CSS Flex
disply:flex는 부모 요소에 적용해, 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법이다.
일반적인 div 요소들은 별다른 설정을 해주지 않으면 위쪽에서부터 세로로 정렬되며, 가로로 넓게 공간을 차지하는 것을 볼 수 있다.
하지만 Flexbox를 적용하면 요소의 정렬 및 차지하는 공간을 설정해줄 수 있다.
부모 요소에 적용해야하는 Flexbox 속성들
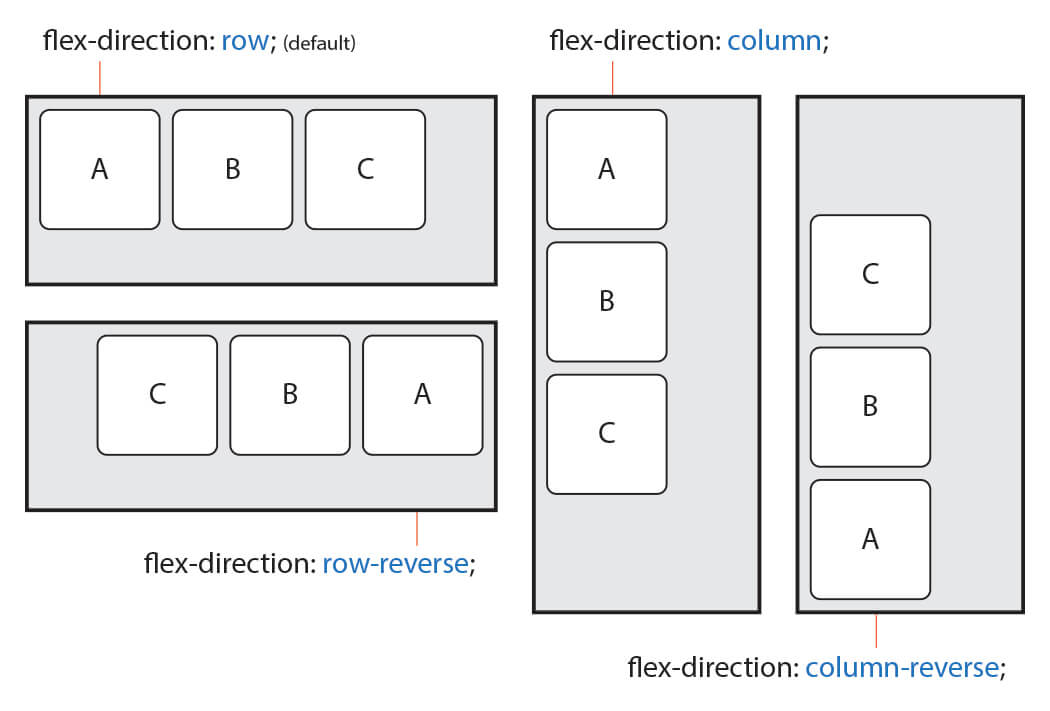
1.flex-direction : 정렬 축 정하기
자식요소들을 정렬할 축을 설정한다. 아무 설정도 해주지 않으면 기본적으로 가로정렬을 한다.
주요 속성으로는 row(기본값), column(세로), row-reverse, column-reverse가 있다.
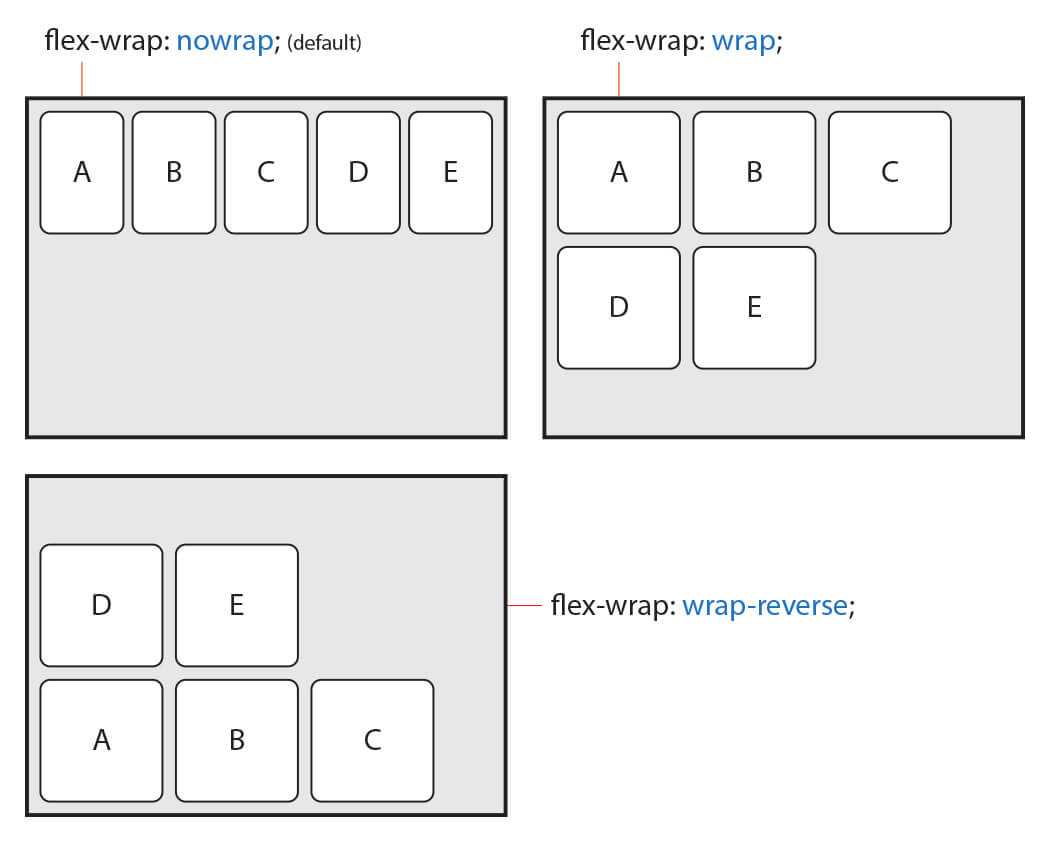
2.flex-wrap : 줄 바꿈 설정하기
하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 정한다.
설정해주지 않으면 줄바꿈을 하지 않는다.
주요 속성에는 nowrap(기본값), wrap, wrap-reverse가 있다.

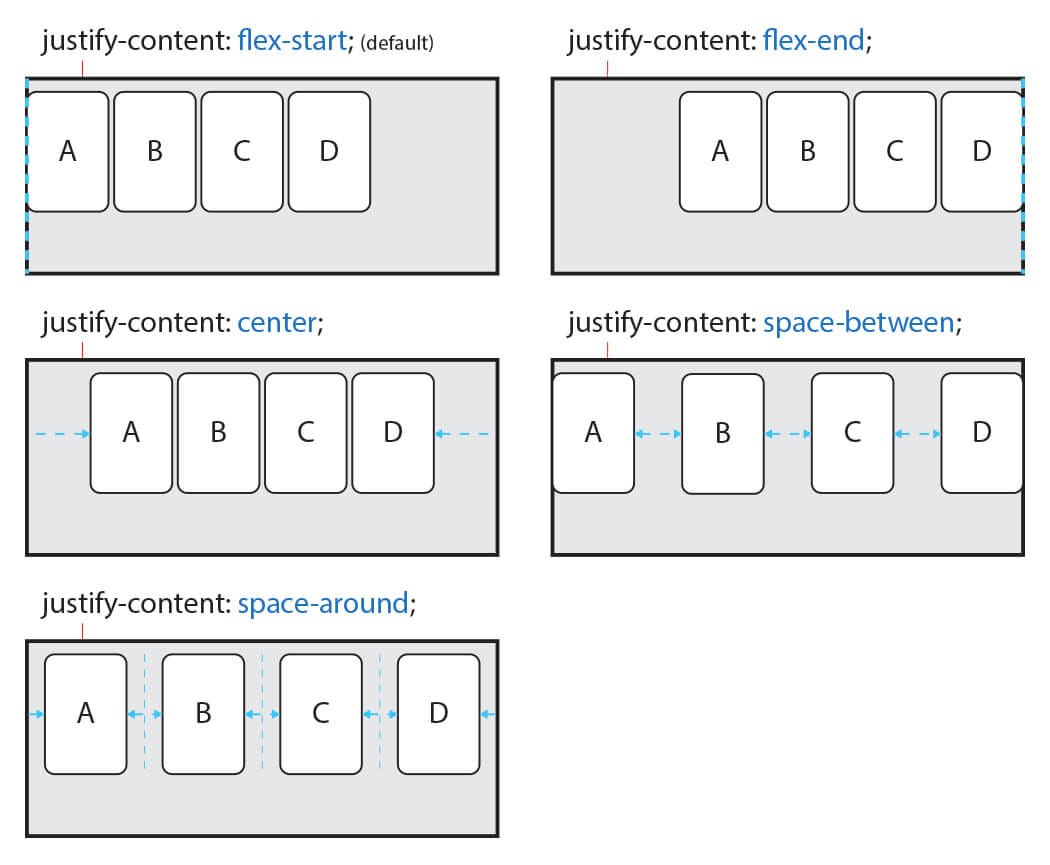
3.justify-content : 축 수평 방향 정렬
자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정한다.
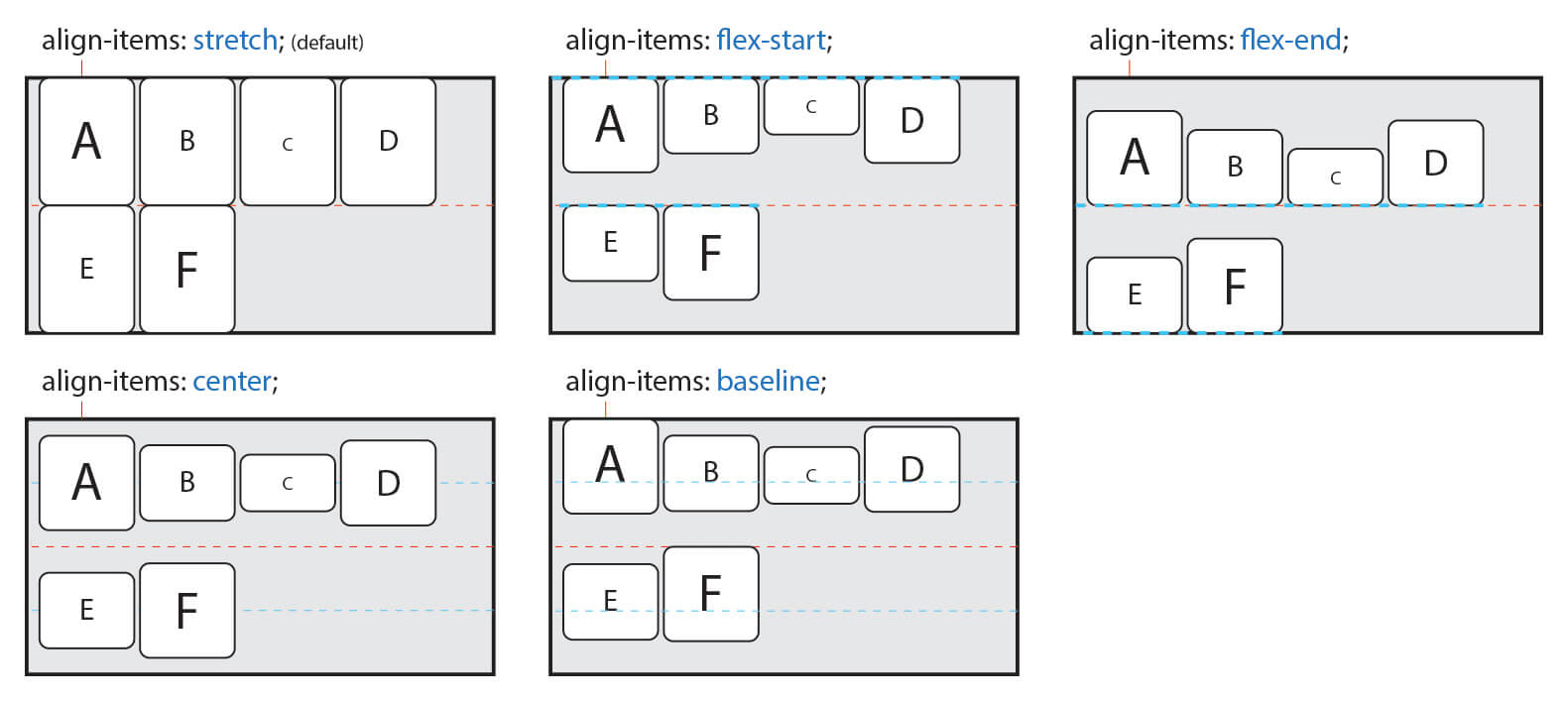
4.align-items : 자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정한다.

자식 요소에 적용해야하는 Flex 속성들
flex 속성에는 3가지의 값을 지정해줄 수 있다.
flex: <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)>
자식요소에 flex값을 지정해주지 않으면 기본값이 들어간다. 그 값은
flex: 0 1 auto; 이며 왼쪽에서 오른쪽으로 컨텐츠의 크기만큼 지정된다.
순서대로 grow, shrink, basis이다.