Chapter1. 상태 관리
과제1 - Cmarket Hooks
Chapter2. Redux
과제2 - Cmarket Redux
Chapter1. 상태 관리
- 로컬 상태와 전역 상태의 차이점을 이해한다.
- 전역 상태의 필요성을 이해한다.
- 상태 관리 라이브러리의 필요성을 이해한다.
프론트엔드 개발에서의 상태 관리
프론트엔드 개발에서의 상태의 중요성
상태 : UI에 동적으로 표현될 데이터
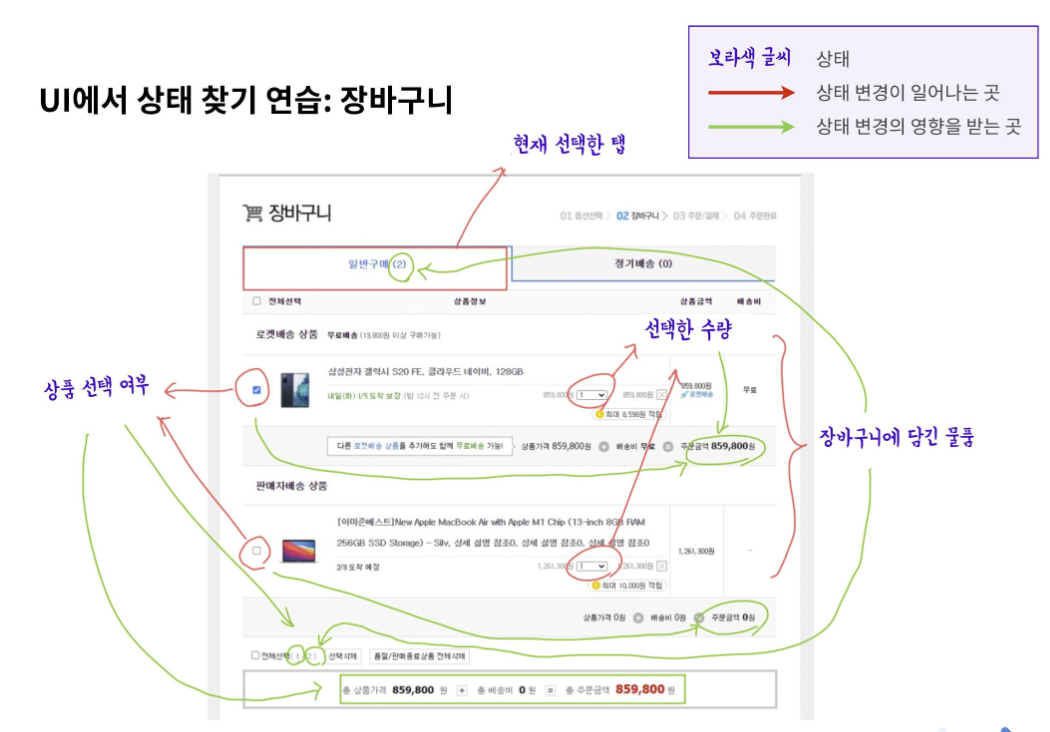
UI에서 상태 찾기 연습 : 장바구니

상태: 장바구니 담기 버튼, 탭, 상품 선택 여부, 상품 수량
- "장바구니에 담기"와 같은 버튼을 눌러, 해당 물품을 장바구니에 추가할 수 있다. 동적인 데이터이므로 이것은 상태다.
- 상단에 [일반구매/정기배송]중 현재 선택된 탭이 무엇인지 나타내는 상태가 있을 수 있다.
- 상품 선택 여부에 따라 주문 금액이나 배송비가 달라진다. 선택 여부는 변할 수 있으므로 상태.
- 상품 수량도 상태.
상태에 따라 어떤 화면이 영향을 받는지, 화면을 컴포넌트로 분리해서 컴포넌트가 서로 어떤 상태를 공유하고, 주고받는지도 알아야함.
❗️UI를 반드시 컴포넌트로 분리해 보자
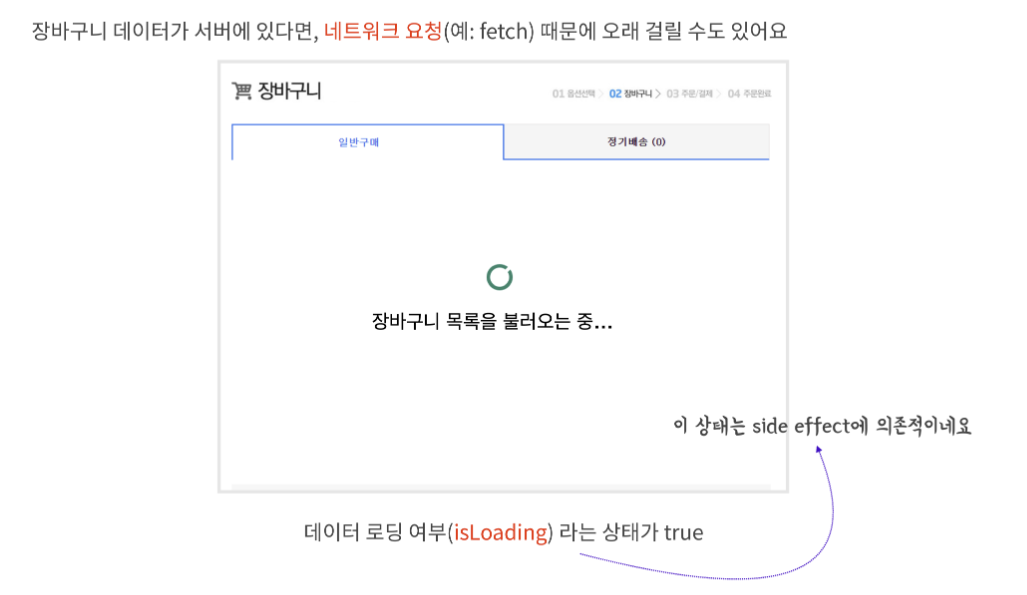
프론트엔드 개발에서의 Side Effect
- 상태를 다룰 때에 Side Effect는 주요 고려 대상임
- Side Effect란 "함수의 입력 외에도 함수의 결과에 영향을 미치는 요인"을 말함. 대표적으로 네트워크 요청, API 호출이 있음
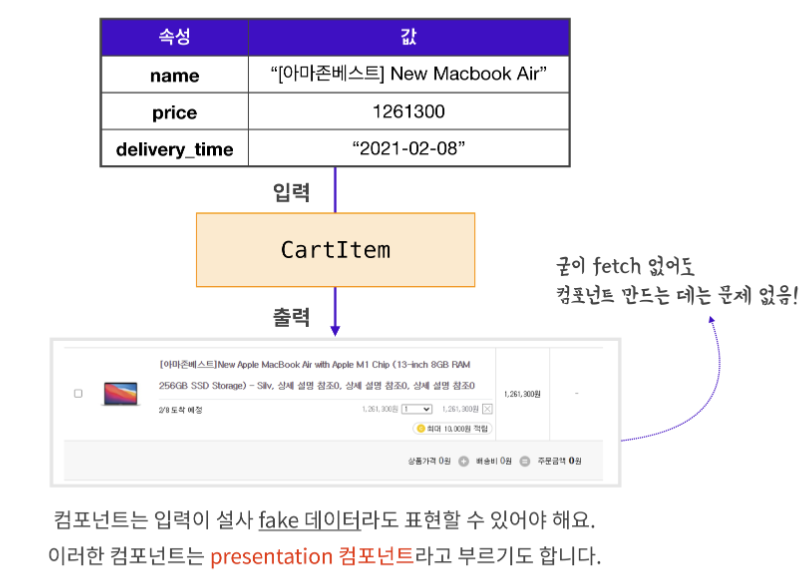
Side Effect를 최대한 배제해서 컴포넌트 만들기
-
React의 주요 개발 원칙 중 하나는 UI를 페이지 단위가 아닌 컴포넌트 단위로 보는 것임

-
컴포넌트 우선 개발에 익숙한 상태에서, 그림과 같이 <
CartItem>이라는 컴포넌트를 만든다면, fetch와 같은 API 요청이 없이도 이 컴포넌트는 작동되어야 한다. 어떤 데이터가 들어오는지 상관하지 않고, 설사 데이터가 가짜 데이터라 할지라도 컴포넌트는 표현(presentation) 그 자체에 집중하는 것- 하지만, 앱을 만들다 보면 분명 API 호출도 해야 하고, side effect는 불가피하게 생기기 마련임. side effect에 의존적인 상태도 있을 수 있음
- ex) 로딩상태를 나타내는 isLoading 이라는 state

상태의 적절한 위치는?
리액트 공식문서 - React로 생각하기 참고!
상태의 두 가지 구분
로컬 상태, 전역 상태
로컬 상태는 특정 컴포넌트 안에서만 관리되는 상태
전역 상태는 프로덕트 전체 혹은 여러 가지 컴포넌트가 동시에 관리하는 상태
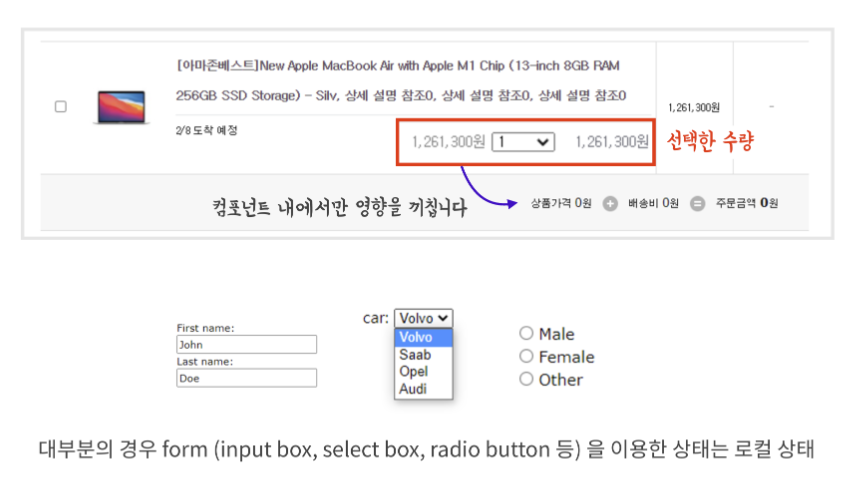
로컬 상태

- 컴포넌트의 경우, '선택한 수량'이 상태. 원래 가격에 상태를 곱해 컴포넌트 내에 표시되는 주문 금액을 업데이트하면 됨
- 다른 컴포넌트와 데이터를 공유하지 않는 폼(form) 데이터는 대부분 로컬 상태임.
- input box, select box 등과 같이 입력값을 받는 경우가 이에 해당
전역 상태

전역 상태는 다른 컴포넌트와 상태를 공유하고 영향을 끼치는 상태
- 장바구니에 담긴 물품의 경우, 상품 선택 여부에 따라 총 주문 금액을 업데이트해야 함
- 장바구니에 담긴 물품은 그 갯수 등을 다른 컴포넌트에 전달해 주어야 함
- 데이터 로딩 여부(로딩 중) 상태

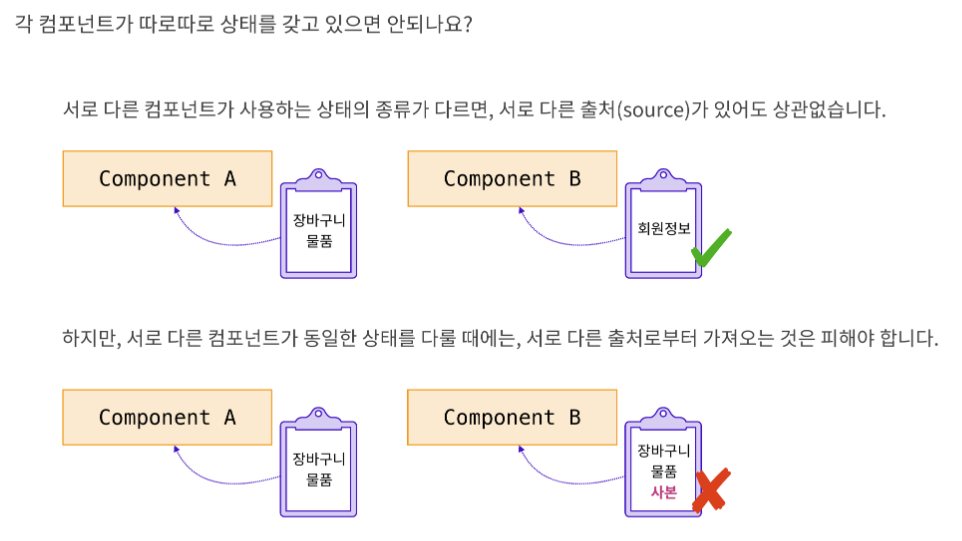
- 서로 다른 컴포넌트가 사용하는 상태의 종류가 다르면, 꼭 전역 상태일 필요는 없다. 출처(source)가 달라도 됨
- 그러나, 서로 다른 컴포넌트가 동일한 상태를 다룬다면, 이 출처는 오직 한 곳이어야 함
- 한 곳에서만 상태를 저장하고 접근하자! 여기서 '하나의 출처'는 다른 말로 이야기하면 '전역 공간'이라고 볼 수 있음
전역 상태에서의 데이터 무결성
데이터 무결성을 위해, 동일한 데이터는 항상 같은 곳에서 데이터를 가지고 와야함
- 무결성을 위한 방법론
"동일한 데이터는 항상 같은 곳에서 데이터를 가지고 온다"
= Single source of truth(신뢰할 수 있는 단일 출처) 원칙데이터무결성
데이터의 정확성을 보장하기 위해 데이터의 변경이나 수정 시 제한을 두어, 안정성을 저해하는 요소를 막고 데이터 상태들을 항상 옳게 유지하는 것 - 데이터가 존재하고, 그 데이터를 보여줘야 하는 프론트엔드에서는 철저하게 우리가 의도한 대로 예외 상황 없이 데이터를 잘 보여주어야 하기 때문
- 데이터가 어떤 경우에도 UI 상에 잘못 전달되는 일이 없게 만들어야함.
전역 상태 관리 예시
- 라이트 모드 / 다크 모드
- 모든 페이지, 모든 컴포넌트에 다크 모드 혹은 라이트 모드가 적용이 되어야 하기 때문에 이러한 테마 설정을 전역으로 관리
- 국제화(Globalization) 설정
- 사용자가 사용하는 브라우저나, 운영체제가 특정 언어를 사용하고 있음을 알아내서, UI에 필요한 텍스트 리소스를 따로 저장한 후, 전역 상태로 관리
- 모든 컴포넌트에서 사용자 언어로 표현이 되어야 하기 때문에 전역에서 상태 관리가 필요
- 히스토리 기능과 Undo/Redo
- 화면에 표시되는 모든 내용을 전부 상태 객체로 만들어서 저장해버린다면, 원하는 특정 상태를 바탕으로 컴포넌트를 표현할 수도 있음(이해못함)
상태관리를 위한 각종 툴
- React Context
- Redux
- MobX
상태 관리 라이브러리의 필요성
- 전역 상태를 위한 저장소 제공
- props drilling(프로퍼티 내려꽂기)문제 해결
💡 상태 관리 툴이 반드시 필요한가?
-> 그건 아님 상태 관리 툴이 없어도 충분히 규모 있는 애플리케이션을 만들 수 있음
과제1 - Cmarket Hooks
- 쇼핑몰 애플리케이션인 Cmarket에서 Hooks를 이용해 상태 관리를 할 수 있다.
- React Router를 통해 라우팅을 할 수 있다.
- useState로 상태를 사용할 수 있다.
Chapter2. Redux
React에서는 상태와 속성(props)을 이용한 컴포넌트 단위 개발 아키텍처를 배웠다면, Redux에서는 컴포넌트와 상태를 분리하는 패턴을 배웁니다.
상태 변경 로직을 컴포넌트로부터 분리하면 표현에 집중한, 보다 단순한 함수 컴포넌트로 만들 수 있게 된다.
! Redux는 React 없이도 사용할 수 있는 상태 관리 라이브러리임
- 상태 관리 라이브러리가 왜 필요한지 이해할 수 있다.
- Redux에서 사용하는 Action, Dispatcher, Reducer 그리고 Store의 의미와 특징을 이해할 수 있다.
- Redux의 3가지 원칙이 무엇이며, 주요 개념과 어떻게 연결되는지 이해할 수 있다.
Redux 필요성
기존 React에서의 데이터 흐름과, Redux를 사용했을 때의 데이터 흐름을 비교해보면, Redux를 사용했을 때의 데이터 흐름이 보다 더 깔끔해짐
Redux의 구조
상태 관리 라이브러리인 Redux는, 전역 상태를 관리할 수 있는 저장소인 Store를 제공한다.
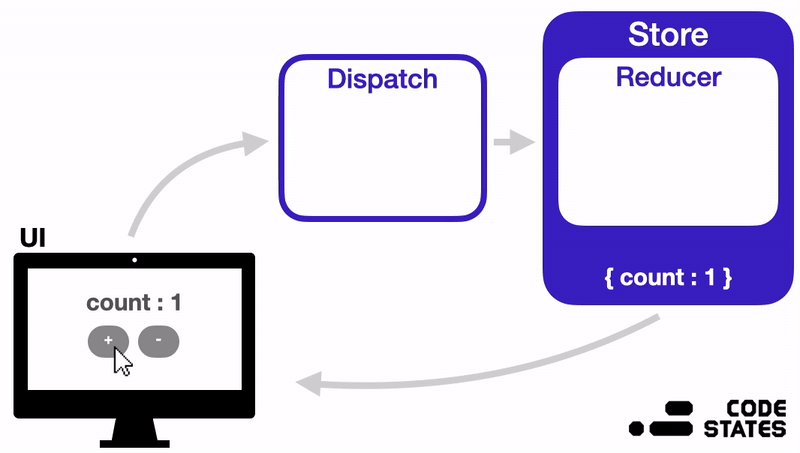
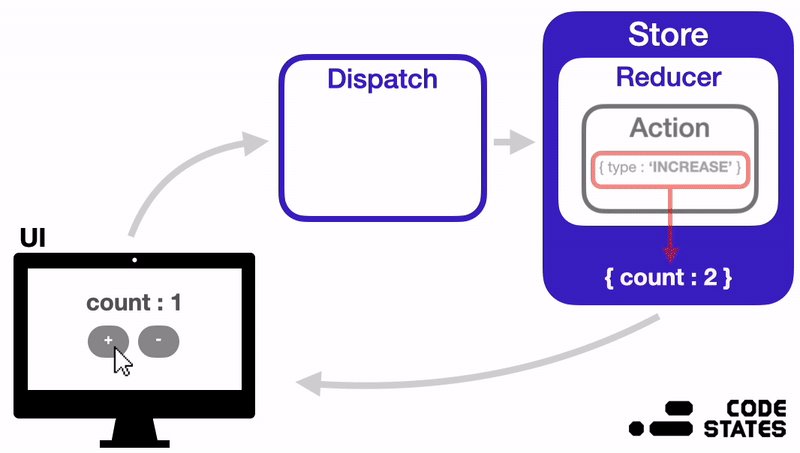
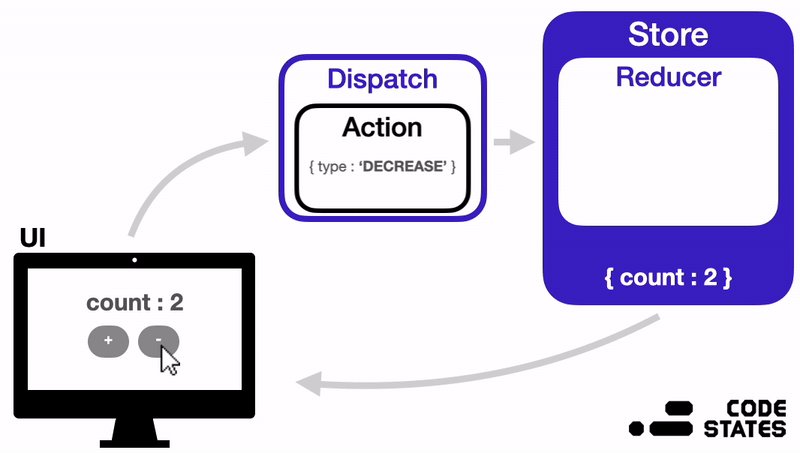
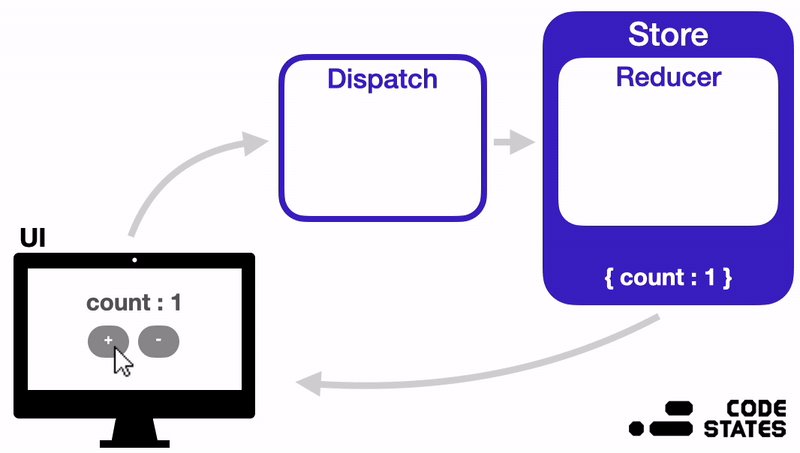
Redux는 다음과 같은 순서로 상태를 관리한다.

-
상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성됩니다.
-
이 Action 객체는 Dispatch 함수의 인자로 전달됩니다.
-
Dispatch 함수는 Action 객체를 Reducer 함수로 전달해줍니다.
-
Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경합니다.
-
상태가 변경되면, React는 화면을 다시 렌더링 합니다.
- 즉, Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐르게 됨.
Action
Action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }type 은 필수로 지정을 해줘야 함
- 해당 Action 객체가 어떤 동작을 하는지 명시해주는 역할을 하기 때문이며 대문자와 Snake Case로 작성해야함
- 필요에 따라
payload를 작성해 구체적인 값을 전달한다.
보통 Action을 직접 작성하기보다는 Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많다. 이러한 함수를 액션 생성자(Action Creater)라고 함
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}Dispatch
Reducer로 Action을 전달해주는 함수. Dispatch의 전달인자로 Action 객체가 전달됨
//Action 객체 직접 작성하는 경우
dispatch({type: 'INCREASE'});
dispatch({type: 'SET_NUMBER', payload: 5});
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch(increase());
dispatch(setNumber(5));Reducer
Dispatch에게서 전달받은 Action 객체의 type 값에 따라서 상태를 변경시키는 함수
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type)
case 'INCREASE':
return state + 1
case 'DECREASE':
return state - 1
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.이 때, Reducer는 순수함수여야 함. 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야하기 때문.
만약 여러 개의 Reducer를 사용하는 경우, Redux의 combineReducers 메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있음.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});Store
상태가 관리되는 오직 하나뿐인 저장소의 역할
Redux 앱의 state가 저장되어 있는 공간.
아래 코드와 같이 createStore 메서드를 활용해 Reducer를 연결해서 Store를 생성할 수 있습니다.
import {createStore} from 'redux';
const store = createStore(rootReducer)Redux Hooks
React에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드
useSelector()
컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드
import {useSelector} from 'react-redux'
const counter = useSelector(state => state.counterReducer)
console.log(counter) //1 useDispatch()
Action 객체를 Reducer로 전달해 주는 메서드
위에서 Dispatch를 설명할 때 사용한 dispatch 함수도 useDispatch()를 사용한 것임
import {useDispatch} from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5Redux의 세 가지 원칙
1. Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미
즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙
2. State is read-only
상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미합니다. 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙
3. Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야하는 Reducer와 연결되는 원칙
https://redux.js.org/
https://www.robinwieruch.de/react-redux-tutorial/
https://facebook.github.io/flux/docs/in-depth-overview/


좋은 글 감사합니다!