
LWC Live Examples. List of Records . Notifications. Map
💡 Lwc Event
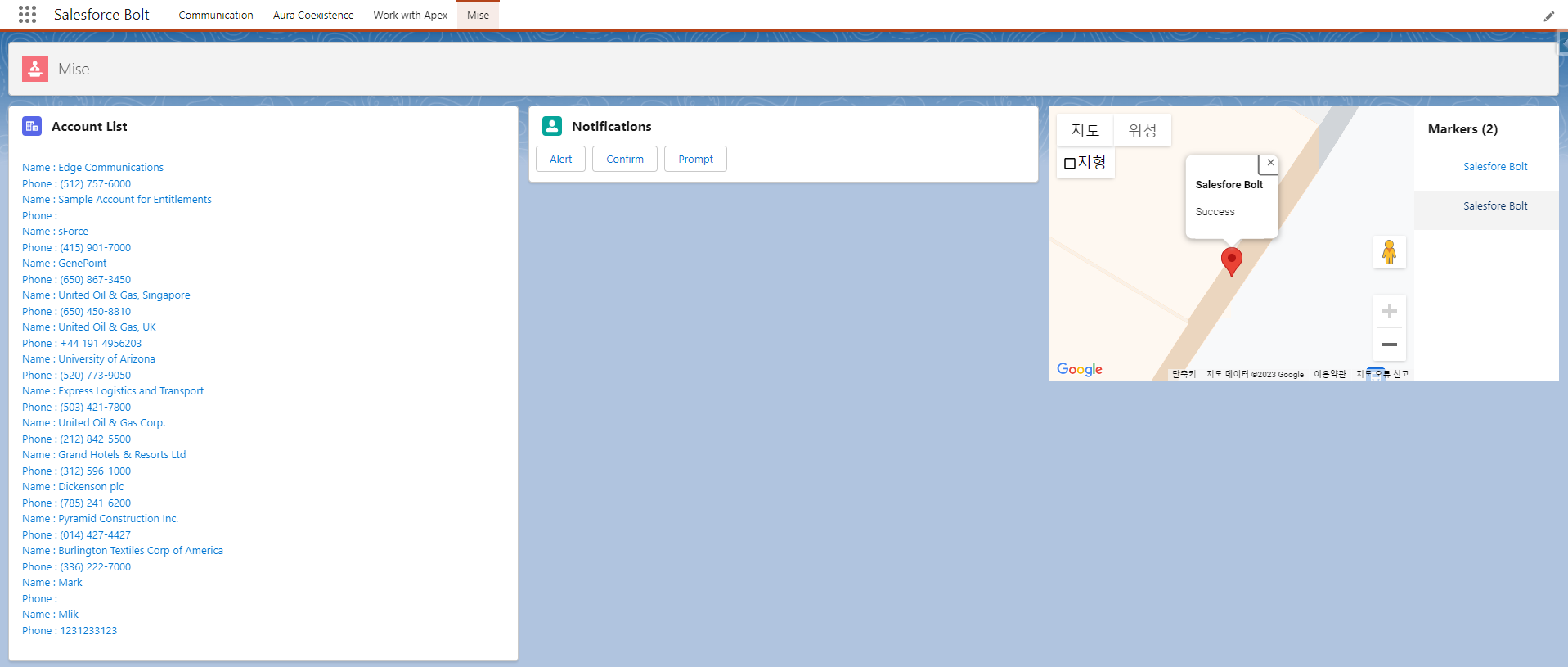
📸 내가 만든 풀 Component 

🔔 AccController 추가(getAccListOrder)<@AuraEnabled(cacheable=true)
public static List<Account> getAccListOrder(){
return [SELECT Id, Name, Phone, Rating FROM Account ORDER BY CreatedDate];
}GetAccountList
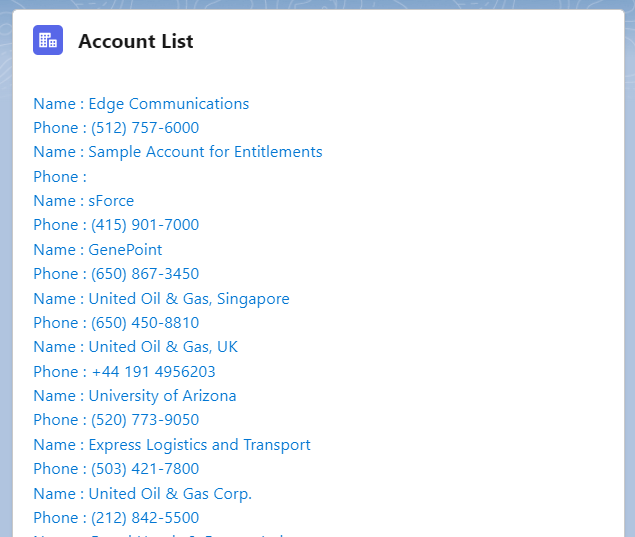
🍘 GetAccountList.html <template>
<lightning-card variant="Narrow" title="Account List" icon-name="standard:account">
<div class="slds-p-around_medium">
<template for:each={accounts.data} for:item="account">
<a href = '#' key={account.Id}>
<lightning-layout>
<lightning-layout-item>
<p>
Name : {account.Name} <br>
Phone : {account.Phone}</p>
</p>
</lightning-layout-item>
</lightning-layout>
</a>
</template>
</div>
</lightning-card>
</template>🍘 GetAccountList.jsimport { LightningElement, wire } from 'lwc';
import getAccList from '@salesforce/apex/AccController.getAccListOrder';
export default class GetAccountList extends LightningElement {
@wire(getAccList) accounts;
}
NotificationLWC
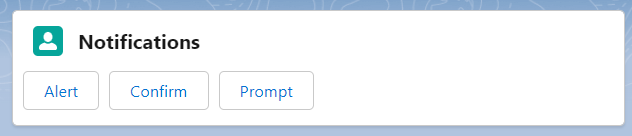
🍙 NotofocationLWC.html <template>
<lightning-card variant="Narrow" title="Notifications" icon-name="standard:user">
<lightning-button label="Alert" title="Non-primary action" onclick={handleAlert} class="slds-m-left_x-small"></lightning-button>
<lightning-button label="Confirm" title="Non-primary action" onclick={handleConfirm} class="slds-m-left_x-small"></lightning-button>
<lightning-button label="Prompt" title="Non-primary action" onclick={handlePrompt} class="slds-m-left_x-small"></lightning-button>
</lightning-card>
</template>🍙 NotofocationLWC.jsimport { LightningElement } from 'lwc';
import LightningAlert from 'lightning/alert';
import LightningPrompt from 'lightning/prompt';
import LightningConfirm from 'lightning/confirm';
export default class NotofocationLWC extends LightningElement {
async handleAlert(){
await LightningAlert.open({
message:"Sample Alert Message",
theme: "error",
label:"Alert Header"
}).then(()=>{
console.log("###Alert Closed");
});
}
async handleConfirm(){
const result = await LightningConfirm.open({
message:"Sample Confirm Message",
theme: "Success",
label:"Confirm Header"
});
console.log('###Result :', result);
}
async handlePrompt(){
await LightningPrompt.open({
message:"Sample Prompt Message",
theme: "error",
label:"Prompt Header",
defalutValue : "Test"
}).then((result)=>{
console.log('###Result :', result);
});
}
}
MaplLWC
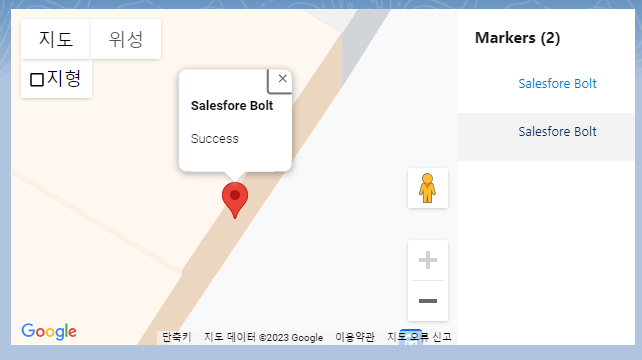
🍚 MaplLWC.html <template>
<lightning-map map-markers={mapMarkers} show-footer=""> </lightning-map>
</template>🍚 MaplLWC.jsimport { LightningElement } from 'lwc';
export default class MaplLWC extends LightningElement {
mapMarkers;
connectedCallback(){
this.mapMarkers = [{
location:{
city: "Seoul",
country: "Korea",
PostalCode: "10203",
},
title : "Salesfore Bolt",
description: "I am here",
icon: "Standard:account"
},{
location:{
city: "Goyang",
country: "Korea",
PostalCode: "10203",
},
title : "Salesfore Bolt",
description: "Success",
icon: "Standard:account"
}];
}
}