CSS
CSS(Cascading Style Sheets)는 웹 페이지 스타일 및 레이아웃 정의하는 언어.
UI/UX를 고려해 웹 페이지를 제작하는게 프론트엔드 개발자이다.
구성이나 배치(레이아웃 디자인)를 중요하게 고려해서 제작을 해야한다.
CSS는 스타일링 도구이므로 독립적으로 기능하지 않는다. 반드시 HTML이 있어야만 동작할 수 있다.

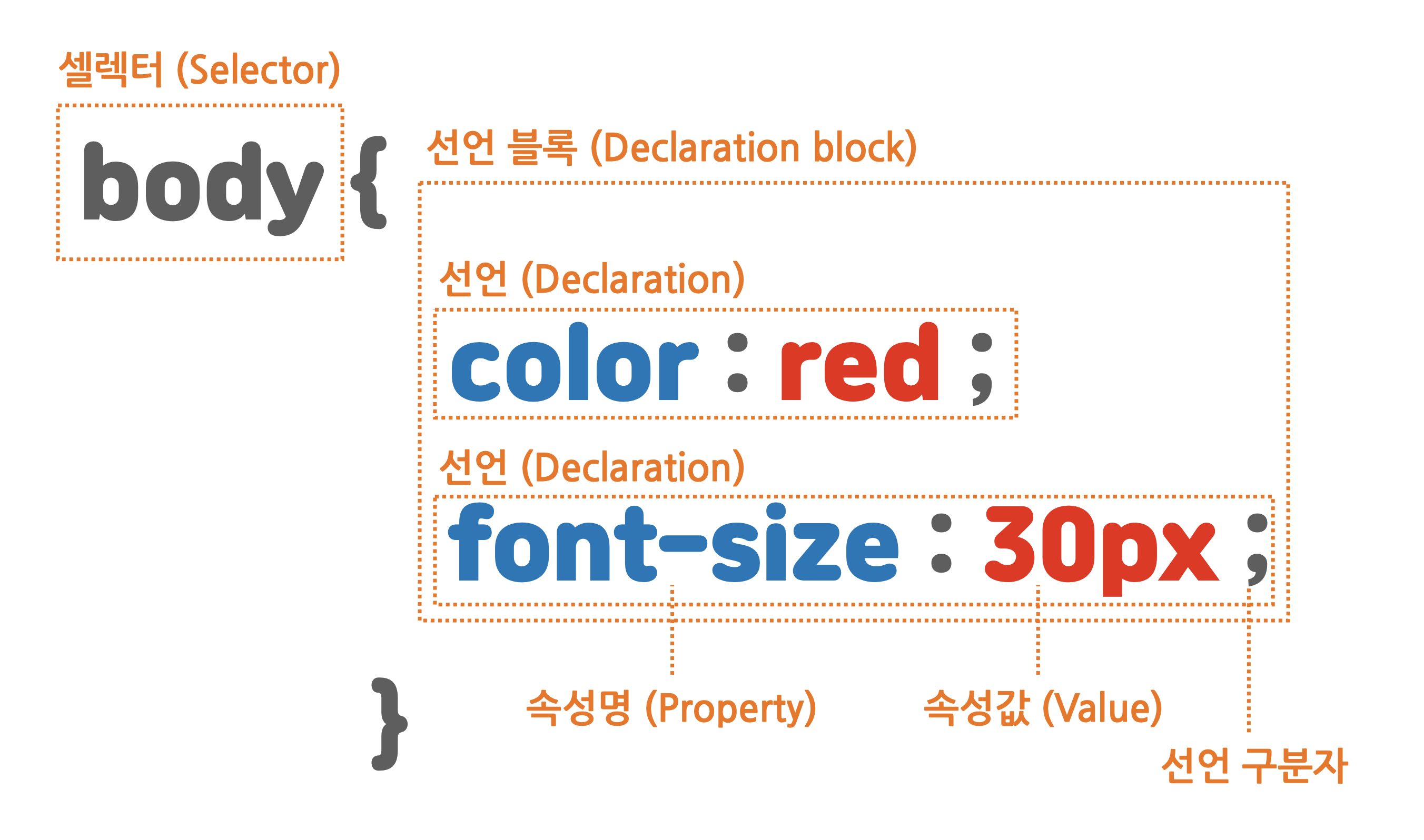
CSS의 구성은 이런식으로 되어있다.
셀렉터는 요소 이름이나 id, 또는 클래스를 선택한다. 셀렉터로 특정 요소를 선택했다면, 중괄호 안에서
요소에 적용할 내용을 작성한다. 요소에 적용할 수 있는 내용을 속성이라고 한다.
CSS에는 절대 단위와 상대 단위가 존재.
절대 단위 : px
상대 단위: vh, vw, %
상대 단위: em, rem
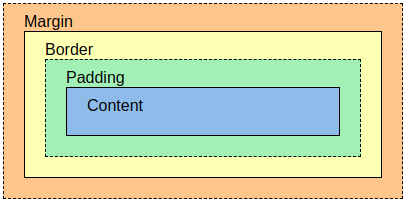
박스모델

박스를 구성하는 요소에는 margin(바깥 여백), border(테두리), padding(안쪽 여백), content로 구성되어 있다.
모든 요소에 box-sizing: border-box를 적용시키면 모든 박스에서 여백과 테두리를 포함한 크기로 계산된다. 일반적으로 box-sizing은 HTML문서 전체에 적용.
content-box는 박스크기를 측정하는 기본값. 대부분의 레이아웃 디자인에선 여백과 테두리를 포함한 border-box를 권장.
CSS Selector
*{ } : 전체 셀렉터
h1 { }, div { } : 태그 셀렉터
#only { } : ID셀렉터
.class { } : 클래스 셀렉터 등등.