카드형식으로 생성된 게시판을 만드는 와중에
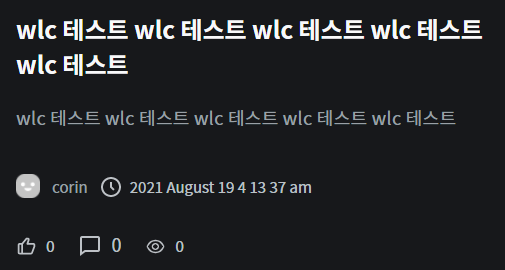
어떤글은 짧고, 어떤글은 길면 그 카드의 높이값이 변형되어
다른 카드들과 정렬이 맞지 않게 되어
어떡하지 고민하다가 우리팀의 프론트리다 동민님께서 알려주신 방법으로 해결되었다!!! 그리고 까먹지 않기위해 기록하려 한다.

😵 겪은 고민 : 제목 또는 본문 (닉네임이나 다른 것들이 될 수도 있음)이 길어지면서 높이가 2줄 이상으로 늘어나, 다른 카드들과 정렬이 맞지 않음.
😊 해결 방안 :
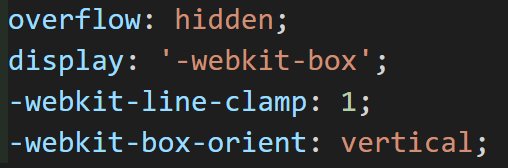
-webkit-line-clamp 을 사용!
-webkit-line-clamp 이란?
블록 컨테이너의 콘텐츠를 지정한 줄 수만큼으로 제한할 수 있는 속성!!
display속성을-webkit-box또는-webkit-inline-box로 주고,-webkit-box-orient속성을 반드시vertical로 설정해야만 동작한다.-webkit-line-clamp은 단순히 요소의 줄 수만 제한하기 때문에overflow: hidden속성과 함께 사용하면 넘친 텍스트를 감출 수 있음.

위의 코드4줄이 문제 해결을 위해 사용된 코드이다.
그냥 통째로 외우자!
무엇인가 튀어나오려 한다? => 위의 코드4줄을 넣어!

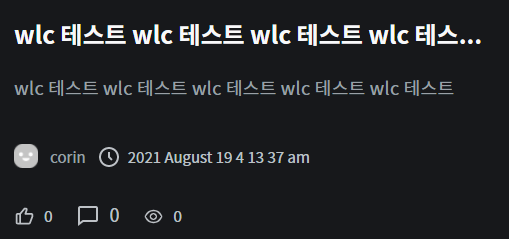
👍 이렇게 한줄을 초과하려하면, '...' 으로 말줄임이 생성되어
정렬을 유지할 수 있게 된다.
webkit은 구글, 사파리 브라우저에 적용돼서 IE에는 적용되지 않음.
검색해보니, IE에 적용하기 위해선 또 다른 방법을 써야한다고ㅠㅠ
오늘의 교훈 : IE은 역시 나쁜애다 -끝-
["IE을 위한 말줄임" 참조] : https://medium.com/nonamedeveloper/web-%EB%A7%90%EC%A4%84%EC%9E%84-%ED%91%9C%EC%8B%9C%ED%95%98%EA%B8%B0-text-overflow-ellipsis-4a8466b723a1
["또 다른 말줄임 ellipisis "참조] : https://webruden.tistory.com/655
["-webkit-line-clamp" 참조] : https://hwanlee.tistory.com/64