
Design attributes in Lightning Web Components
💡 CSS and SVG

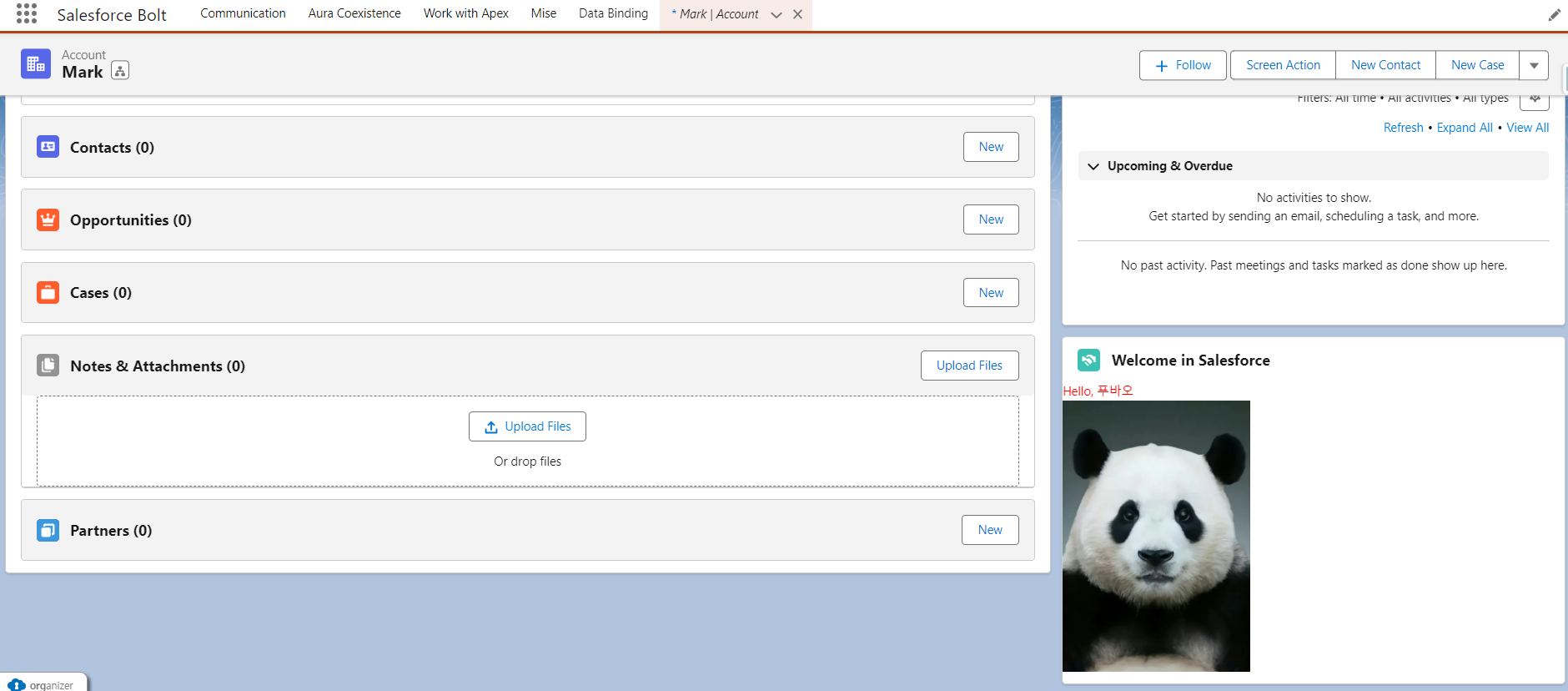
MyComponent
🎪 MyComponent.html <template>
<lightning-card title={strtitle} icon-name="custom:custom14">
<div>
<p class="ColorClass"> Hello, {firstname}</p>
</div>
<div>
<template if:true={showImage}>
<img src="https://i.namu.wiki/i/oNvEK7v7cDddkp8BhHPKsHtueHlX4m43QnUvHN5rt4uCRuAZEfAGkBv_978-fHkiFLyV402TMCmQzK4nz4o8hALqQQfEgyZ__2RzOCL7_0yvlcbO1QKOQsp6iLpQH78zzwXFfpqDhIdaoMRlPZMBbA.webp"
width="200">
</template>
</div>
</lightning-card>
</template>🎪 MyComponent.jsimport { LightningElement, api } from 'lwc';
export default class MyComponent extends LightningElement {
@api firstname = '푸바오';
}🎪 MyComponent.css.ColorClass{
color : red;
}🎪 MyComponent.js-meta.xml<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>57.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordPage">
<property name="strtitle" type="String" default="Welcome in Salesforce" label="Enter the Title" />
<property name="showImage" type="Boolean" default="true" label="Show Image?" />
<property name="imgUrl" type="String" default="" label="Enter Image URL" />
<objects>
<object>Account</object>
<object>Opportunity</object>
</objects>
</targetConfig>
<targetConfig targets="lightning__HomePage">
<property name="strtitle" type="String" default="Welcome in Salesforce" label="Enter the Title" />
<property name="showImage" type="Boolean" default="true" label="Show Image?" />
<property name="imgUrl" type="String" default="" label="Enter Image URL" />
</targetConfig>
</targetConfigs>
</LightningComponentBundle>

감사합니다. 이런 정보를 나눠주셔서 좋아요.