
✏️ 무엇을 배웠나
1. TouchableOpacity
터치가 가능한 항목을 만들어 주고 싶을 때는 TouchableOpacity를 쓰면 된다. View의 일종인데 onPress 속성 사용이 가능하다. 처음에는 이걸 모르고 View랑 Text를 사용해서 항목들을 만들었는데 속성 추가가 안 되서 왜 이러나 싶었다.
2. thunk함수와 extraReducers는 짝궁입니다
너무 바보 같은 삽질을 했다. thunk함수 실행이 되는데 반환값이 전혀 없어서 뭐가 문제인지 계속 찾았다. 에러 메시지도 없고 문제로 뜨는 것도 없어서 막막했다. 일단 차분하게 코드 흐름부터 생각해보기로 했다. 코드를 따라가다 보니... 아... extraReducers에 코드 추가를 안 했다는 걸 깨달았다. getTodo 코드를 추가해주니 state에 값이 들어왔다 ! 에러 메시지도 없고 문제도 없이 뜨면 내가 에러라고 의심해봐야겠다는 생각을 했다 🥲
extraReducers: {
[addTodo.fulfilled]: (state, action) => {
return [...state, action.payload];
},
[addTodo.rejected]: (state, action) => {
return (state.error = action.payload);
},
[getTodo.fulfilled]: (state, action) => {
return (state = action.payload);
},
},
});🔎 더 알고 싶은 것 / 보완이 필요한 것
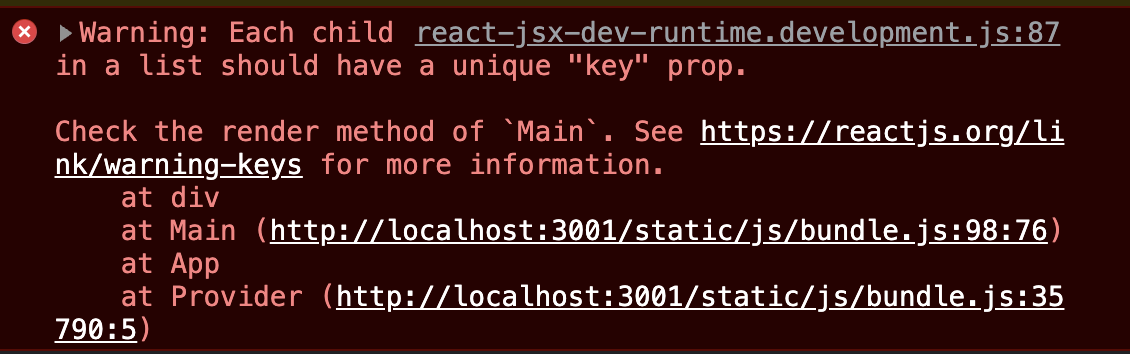
1. map 돌릴 때 key를 줬는데 왜 자꾸 에러가 뜰까

json-server에서 가져온 데이터로 state를 업데이트해주게 바꾸자 안 뜨던 에러가 뜬다. key prop을 주라는 얘긴데, map 메서드 분명 해준 건데 왜 뜰까... 오늘 해결을 못 해 기록해 둔다.
{todolist.map((item) => {
return (
//
<div key={item.id}>
<p>{item.title}</p>
</div>
);
})}