* VSCODE 꿀팁 !
1. open with live server ( 실시간 적용 )
사용법
(1) vsc에서 확장프로그램에서 live server 검색후 설치
(2) html에서 우클릭 후 open with live server 클릭2. 자동 정렬!
사용법
단축키 Ctrl + F + K 동시에 누르면 코드를 자동으로 정렬해줌
3. Emmet
1. div.container > div#nav / tab누르면 아래코드가 자동으로 생성 <div class="container"> <div id="nav"></div> </div> ㅤ 2. ul>li*5 / tab누르면 아래코드가 자동으로 생성 <ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>4. Thema : 가독성있게 코드 보는 방법, 눈의 피로 줄이기
사용법
(1) 구글에서 vsc 테마 검색해보기
(2) vsc에서 확장프로그램에서 원하는 테마 검색후 설치
(3) vsc에서 테마 적용하기
* 반드시 head 태그에 들어갈 내용
1. 각종 CSS파일
<link rel="stylesheet" href="style.css">2. <style 태그>
주의사항 : 왠만하면 외부 css파일을 사용하는 것이 좋다.
html 코드가 굉장히 길어질 뿐만 아니라 구조를 쉽게 파악하기 어렵고 가독성이 떨어지는 단점이 있다.3. <meta 태그>
참조 : https://developer.mozilla.org/ko/docs/Learn/HTML/Introduction_to_HTML/The_head_metadata_in_HTML
4. 사이트 제목
<title>구글입니다</title>5. open graph (공유시 박스에 사이트 설명, 제목, 이미지)
<head> <meta property="og:image" content="/이미지경로.jpg"> <meta property="og:description" content="사이트설명"> <meta property="og:title" content="사이트제목"> </head>6. Favicon (웹사이트 제목 옆 아이콘)
<link rel="icon" href="아이콘경로.ico" type="image/x-icon">
* Font
* Custom Font 적용 방법
1. 컴퓨터에 폰트를 설치했을때
@font-face { font-family : '작명'; src : url(../font/NotoSans.ttf); }2. 웹폰트를 사용할때
@font-face { font-family : '작명'; src : url('웹폰트 주소'); }* 자주 사용하는 font 속성
{ font-size : 16px; /* 폰트 크기 */ font-weight : 700; /* 폰트 굵기 */ font-family : '작명'; /* 폰트 이름으로 적용 */ font-style : italic; /* 폰트 스타일 */ line-height: normal; /* 폰트 높이 */ }* Font anti-aliasing (폰트에 각진 부분을 부드럽게)
{ transform : rotate(0.04deg) } /* 매우 살짝 회전 시켜서 부드러워지는 효과 제공 */
* 자주 사용하는 아이콘 fontawesome
사용법
- https://fontawesome.com/v5.15/how-to-use/customizing-wordpress/snippets/setup-cdn-webfont 접속 ( fontawesome CDN 사이트)
- head에
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous"/>해당 링크 복사 붙여 넣기- https://fontawesome.com/ 접속
- 원하는 아이콘 영어로 검색
- 원하는 아이콘 선택 후 아래 코드와 같은 코드 클릭(복사)
<i class="fas fa-coffee"></i>- html에서 원하는 부분에 붙여넣기
TIP. style 없이 확대하기
<i class="fas fa-coffee fa-4x"></i>
class 뒤에 fa-2x ~ fa-9x 삽입 시 2~9배까지 확대 가능
* 레이아웃 : FlexBox (박스 가로 배치 쉬움)
.box { display : flex; flex-direction : column; /* 세로 정렬 or 가로 정렬 */ flex-wrap : wrap; /* 줄넘김 처리 설정 */ flex-flow : column wrap /* 위의 2가지 속성을 합친 코드(direction,wrap) */ justify-content : space-between; /* 좌우(메인축 방향) 정렬 */ align-items : center; /* 상하(수직축 방향) 정렬 */ align-self : auto; /* 수직축으로 아이템 정렬 */ align-content : stretch; /* 여러 행 정렬 */ /* wrap이 적용 되어 있어야함 */ flex-grow : 1; /* 유연하게 늘리기 */ flex-basis : auto; /* 유연한 박스의 기본 영역 */ flex-shrink : auto; /* 유연하게 줄이기 */ }★ flex-direction 과 flex-wrap 은 flex-flow : column wrap 으로 대체 가능 ★
* 반응형 레이아웃
1. 단위
vw : 브라우저 폭에 비례
vh : 브라우저 높이에 비례
rem : px에 10배
em : 내 폰트 사이즈의 n배2. media query
큰사이즈부터 작은 사이즈 순으로 작성
1200px, 992px, 768px, 576px .. 자주 사용하는 px이 있다.
반드시 css 가장 하단에 작성해야 오류발생을 예방 할 수 있다.
width가 1200px 이하 일때 아래 속성 적용
@media screen and (max-width: 1200px) { .box { font-size : 30px; } }반응형 레이아웃 미리보기
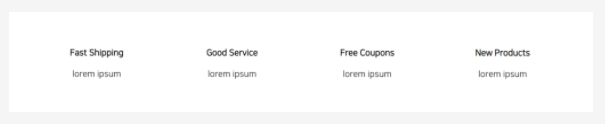
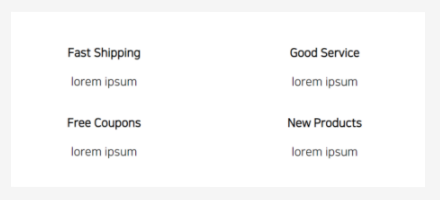
pc 배열
tablet 배열
mobile 배열
핵심은 width를 조절하여 한번에 배치 될 수 있는 div를 조절하기
html
<div class="wrap"> <div class="wrap-box"> <h4>Fast Shipping</h4> <p>lorem ipsum</p> </div> <div class="wrap-box"> <h4>Good Service</h4> <p>lorem ipsum</p> </div> <div class="wrap-box"> <h4>Free Coupons</h4> <p>lorem ipsum</p> </div> <div class="wrap-box"> <h4>New Products</h4> <p>lorem ipsum</p> </div> <div style="clear: both;"></div> </div>CSS
.wrap { max-width: 1000px; width: 80%; margin: auto; margin-top: 50px; margin-bottom: 50px; padding: 20px; text-align: center; vertical-align: middle; } ㅤ .wrap-box { float: left; width: 25%; background-color: tomato; } ㅤ @media screen and (max-width:1200px) { .wrap-box { width: 50%; } .wrap { max-width: 800px; } } ㅤ @media screen and (max-width:768px) { .wrap-box { max-width: 768px; } } ㅤ @media screen and (max-width:576px) { .wrap-box { font-size: 15px; width: 100%; } .wrap { max-width: 400px; } }