
1. 반복문
같거나 비슷한 코드를 여러번 실행시켜야 할 경우에 쓰는 구문
1-1. for 구문
✍ 반복할 조건을 초기화, 조건식, 증감문 순으로 넣어준다.
let sum =1;
// 초기화; 조건식; 증감문
for(let n=2; n<=4; n=n+1){
sum = sum + n;
}
console.log(sum) // 101-2. while 구문
✍ 반복할 조건 중, 초기화와 증감문은 따로, 조건식만 괄호 안에 넣어줍니다. 초기화나 증감문이 필요없는 경우에 사용한다.
let sum = 1;
let n = 2; // 초기화
// 조건식
while( n <= 4 ) {
sum = sum + n;
n = n + 1; // 증감문
}
console. log(sum) // 101-3. 구구단 출력하기
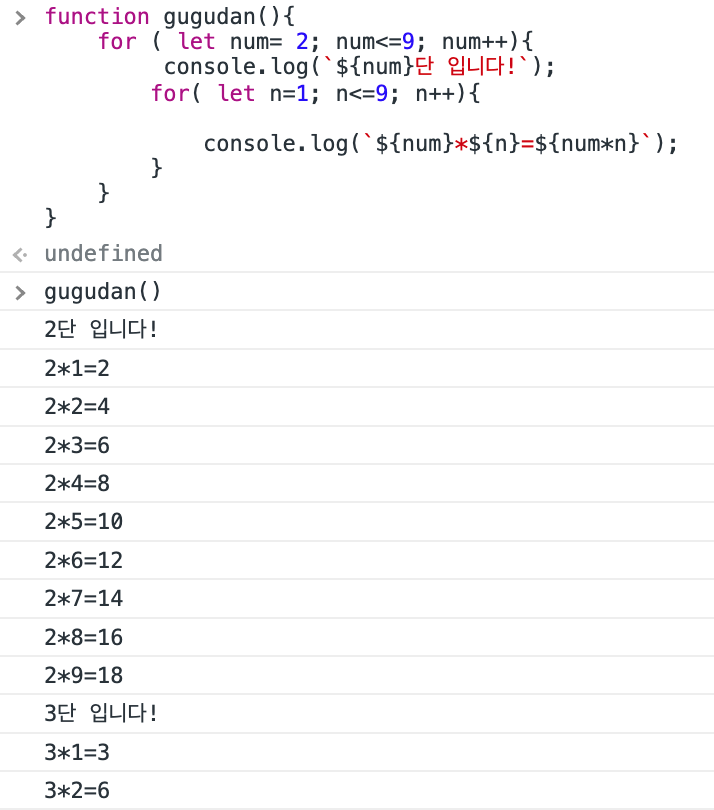
✍ 이중for문을 이용하여 구구단 2단~9단을 콘솔에 출력해보자.
function gugudan(){
// 2단~9단
for(let num = 2; num <= 9; num++){
console.log(`${num}단 입니다!`);
// 각 단에 1~9까지 곱하기 반복
for(let n = 1; n <= 9; n++){
console.log(`${num}*${n}=${num*n}`)
}
}
}
gugudan();👉 실행 결과 : 2단부터 9단까지 반복해서 출력됨