img태그 vs background이미지

img태그와 background이미지에 앞서 Semantic Web과 Tag에 대하여 알아보자.
Semantic Web이란?
웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’ 을 가지는 거대한 데이터베이스로 구축하고자 하는 발상
Semantic Tags이란?
Sementic Web을 구현하기 위한 의미를 가진 태그들
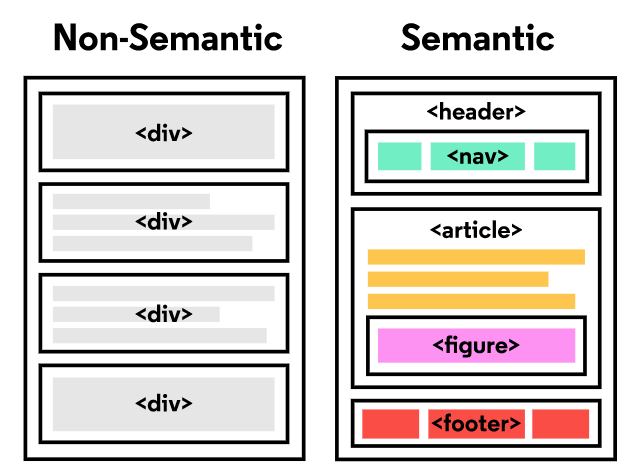
HTML 태그는 non-semantic 요소, semantic 요소로 구분
non-semantic 요소
div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다.
semantic 요소
form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다.
| tag | Description |
|---|---|
| header | 헤더를 의미 |
| nav | 내비게이션을 의미 |
| aside | 사이드에 위치하는 공간을 의미 |
| section | 본문의 여러 내용(article)을 포함하는 공간을 의미 |
| article | 분문의 주내용이 들어가는 공간을 의미 |
| footer | 푸터를 의미 |

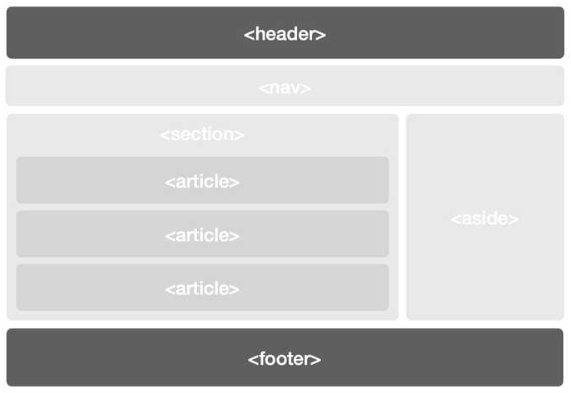
주요 Semantic요소에 대해 살펴보자!
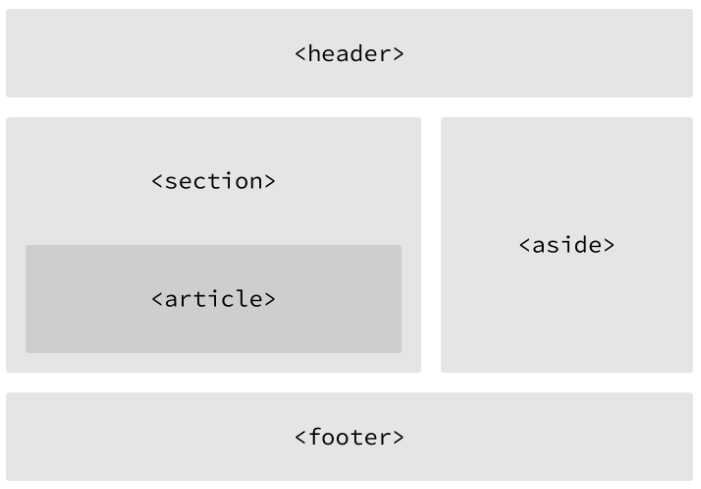
1.<header>와 <footer>
<header>와 <footer> 문서의 부가정보를 표기하는 데 사용
<header>에 문서의 제목, 로고, 작성자, 작성일과 같은 메타 정보를 배치<footer>에는 회사 정보나 소유자의 소셜미디어 정보, 약관 등 문서와 관련이 적은 부가정보를 배치
2.<nav>
내비게이터(navigator)를 의미한다. 사이트 전체 흐름을 제어하는 기능을 담당
주로 주요 메뉴가 배치됨
전체 페이지의 흐름을 담당해 문서의 변화와 상관없이 항상 노출됨.
3.<main>과 <article>과 <section>
세 가지 태그는 본문 영역을 구획할 때 주로 사용
<main>은 문서에서 오직 한 번만 사용하며 콘텐츠 내용 전체 감쌈. <article>은 내용으로 나누고, <section>은 형식으로 나눔. 하나의 <article> 안에 여러 개의 <section>이 있을 수 있고,
반대의 경우도 가능!
4.<aside>
본문 옆에 구성. 본문과 직접적으로 관련 없는 내용이 배치되며 측면의 카테고리 목록이나 태그 목록 등이 포함된 영역들이 주로 많음

Semantic Tag의 중요성
-
웹 접근성
많은 홈페이지들이<div>와<span>만으로 웹페이지를 구성.
웹페이지에 일반적인 방법으로 접근할 수 없는 사람들에게 편리함을 줌. -
SEO(검색엔진 최적화)
관련 키워드로 검색했을 때 검색 결과 상위에 문서를 노출하려면 SEO 최적화는 필수.
<div>와<span>만 사용한 문서는 어떤 부분이 중요한 영역인지 구분이 어렵다.
의미론적으로 중요한 부분과 덜 중요한 부분을 파악할 수 있게 해주어 효율적인 검색 가능.
img 태그의 사용하는게 좋은 경우
-
프린트가 필요한 경우
-백그라운드 이미지는 출력시 포함되지 않습니다. -
이미지에 문구가 사용되어 의미를 가지는 경우
-이미지 자체가 어떤 의미가 있는 경우 이는 alt 태그를 사용해 어떤 이미지인지 알려줄 수 있습니다. 백그라운드 이미지는 alt 태그가 없습니다. -
이미지가 콘텐츠의 중심으로 가장 중요한 경우
백그라운드 이미지를 사용하는게 좋은 경우
-
일정부분만 선택해 보여줄 경우(예 - hover버튼)
-간단하게 css를 사용하여 이미지를 다른 것으로 손 쉽게 변경할 수 있습니다. -
이미지 위에 텍스트가 들어가는 경우
-이미지 위에 텍스트가 들어가는 경우 간단하게 텍스트 태그 안에 백그라운드를 넣는 방법을 사용할 수 있습니다. -
페이지 전체 출력시 이미지를 제거해야 되는 경우
-이미지가 출력되면 곤란한 경우거나 겹치는 경우에 해당합니다. -
CSS sprites를 사용해 이미지 속도를 향상시킬 경우
-다수의 img 태그를 통한 방법보다 CSS sprites 기법을 사용하면 이미지의 수정, 보관, 관리가 용이하고 미리 다른 아이콘 영역도 읽어들여 로딩 속도도 향상할 수 있습니다. -
배경 전체에 확대해 보여줄 필요가 있는 경우
-background-size 등의 속성을 사용해 배경 이미지의 크기를 간단하게 조작 가능합니다.
즉, 결론적으로
<img>태그는 alt 태그를 사용하여 어떠한 이미지인지 설명해 줄 수 있는 의미가 부여된 태그이므로 Semantic Tag의 일종으로 볼 수 있다.
하지만,background img인 경우는 따로 설명이 없으며 그냥 순수 이미지만 나타내므로 순수 장식 이미지 배경으로 사용하는 경우가 아니면 웬만하면<img>태그 사용을 권장한다.
<background img의 단점>
CSS background-image 속성에 있는 이미지는 Google 봇이 크롤링하거나 색인하지 않음.
CSS background-image 속성은 접근성에 적합하지 않습니다. Screen readers는 background-image를 완전히 무시함.
일반적으로 디바이스 화면 너비나 해상도에 관계없이 background-image 속성에 하나의 이미지만 사용되기 때문에 성능에 좋지 않다.
