2주차 2일째는 css의 animation속성에 대해 알아보았고 css를 마무리 했으며 추가로 git의 기초와 netlify로 약식 배포까지 하는법을 알아보았다.
공부를하면서 git에 대한 이해가 부족한점이 많았는데 기초부터 차근차근 다시 다져야겠다.
animation
animation은 @keyframes로 css의 애니매이션 효과를 개발자가 직접 지정할 수 있다.
애니매이션의 중간 지점마다 css속성 값을 지정하여 세밀하게 애니메이션을 조절한다.
keyframe을 변수에 선언하고 해당 변수를 css 에서 불러와서 사용 할 수 있다.
keyframes로 설정되는 값
- to / from
- 0% ~ 100%
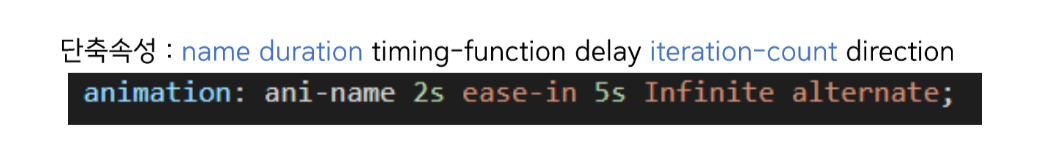
animation의 속성
-
이름 : keyframes로 지정한 애니메이션 이름
-
지속시간 : 애니메이션 지속 시간
-
진행형태 : 애니메이션이 진행되는 형태(시간 함수) : ease / linear ...등등
-
반복횟수 : 반복되는 횟루를 지정, 소수점 가능, infinite
-
animation-name
-
animation-duration
-
animation-delay
-
animation-iteration-count
-
animation-timing-function
-
animation-direction

git은 따로 다른포스트에서 다뤄야겠다.

