HTTP
앞서 쿠키/세션 포스트에서 간단하게 HTTP에 대해서 설명했는데, 이번에는 조금 더 자세히 다루어 본다.
HTTP(HyperText Transfer Protocol)
HTTP는 서버와 클라이언트 간의 통신을 위한 통신 규칙 세트(프로토콜)이다. 사용자가 웹 사이트를 방문하면 클라이언트는 HTTP 요청을 웹 서버에 전송하고, 웹 서버는 이 요청을 받아 다시 HTTP 응답으로 반응한다.
이때 웹 서버와 사용자 브라우저는 데이터를 텍스트, 정확히는 하이퍼텍스트의 형태로 교환하며 기본적으로 80번 포트를 사용한다.
HTTP는 애플리케이션 레벨의 프로토콜로서 TCP/IP 위에서 동작하며, 앞서 쿠키/세션 포스트에서 다루었듯 상태를 가지지 않는 Stateless 프로토콜이다.
HTTP의 구조
HTTP는 Request와 Response에 따라 그 구조가 조금씩 차이가 있다.
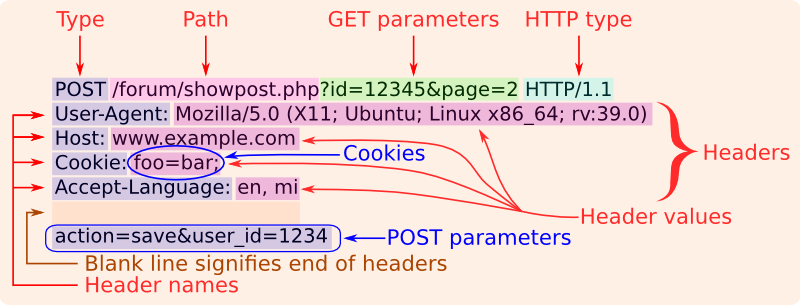
우선 Request의 경우 Method(Type), Path, Version, Headers, Body 등으로 구성된다.

- Method(Type) : HTTP의 종류를 표시하며, GET, POST, PUT, DELETE, OPTION 등이 있다.
- Path : HTTP가 전송되는 목표 URL
- Version : 말 그대로 HTTP의 버전
※ 이 셋을 묶어 'Start line이라고도 한다. - Headers : 해당 HTTP에 대한 추가적인 정보를 담고 있는 부분으로, key: value 형태를 띠고 있으며, 헤더 역시 크게 세 부분(general headers, request headers, entity headers)으로 구성된다.
- Body : 해당 HTTP의 실제 메시지 혹은 내용을 말하며, 경우에 따라 Body가 존재하지 않을 수도 있다(GET request의 경우 대부분 body가 없다).
Response의 경우 Header와 Body라는 구성은 동일하나, 가장 위에 위치한 부분이 Status line이라는 차이가 있다. Status line 역시 크게 세 부분으로 구성된다.
- Version : HTTP의 버전
- Status code : 응답 상태를 나타내는 코드(숫자로 구성)
- Status text : 응답 상태를 간략히 설명하는 메시지(Text)
HTTPS의 단점
HTTP는 암호화가 되지 않은 평문 데이터를 전송하는 프로토콜이기 때문에 제3자에 의한 탈취가 쉽다는 문제가 있다. 이러한 단점을 해결하기 위해 등장한 것이 HTTPS이다.
HTTPS(HyperText Trasfer Protocol Secure)
HTTPS는 HTTP에 데이터 암호화가 추가된 프로토콜로, HTTP와 달리 443번 포트를 기본으로 사용한다. HTTPS는 네트워크상에서 제3자가 정보를 볼 수 없도록 암호화하여 데이터를 전송하며, 대칭키 암호화화 비대칭키 암호화를 모두 사용한다.
대칭키 암호화와 비대칭키 암호화
- 대칭키 암호화
- 클라이언트와 서버가 동일한 키를 사용해 암호화/복호화를 진행- 키가 노출되면 매우 위험하나, 연산 속도가 빠름
- 비대칭키 암호화
- 1개의 쌍으로 구성된 공개 키(모두에게 공개 가능한 키)와 개인 키(본인만 가지고 있어야 하는 키)를 암호화/복호화에 사용- 키가 노출되어도 비교적 안전하나, 연산 속도가 상대적으로 느림
공개 키로 암호화한 데이터는 개인 키로만 복호화할 수 있다. 따라서 개인 키를 가지고 있는 사용자만 해당 데이터를 볼 수 있다.
반대로 개인 키로 암호화한 데이터는 공개 키로만 복호화할 수 있다. 이때 공개 키는 모두에게 공개되어 있으므로, 해당 데이터는 해당 사용자가 인증한 정보임을 알림으로써 데이터의 신뢰성을 보장할 수 있게 된다.
HTTPS의 동작 과정
- 사용자의 브라우저가 서버에 접속하고, 서버는 SSL 인증서를 요청함으로써 사이트의 신뢰성 검증을 시도한다.
- 서버는 공개 키(Public key)가 포함된 SSL 인증서를 브라우저에 전송한다.
- 브라우저는 SSL 인증서를 통해 서버의 아이덴티티를 인증하고, 공개 키를 사용해 비밀 세션 키가 포함된 메시지를 암호화한 뒤 전송한다.
- 서버는 개인 키로 암호화된 세션 키를 복호화하여 세션 키를 획득한다.
- 이제 브라우저와 웹 서버가 모두 동일한 세션 키를 공유하므로 이를 이용하여 데이터를 안전하게 교환한다.
SSL(Secure Sockets Layer)
'보안 소켓 계층'을 말하는 것으로, 웹 사이트와 브라우저 사이에 전송된 데이터를 암호화하여 인터넷 연결 보안을 유지하는 표준 기술이다. 간단히 다음의 과정을 거쳐 동작한다.
1. 핸드셰이크라는 인증 과정을 수행하여 두 장치의 ID를 확인하고, 어떻게 데이터를 주고받을 것인지 서로의 상태를 파악한다.
2. 서로 간 협상(데이터 송수신 방법에 대한)이 완료되면 SSL 세션을 생성하고 데이터를 주고받는다.
3. 데이터 전송이 끝나면 이를 서로에게 알리고 세션을 종료한다.
TSL(Transport Layer Security)은 SSL의 업데이트 버전으로서, 더 강력한 버전의 SSL이라고 할 수 있다. 따라서 SSL/TSL로 함께 지칭하거나 혹은 TSL을 SSL에 포함하여 지칭하기도 한다.
HTTP 1.1과 HTTP 2.0
HTTP 1.1
1996~1997년 출시된 최초의 HTTP 버전으로, 몇 가지 문제점이 있었다.
- Connection 1개당 하나의 요청을 처리하도록 설계되었다.
- 동시에 리소스를 주고받는 것이 불가능- 요청과 응답이 순차적으로 이루어짐
- HTTP 문서 내에 포함된 다수의 리소스를 처리하려면 그만큼 Latency가 증가함
- HOL(Head Of Line) Blocking 문제 발생 : 네트워크에서 같은 큐에 있는 패킷이 첫 번째 패킷에 의해 처리가 지연됨으로써 성능 저하가 발생할 수 있다.
- RTT(Round Trup Time) 증가 : 앞서 언급한 첫 번째 특징 탓에 요청별로 Connection을 생성하고, 이로 인해 3-way handshake가 반복적으로 발생하여 성능을 저하시킨다.
- 무거운 Header 구조 : 매 요청 시마다 중복된 헤더 값을 전송하게 되며, 쿠키 정보 역시 헤더에 포함횐다. 이로 인해 헤더의 크기가 증가한다.
HTTP 2.0
HTTP는 이러한 HTTP 1.1의 문제를 해결하면서 프로토콜의 성능에 초점을 맞추어 수정한 버전이다. 주요 특징은 다음과 같다.
- Multiplexed stremas : 하나의 Connection으로 동시에 여러 개의 메시지를 주고받을 수 있으며, 응답은 순서와 상관없이 stram으로 받는다.
- Stream prioritization : 리소스 간의 의존관계에 따른 우선순위를 설정함으로써 리소스 로드 문제를 해결하였다.
- Server push : 클라이언트가 요청하지 않은 리소스에 대해서도 서버가 푸시를 통해 전송할 수 있도록 하였다. 이를 통해 HTML 문서 요청 시 해당 문서 내의 리소스를 사전에 다운로드하도록 함으로써 클라이언트의 요청 자체를 최소화할 수도 있게 되었다.
- Header compression : 헤더 정보를 HPACK 방식으로 압축함으로써 헤더를 가볍게 하였다.
