HTML
<body>
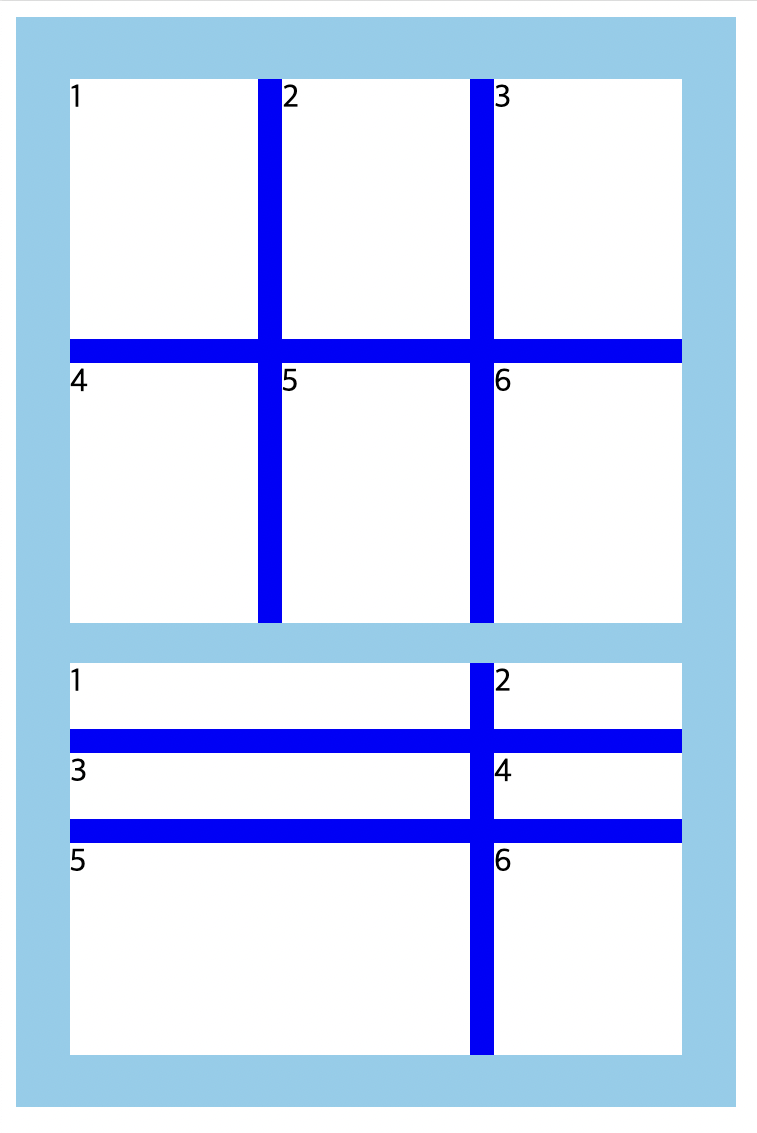
<section>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>
<div class="pay-container">
<div class="pay-item">1</div>
<div class="pay-item">2</div>
<div class="pay-item">3</div>
<div class="pay-item">4</div>
<div class="pay-item">5</div>
<div class="pay-item">6</div>
</div>
</section>
</body>CSS
<style>
section{
width: 360px;
height: 545px;
background-color: skyblue;
display: inline-block;
}
.container{
display: grid;
grid-template-rows: repeat(2,130px);
grid-template-columns: repeat(3,94px) ;
grid-gap: 12px;
margin: 31px 27px 0;
background-color: blue;
}
.item{
background-color: white;
}
.pay-container{
display: grid;
grid-template-rows: 32px 32px 106px ;
grid-template-columns: repeat(3, 94px);
grid-gap: 12px;
margin: 20px 27px 0px;
background-color: blue;
}
.pay-item{
background-color: white;
}
.pay-item:nth-child(1){
grid-column: 1/3;
}
.pay-item:nth-child(3){
grid-column: 1/3;
}
.pay-item:nth-child(5){
grid-column: 1/3;
}
.pay-item:nth-child(6){
grid-column: 3/4;
}두 개의 그리드를 사용한 이유
두 그리드 모두 grid-gap 이 12px로 동일했으나
그리드 사이의 간격이 20px이었음!
그리드에서 어려운건 역시 row column 헷갈리는 거다 ^..^
row column은 언제 익숙해지는 건가요