요소임. 그런데 이러한 목적이 아니라 요소 사이에 간격을 만들기 위한 목적으로 남발해서는 안 됨
// 나쁜 예시
요소 사이에 여백을 주고싶을 때
<br />
<br />
이렇게 하시면 안 됩니다.
// 좋은 예시 1
<p>요소 사이에 여백을 주고싶을 땐</p>
<p>아예 별도의 단락으로 구별하세요.</p>
// 좋은 예시 2
//HTML 파일
<p class="margin">요소 사이에 여백을 주고싶을 땐</p>
<p class="margin">CSS 속성으로 여백을 설정해주세요.</p>5. 인라인 스타일링 사용하기
HTML 요소 안에 인라인으로 스타일링 속성을 설정하는 것은 기껏 분리한 영역을 다시 합치는 것과 같음
Chapter1-4. 크로스 브라우징
크로스 브라우징(Cross Browsing)
웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미함
- 여기에서 중요한 포인트는 ‘동일한’이 아니라 ’동등한’이라는 표현을 쓴다는 것임
- 크로스 브라우징은 모든 브라우저에서 완전히 똑같은 화면이 보이도록 만드는 것이 아님
- 애초에 브라우저마다 사용하는 렌더링 엔진이 다르기 때문에 화면을 완전히 동일하게 만드는 것은 불가능함
인터넷 익스플로러의 ActiveX와 최신 스펙의 CSS, JS를 제대로 지원하지 못하는 점이 크로스 브라우징을 저해해왔음. 그러던 중 인터넷 익스플로러가 2022년 6월 15일부로 지원을 종료하게 되면서 크로스 브라우징의 난이도가 낮아짐!
크로스 브라우징 워크 플로우
1. 초기 기획
초기 기획 단계에서 어떤 웹 사이트를 만들 것인지 정확하게 결정해야 함
- 어떤 콘텐츠와 기능이 있어야 하는지, 디자인은 어떻게 할지 등의 사항을 결정해야 함
- 그 후에는 이 사이트의 고객이 누구일지 생각해야 함
- 고객이 사용하는 브라우저는 무엇일지, 기기는 무엇일지 고민이 필요함
- 타겟 고객층이 주로 사용하게 될 브라우저와 기기를 파악했다면, 여기에 맞는 기술을 사용해서 개발할 수 있도록 기획해야 함
2. 개발
코드를 작성할 때 사용하는 코드가 각 브라우저에서의 호환성이 어떤지 파악하고 사용해야 함
- MDN, Can I Use 등의 사이트에서 코드의 호환성을 확인할 수 있음
- 코드를 작성하다보면 크로스 브라우징이 힘든 상황을 만나게 될 수도 있는데, 이런 경우에는 이를 인정하고 대체 수단을 마련해야함.
- 또한, 개발중인 웹 사이트가 일부 오래된 브라우저에서는 어쩔 수 없이 제대로 기능하지 않을 수도 있다는 사실을 알고 받아들여야 함
3. 테스트 / 발견
각 기능을 구현한 후에는 그 기능에 대한 테스트가 필요
- 안정적인 데스크톱 브라우저(크롬, 엣지, 파이어폭스, 오페라, 사파리 등)에서 테스트를 진행합니다.
- 휴대폰 및 태플릿 브라우저(삼성 인터넷, 사파리, 안드로이드 기기의 크롬 등)에서 테스트를 진행합니다.
- 그 외에도 초기 기획 단계에서 목표했던 브라우저가 있다면 해당 브라우저에서 테스트를 진행합니다.
- Window, Linux, Mac 등 다양한 운영 체제에서도 테스트를 진행합니다.
직접 테스트를 수행할 수도 있지만, 자동으로 테스트를 진행해주는 도구를 이용하는 것도 방법. TestComplete, LambdaTest, BitBar 등의 크로스 브라우징 테스트 툴이 있음.
4. 수정 / 반복
테스트 단계에서 버그가 발견되었다면 수정이 필요함
버그가 발생하는 위치를 최대한 좁혀서 특정하고, 버그가 발생하는 특정 브라우저에서의 해결 방법을 정해야 함
섣불리 코드를 수정했다가는 다른 브라우저에서 버그가 발생할 수 있으므로, 조건문을 작성해 다른 코드를 실행하게 하는 방식으로 고쳐나가는 것이 좋음. 수정이 완료되면 3번 과정부터 반복한다.
💡 사실 웹 페이지를 개발할 때 웹 표준만 잘 지켜도 크로스 브라우징을 어느 정도 실현할 수 있음. 웹 표준 자체가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법이기 때문임.
- 브라우저에 따라 제대로 표시되지 않는 화면, 작동하지 않는 기능이 있을 수 있음을 인지하고 개선하려는 태도를 갖자
Chapter2 SEO
- SEO의 개념과 필요성을 기억한다.
- SEO의 종류를 기억하고 구분할 수 있다.
- SEO에 영향을 주는 요소의 종류와 작성 방법을 기억한다.
- SEO에 영향을 주는 요소를 직접 작성할 수 있다.
Chapter2-1. SEO 개념
우리가 이렇게 열심히 공부해서 웹 페이지를 만들어도, 검색했을 때 검색 결과 상위에 없거나 뒤 페이지로 밀려난다면 아무도 찾지 않는 웹 페이지가 되어버림
- 이런 사태를 방지하기 위해서는 검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해주는 작업, SEO(Search Engine Optimization, 검색 엔진 최적화)가 필요함
- SEO를 통해 검색 엔진에서 웹 페이지를 보다 더 상위에 노출될 수 있게끔 만들 수 있음
SEO는 크게 On-Page SEO와 Off-Page SEO 두 가지로 나뉨
- On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법
- Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없음
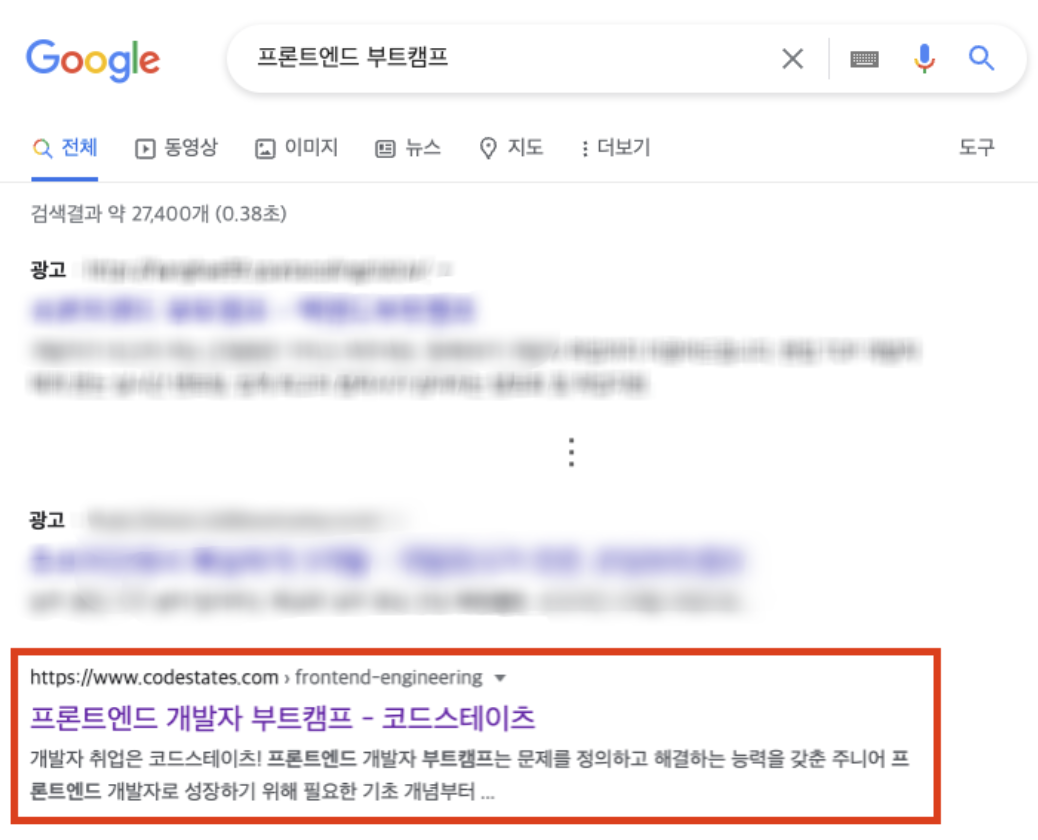
SEO 예시

광고를 제외하면 코드스테이츠 웹 페이지가 가장 상위에 노출되어 있는 것을 확인할 수 있음
여기서, 광고비를 지불하고 검색 결과 상위에 뜨게 만드는 것은 Off-Page SEO의 예시임

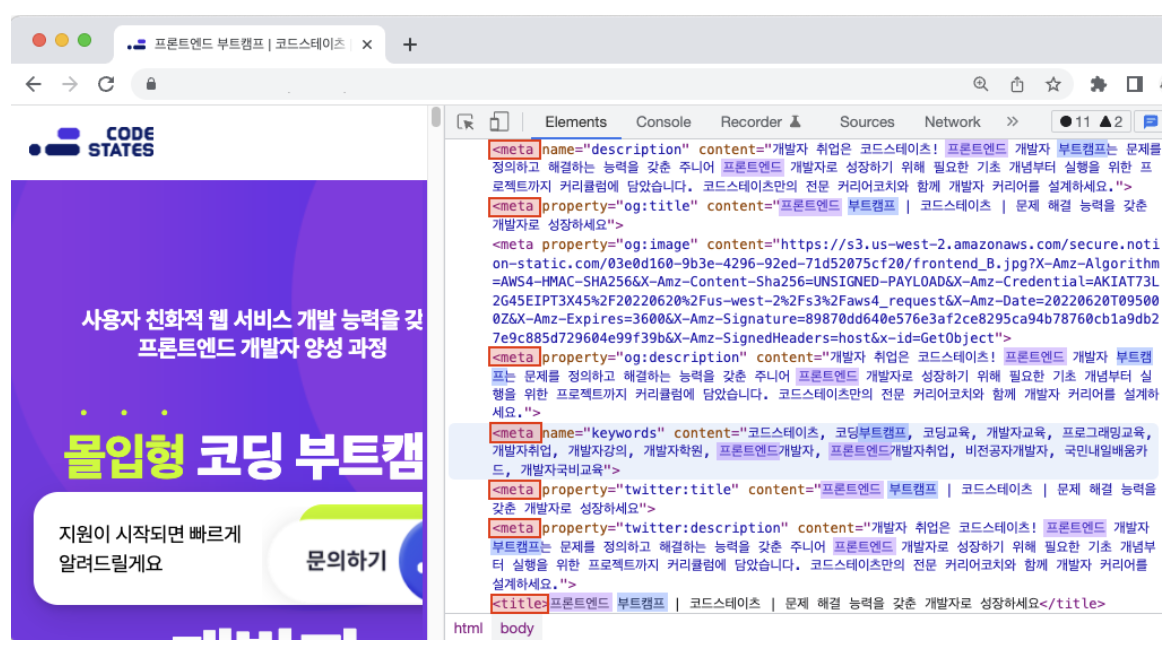
코드스테이츠 홈페이지에서 어떤 HTML요소를 사용하고 있을까?
Elements 탭을 확인해보니, 여러 개의 <meta> 요소와 <title> 요소에 검색 키워드인 ‘프론트엔드’와 ‘부트캠프’가 들어가 있는 것을 확인할 수 있음
- 이는 SEO에 영향을 주는 수 많은 요소중 일부일 뿐이지만, 이처럼 웹 페이지에서 사용하는 HTML 요소의 종류와 요소에 들어가는 내용도 검색 결과에 영향을 주는 것을 알 수 있음
- 웹 페이지를 작성할 때 활용할 수 있는 On-Page SEO의 예시임
Chapter2-2. SEO에 영향을 미치는 요소
1. <title> 요소

검색 결과창에서 제목에 해당하는 요소로, <head> 요소의 자식 요소로 작성함
<title>요소에 어떤 내용을 작성하는가에 따라서 검색 후 유입까지 유도할 수 있음- 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률이 떨어짐
-<title>요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아짐. - 그렇다고 같은 키워드를 반복하면 검색시 불이익을 받을 수 있음. 제목에 핵심 키워드는 한 번만 포함시키기
- 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률이 떨어짐
2. <meta> 요소
메타 데이터를 담는 요소
메타 데이터란 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터임. <meta> 요소도 <head> 요소의 자식 요소로 작성해주는 것이 일반적임

위 이미지처럼 검색 결과창에서 제목 밑에 따라오는 설명글이 <meta> 요소안에 들어있는 내용임

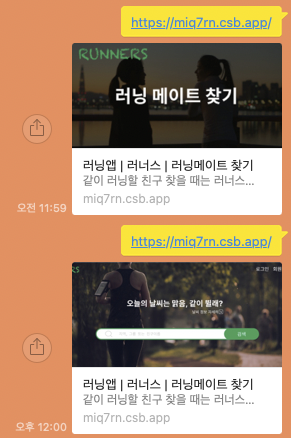
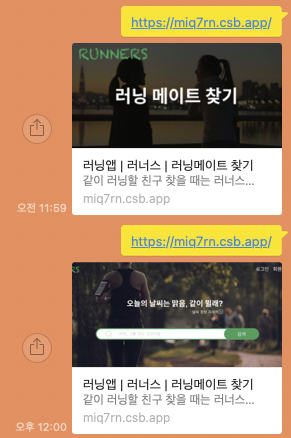
<meta> 요소에 들어가는 내용은 검색 결과창에서만 확인할 수 있는 것은 아님. 소셜 미디어나 채팅 애플리케이션에서 링크를 공유했을 때 뜨는 링크 미리보기와 관련 정보도 이 <meta> 요소에 들어가 있는 내용임
이 두 가지의 경우 모두 <meta> 요소를 사용하지만, 각각의 목적은 엄연히 다름
- 첫 번째 경우는
name속성을 사용하며, SEO를 위해서 사용하는 것이 목적임 - 두 번째 경우는
property속성을 사용하며, 다른 사람에게 공유하기 위한 것이 목적입니다. 특히property속성을 사용하는 경우는 오픈 그래프(Open Graph) 라고 하며, 페이스북(현 Meta)에서 게시물을 공유하기 위한 목적으로 만들었으며, 각 속성값 앞에는 오픈 그래프를 뜻하는 “og" 가 붙는다.
SEO를 위한 meta 요소
<meta name="속성값" content="내용" />| name 속성값 | 설명 |
|---|---|
| description | 콘텐츠에 대한 간략한 설명. 검색 결과에서 제목 밑에 뜨는 내용을 생각하면 됨 |
| keywords | 웹 페이지의 관련 키워드들을 나열할 때 사용 |
| author | 콘텐츠의 제작자를 표시함 |
오픈 그래프 (open graph)
<meta property="속성값" content="내용" />| property 속성값 | 설명 |
|---|---|
| og:url | 페이지의 표준 URL |
| og:site_name | 사이트의 이름 |
| og:title | 콘텐츠의 제목 |
| og:description | 콘텐츠에 대한 간략한 설명. 검색 결과에서 제목 밑에 뜨는 내용이라 생각하면 됨 |
| og:image | 미리보기로 표시될 이미지 |
| og:type | 콘텐츠 미디어의 유형, 기본 값은 website로, video, music 등의 유형을 표시할 수 있음 |
| og:locale | 리소스의 언어로, 기본값은 en_US. 한국은 ko_KR |
다만, 오픈 그래프가 SEO와 전혀 연관이 없는 것은 아님.
-> 왜냐하면 해당 페이지에 방문자 수가 많다면 검색시 상위에 노출될 확률이 높아지기 때문.
- 오픈 그래프를 잘 작성하면 링크 공유를 통해 방문자 수를 늘릴 수 있는 방안이 될 수도 있음.
- 따라서 오픈 그래프도 그 자체의 목적이 SEO가 아닐 뿐이지, 간접적으로 연관이 있다고 볼 수 있음
따라서 SEO가 목적이라면 name 속성을 사용하는 <meta> 요소에 더 중점을 두되, 오픈 그래프도 잘 작성해주시는 것이 좋음
3. <hgroup> 요소
콘텐츠의 제목을 표시하는 용도인만큼 핵심 키워드를 포함하고 있을 가능성이 높음
-
따라서 검색 엔진도
<hgroup>요소의 내용을 중요하게 취급함 -
그렇기 때문에 콘텐츠를 작성할 때 핵심 키워드를 의식해서
<hgroup>요소에 넣어주는 것도 SEO에 도움이 된다- 하지만 똑같은 키워드만 반복해서 넣는 것은 역효과를 불러올 수도 있음
- 따라서 이미 사용한 핵심 키워드를 그대로 사용하지 않고 비슷한 키워드로 대체해서 사용하거나, 핵심 키워드의 관련 키워드들을 쭉 포함시키는 것이 좋음
4. 콘텐츠
개성있는 브랜딩
아이디어나 이름이 겹치지 않는다면, 관련 키워드를 검색했을 때 해당 웹 사이트가 상위권에 뜰 가능성이 매우 높음
- 비슷한 내용을 포함하는 타 사이트가 많지 않기 때문임
- 따라서 애초에 해당 웹 사이트만 검색될 수 밖에 없는 아이디어를 내는 것도 아주 좋은 SEO 전략
- 꼭 이름이나 서비스의 종류가 아니더라도, 웹 사이트만의 독특한 이벤트나 콘텐츠를 만들어내는 것도 훌륭한 방법임
복사 + 붙여넣기 금지
- 타 사이트의 글을 그대로 복사해서 사용하면 검색 엔진은 중복 문서로 판정하여 아예 검색 결과에서 생략해버리기도 함
- 애초에 먼저 작성되었던 글이 먼저 뜰 확률이 높기 때문에, 검색 결과 상위권이 뜰 가능성도 그렇게 높지 않음
- 타 사이트의 글을 인용하고 싶다면, 일부만 가져오면서 링크를 첨부하여 출처를 표기하는 것이 좋음
간결한 제목과 설명글
웹 사이트와 관련이 있는 키워드라고 해도, 같은 키워드를 너무 많이 반복해서 작성해도 좋지 않다. 최악의 경우 스팸 요소가 있는 사이트로 분류될 가능성도 있으며, 사용자가 방문한다고 해도 만족도가 좋을리가 없음
최대한 글자로 작성하기
적절한 이미지의 사용은 콘텐츠의 품질을 높여주지만, 글자로 적어도 될 내용을 굳이 이미지로 만들어서 작성하는 것은 SEO에는 도움이 되지 않는다.
- 사용자는 이미지에 적힌 글을 읽을 수 있지만, 검색 엔진은 그렇지 않기 때문.
- 꼭 이미지를 넣어야 한다면 alt 속성을 사용하여 해당 이미지에대한 설명을 텍스트로 작성하는 것이 좋음
- 그러나, 너무 길게 작성하면 스팸 요소로 인식할 수 있으니 꼭 필요한 설명만 작성
(O) <img src="코드스테이츠_로고.png" alt="코드스테이츠 로고" />
(X) <img src="코드스테이츠_로고.png" alt="프론트엔드 백엔드 블록체인 프로덕트매니지먼트 인공지능 데브옵스 등 다양한 커리어 전환 부트캠프를 진행하는 코드스테이츠 로고" />SEO 레퍼런스
Google - SEO 기본 가이드
https://developers.google.com/search/docs/beginner/seo-starter-guide?hl=ko
Naver - 웹마스터 가이드
https://searchadvisor.naver.com/guide
OG 실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Runners</title>
<meta property="og:title" content="러닝앱 | 러너스 | 러닝메이트 찾기" />
<meta
property="og:description"
content="같이 러닝할 친구 찾을 때는 러너스! 오늘 저녁에 같이 러닝, 어때?"
/>
<meta property="og:image" content="./image/mate.png" />
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
<img src="./image/main.png"></img>
</body>
</html>

Chapter3 웹 접근성
- 웹 접근성의 개념과 필요성을 이해한다.
- 국내에서의 웹 접근성 실태를 기억한다.
- 웹 콘텐츠 접근성 지침을 기억한다.
- 웹 콘텐츠 접근성 지침을 충족시키는 방법을 기억한다.
- WAI-ARIA의 사용법을 기억한다.
Chapter3-1. 웹 접근성의 개념
웹 접근성(Web Accessibility)이란?
장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 뜻함
다만, 비장애인도 정보 접근에 제한을 받는 불편함을 겪을 수 있음
웹 접근성을 갖추면 웹에 접근했을 때 그 어떤 상황에서도 항상 동등한 수준의 정보를 제공받도록 보장받을 수 있음. 결국 웹 접근성의 궁극적인 목적은 어떤 상황이든, 어떤 사람이든 정보를 제공받지 못하는 경우가 없도록하는 것임
웹 접근성 실태
우리나라의 웹 접근성 수준은 높은 정보화 수준에도 불구하고 높지 않음
- 2021년 기준, 일반 국민의 정보화 수준을 100이라고 할 때, 장애인, 고령층 등 디지털 취약 계층의 정보화 지수는 75.4점이었고, 우리나라 웹 사이트들의 웹 접근성 평균 점수는 100점 만점에 60.8점이었음
웹 접근성이 갖춰지지 않은 예시
시력이 안 좋은 경우 화면의 텍스트를 음성으로 읽어주는 스크린 리더를 사용하는 경우가 많음
- 이미지에 들어있는 글자의 경우는 스크린 리더가 인식할 수 없어 음성으로 읽어줄 수 없음
- 국내 온라인 쇼핑몰 사이트를 보면 상품의 상세 정보가 이미지로 올라와 있는 경우가 많고, 텍스트로 표시된 정보는 굉장히 제한적임..
💡반면, 해외 쇼핑몰 사이트를 들어가보면, 상품의 기본 정보가 모두 텍스트로 작성되어 있음. 또한 페이지에 첨부되어있는 모든 이미지에 이미지를 설명하는 텍스트가 함께 작성되어 있음.
- 시력이 좋지 않아도 스크린 리더를 사용하면 화면상 모든 요소의 정보에 쉽게 접근할 수 있도록 구성되어 있는 것임
웹 접근성을 갖추면 얻을 수 있는 효과
1. 사용자층 확대
- 웹 접근성을 확보하면 장애인, 고령자 등 정보 소외 계층도 웹 사이트를 자유롭게 이용할 수 있게 됨
- 그만큼 사이트의 이용자를 늘릴 수 있고, 새로운 고객층을 확보할 수 있게 됨
2. 다양한 환경 지원
- 정보 소외 계층이 아니더라도 정보에 접근하기 어려운 상황에 처할 수 있음
- 운전 중이라 화면을 보기 어렵거나, 마우스를 사용할 수 없는 상황 등이 있음. 웹 접근성을 향상시키면 다양한 환경, 다양한 기기에서의 웹 사이트를 자유롭게 사용할 수 있게 되므로 서비스의 사용 범위가 확대되며 자연스럽게 서비스의 이용자 수 증가를 기대할 수 있음
3. 사회적 이미지 향상
- 기업의 사회적 책임에 대한 중요성이 점점 증가하고있는 상황에서, 웹 접근성 확보를 통해 기업이 정보 소외 계층을 위한 사회 공헌 및 복지 향상에 힘쓰고 있음을 보여줄 수 있음
- 기업의 사회적 이미지가 향상되면 그만큼 이용자 수의 증가는 물론 충성 고객을 확보할 수 있는 가능성이 늘어나게 됩
Chapter3-2. 웹 콘텐츠 접근성 지침
웹 콘텐츠 접근성 지침
웹 접근성을 잘 확보했는지 판단하는 기준이 됨
- W3C의 웹 접근성 권고안 ‘WCAG(Web Content Accessibility Guidelines) 2.0’
- 이를 한국 실정에 맞게 수정한 ‘한국형 웹 콘텐츠 접근성 지침 2.1’
☑️ 인식의 용이성(Perceivable)
: 모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
1. 적절한 대체 텍스트
: 텍스트가 아닌 콘텐츠는 그 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공해야 한다.
- 시각적으로 화면을 인식할 수 없는 사용자 혹은 상황을 대비해서 대체 텍스트를 제공할 필요가 있음
//프로필사진
<img src="이미지 주소" alt="profileImage" />-
배경 이미지와 같이 정보를 인식할 필요가 없는 경우에는 alt 값으로 빈 문자열을 주어 스크린 리더가 인식하지 않게 한다.
- 정보 전달이 필요한 콘텐츠에 빈 문자열을 입력할 경우 해당 콘텐츠의 존재 자체도 인식하지 못하게 되므로 주의해야 함.
-
인접 요소의 내용에서 이미지의 정보를 충분히 인지할 수 있는 경우에는 작성하지 않는 것이 좋음. 이 경우에는 대체 텍스트를 작성할 경우 이미지 정보를 중복해서 제공하게 됨
2. 자막 제공
: 멀티미디어 콘텐츠에는 자막, 원고 또는 수화를 제공해야 한다.
- 자막을 포함한 동영상 사용하기
- 자막을 지원하는 멀티미디어 플랫폼 사용하기
- 비디오 요소 안쪽에 track 요소를 사용하여 자막 파일 불러오기
<video ... >
<track src="자막.vtt" kind="captions" />
</video>WebVTT(Web Video Text Tracks, .vtt 파일) 또는Timed Text Markup Language(TTML)형식을 사용해야 함- 자막을 제공하기 어려운 경우 대본 또는 수어를 제공하기
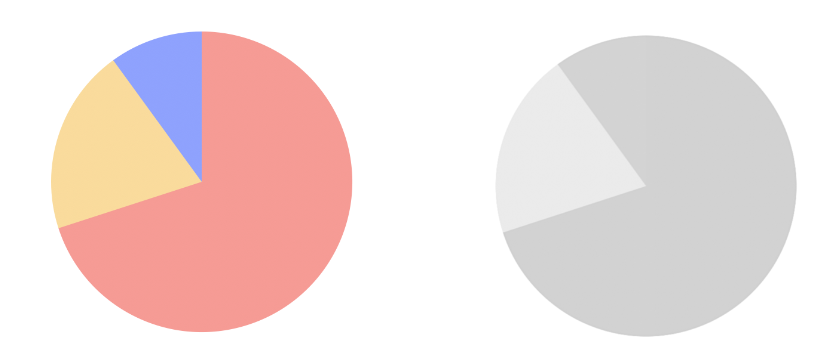
3. 색에 무관한 콘텐츠 인식
: 콘텐츠는 색에 관계 없이 인식될 수 있어야 한다.

- 색약, 색맹 등의 색을 인지하는데 어려움이 있는 사용자의 경우 색으로 구분되는 콘텐츠를 제대로 파악하지 못할 수도 있음
- 위 이미지에서 좌측이 색으로만 구분 된 콘텐츠, 우측은 색맹인 사용자가 본 콘텐츠
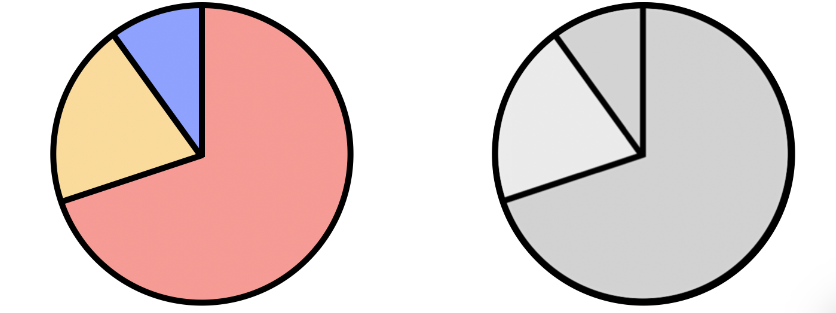
- 해결방안) 콘텐츠에 테두리 설정하기
- 콘텐츠에 테두리를 설정해주는 것 만으로도 콘텐츠의 구분이 명확해진 것을 확인할 수 있다

- 콘텐츠에 테두리를 설정해주는 것 만으로도 콘텐츠의 구분이 명확해진 것을 확인할 수 있다
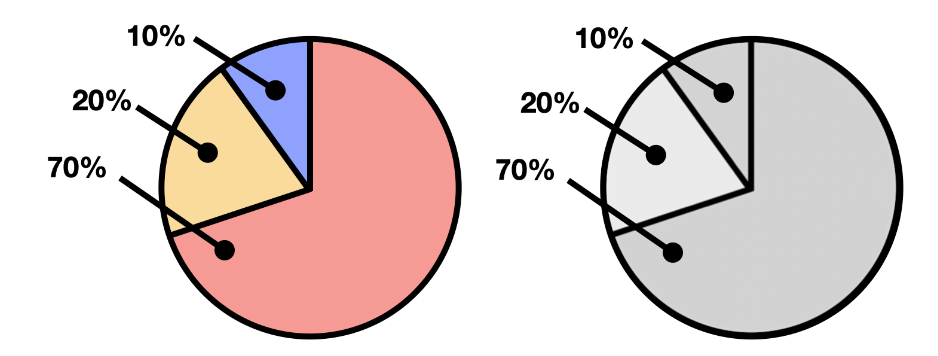
- 해결방안) 콘텐츠에 레이블 달기
- 레이블까지 추가하면 색 구분이 명확하지 않아도 내용을 명확하게 파악할 수 있는 콘텐츠가 됨

- 레이블까지 추가하면 색 구분이 명확하지 않아도 내용을 명확하게 파악할 수 있는 콘텐츠가 됨
4. 명확한 지시사항 제공
: 지시사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다.
- 지시사항이 동그란 버튼(모양), 가장 큰 버튼(크기), 오른쪽에 있는 버튼(위치, 방향), 빨간색 버튼(색) 등을 가리켜 지시하고 있다면, 시각 장애를 지닌 사용자는 이 지시사항이 어떤 버튼을 가리키는 것인지 알 수 없음. 따라서 해당 버튼을 설명하는 대체 텍스트를 작성해야 함
- 소리를 통해 지시하는 경우, 청각 장애를 가진 사용자는 지시사항을 제대로 인지할 수 없습니다. 이런 상황을 대비하여 시각적 피드백도 함께 제공해야 합니다.
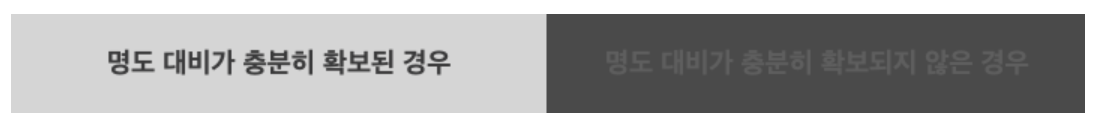
5. 텍스트 콘텐츠 명도 대비
: 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 대 1 이상이어야 한다.

- 명도 대비가 충분히 확보되지 않는 경우 텍스트를 읽기 어려우므로 꼭 지켜야 함
- 다음 상황에서는 콘텐츠와 배경 간의 명도 대비가 3 대 1 까지 허용됩니다.
- 텍스트가 18pt 또는 굵은(Bold) 14pt 이상일 경우, 확대 가능한 페이지인 경우, 비활성화 된 콘텐츠인 경우, 장식 목적의 콘텐츠인 경우
6. 자동 재생 금지
: 자동으로 소리가 재생되지 않아야 한다.
- 소리는 동영상, 오디오, 음성, 배경 음악 등 모든 종류의 소리를 말함
- 스크린 리더를 사용하는 경우, 자동으로 재생된 소리와 겹쳐 페이지 내용을 파악하기 어려워짐
- 불가피하게 제공해야 하는 경우에는 다음과 같이 해결
- 가장 먼저 위치시켜 정지할 수 있게 구현하기
- ESC를 눌러 정지
- 3초 내에 정지
7. 콘텐츠 간 구분
: 이웃한 콘텐츠는 구별될 수 있어야한다.
- 웹 페이지를 구성하는 모든 콘텐츠는 시각적으로 구분할 수 있어야 함
- 테두리, 구분선, 무늬, 명도대비, 간격 등 시각적으로 구분할 수 있는 방법 사용
☑️ 운용의 용이성(Operable)
: 사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
8. 키보드 사용 보장
: 모든 기능은 키보드만으로도 사용할 수 있어야 한다.
모든 사용자가 마우스를 사용할 수 있는 것은 아님. 따라서 키보드로도 웹 페이지에서 제공하는 기능을 사용할 수 있도록 제공하는 것이 좋음
키보드 조작시 빠져나오지 못하는 경우가 없도록 주의.
9. 초점 이동
: 키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다.
초점은 일반적으로 왼쪽에서 오른쪽으로, 위쪽에서 아래쪽으로 이동하게 됩니다. 스크린 리더 사용자와 키보드 사용자도 이 순서로 웹 페이지를 탐색할 수 있도록 마크업을 구성해야 함
10. 조작 가능
: 사용자 입력 및 컨트롤은 조작 가능하도록 제공되어야 한다.
미세한 조작이 어려운 상황에서도 원하는 요소를 선택하여 조작할 수 있도록 해야 함.
- 컨트롤의 대각선 길이는 6mm 이상 : 버튼 등 컨트롤이 너무 작은 경우 제대로 선택하기 힘듭니다.
- 컨트롤 간 1픽셀 이상의 여백 : 컨트롤이 연달아 있는 경우에는 여백을 주어 구분해주어야 합니다.
11. 응답 시간 조절
: 시간제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다.
가능하면 시간 제한이 있는 콘텐츠를 넣지 않는 것이 좋지만, 꼭 넣어야 하는 상황에서는 (1) 충분한 시간, (2) 종료 안내, (3) 조절 수단을 제공해야 함.
- ex) 은행 사이트는 보안 문제로 일정 시간 이후 자동 로그아웃을 진행합니다. 이 때 (1) 충분한 시간을 제공하면서 (2) 종료까지 남은 시간을 알려주고, (3) 시간을 연장할 수 있는 버튼과 바로 로그아웃할 수 있는 버튼을 제공합니다.
- 페이지를 자동 전환하는 경우에도 전환되기까지 시간을 연장하거나 정지할 수 있는 수단을 제공해야함. 특히 스크린 리더나 키보드 사용자도 이 수단을 인지할 수 있는 충분한 시간을 제공해야 함
12. 정지 기능 제공
: 자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다.
- 자동 변경 슬라이드 (캐러셀 슬라이드) : 이전, 다음, 정지 기능을 제공해야 하며, 정지 버튼이 없더라도 마우스 호버 혹은 키보드 접근시에 정지되도록 구현해야 함
- 자동 변경 콘텐츠 : 실시간 검색어와 같이 자동으로 변경되는 콘텐츠는 이전, 다음, 정지 기능이 없더라도 접근했을 때 모든 콘텐츠를 확인할 수 있도록 구현해야 함
13. 깜빡임과 번쩍임 사용 제한
: 초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
불규칙적으로 깜빡이는 화면은 눈에 피로를 유발하고 심한 경우 광과민성 발작을 일으킬 수 있음. 만약 이런 콘텐츠를 제공하게 되는 경우 다음 조건 중 하나를 충족해야 함
- 번쩍이는 콘텐츠가 차지하는 면적이 전체 화면의 10% 미만이어야 함
- 사전에 경고하고 중단할 수 있는 수단을 제공해야 함
- 시간을 3초 미만으로 제한해야 함
14. 반복 영역 건너뛰기
: 콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다.
스크린 리더를 사용할 경우, 헤더, 내비게이션 바 등 모든 페이지에서 반복되는 요소도 반복해서 읽게 됨. 따라서 이러한 요소를 건너뛰고 메인 콘텐츠로 이동할 수 있는 방법을 제공해야 함
- 가장 앞에 건너뛰기 링크 제공하기
- 메뉴를 필요할 때만 열 수 있도록 만들기
그 외에도 건너뛰기 목적을 달성할 수 있는 방법이 있으면 됨.
15. 제목 제공
: 페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
- 적절한 제목을 제공함으로써 원하는 내용에 빠르게 접근할 수 있도록 도울 수 잇음.
- 특수 문자는 1개까지만 사용해야 합니다. 특히 시각적 장식을 목적으로 특수 문자를 반복적으로 사용하는 경우 스크린 리더에서 불필요한 음성을 반복해서 출력하게 되므로 넣지 않아야 함
16. 적절한 링크 텍스트
: 링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
- 이미지에 링크가 걸려있는 경우 링크를 설명해주는 대체 텍스트를 작성해야 함
- 비어있는 링크가 없어야 함.
☑️ 이해의 용이성(Understandable)
: 콘텐츠는 이해할 수 있어야 한다.
17. 기본 언어 표시
: 주로 사용하는 언어를 명시해야 한다.
HTML 요소에 lang 속성을 사용하여 제공하면 됨.
<html lang="ko">페이지 내에 다른 언어가 존재하는 경우에는 해당 요소에 lang 속성을 표기
18. 사용자 요구에 따른 실행
: 사용자가 의도하지 않은 기능(새 창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 한다.
- 페이지 진입 시에 팝업이 뜨지 않게 해야 하며, 화면을 가리는 레이어 창(모달)이 있는 경우, 가장 상단에 제공하여 가장 먼저 제어할 수 있도록 해야 함
- 스크린 리더 사용자는 새 창이 떴을 때 이를 인지하지 못하고 기존 페이지를 계속 보고있다고 생각할 수 있음. 따라서 새 창임을 알려줄 수 있어야 함
//1) 링크 요소 안에 보이지 않는 요소를 넣어 새 창에 접근하게 됨을 알려주기
<a href="...">페이지<span class="blind">새 창</span></a>
//2) 링크 요소에 title 속성으로 새 창 작성하기
<a href="..." title="새 창">페이지</a>
//3) 링크 요소에 target=”_blank” 속성을 넣기
<a href="..." target="_blank">페이지</a>19. 콘텐츠 선형 구조
: 콘텐츠는 논리적인 순서로 제공해야 한다.
- 글은 제목, 내용 순서로 제공되는 것이 논리적으로 맞다.
탭에 해당하는 내용이 있는 경우, 탭 제목 다음에 탭 내용이 오도록 마크업을 구성해야함. 스크린 리더는 마크업 순서대로 내용을 읽어준다는 것을 항상 고려.
// 잘못 작성한 예시 : 탭1 -> 탭2 -> 탭1 관련 내용 -> 탭2 관련 내용 순서로 읽습니다.
<div>탭1</div>
<div>탭2</div>
<div>탭1 관련 내용</div>
<div>탭2 관련 내용</div>
// 해결 방법 : 탭1 -> 탭1 관련 내용 -> 탭2 -> 탭2 관련 내용 순서로 읽습니다.
<div>탭1</div>
<div>탭1 관련 내용</div>
<div>탭2</div>
<div>탭2 관련 내용</div>20. 표의 구성
: 표는 이해하기 쉽게 구성해야 한다.
- 비장애인은 표를 보면 그 구조를 인식할 수 있지만, 시각 장애가 있는 경우에는 내용을 들으면서 그 구조를 파악해야만 함. 따라서 듣기만해도 표의 구조, 내용을 이해하기 쉽게 구성해야 함
- 테이블 요소 안에 caption 요소를 사용해서 표에 제목을 제공하기
- 표의 제목을 제공하는 것만으로도 무엇을 말하고자하는 표인지 미리 파악할 수 있게 됩니다. 제목과 함께 표의 간단한 요약을 작성해도 좋습니다.
- 표의 셀은 제목 셀과 데이터 셀이 구분되도록 구성해야 합니다. 제목 셀은
<th>, 데이터 셀은<td>를 사용하면 됩니다. - 표의 구조가 복잡할 경우, 최대한 간소화하거나 scope 혹은 id와 headers 속성을 사용하여 작성합니다.
- 테이블 요소 안에 caption 요소를 사용해서 표에 제목을 제공하기
21. 레이블 제공
: 사용자 입력에는 대응하는 레이블을 제공해야 한다.
사용자가 정보를 입력하는 상황에, 어떤 정보를 입력해야 하는지 정확하게 알 수 없으면 입력이 불가능함
//<input> 요소에 value 나 placeholder 속성만 설정하는 것은 적합하지 않습니다.
(X) <input type="text" placeholder="아이디" />
// <input> 요소에 id 를 설정하고 <label> 요소의 for 속성으로 연결해줍니다.
(O) <lable for="user_id">아이디</label>
<input id="user_id" type="text" placeholder="아이디" />
//title 속성을 사용합니다.
(O) <input type="text" title="아이디" placeholder="아이디" />
//WAI-ARIA의 aria-label 속성을 사용합니다.
(O) <input type="text" aria-label="아이디" placeholder="아이디" />
WAI-ARIA의 경우 꼭 필요한 경우가 아니라면 사용하지 않는 것이 좋습다. 다른 HTML 속성이나 요소로 대체 가능한 경우에는 해당 속성이나 요소를 우선적으로 사용하기.
22. 오류 정정
: 입력 오류를 정정할 수 있는 방법을 제공해야 한다.
- 작성 중, 혹은 제출 시 오류가 발생했을 때 입력했던 내용이 사라지지 않고 유지되도록 해야 함
- 오류가 발생한 경우 사용자에게 오류 발생 원인을 알려줘야 함
- 오류가 발생한 경우 오류가 발생한 위치로 초점이 이동해야 함
☑️ 견고성(Robust)
: 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
23. 마크업 오류 방지
: 마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 한다.
//요소의 열고 닫음에 오류가 없어야 합니다.
(X) <div><span></div></span>
(O) <div><span></span></div>
//요소의 속성을 중복해서 사용해선 안 됩니다.
(X) <div class="중복" class="사용"></div>
(O) <div class="안 돼요"></div>
//id 를 중복해서 사용해선 안 됩니다.
(X) <div id="아이디"><span id="아이디"></span></div>24. 웹 애플리케이션 접근성 준수
: 콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 한다.
웹 콘텐츠에 포함된 웹 애플리케이션도 접근성을 갖춰야 합니다. 접근성을 갖추지 못한 경우에는 대체 수단이나 대체 텍스트를 제공해야 함
Chapter3-3. WAI-ARIA
WAI-ARIA는 WAI와 ARIA를 합친 단어로 WAI에서 발표한 RIA 환경에서의 웹 접근성 기술 규격
- 웹 접근성을 향상시킬 수 있는 방법 중의 하나
- WAI (Web Accessibility Initiative) : 웹 표준을 정하는 W3C에서 웹 접근성을 담당하는 기관
- ARIA (Accessible Rich Internet Applications) : 장애가 있는 사람들이 웹 콘텐츠와 웹 응용 프로그램에 더 쉽게 액세스할 수 있도록 하는, 즉 웹 접근성을 갖추기 위한 기술
- RIA (Rich Internet Applications) : 따로 프로그램을 설치하지 않아도 웹 브라우저를 통해 사용할 수 있는 편리성 + 프로그램을 직접 설치해서 사용하는 것처럼 빠른 반응의 사용자 인터페이스를 동시에 가지는 웹 애플리케이션. SPA를 의미하는 경우가 많다.
WAI-ARIA의 필요성
HTML 요소에 의미를 부여한 시맨틱 요소를 사용하는 것만으로도 웹 접근성을 향상시킬 수 있으나 WAI-ARIA는 HTML 요소에 추가적으로 의미를 부여할 수 있게 해줌. 따라서 보조적으로 사용하면, 웹 접근성을 향상시킬 수 있음
다음과 같은 상황에서 WAI-ARIA를 사용하면 웹 접근성을 효과적으로 향상시킬 수 있음
- 시맨틱 요소만으로 의미를 충분히 부여할 수 없는 상황에 WAI-ARIA를 사용하면 HTML 요소에 추가적인 의미를 부여하여 더 원활하게 페이지를 탐색 할 수 있게 도와줌
- ‘시맨틱 요소만으로 의미를 충분히 부여할 수 없는 상황’이라는 것은 시맨틱 요소만으로 충분한 상황에서는 WAI-ARIA를 사용하지 않아야 한다는 의미. WAI-ARIA는 보조적인 역할로만 사용해야 함
- SPA처럼 AJAX를 사용하는 상황, 즉 새로고침 없이 페이지의 내용이 바뀌는 상황에서도 변경된 영역에 대한 정보를 전달해줄 수 있어 동적인 콘텐츠에서도 웹 접근성을 향상시킬 수 있음
WAI-ARIA 사용법
WAI-ARIA는 HTML 태그 내부에 속성(attribute)을 추가함으로써 의미를 부여해줄 수 있음. WAI-ARIA의 속성에는 크게 세 가지 분류가 있다.
- 역할(role) : HTML 요소의 역할을 정의하는 속성
- 상태(state) : 요소의 현재 상태를 나타내는 속성
- 속성(property) : 요소의 특징을 정의하는 속성(attribute)
1. 역할(Role)
HTML의 요소 종류와 역할이 서로 맞지 않을 때, 어떤 역할을 하는 요소인지 명시해줄 때 사용할 수 있는 속성(attribute)
// 버튼으로 사용되는 요소를 <div> 요소로 만들었면, 이 요소가 버튼 역할을 하고 있음을 다음과 같이 표시해줄 수 있음
<div role="button">div이지만 button으로 사용되는 요소</div>
// 주의할 점은, HTML 요소로 충분히 파악할 수 있는 내용을 WAI-ARIA로 또 설명해줄 필요는 없습니다.
// (x) <button role="button">button인 요소</button>
또한, 시맨틱 요소 본연의 의미를 임의로 바꾸지 않아야 합니다
// (x) <h1 role="button">h1인 요소</h1>( 예시 ) Tab 컴포넌트
<div role="tabList">
<li role="tab">Tab1</li>
<li role="tab">Tab2</li>
<li role="tab">Tab3</li>
</div>
<div role="tabpanel">Tab menu ONE</div>
<div role="tabpanel">Tab menu TWO</div>
<div role="tabpanel">Tab menu THREE</div>2. 상태(State)
- aria-selected
여러 개의 선택 가능한 요소중에서 현재 선택 상태인 요소를 표시할 수 있는 속성
<div role="tabList">
<li role="tab" aria-selected="true">Tab1</li>
<li role="tab" aria-selected="false">Tab2</li>
<li role="tab" aria-selected="false">Tab3</li>
</div>
<div role="tabpanel">Tab menu ONE</div>
<div role="tabpanel">Tab menu TWO</div>
<div role="tabpanel">Tab menu THREE</div>3개의 탭 중에서 첫 번째 탭이 선택된 상태임을 알 수 있음
이 외에도 아코디언 UI가 펼쳐진 상태인지 표시해주는 aria-expanded, 요소가 숨김 상태인지를 표시하는 ria-hidden 등의 속성이 있음
3. 속성(Property)
- aria-label
이따금 요소에 대한 정보를 전혀 얻을 수 없는 경우가 발생하기도 함. 텍스트 콘텐츠 없이 이미지로만 만들어진 버튼이 대표적인 예시임
aria-label 은 말 그대로 요소에 라벨을 붙여주는 기능
<button aria-label="닫기"/> <img src="X.png" /> </button>
<button aria-label="검색"/> <img src="돋보기.png" /> </button>-
aria-live
aria-live 속성은 해당 요소가 실시간으로 내용을 갱신하는 영역인지 표시함- 즉 브라우징 도중에 내용을 띄우는 alert, modal, dialog 와 같은 역할을 하는 요소이거나, AJAX 기술을 사용하여 실시간으로 내용을 갱신하는 영역에 사용하는 속성
- 시각 장애인들은 화면의 동적인 요소를 알아채기 어렵기 때문에, 이 속성을 사용해서 실시간으로 갱신되는 내용을 알려주면 큰 도움이 됨
속성 값으로는 polite, assertive ff(default)가 있습니다.
polite: 스크린 리더가 현재 읽고있는 내용을 모두 읽고나서 갱신된 내용을 사용자에게 전달합니다.ssertive: 스크린 리더가 현재 읽고있는 내용을 중단하고 갱신된 내용을 바로 사용자에게 전달합니다.
MDN - Using ARIA: Roles, states, and properties
https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/ARIA_Techniques
W3C - ARIA in HTML
https://www.w3.org/TR/html-aria/
