
2주차 마지막날에는 반응형 css인 media query와 Bootstrap의 사용법에 대해서 익혔다.
반응형
반응형 웹
반응형웹 디자인(responsive web design, RWD)이란 하나의 웹사이트에서 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 기법을 말합니다.
현대시대에서 스마트폰 및 태블릿의 접근이 필수적이기 때문에 반응형 웹은 UI에 있어서 필수적인 요소라고 생각이 됩니다.
적응형 웹
반응형 웹과 비슷한 적응형 웹이라는 것도 존재하는데요
적응형 웹 디자인을 사용하면 웹 페이지에서 감지된 기기를 기반으로 미리 만들어진 정적인 레이아웃을 불러올 수 있습니다. 이러한 작업이 수행되기 위해선 디자이너가 다양한 화면 너비에 맞춰 별도로 디자인 작업을 해야 합니다.

Media query
css의 Media query를 이용하면 반응형 웹을 구축할 수 있습니다.
사용법
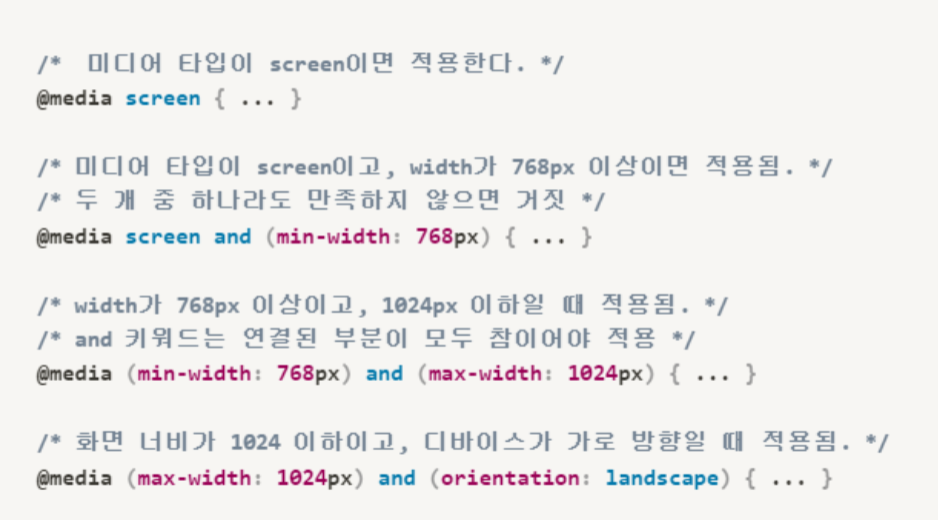
@media <media type> and (media feature){ // css 문법 작성 }media type : 미디어 유형 all , screen , print
media feature : 미디어의 조건 (max-width:1200px;)
예시

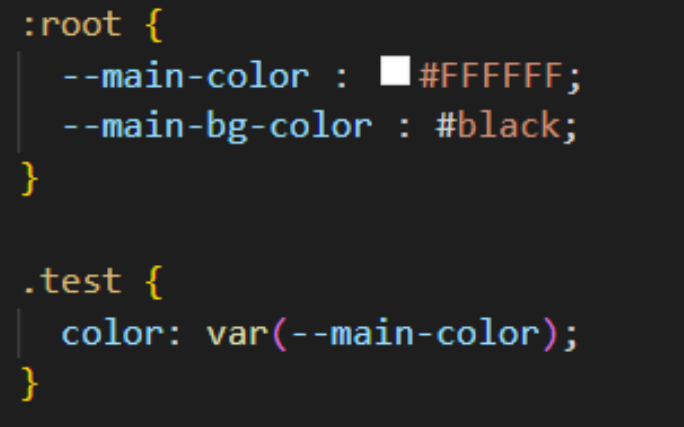
css변수
css에도 프로그래밍언어처럼 변수를 지정하여 사용할 수 있다!

Bootstrap
부트스트랩(Bootstrap)은 웹사이트를 쉽게 만들 수 있게 도와주는 CSS, JS 프레임워크이다. 하나의 코드로 휴대폰, 태블릿, 데스크탑까지 다양한 기기에서 작동하게 만들 수 있으며, 다양한 기능을 제공하여 사용자가 쉽게 웹사이트를 제작, 유지, 보수할 수 있도록 도와준다.

https://getbootstrap.com/docs/5.3/getting-started/introduction/
부트스트랩 공식문서
결론
- 부트스트랩은 편한 웹 개발을 위한 css,js 프레임워크이다.
- 하나의 코드로 다양한 기기에 작동한다.
- 1시간걸릴거 10분에한다는 소리
부트스트랩의 사용법은 구글에 찾아보면 많이나온다.
오늘은 웹 개발의 필수요소인 반응형 css와 부트스트랩을 알아보았고 평소에 반응형 css에대해 미숙한 부분이 많았는데 이번기회로 반응형에대한 이해를 확실히 가져가야겠다.
