
Communication with event
💡 Communication Component
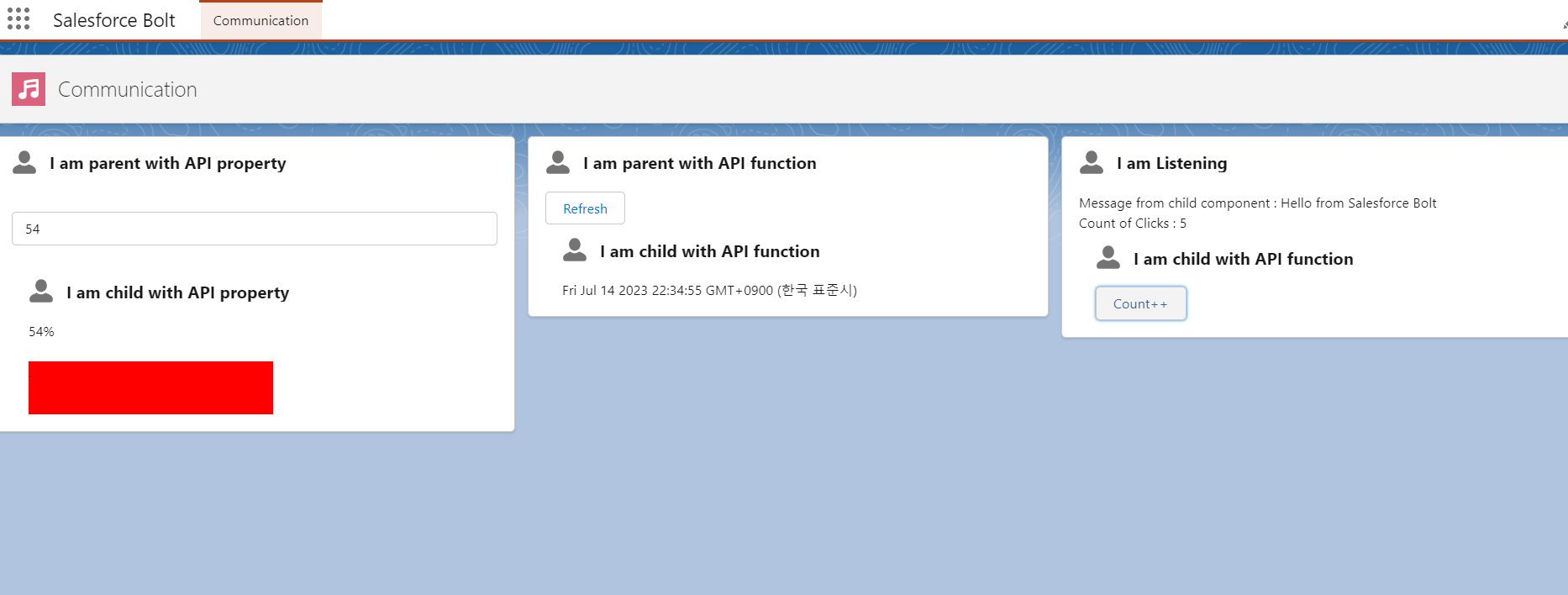
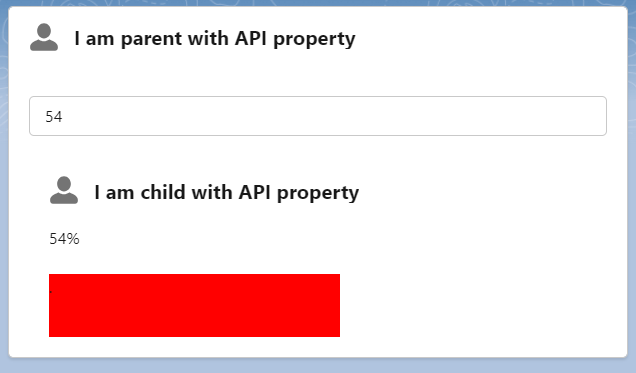
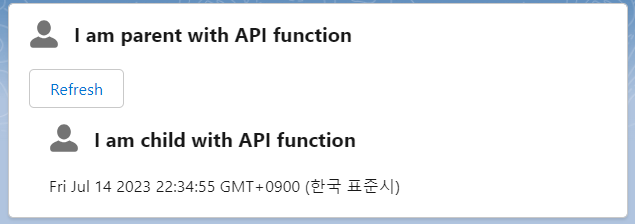
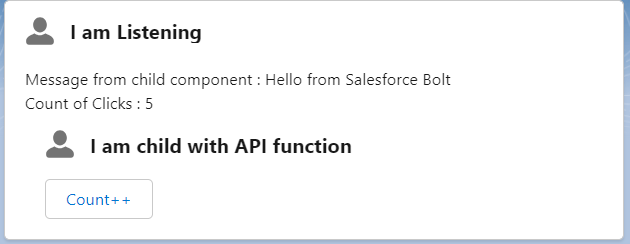
📸 내가 만든 component 풀 샷 

Parentofp2cusingapi
🍳parentofp2cusingapi.html<<template>
<lightning-card title="I am Listening" icon-name="utility:user">
<div class="slds-var-m-around_medium">
Message from child component : {msg}
<br/>
Count of Clicks : {count}
<c-child-component-communication onincreasecount={handleEventChange}></c-child-component-communication>
</div>
</lightning-card>
</template>🍳parentofp2cusingapi.jsimport { LightningElement } from 'lwc';
export default class Parentofp2cusingapi extends LightningElement {
percentage = 20;
handleonchange(event){
this.percentage = event.target.value;
}
}Childofp2cusingapi
🍕Childofp2cusingapi.html<<template>
<lightning-card title="I am child with API property" icon-name="utility:user">
<div class="slds-var-m-around_medium">
<p>{percentage}%</p><br/>
<div style={style}>.<br/></div>
</div>
</lightning-card>
</template>🍕Childofp2cusingapi.jsimport { LightningElement, api } from 'lwc';
export default class Childofp2cusingapi extends LightningElement {
@api percentage;
get style (){
return `background-color:red; min-height:50px; width: ${this.percentage}%; min-width:10px ; border: 1px`;
}
}
Parentofp2cusingfunction
🍔parentofp2cusingfunction.html<<template>
<lightning-card title="I am parent with API function"
icon-name="utility:user">
<div class="slds-var-m-around_medium">
<lightning-button label="Refresh" onclick={handleClick}></lightning-button>
<br/>
<c-childofp2cunsingfunction ></c-childofp2cunsingfunction>
</div>
</lightning-card>
</template>🍔parentofp2cusingfunction.jsimport { LightningElement } from 'lwc';
export default class Parentofp2cusingfunction extends LightningElement {
handleClick(){
this.template.querySelector("c-childofp2cunsingfunction").refresh();
}
}Childofp2cunsingfunction
🍟childofp2cunsingfunction.html<<template>
<lightning-card title="I am child with API function"
icon-name="utility:user">
<div class="slds-var-m-around_medium">
<p>{timestamp}</p>
</div>
</lightning-card>
</template>🍟childofp2cunsingfunction.jsimport { LightningElement, api } from 'lwc';
export default class Childofp2cunsingfunction extends LightningElement {
timestamp = new Date();
@api
refresh(){
this.timestamp = new Date();
}
}
ParentComponentCommunication
🌭parentComponentCommunication.html<<template>
<lightning-card title="I am Listening" icon-name="utility:user">
<div class="slds-var-m-around_medium">
Message from child component : {msg}
<br/>
Count of Clicks : {count}
<c-child-component-communication onincreasecount={handleEventChange}></c-child-component-communication>
</div>
</lightning-card>
</template>🌭parentComponentCommunication.jsimport { LightningElement } from 'lwc';
export default class ParentComponentCommunication extends LightningElement {
count = 1;
endValue = 0;
msg = '';
handleEventChange(event){
this.endValue = event.detail.endValue;
this.msg = event.detail.msg;
if(this.count < this.endValue){
this.count = this.count + 1;
}
}
}ChildComponentCommunication
🧇childComponentCommunication.html<<template>
<lightning-card title="I am child with API function"
icon-name="utility:user">
<div class="slds-var-m-around_medium">
<lightning-button label="Count++" onclick={handleOnclick}></lightning-button>
</div>
</lightning-card>
</template>🧇childComponentCommunication.jsimport { LightningElement } from 'lwc';
export default class ChildComponentCommunication extends LightningElement {
endValue = 5;
handleOnclick(){
// this.dispatchEvent(new CustomEvent('increasecount'));
const myEventWithValue = new CustomEvent('increasecount',{
detail:{
endValue : this.endValue,
msg : "Hello from Salesforce Bolt"
}
});
this.dispatchEvent(myEventWithValue);
}
}