
😄지금기분
GOOD! 계산기 기능 구현을 위해서 페어분과 9to6 진짜 찐으로 열심히 머리를 쥐어짰다.
눌린 버튼의 textContent가 화면에 나타나게 하는 것부터 기본적인 연산기능 구현, 버튼을 눌렀을 때 버튼 클래스에 따라 조건문을 다르게 작성하는 것까지, 주어진 과제를 수행하는 동안 하나의 문제를 해결하기 위해 같이 고민하고, 문제를 풀었다면 어떤 아이디어로 어떻게 문제를 해결했는지 구체적으로 설명하고, 경청하고.. 정말 좋은 페어 경험을 한 것 같다. 그래서인지 몰라도 하루의 모든 일정이 끝난 뒤 온 몸에 진이 다 빠져버렸는데도 기분은 정말정말 좋았다.
한편, HTML 요소의 정보를 자바스크립트로 가져와 기능을 구현한다는 것이 어떤 것인지 이번 과제를 통해 어느정도 이해하게 되어 좋았고 또, HTML, CSS, JAVASCRIPT 이 세 언어가 각각 목적에 맞게 작성되어 결합되면 멋있는 결과물을 도출할 수 있다는 것에 조큼많이 매료되었다.
🙌 어떤 노력을 했나요?
1) 계산기 기능 구현하기 전체적으로 복습
2) 내 계산기에 기능 구현
+플러스마이너스 및 flex-wrap,hover,active등 css 꾸미기
3) 계산기 자랑하기 with 페어
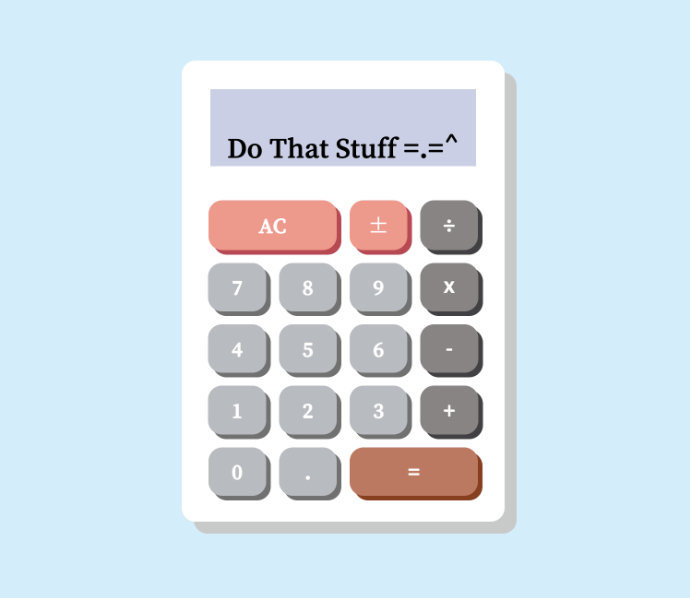
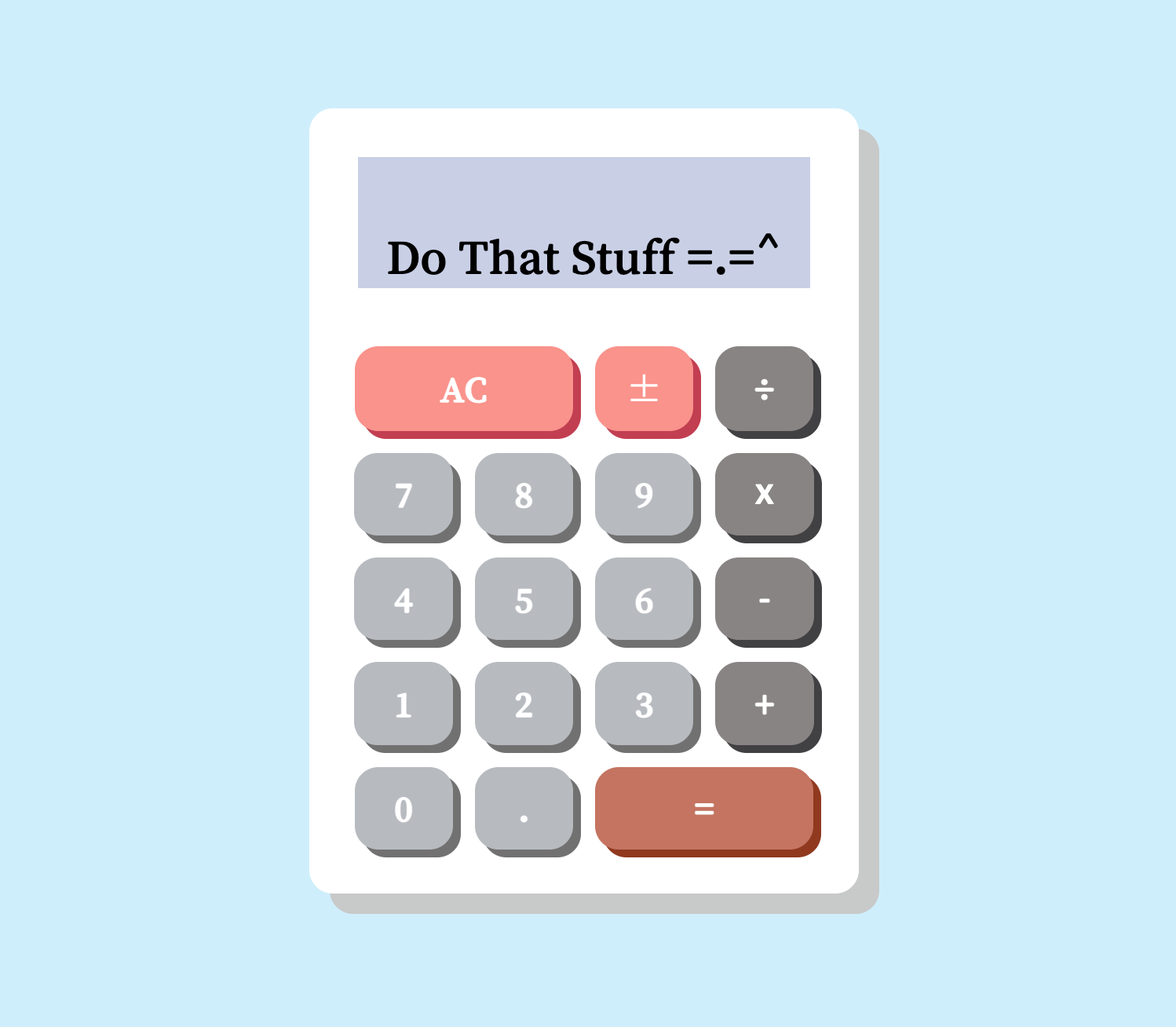
😈 결과물

코드샌드박스 기능 이용해서 올리기
