이전 글에 이어서 css의 속성을 다양하게 정리 하려고 한다.
근데 css는 외울게 굉장히 많은것 같다 기존에 공부를 조금 했지만 다시보아도 새로운게 자꾸 나오는 느낌이다😢
position
position은 크게 4가지의 속성으로 분류되는데,
- static (default)
- relative
- absolute
- fixed
4가지의 속성을 하나씩 알아보자.
static
요소가 기본적으로 가지고 있는 position이다.
HTML 문서 상에서 원래 있어야하는 위치에 배치된다.
이 말은 요소들이 html에 작성된 순서대로 배치된다는 뜻이다.
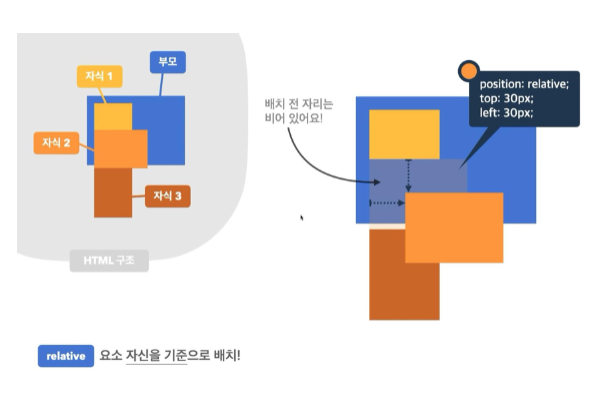
relative
relative는 현재의 표시된 위치에서 상대적으로 요소의 위치를 움직이고 싶을때 사용한다. 상대적 위치란 기본위치에서 속성값 top, bottom, left, right를 이용하여 위치를 움직이는것을 말한다.

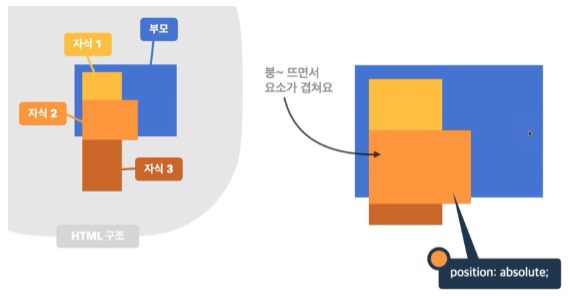
absolute
absolute란 부모요소를 기준으로, 절대위치를 지정하는것을 일컫는다. 절대위치란 어떤 요소 어떤 형식이든 다른 요소사이에 여백이 들어 온다고 할지라도 정해진 위치에 배치된다걸 의미한다.

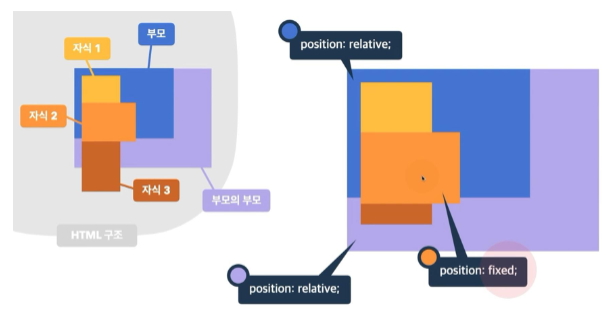
fixed
마지막으로 fixed는 화면에 정해진 위치에 요소를 고정하려고 하는경우 사용한다.
fixed로 지정된 값은 화면 맨위에 위치시키거나 맨 밑에 위치시킨후 고정 시키면 스크롤을 조정해도 위치가 변함이 없다.

position과 관계가 있는 다른 속성들도 알아보자.
z-index
z-index : 요소의 쌓임 정도를 지정하며 숫자가 클수록 우선순위가 높다.
background-color
background-color : 말그대로 배경의 색상을 지정한다.
background-color : linear-gradient()
이 속성으로 배경에 그라데이션 컬러를 넣을 수 있다.
https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/linear-gradient
참고사이트
background-image
background-image : 배경에 이미지를 삽입한다.
url이라는 속성에 경로를 지정하면 이미지가 나타난다.

background-repeat : 이미지를 어떻게 반복할지 설정한다.
background-position : 이미지의 위치를 지정한다.
background-size : 이미지의 크기를 정한다.