* DOM (Document Object Model) : 문서 객체 모델
HTML 문서의 구조화된 표현
프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다
역할
1. DOM 은 구조화된 nodes와 property 와 method 를 갖고 있는 objects로 문서를 표현
2. 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할
* Shadow DOM
HTML 개발시 코드가 복잡해지는걸 방지하기 위해 숨겨놓은 HTML 요소
역할
1. 마크업 구조, 스타일 그리고 동작을 페이지 내의 다른 코드와분리하고 숨긴채로 유지하여 서로 충돌하지 않게 한다
2. 코드가 좋고 깨끗하게 되도록 한다
Shadow DOM 스타일링 방법
첫번째 방법 : html 태그 이용
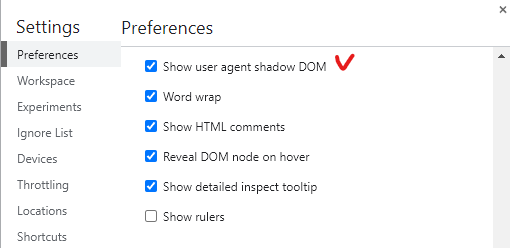
1. 크롬을 열고 개발자 도구 셋팅에서 show user agent shadow DOM을 선택
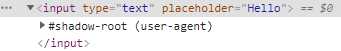
2. shadow DOM이 있는 태그를 개발자 탭에서 확인
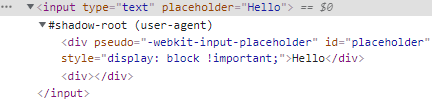
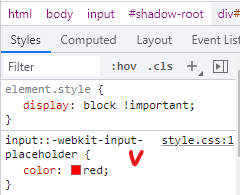
3. #shadow-root (user-agent)를 클릭
4. pseudo 속성을 찾아 css파일에 옮긴 후 속성 부여
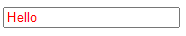
input::-webkit-input-placeholder { color: red; }5. 웹에서 확인
두번째 방법 : 셀렉터 이용
1. 첫번째 방법과 3번까지 동일
2. 크롬 하단에 셀렉터 복사
3. 4,5번 방법과 동일
브라우저 별 pseudo(의사)-element(객체) 코드
1. 크롬, 오페라, 사파리, Edge : -webkit-
2. 파이어폭스 : -moz-
3. 익스플로러 : -ms-