
🤮😇 오늘 기분
어제와 오늘은 아주 정신없이 흘러갔다.
어제는 계산기 목업을 위해 HTML과 CSS 배운 것을 전체적으로 복습하고, 유투브강의와 블로그 등을 참고해 flexbox에 대해 공부했다.
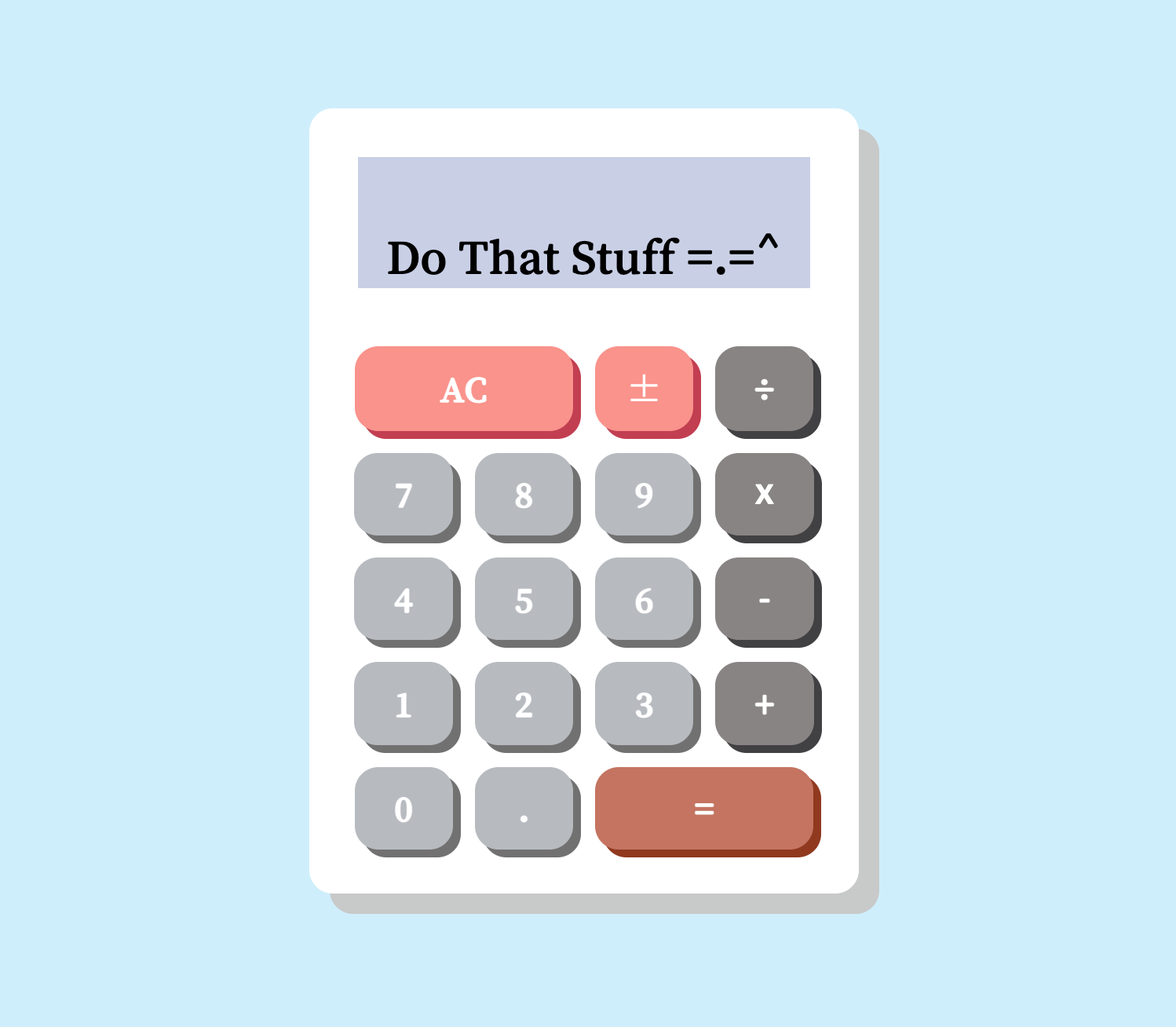
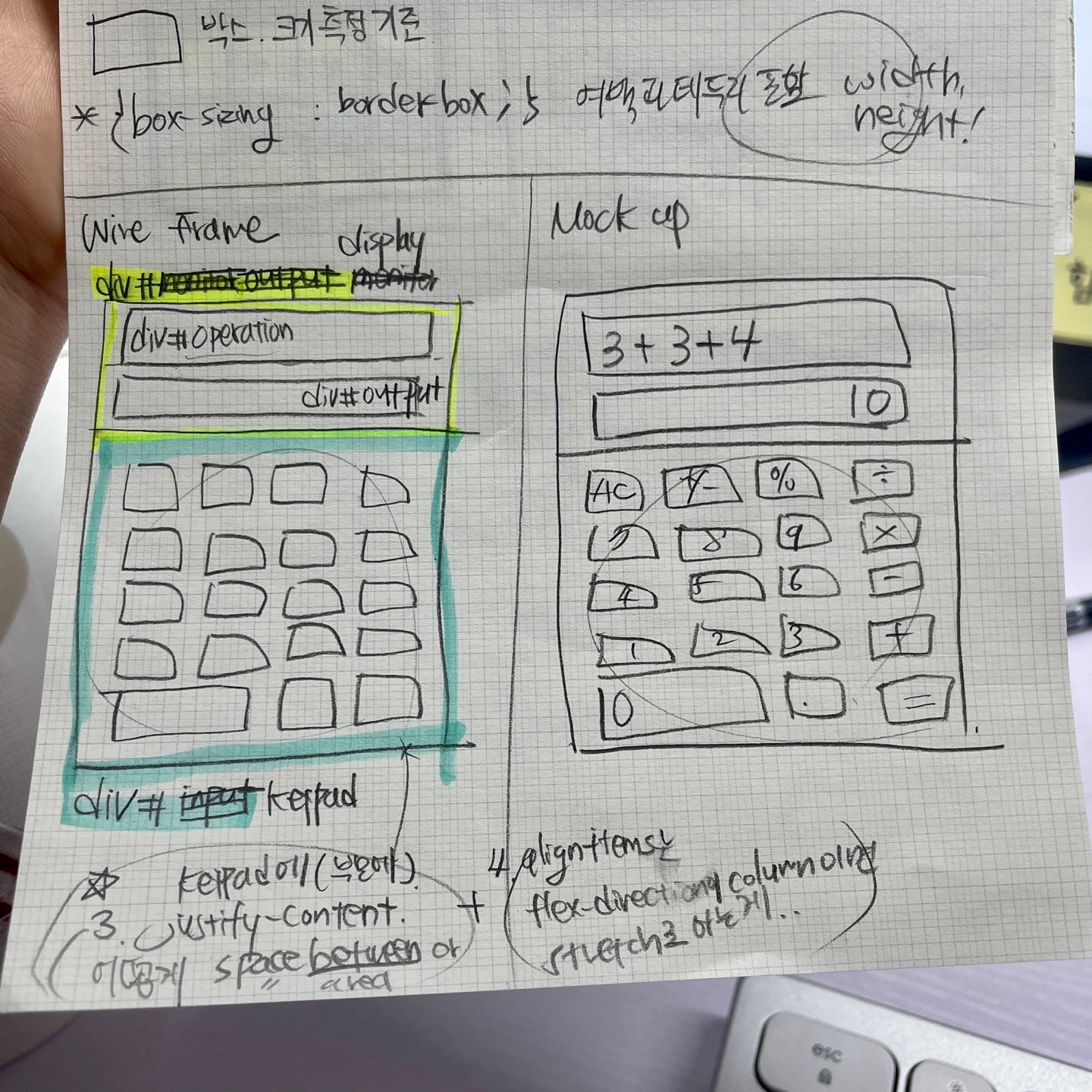
그리고 오늘은 직접 와이어프레임을 그리고, HTML과 flexbox(CSS)로 목업한 뒤, CSS로 계산기를 꾸며 세계 유일 나만의 계산기를 만들었다. !
사실, 이번 페어 프로그래밍은 내게 쉽지 않았다.
각자 공부한 개념을 바탕으로 함께 목업했다면 좀 더 완성도 있는 결과물을 만들어 낼 수 있었을텐데. 라는 아쉬움이 남았다.
어쩌면 그저 내 코딩력이 낮기 때문에 어떻게 하자고 제안하는 말을 뱉기가 어려웠던 것 같기도..ㅎ
그러나 오히려 flexbox에 대해 더 빡세게 공부하는 계기가 되었고, 페어님이 공유해주신 관련 블로그를 파면서 flexbox에 대해 더 잘 이해하게 되었기에 결과적으로 많이 감사하게 되었다.
오늘 실시간 세션은 내겐 조금 위축되는 시간이었다. 그치만 팩트는 나는 어제 오늘 잘했다는 것이다. 어제의 나보다 성장했기 때문이닷..!!
부트캠프 첫 날 나 자신에게 했던 약속이 문득 떠올랐다. 남과 나를 비교하지 말기.
중요한 건 어떻든 저떻든 내 목표를 향해 꾸준히 찬찬히 나아가는 것.이라는 걸 되새기며 짐승같은 성실함으로.. 그런 찬찬함으로 현재를 살아야겠다.
🙌 어떤 노력을 했나요?
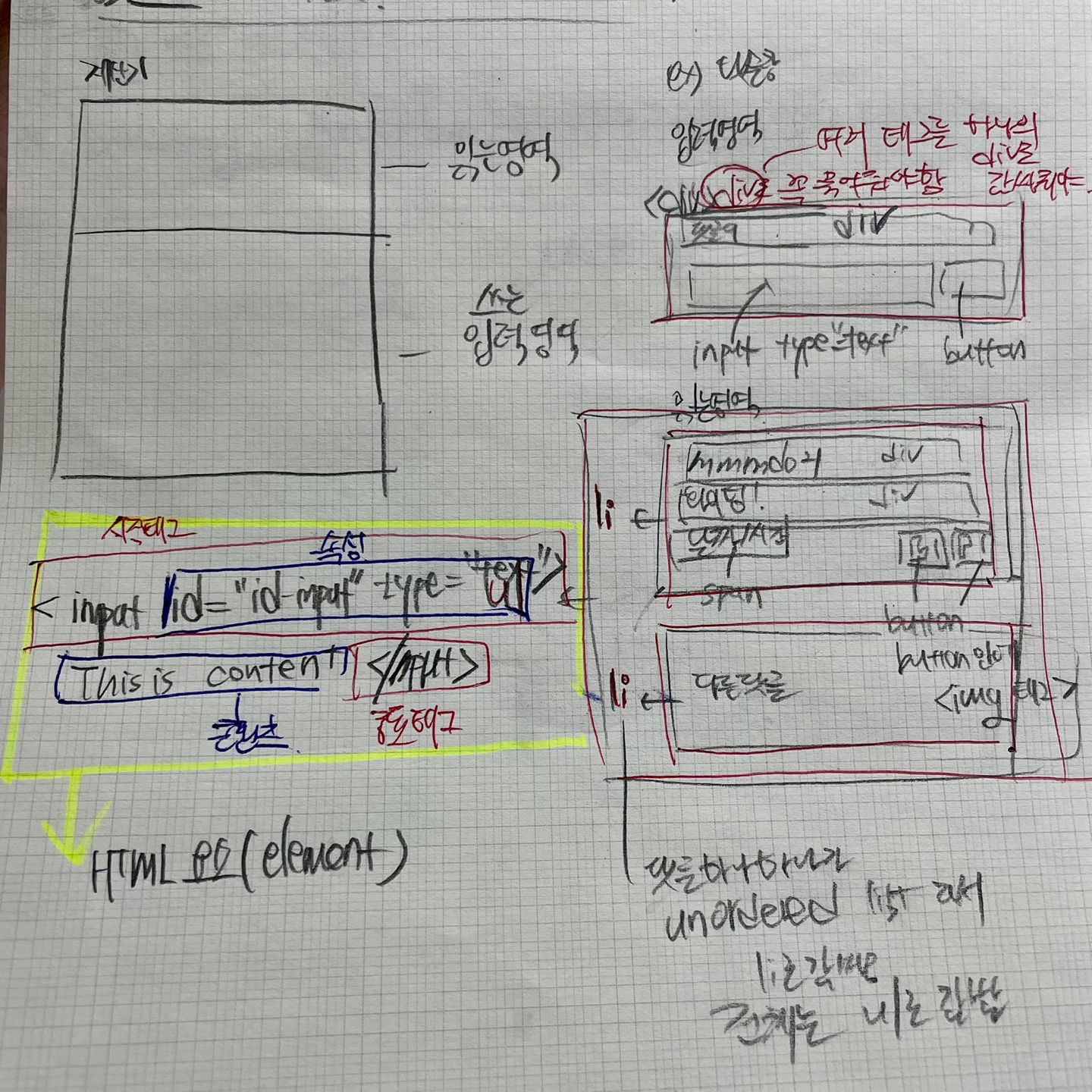
1) 영역을 나눠서 의미에 맞는 요소를 지정하는 와이어 프레임 개념 공부

2) 어떤 개발자의 코드를 보면서 그것의 와이어프레임과 flexbox 분석하기

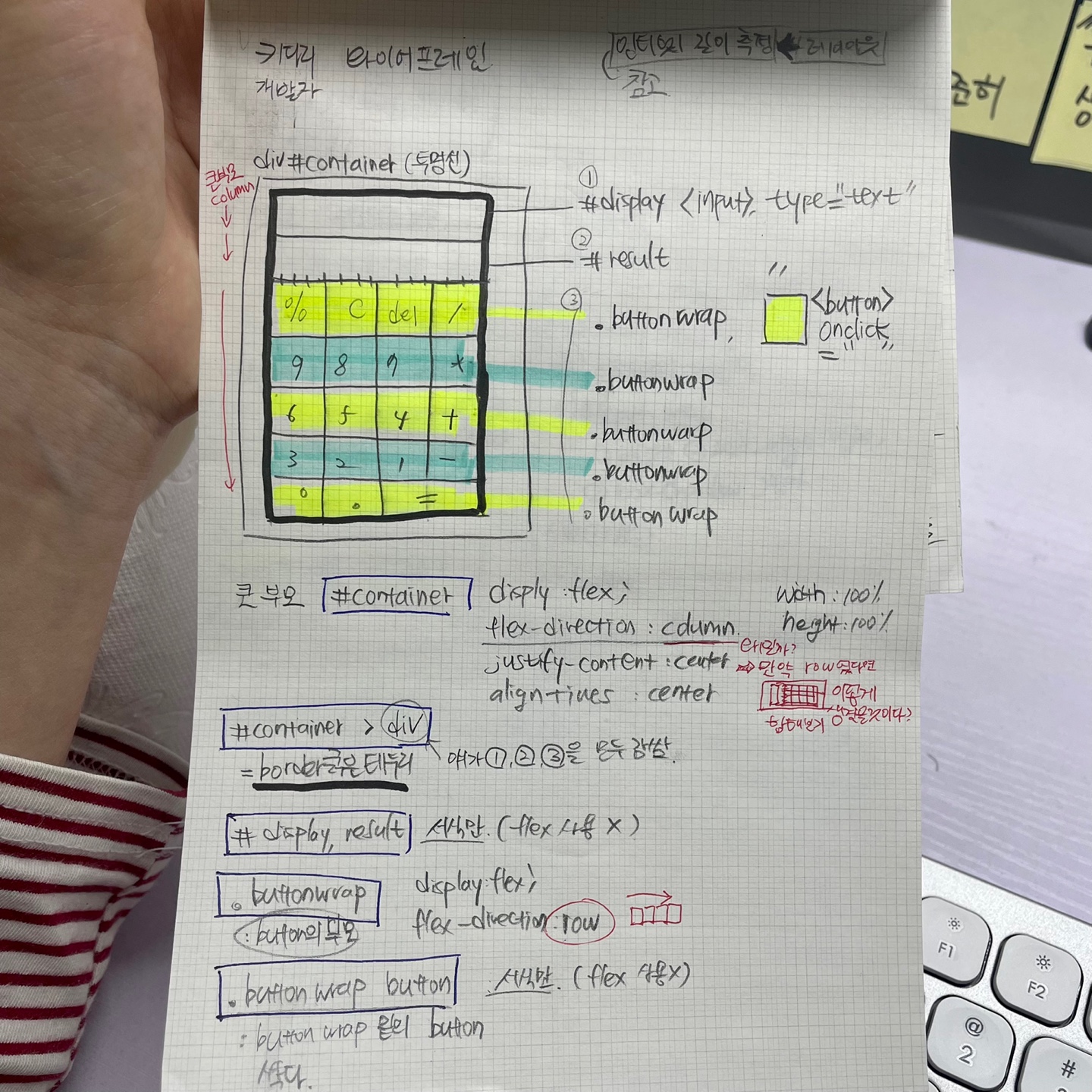
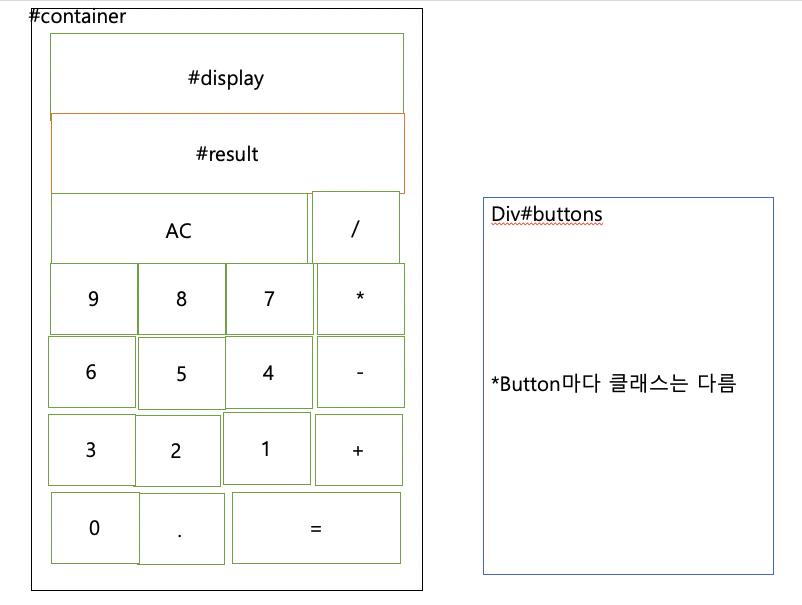
3) 내 계산기의 대략적인 와이어프레임과 목업해보기(그림 & PPT)


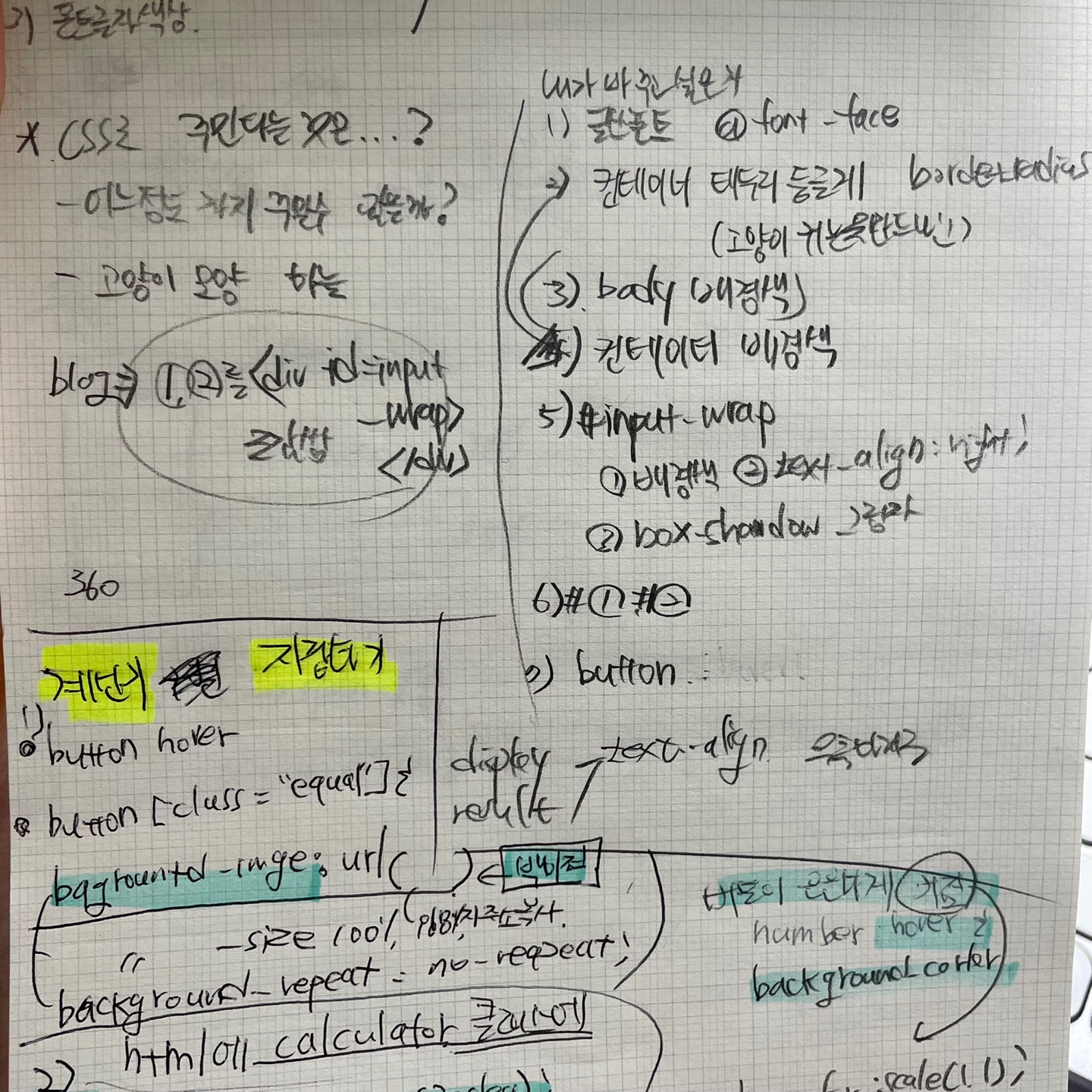
4) CSS로 계산기의 어떤 부분을 꾸미고 싶은지 적어보기

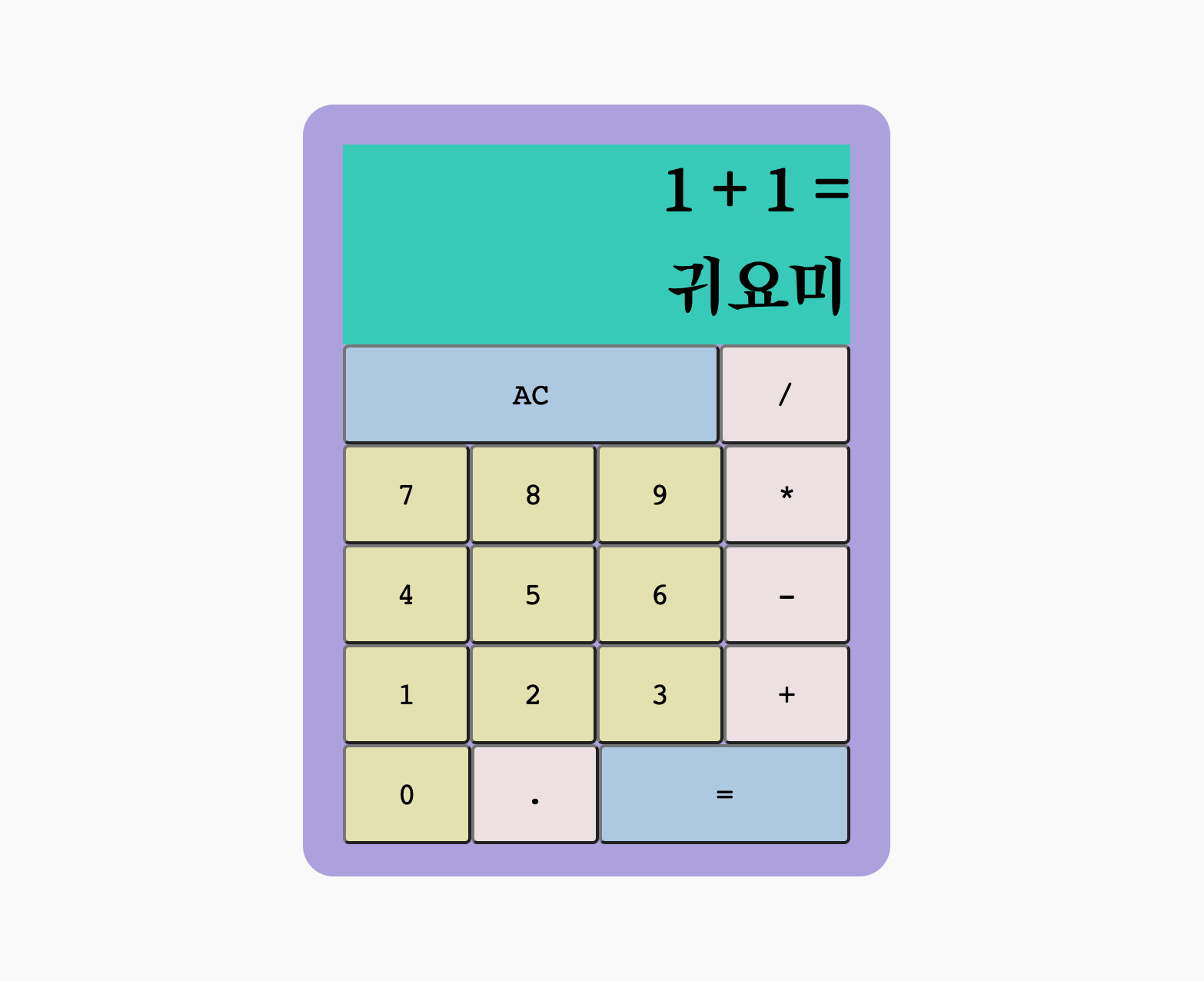
😈 결과물 : 작고 소중한 나만의 계산기 완성!
최초 결과물(22.05.04)

2차 결과물(22.05.05)