
HTTP Polling, HTTP Long Polling
HTTP의 특징
- 단방향성
HTTP는 클라이언트가 서버를 향해 요청을 보내고 서버는 클라이언트를 향해 응답하는 request - response 형태로서 단방향으로 이루어지는 프로토콜이다. 즉, '양방향' 통신이 불가능한 프로토콜이다. - 비연결성
HTTP는 클라이언트의 요청이 있을 때에만 서버가 응답하여 정보를 전송하고, 응답이 완료되면 즉시 연결을 종료한다. 따라서 클라이언트가 다음 요청을 보낼 때는 다시 연결하는 과정이 필요하며, 클라이언트의 요청 없이 서버가 먼저 클라이언트에 데이터를 보내는 것도 불가능하다.
그러나 웹이 발전함에 따라 통신의 '실시간성'에 대한 필요성이 높아졌다. 그런데 HTTP는 애초에 단방향성, 비연결성을 특징으로 하는 프로토콜이기 때문에 프로토콜 자체를 뜯어고치지 않는 이상 그 특징들을 바꾸는 것은 불가능했다.
이에 따라 실제로는 실시간이 아니지만 마치 '실시간인 것처럼' 느껴지도록 만드는 방법들이 고안되었는데, 그중 가장 초기의 모델이 바로 polling이라는 기법이다.
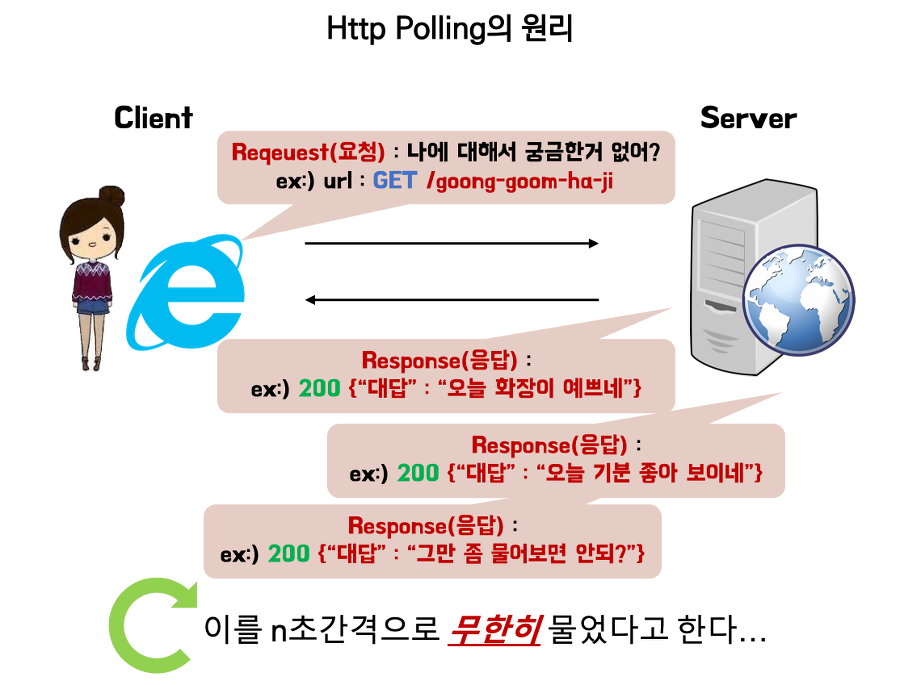
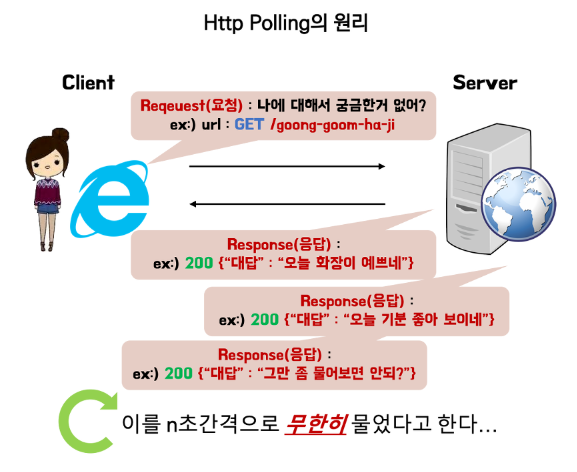
HTTP Polling
HTTP polling은 가장 단수한 방법으로 '일정 간격으로 계속해서 요청을 보내는 것'이다. 클라이언트가 서버에 일정한 간격으로 계속해서 요청을 보내면 서버는 그에 대한 응답을 하게 되므로 마치 실시간으로 통신하는 것처럼 느낄 수 있다.

HTTP polling은 다음과 같은 특징을 갖는다.
- 주기적으로 요청을 보내므로 서버의 응답 간격을 일정하게 할 수 있다.
- 주기적으로 요청을 모아 보내는 것이 가능하므로 자동으로 배치 프로세싱이 되어 DB 튜닝을 하는 효과를 낳는다.
- 요청의 간격을 줄임으로써 실시간과 같은 효과를 낼 수 있으나, 서버와 클라이언트 모두에 부담으로 작용한다.
- 요청할 데이터가 없어도 반복해서 요청을 보내므로 서버의 리소스를 낭비하게 된다.
이처럼 polling은 대용량 데이터 처리 등 지금도 장점으로 여겨지는 부분이 있기는 하지만, 사실 실시간성을 확보하기에 적합한 방법은 아니다. 실시간성 확보를 위해 간격을 줄이면 서버 부하가 커지게 되는데, HTTP는 비연결성 프로토콜이기 때문에 header가 매우 무거운 프로토콜이다(클라이언트 정보, 연결에 필요한 정보 등을 헤더에 모두 담아야 하므로). 즉, 간격이 줄어들수록 서버의 부담이 막대해지는 것이다. 그렇다고 서버 부하를 줄이기 위해 시간 간격을 늘이면? 본래의 목적이었던 실시간성이 사라지게 된다.
이러한 딜레마 상태에서 새롭게 고안된 기법이 바로 long polling 기법이다.
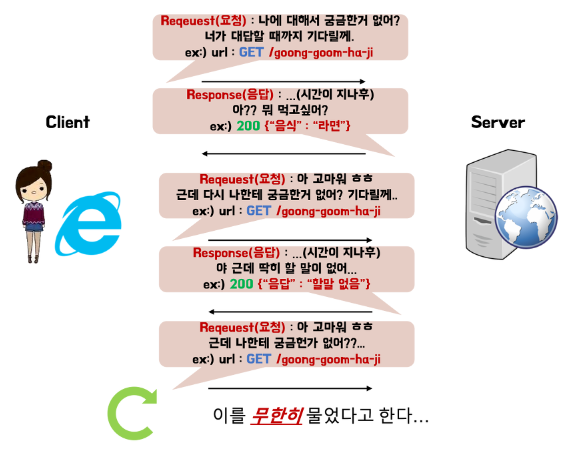
HTTP Long Polling
Long polling 방식은 기본적으로 '무한하게 요청한다'는 부분에서는 polling과 동일하다. 다만 차이점이 있다면 long polling의 경우 일단 요청을 보낸 뒤 time out이 될 때까지 무한정 기다린다는 것이다.

클라이언트가 서버로 요청을 보내고, 서버가 요청을 받았을 때 만약 응답이 가능한 데이터가 없다면 그대로 대기한다. 그러다 정해진 시간이 지나 타임아웃이 발생하면 클라이언트는 바로 다시 요청을 보내 서버와 연결한다. 만약 서버가 클라이언트의 요청에 응답이 가능하다면? 서버는 응답을 보내고 연결을 종료한다. 그러나 클라이언트는 응답을 받자마자 다시 서버에 요청을 보내 연결을 지속하고 다시 대기하게 된다.
Long polling 방식은 다음과 같은 특징을 지닌다.
- 일반 polling 방식에 비해 서버의 부담이 훨씬 적다.
- 변경에 매우 민감하게 반응하므로 사실상 실시간 통신이 가능하다.
- 데이터가 주어지는 즉시 반응하므로 요청 간격이 줄어들 경우 polling에 비해 훨씬 많은 데이터를 보내게 된다(polling은 요청을 모아 보낼 수 있으므로).
Streaming
Streaming은 클라이언트에서 서버에 요청을 보내면, 서버가 필요한 데이터를 찾아 응답한 뒤에 연결을 끊지 않고 필요한 응답 메시지를 보내는 것을 반복하는 방식이다.
웹소켓(Websocket)
웹소켓은 HTTP 환경에서 실시간 통신이 가능하도록 하는 첨단 통신 프로토콜이다. HTTP와 달리 양방향 통신으로서 일단 연결이 이루어지면 클라이언트의 요청 없이도 서버가 데이터를 보내는 것이 가능하다. 또한 HTTP와 달리 Stateful 프로토콜로, 최초 연결 이후에는 연결이 유지되므로 TCP 커넥션에 들어가는 리소스를 아낄 수 있다는 장점이 있다.
웹소켓의 동작
웹소켓은 HTTP 포트 80, HTTPS 포트 443 위에서 동작한다. 즉, 새로운 방화벽을 열 필요가 없으며, HTTP 규격인 CORS 적용이나 인증 등의 과정을 기존과 동일하게 할 수 있다.
우선 TCP 연결과 마찬가지로 핸드셰이크를 이용해 최초 연결을 맺고, 이때 HTTP 업그레이드 헤더를 사용해 HTTP 프로토콜에서 웹소켓 프로토콜로 변경하는 것이다. 이렇게 연결이 맺어지면 어느 한 쪽이 연결을 끊지 않는 이상 연결이 지속되는 영구적 채널이 맺어지고, 실시간 통신이 가능해진다.
웹소켓의 핸드셰이킹 과정을 간단히 정리하면 다음과 같다.
1. 클라이언트가 서버에 연결 수립을 요청하는 HTTP 요청을 보낸다.
2. 서버는 101 코드를 보내 '프로토콜의 전환을 서버가 승인했음'을 알린다.
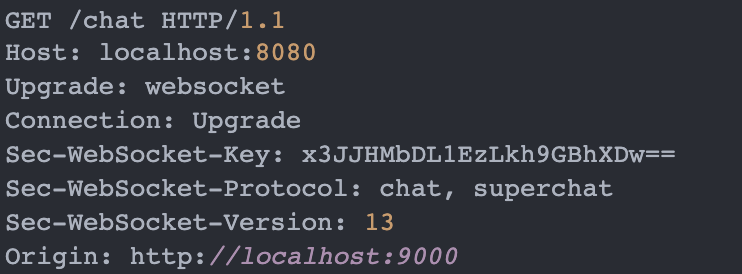
이 핸드셰이킹 과정에서 중요하게 보아야 할 것이 헤더 부분인데, 우선 클라이언트에서 보내는 요청의 헤더를 살펴보자.

- HTTP는 1.1 이상이어야 함을 표시하였다.
- Upgrade는 현재의 프로토콜에서 다른 프로토콜로 업그레이드 혹은 변경할 때 사용되는 것으로, 이를 이용해 프로토콜을 웹소켓으로 변경한다.
- Connection은 현재 전송 완료 후 네트워크를 유지할 것인지에 대한 정보로, 웹소켓 요청 시에는 upgrade라는 값을 넣어 준다.
- Sec-Websocket-Protocol은 사용하고자 하는 웹소켓 프로토콜을 지정하는 것이다. 서버에서는 이 중 하나를 선택해 응답한다.
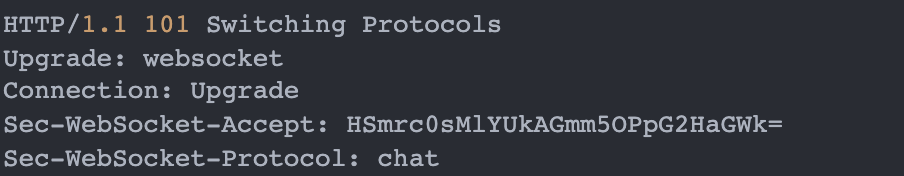
이에 대한 응답 메시지의 헤더는 다음과 같다.

- 마찬가지로 HTTP 1.1 이상이며, 101 코드를 통해 프로토콜 전환을 승인했음을 알리고 있다.
- 나머지 항목은 요청 메시지의 헤더와 동일한 역할을 한다.
웹소켓의 데이터 전송
웹소켓을 통한 연결이 수립되면 데이터의 전송이 시작되며, 클라이언트와 서버는 message라는 개념으로 데이터를 주고받는다. 여기서 메시지는 '프레임'이 모여서 구성되는 논리적인 메시지 단위이며, 프레임은 작은 헤더와 페이로드로 구성된 가장 작은 단위(데이터 링크 계층에서)의 데이터를 의미한다.
SockJs 와 socket.io
웹소켓의 한계
웹소켓은 HTML5 이후에 나온 비교적 최신 기술이며, 따라서 HTML5 이전의 기술로 구현된 서비스에서는 웹소켓을 그대로 사용하는 것이 불가능하다. 이때 HTML5 이전에 구현된 서비스에서도 웹소켓과 유사하게 양방향 통신을 사용할 수 있도록 해 주는 것이 SockJS나 socket.io와 같은 라이브러리이다.
두 라이브러리 모두 WebSocket Emulation을 이용하는 것인데, WebSocket Emulation이란 우선 웹소켓 연결을 시도하고, 실패할 경우 HTTP-Streaming이나 Long polling 등과 같은 HTTP 기반의 다른 기술로 전환해 다시 연결을 시도하는 방법이다. node.js를 사용한다면 Socket.io를 이용하는 것이, Spring을 사용한다면 SockJS를 이용하는 것이 일반적이다.
socket.io
socket.io는 표준 기술이 아닌 '라이브러리'이다. '룸'이라는 개념을 이용해 일부 클라이언트에게만 데이터를 전송하는 브로드캐스팅이 가능한 것이 특징이다.
socket.io는 양방향 통신을 위해 웹소켓 기술을 사용하는 Node.js 라이브러리와 웹소켓, 풀링, 스트리밍 등 다양한 방법을 하나의 API로 추상화한 것이다. 이를 Javascript로 구현함으로써 브라우저 종류에 상관 없이 실시간 웹을 구현하는 것이 가능하다.
SockJS
socket.io와 마찬가지로 라이브러리에 해당하며. 다음과 같은 요소로 구성된다.
- SockJS Protocol
- SockJS Javascript Client: 브라우저에서 사용되는 클라이언트 라이브러리
- SockJS Server 구현: Spring-websocket 모듈을 통해 제공
- SockJS Java Client: Spring-websocket 모듈을 통해 제공(Spring ver.4.1~)
SockJS Client는 서버의 기본 정보를 얻기 위해 GET /info를 호출여 서버가 WebSocket을 지원하는지 여부와 전송 과정에서 쿠키 지원이 필요한지 여부, 그리고 CORS를 위한 Origin 정보 등의 정보를 응답으로 전달받는다. 이후 SockJS는 어떤 전송 타입을 사용할지를 결정한다. 이때 전송 타입은 다음의 순으로 고려된다.
1. WebSocket
2. HTTP Streaming
3. HTTP Long polling
