최근에 React를 공부하면서 컴포넌트로 쪼개진 img 엘리먼트로만
사용해왔어서, HTML의 img 추가하는 방식을 잊고 있었다..
다시한번 상기시키고 이후에는 절대 잊지 말자는 의미로 글을 작성해본다.

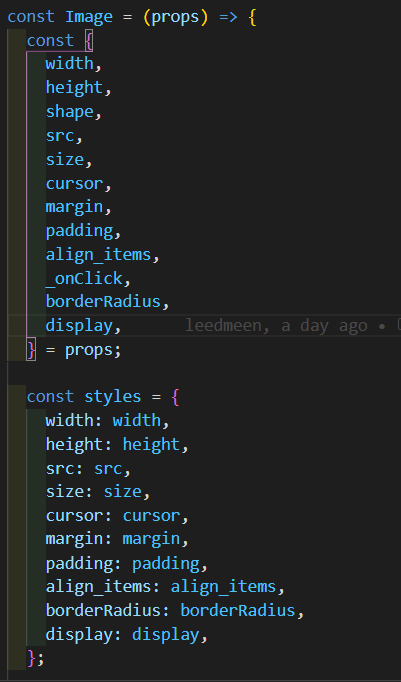
1. 적용하고 싶은 style 들을 넣은 후

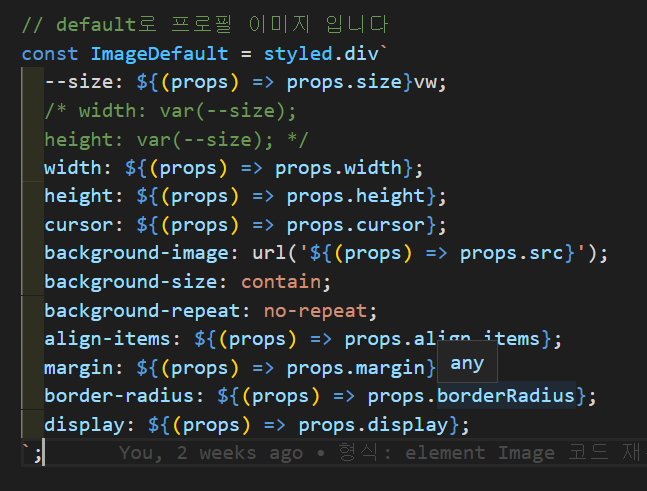
2. 각각의 elements에 넣고 싶은 style을 배치한다


3. 적용하고 싶은 page나 components에 import를 한 후,
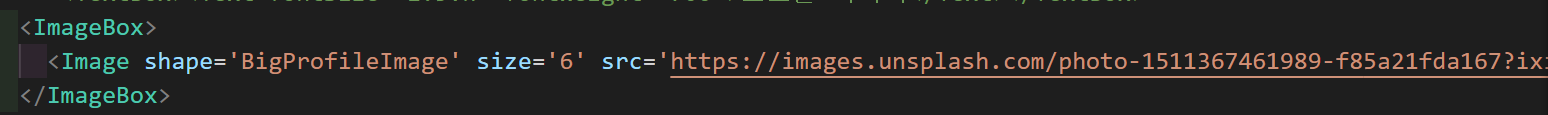
Image 태그안에서 2번에 주입한 style들 중, 필요한 요소들을 꺼내어 적용한다.
맞는 방법인지는 정확히 모르지만,
물론 다른 element (Grid, Button, Text 등)도 적용할 때 불편한 점이 없는건 아니였지만 (자꾸 그냥 밑단에 styled components를 추가하게 됨ㅠ.ㅠ)
image는 특히나 불편한감이 있었다.. 응 너가 사용법을 모르는거야
그래서, 그냥 디자이너분이 figma에 올려주신 image들을 export해서
HTML img 요소를 활용하여 추가하는 것이 나에게는 더 수월하였다.

1. 이런식으로 image를 export해와서 (나는 보통 png 또는 svg로 다운)

2. 적용하고 싶은 page나 components에 import를 한 후

3. render쪽에 img 태그로 감싸서 src={변수명} alt='설명'을 넣어준다.
현업에서 어떤 방법을 더 많이 쓰는지는 아직 모르겠다..
image를 element로 따와서 활용하는 법을 더 공부해봐야 할 것 같다.