
✏️ 무엇을 배웠나
1. map 돌릴 때 key prop 줬는데도 warning이 뜬다?
문제 상황 : 분명 최상위 태그에 id로 key prop을 줬는데 콘솔 창에 key prop 달라는 메시지가 계속 떴음
해결 방법 : 코드 맥락에 따라 다르겠음. 하지만 이번 경우에는 리덕스툴킷 slice에서 state를 가져와서 map을 돌리는 과정에서 코드 상 전혀 문제는 없었지만 warning 메시지가 뜬 건 initialState 세팅 때문이었음. 내 코드의 경우에는 initialState를 빈 배열로 뒀어야 하는데 안에 객체로 초기화를 시켜놨었고, thunk로 서버에서 데이터를 가져올 때 initialState에 있는 객체 + 가져온 데이터가 합쳐져서 map으로 돌릴 때 1번째로 오는 얘가 initialState였던 것임. 그러니까 얘한테 id가 없으니까 이런 warning이 떴던 것이다.
깨달은 것 : 여튼 key prop 에러든 워닝이든 메시지가 뜬다? key prop을 최상위에 넣지 않았든지, 코드 실행 과정에서 방해 요소가 들어와 최상위를 차지한 것임.
2. React Native Alert API 사용시 주의사항
분명 맞게 쳤는데 코드 실행시키면 앱이 튕겨서 확인 해본 결과, title을 안 써서 튕긴 것이었음 ㅋㅋ... 필수라고 되어 있는데 왜 대체 못 보는 것이냐 나 자신. 아래 리액트 네이티브 공식 문서에 'Required'라고 분명히 박혀 있다. 이거 인지 안 하고 왠지 작성한 코드 잘못된 줄 알고 코드만 자꾸 수정했다.

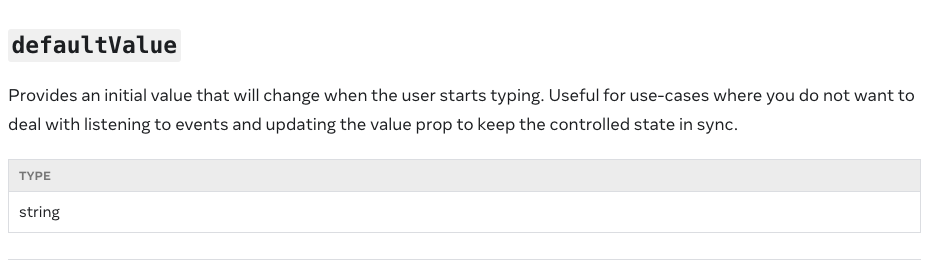
3. Typeinput : defaultValue
리액트 네이티브로 할 일 수정 기능 과정에서 배우게 된 defaultValue.
상황은 이러했다.
1. 할 일의 텍스트 수정 기능을 만들었음
2. 수정은 됨. 그런데 다른 항목 수정 버턴을 누르면 방금 입력했던 수정값이 들어가 있다 😱
해결 1 : 뭐가 문제인가... 코드를 쭉 읽어보다가 깨달았다. 수정값을 state로 관리하고 있으니까 당연히 처음 건 제대로 수정되는데, 두번 째 걸 수정할 때 거기 바로 전 수정값 state가 들어가 있는 것. 그래서 수정이 완료될 때 state를 초기화시키도록 했다. 그렇게 해결한 줄 알았다.
또다시 상황은 이렇게 흘러갔다.
3. 내가 원하는 그림은 수정 버튼을 눌렀을 때 기존 텍스트가 남아 있는 것
4. 그런데 수정 버튼을 누르면 기존 텍스트가 날아간다. 뭘 수정하려고 했는지 잊을 수 있다.
해결 2 : 어떻게하면 기존 텍스트를 남길 수 있을지 생각하다가 useRef를 써봤는데 내가 잘못한 건지 해결을 할 수 없었다... 도저히 혼자는 못 할 것 같아서 도움을 요청하고 알게 된 것. 조금 허망했다. 내가 사용한 RN 컴포넌트인 TypeInput에 defaultValue라는 게 있는데, 이걸 쓰면 된다는 것. 역시 답은 공식 문서에 있었다. (킹받음)

🏷️ 오늘의 코멘트
바이바이 2022
