스타벅스 홈페이지 네브바 리디자인
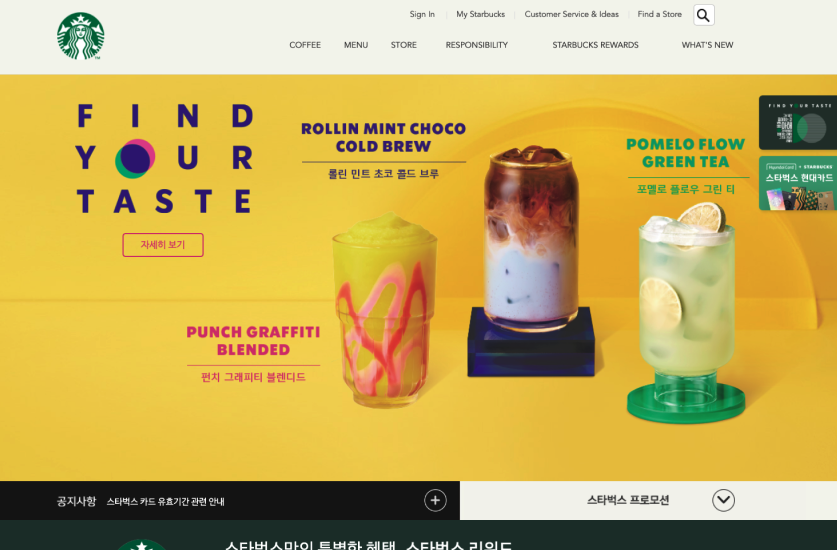
1) 스타벅스 홈페이지
2) 리디자인 피그마
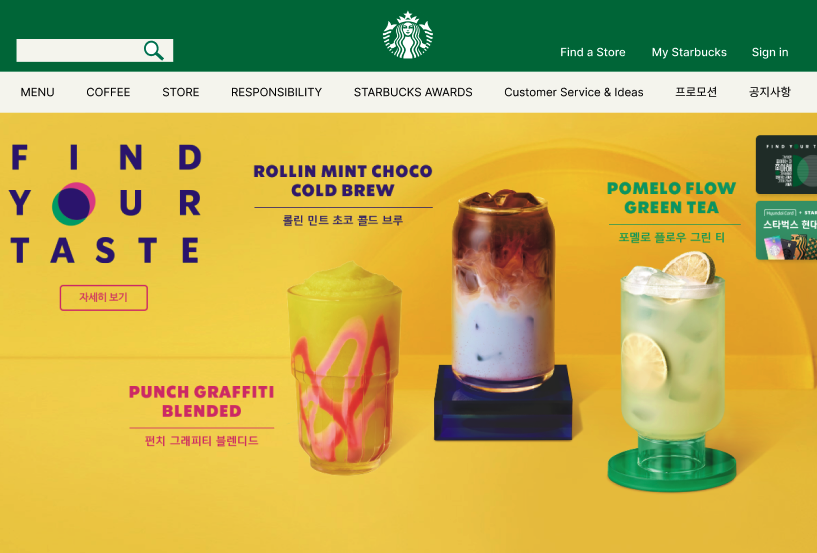
3) 리디자인 결과물
개선점 도출
스타벅스 홈페이지에 접속해서 처음 든 생각은 네브바의 불편함이었다. 기능적 요소 없이 단순하게 2중으로 겹쳐있는 네브바도 불편하였고, 영어로 되어있어서 menu나 coffee 같이 친숙하고 하위 카테고리나 내용이 명확한 단어외에 찾고자하는 정보를 찾는게 쉽지않다고 생각했다. 더불어 스타벅스의 대표색인 녹색이 아닌 아이보리를 네브바에 적용한 것도 이해되지 않았다.

핵심 리디자인 요소
따라서, 네브바의 불편을 해소하는게 이번 UX 리디자인의 포인트로 잡고, 네브바를 다시 해석해보았다. 우선 좌측에 배치된 로고를 중앙에 두어 로고가 한 눈에 들어오도록 하였고, 배색되는 아이보리를 얇게 깔아서 이중 네브바를 두었다. 녹색의 바에 배치되는 탭들은 개인적인 '로그인', '내 스타벅스', '내 주변 매장찾기'와 같은 탭들로, 스타벅스 전반을 소개하는 하위의 아이보리 바에 배치한 탭들과는 차이가 있다. 또한 공지사항과 프로모션을 하위에 또 다른 바를 만들어서 배치한 기존의 홈페이지는 가독성과 디자인이 떨어진다고 생각해서 스타벅스 자체를 소개하는 아이보리탭에 같이 배치하였다. 돋보기 탭을 버튼 말고 검색창처럼 다르게 디자인하여 눈에 검색창을 눈에 좀 더 들어오게 할 수 있도록 하고, 녹색바의 좌우 구성의 무게를 맞춰주었다.

따라서 before와 after는
-
비포

-
애프터

리디자인 총평
장점 : 로고를 중앙으로 배치한 점, 상단 바를 녹색으로 수정하여 스타벅스의 고유한 느낌, 감성, 색을 살려낸 점을 장점으로 꼽을 수 있을 것 같다.
단점 : 기존 페이지의 상단바에 위치한 탭들의 글씨가 너무 작고 연하다고 생각해서 좀 더 크고 진한 글씨로 수정하였는데 이 글씨보다는 좀 더 연하게 적용해도 이쁠 것 같다.
느낀점
개발 할때는 몰랐던 상단바 하나에 굉장한 고뇌가 필요하다는 것을 체감했다. 글씨 크기 하나에 가독성과 디자인이 좌지우지되는 기분도 들었었고. 무엇보다 사용자 경험을 염두한 디자인이라는게, 사용자의 심리와도 연관된게 아닐까하는 생각도 들었다. 어떤 탭을 가장 좌측에, 또 어떤 탭을 가장 우측에, 중앙에 배치해야할까를 탭의 내용과도 연관하여. 내가 사용자라면 어떤게 편리할지 생각해보면서 배치하였는데, 간단하게 보이는 디자인에도 UX UI가 숨어있다는 것을 확실하게 배웠던 것 같다.