4일차에는 css의 다양한 속성들에 대해서 깊게 공부했다.
배운게 많다보니 하나하나 정리하는 것 보다는 속성의 이름과 내용을 정리하면 좋을 것 같다.
font
font-weight : 폰트의 두께
font-size : 폰트의 크기 (default 16px)
line-height : 한줄의 높이, 행간과 유사 (보통 폰트 사이즈의 2배)
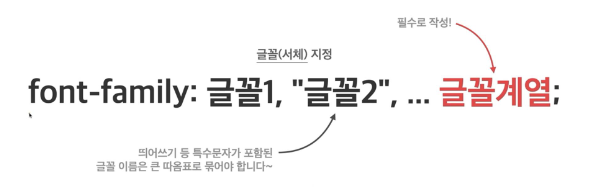
font-family : 폰트의 글꼴을 지정.

font는 운영체제 내에서 지원하는 폰트 이외에도 다양한 폰트를 제공하는 사이트에서 가져와서 사용할 수 있으며 사용방법에는 @import 방식과 link방식이 사용이 가능하다.
대표적인 구글폰트의 링크
google font : https://fonts.google.com/?subset=korean
사용법은 구글링하면 자세하게 나온다.👍
문자속성
color : 글자의 색상을 정한다 (default rgb(0,0,0))
text-align : 문자의 정렬 방식을 나타낸다.
text-decoration : 문자의 장식을 나타낸다.
박스모델
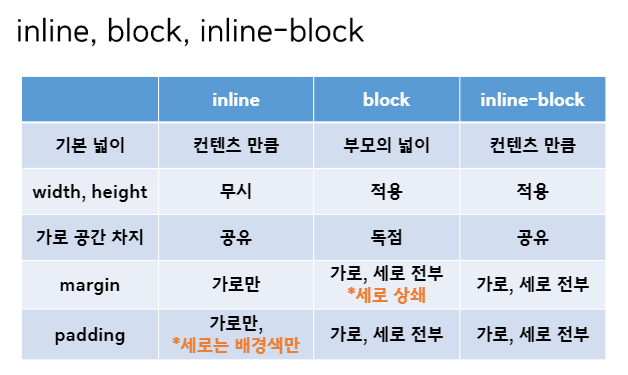
inline : 요소가 수평으로 쌓이며 width와 height의 영향을 안받는다.
block : 요소가 수직으로 쌓이며 width와 heigh의 영향으 받는다.
inline-block?이란🤷♂️
- block요소가 수직으로만 쌓이는 문제점을 해결하고자 나온 개념
- 디자인이 중요시 되면서 블록을 가로로 나열하는 경우가 생겼고 inline요소는 width와 height의 조절이 어려워서 꾸미기가 어려움
- 둘의 특징을 따와서 만든 inline-block이 탄생

margin과 padding
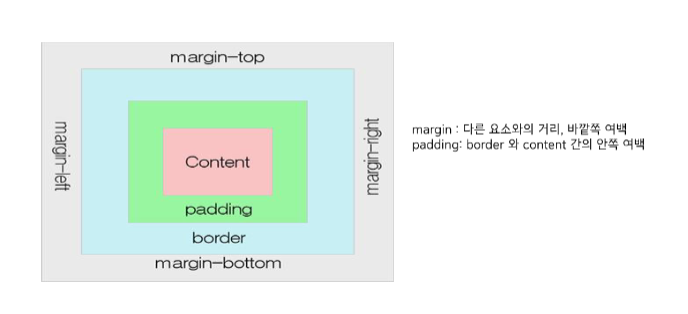
margin : 외부 여백을 지정하는 속성
padding : 내부 여백을 지정하는 속성
margin과 padding은 처음에는 이해가 조금 어려웠고 사용하다보면 익숙해져서 사용하기 쉬워지는? 느낌이 있었다.
그래서 사진으로 보면 이해가 잘될것 같다.😊

간단하게 margin은 외부! padding은 내부!
margin,padding모두 각각 개별적인 속성을 부여할수있다 left,right,top,bottom
width와 height
width : 요소의 가로넓이 지정
height : 요소의 세로넓이 지정
max-width,max-height : 요소가 커질 수 있는 최대의 가로,세로 넓이 지정
min-width,min-height : 요소가 작아질 수 있는 최소의 가로,세로 넓이 지정
min과 max는 나중에 반응형 웹에 사용되니 꼭 익히면 좋을 것 같다.
border

(글로 쓰기 힘들어서 사진첨부)
border-radius : 요소의 모서리를 둥글게 깎는다 (default 0)
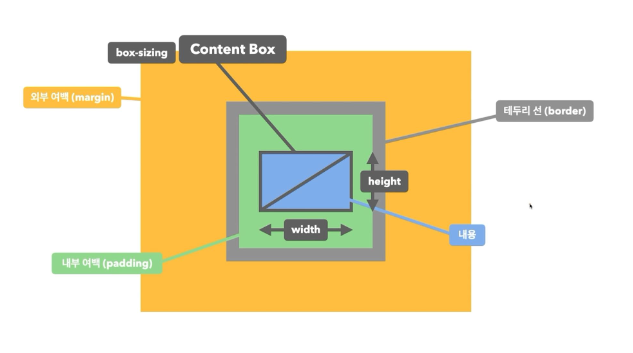
box-sizing
box-sizing : 요소의 크기 계산 기준을 지정한다. (default contetn-box)

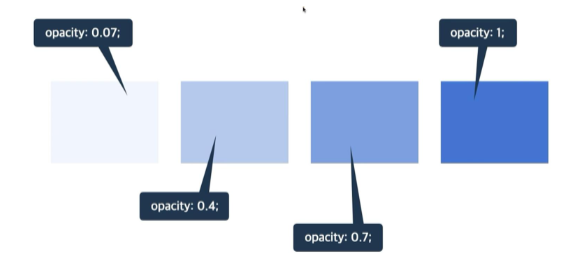
opacity
opacity : 요소의 투명도를 나타냄 (0~1까지의 소수점 숫자로 표현) (default 1)

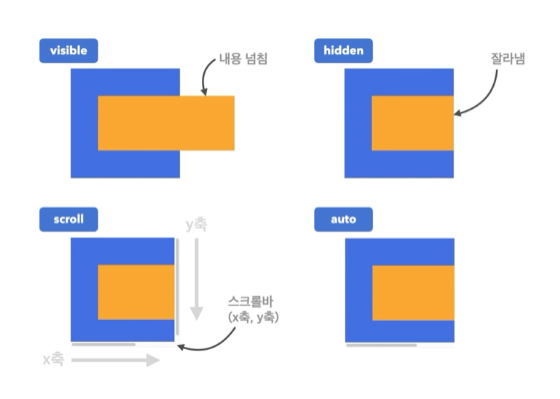
overflow
overflow : 요소가 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축 속성

더 많은 css 속성은 다음 글에 나눠서 다뤄야 겠다.

