
<!DOCTYPE html>
<body>
<div class="container">
<class class="calculator">
<div class="close-btn">
<span></span>
<span></span>
<span></span>
</div>
<div class="calculator-diplay-bare">
<span class="calculator-operend-left">0</span>
<span class="calculator-operator">+</span>
<span class="calculator-operend-right">0</span>
<span class="calculator-equal">=</span>
<span class="calculator-result">0</span>
</div>
<div class="calculator-display-for-advanced">0</div>
<div class="calculator-buttons">
<div class="clear-and-enter">
<button class="clear">AC</button>
<button class="calculate">=</button>
</div>
<div class="button-row">
<button class="number">7</button>
<button class="number">8</button>
<button class="number">9</button>
<button class="operator">x</button>
</div>
<div class="button-row">
<button class="number">4</button>
<button class="number">5</button>
<button class="number">6</button>
<button class="operator">-</button>
</div>
<div class="button-row">
<button class="number">1</button>
<button class="number">2</button>
<button class="number">3</button>
<button class="operator">+</button>
</div>
<div class="button-row">
<button class="number">0</button>
<button class="number">.</button>
<button class="operator">/</button>
</div>
</div>
</class>
</div>
</body>
@charset "utf-8";
* {
margin: 0;
padding: 0;
font-family: 'Montserrat', sans-serif;
font-weight: 400;
color: #ffffff;
}
body{
width: 100%;
height: 100vh;
background: linear-gradient(135deg, #EEF4D2, #F0D6BD, #FC8B85);
padding-top: 23vh;
box-sizing: border-box;
}
.container {
width: 280px;
height: 400px;
overflow: hidden;
border-radius: 10px;
margin: 0 auto;
box-shadow: 1px 0px 14px 3px #937840;
}
.container .calculator{
width: 100%;
opacity: 90%;
position: relative;
}
.container .calculator .close-btn{
position: absolute;
top : 10px;
}
.calculator .close-btn span{
position: absolute;
width: 10px;
height: 10px;
border-radius: 100%;
}
.calculator .close-btn span:first-child{
background: #F55F58;
left: 10px;
}
.calculator .close-btn span:nth-child(2){
background: #F9BC2E;
left : 30px;
}
.calculator .close-btn span:last-child{
background: #43BF3F;
left: 50px;
}
.close-btn span:hover::before{
position: absolute;
top: -2px;
left: -2.5px;
font-size: 15px;
font-family: xeicon;
color: #000;
}
.close-btn span:first-child:hover:before{
content: '\e922';
}
.close-btn span:nth-child(2):hover:before{
content: '\e91b';
}
.close-btn span:last-child:hover:before{
content: '\e910';
font-size: 8px;
top: 0;
left: 0;
}
.container .calculator .calculator-diplay-bare,
.container .calculator .calculator-display-for-advanced {
width: 100%;
height: 100px;
background: #5D545D;
}
.container .calculator .calculator-diplay-bare{
line-height: 3.5;
font-size: 40px;
text-align: right;
padding-right: 20px;
box-sizing: border-box;
display: none;
}
.container .calculator .calculator-display-for-advanced {
line-height: 2.8;
font-size: 50px;
text-align: right;
padding-right: 20px;
box-sizing: border-box;
}
.container .calculator .calculator-buttons {
width: 100%;
height: 300px;
display: flex;
flex-flow: column wrap;
}
.calculator .calculator-buttons .clear-and-enter,
.calculator .calculator-buttons .button-row {
width: 100%;
height: 100%;
flex: 1;
display: flex;
transition: .3s ease-in-out;
}
.calculator .calculator-buttons button {
flex: 1;
border: .5px solid #5D545D;
font-size: 25px;
}
.calculator-buttons .clear-and-enter button.calculate,
.calculator-buttons .button-row button.operator {
background: #F79F0A;
}
.calculator-buttons .clear-and-enter button.clear {
background: #6E666E;
}
.calculator-buttons .clear-and-enter .clear:hover{
background: #898288;
}
.calculator-buttons .clear-and-enter button.calculate {
flex-grow: 3;
}
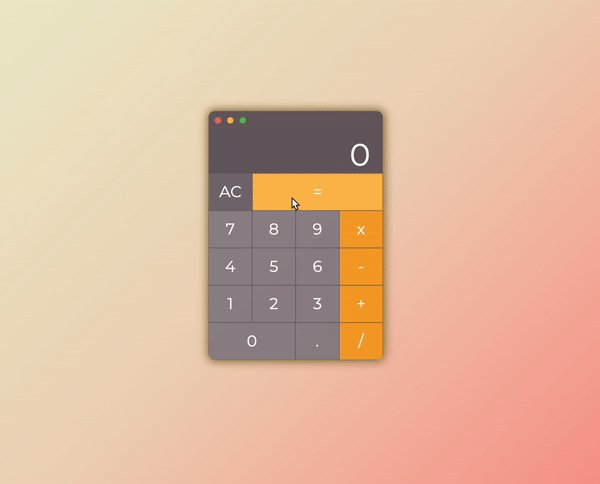
.calculator-buttons .clear-and-enter button.calculate:hover,
.calculator-buttons .button-row button.operator:hover{
background: #ffbb45;
}
.calculator-buttons .button-row button.number {
background: #898288;
}
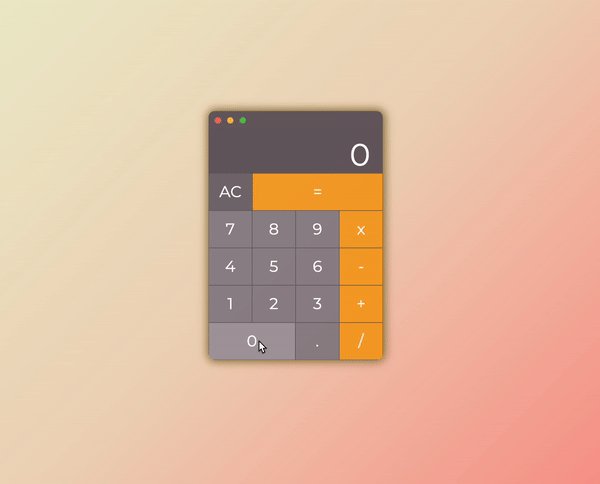
.calculator-buttons .button-row button.number:hover{
background: #a0989f;
}
.calculator-buttons .button-row:last-child .number:first-child {
flex-grow: 2;
}