
Component Lifecycle & Composition
💡 salesforce lifecycle
● Contructor() : component instance 가 생성될 때 실행
● ConntedCallback() : component 가 DOM 에 올라갈 때 실행
● disconnectedCallback() : component 가 DOM 에서 삭제될 때 실행
● renderedCallback() : component 가 DOM 에 rendered 될 때 실행
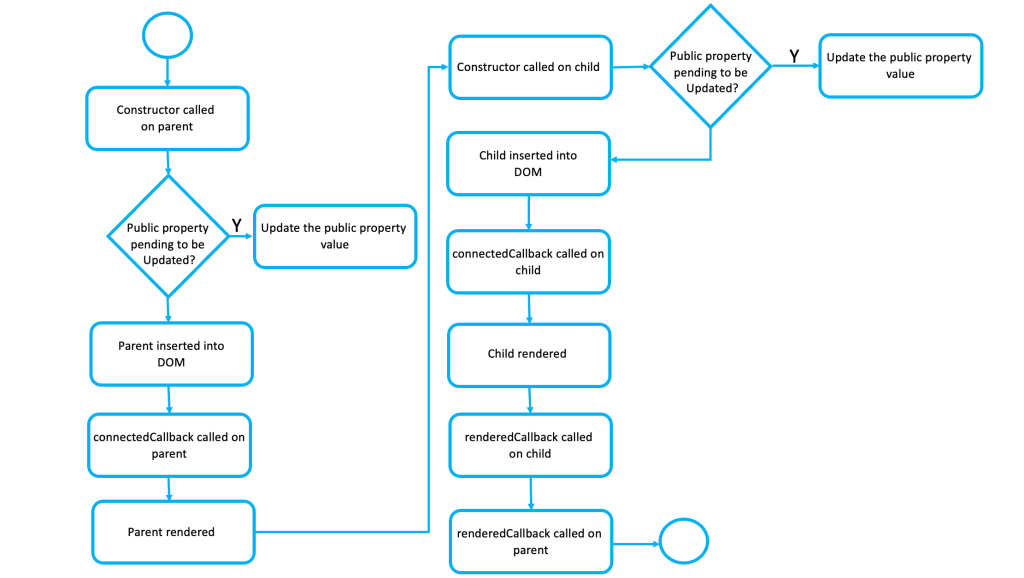
● errorCallback() : lifecycle 동안에 error 가 발생될 때 실행💡 Lifecycle Flow

myList = [];
constructor(){
super();
console.log("Constructor");
}
connectedCallback(){
this.myList.push("Salesforce Bolt");
console.log("ConnectedCallback");
}
disconnectedCallback(){
myList = [];
console.log("disconnectedCallback");
}
renderedCallback(){
console.log("renderedCallBack");
}
errorCallback(error, stack){
console.log("errorCallback : " + error);
}💡 Composition
<div> <!-- 해당 컴포넌트는 최 상위의 컴포넌트-->
I am grandparent componemt
<c-parent></c-parent> <!-- 최 상위 컴포넌트의 자식 (다른 컴포넌트를 부를 때 , c-컴포넌트명) -->
<c-anaotherchild></c-anaotherchild>
</div>