
웹팩?
웹팩(Webpack)은 모듈 번들러(Module Bundler)입니다.
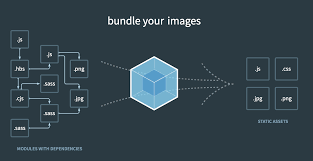
웹팩은 프로젝트에서 사용되는 여러 개의 JavaScript 파일과 관련된 자원들(예: 스타일 시트, 이미지 등)을 모두 하나의 파일로 번들링하는 작업을 수행합니다. 이러한 번들링 작업은 웹 애플리케이션을 개발할 때 자주 사용되며, 여러 파일들을 번들링함으로써 웹 애플리케이션의 로딩 속도를 향상시키고, 코드 유지보수성을 높이는 등의 이점을 제공합니다.
웹팩은 다양한 로더(Loader)와 플러그인(Plugin)을 제공하며, 이들을 이용하여 다양한 파일 형식의 모듈을 처리하고 번들링 작업을 자동화할 수 있습니다. 또한, 웹팩은 모듈 시스템을 지원하기 때문에, CommonJS나 ES6 모듈과 같은 모듈 시스템을 사용하는 JavaScript 코드도 번들링이 가능합니다.
웹팩은 React, Vue.js, Angular 등의 대표적인 프론트엔드 프레임워크에서 많이 사용되며, 현재는 프론트엔드 뿐만 아니라 백엔드에서도 사용되고 있습니다.
왜 쓰나요
일반적으로 특정 웹 사이트를 접근할 때 5초 이내로 웹 사이트가 표시되지 않으면 대부분의 사용자들은 해당 사이트를 벗어나거나 집중력을 잃게 됩니다.
그래서 웹 사이트의 로딩 속도를 높이기 위해 많은 노력들이 있었습니다. 그 중 대표적인 노력이 브라우저에서 서버로 요청하는 파일 숫자를 줄이는 것입니다. 이를 위해 앞에서 살펴본 웹 태스크 매니저를 이용해 파일들을 압축하고 병합하는 작업들을 진행했습니다.
뿐만 아니라 초기 페이지 로딩 속도를 높이기 위해 나중에 필요한 자원들은 나중에 요청하는 레이지 로딩(Lazy Loading)이 등장했죠.
웹팩은 기본적으로 필요한 자원은 미리 로딩하는게 아니라 그 때 그 때 요청하자는 철학을 갖고 있습니다.
