

Flex(Flexible)는 "잘 구부러지는, 유연한"이라는 의미이다.
flexbox를 사용하면 복잡한 계산 없이 컨텐츠의 크기, 정렬, 방향, 순서 등을을 유연하고 편하게 배치할 수 있다.
✍ flexbox를 사용하려면 다음과 같이 정렬하려는 요소의 부모 요소에 display: flex 속성을 선언해주면 된다.
.flex-container{
display : flex;
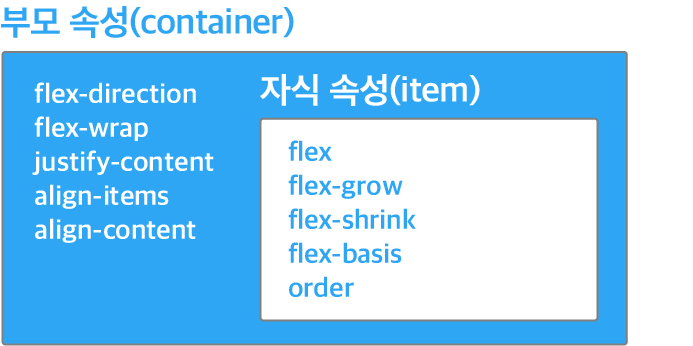
}1. 부모 요소(flex-container)에 적용해야하는 Flexbox 속성
부모 요소에는 전체적인 정렬이나 흐름에 관련된 속성을 정의
flex-direction
자식 요소 정렬 기준(주축의 방향)
row (기본값): 왼쪽 → 오른쪽 수평 정렬column: 위 → 아래 수직 정렬- row-reverse : 오른쪽 → 왼쪽 수평 정렬
- column-reverse : 아래 → 위 수직 정렬
flex-wrap
자식 요소가 부모 요소를 벗어났을 때 줄 바꿈
nowrap (기본값): 줄 바꿈 ❌wrap: 줄 바꿈 ⭕- wrap-reverse
✍ flex-direction과 flex-wrap 속성은 다음과 같이 flex-flow 속성으로 축약해서 쓸 수 있다.
display : flex;
flex-flow : column wrap;justify-content
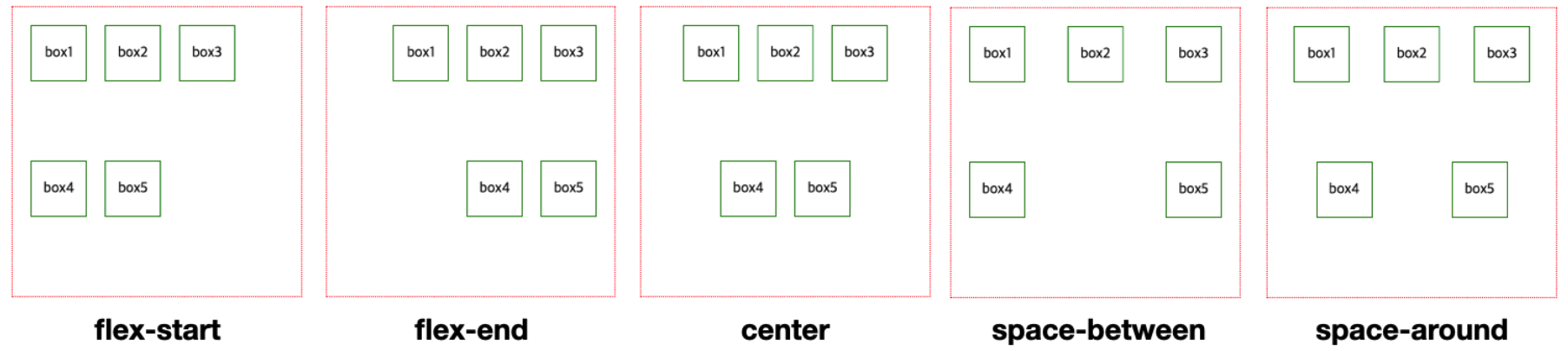
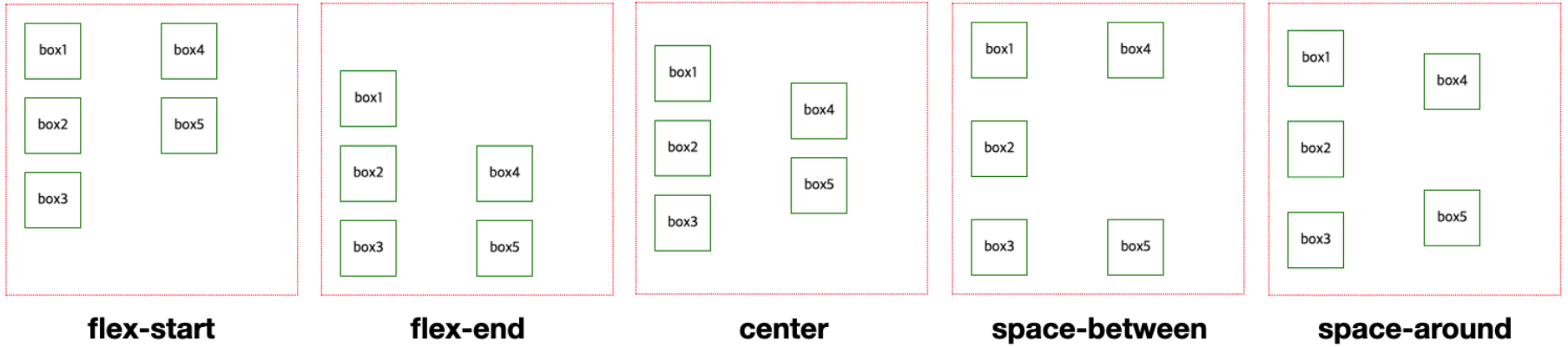
주축을 기준으로 자식 요소룰 수평으로 '어떻게' 정렬
flex-direction : row인 경우

flex-direction : column인 경우

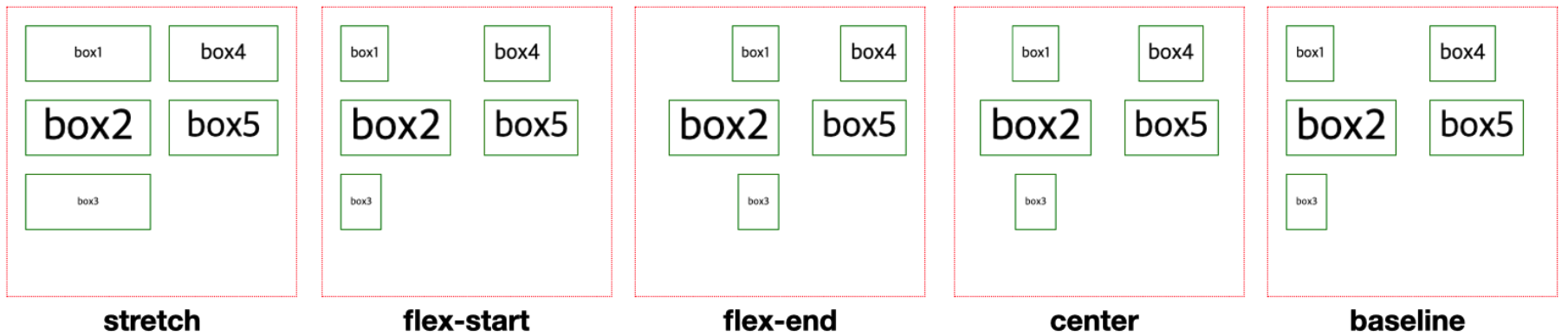
align-items
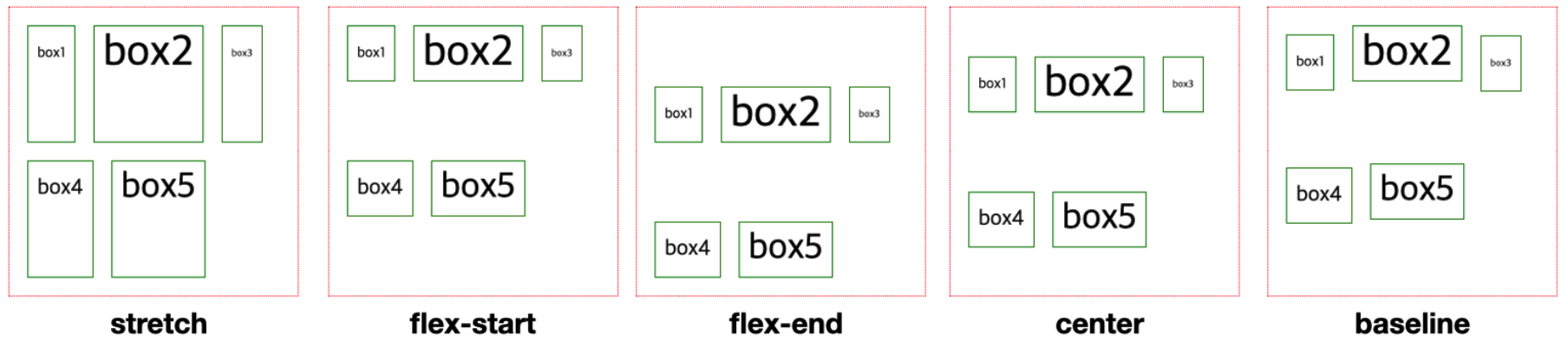
주축을 기준으로 자식 요소를 수직으로 '어떻게' 정렬할지
flex-direction : row인 경우

flex-direction : column인 경우

2. 자식 요소(flex-item)에 적용해야 하는 Flexbox 속성
자식 요소에는 크기나 순서에 관련된 속성을 정의
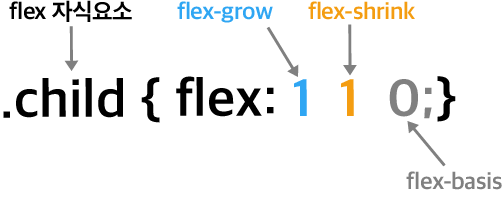
✍ flex 속성은 자식요소의 크기와 관련된 속성이며, 다음과 같이 flex-grow 속성과 flex-shrink 속성, flex-basis 속성을 축약한 표현이다.

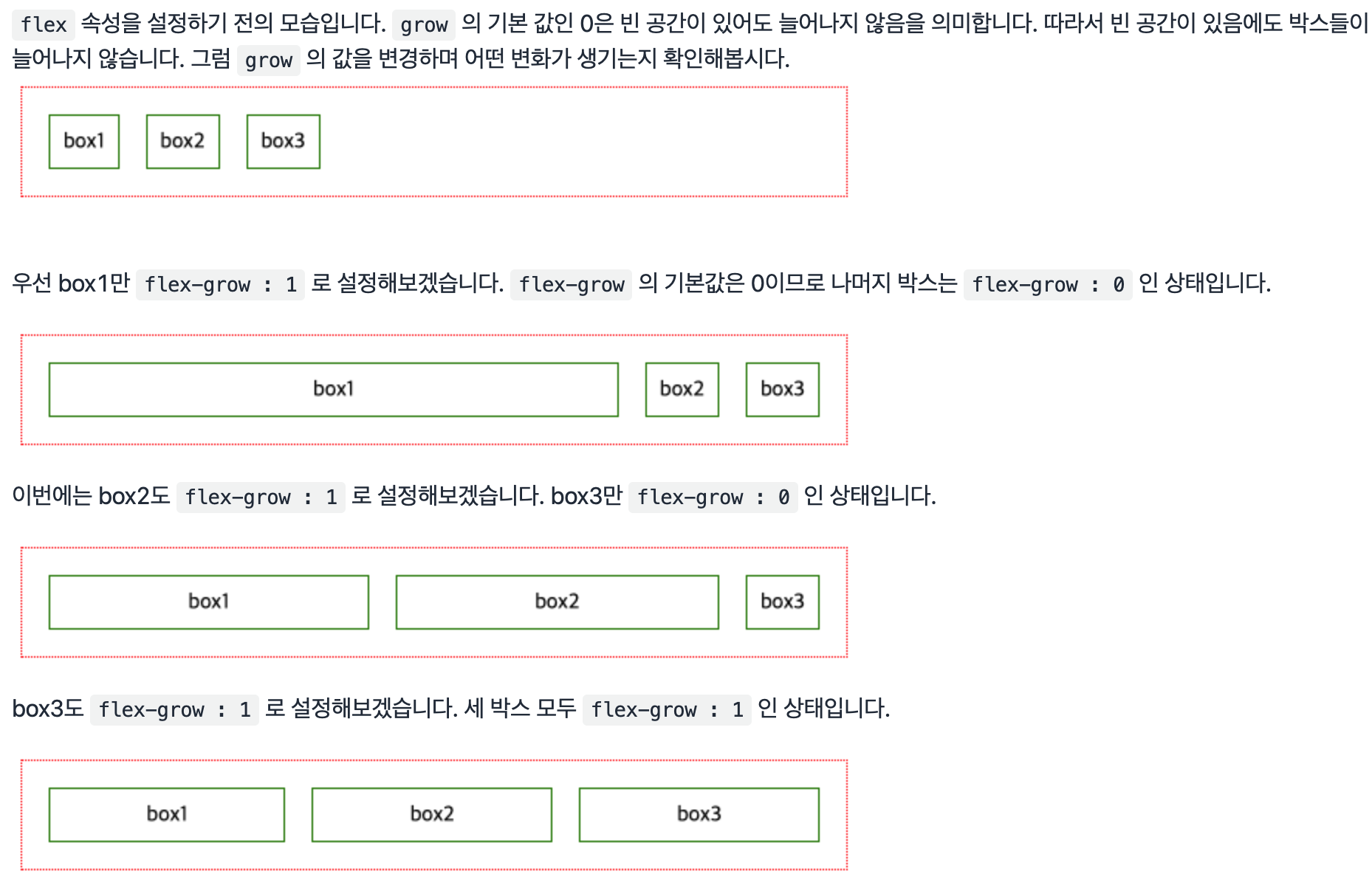
flex-grow
자식 요소의 확장에 관련된 속성
flex-grow : 0이면 빈 공간이 있어도 늘어나지 않는다.기본값은 0이다.flex-grow : 1인 자식 요소는 주축 방향으로 빈 공간만큼 늘어난다. 좀 더 구체적으로는 값을 준 비율만큼 늘어난다(나눠갖는다)고 할 수 있다.


flex-shrink
자식 요소의 축소에 관련된 속성
개인적으로는 flex-shrink는 건드리지말고 그냥 1로 두는게 편하다
flex-shrink : 1부모 요소의 크기가 자식 요소의 크기보다 작아질 때 자식 요소의 크기가 부모 요소의 크게 맞추어 줄어든다.기본값은 1이다.flex-shrink : 0부모 요소의 크기가 자식 요소의 크기보다 작아져도 자식 요소의 크기가 줄어들지 않고 원래 크기로 유지된다.
flex-basis
자식 요소의 기본 크기를 결정하는 속성
✍ basis(기본 크기)는 자식 요소가 flex-grow나 flex-shrink에 의해 늘어나거나 줄어들기 전에 가지는 기본 크기이다.
✍ flex-grow 속성값이 0인 경우에만 flex-basis 속성값이 유지된다.
✍ width와 flex-basis를 동시에 적용할 경우,flex-basis가 우선된다.
flex-basis : 특정값width 속성에 사용하는 모든 단위를 속성값에 사용할 수 있다. 속성 값을 px이나 % 등으로 설정하면 자식 요소의 크기가 고정된다.flex-basis : 0자식 요소가 절대적 요소가 되어 부모 요소를 기준으로 크기가 결정된다. 0으로 선언할 때는 단위도 함께 설정해야 한다.flex-basis : auto자식 요소가 상대적 요소가 되어 컨텐츠의 크기를 기준으로 크기가 결정된다.기본값은 auto이다.
flex: 1 은 flex: 1 1 0 을 의미한다.
order
자식 요소의 순서를 결정하는 속성
