어느덧 수업의 마지막을 향해 달려가고 있고, 리액트를 끝마쳤다.
이후 팀프로젝트 기간에 접어들었다.
팀프로젝트는 총 5명으로 구성되어 있으며 주제는 자유주제로 팀내에서 주제선점부터 시작해 모든 것을 자유롭게 풀어나간다.
오늘부터는 약 2주간 진행될 팀프로젝트 개발을 정리하고 부족한 점을 보완하기위해 글로 기록하고 남기는 것이 좋을 것 같아서 적게되었다.
일단, 팀프로젝트의 주제는 '심부름 커뮤니티' 이다.
제목은 아직 정해지지 않았으며 심부름 커뮤니티에서는 거동이 불편하거나 본인이 해야 할 일을 수행하지 못하는 상황이 있을때 심부름을 부탁할 곳이 없다고 생각했다. 그래서 심부름을 부탁하는 사람과 심부름으로 경제적 혹은, 본인의 뿌듯함을 채우기 위한 사람을 연결해주는 플랫폼을 만들어 보자는 취지에서 출발하게 되었고, 개발 설계를 시작하였다.
사용기술
FRONTEND
- reactjs, react-redux, react-router-dom, sass
프론트에서는 이 기술을을 기본 시작으로 잡았으며
추가로 더 필요한 라이브러리는 추가하여 사용할 예정이다.
BACKEND
- nodejs express, Mysql, Sequelize
백엔드도 마친가지로 기본 시작을잡고 추가하는 방향으로 진행하기로 했다.
기간
기간은 2023/05/01 ~ 2023/05/15 약 2주다.
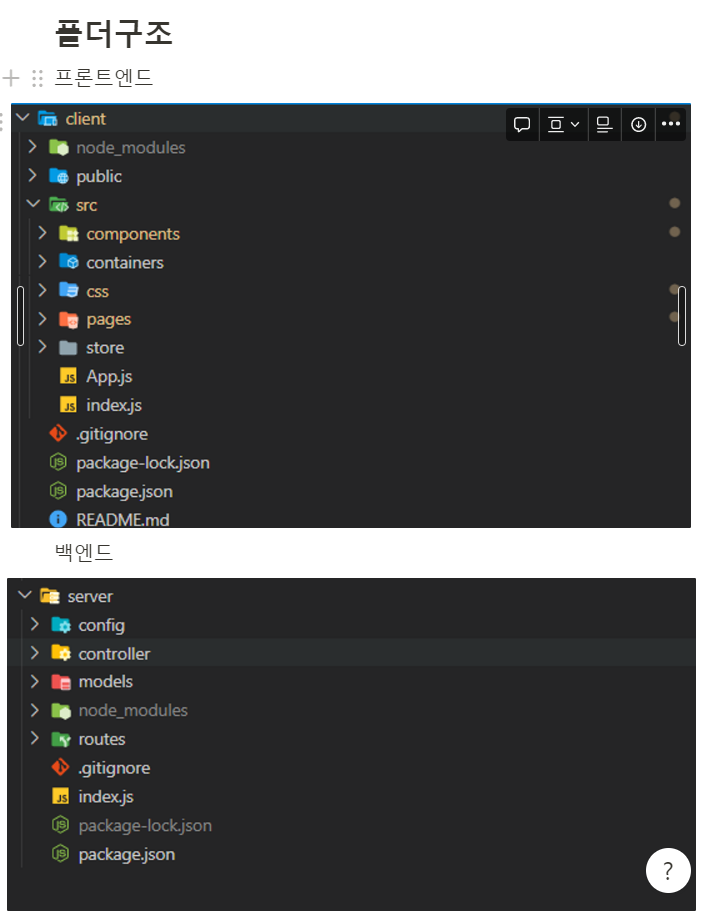
폴더구조

폴더구조는 이러하다.
프론트엔드에서는 redux를 사용하기 위한 store가 존재한다.
백엔드에서는 MVC 패턴을 구현하기위한 폴더들이 존재한다.
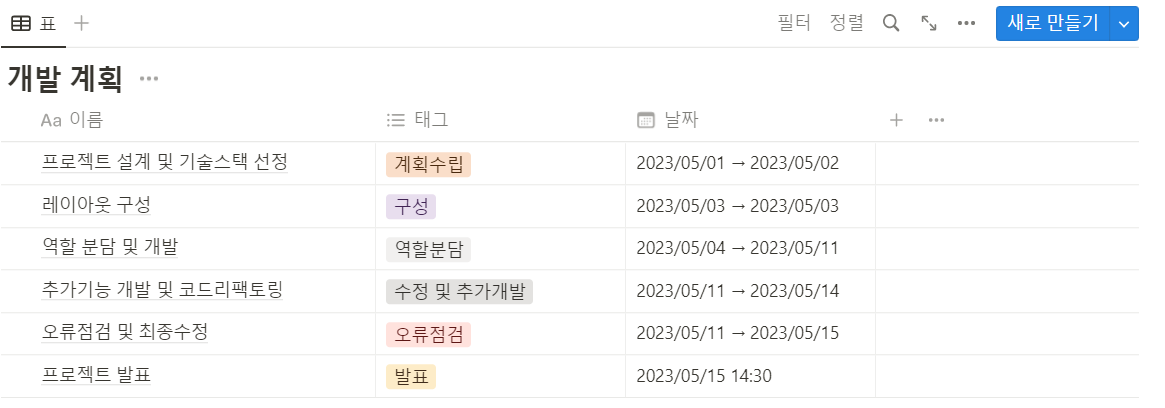
개발계획

2주간의 짧은 기간동안 개발을 하기때문에 더욱더 개발을 체계적으로 진행하는 것이 생산성을 높일 수 있다고 생각해 팀원간 노션페이지를 만들어서 원활한 소통을 할 수 있도록 했다.
진행상태
현재 프론트엔드는 와이어프레임을 토대로 레이아웃을 제작하고 있으며,
백엔드는 MVC패턴을위한 기본구조 및 DB설계를 진행하고있다.
추후계획
추후 프론트엔드는 redux를 이용해 상태관리를 원할하게하며 백엔드 api에서 가져온 데이터들로 페이지를 만들어 갈 것이고,
백엔드는 기본 구조및 DB설계가 마무리되면 MVC패턴을 이용한 백엔드 API 서버를 구축할 예정이다.
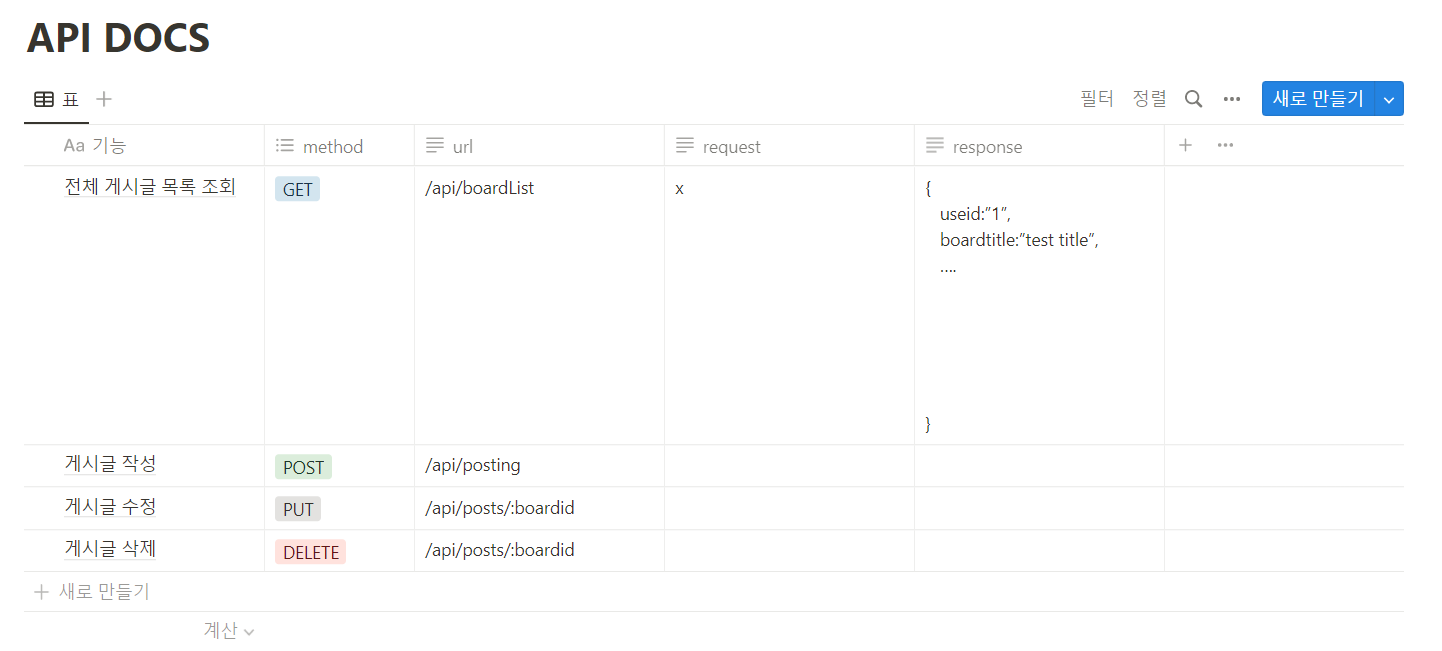
API DOCS
나는 프론트엔드와 백엔드를 둘다 하고싶었기때문에 둘다 참여하기로 했고,
프론트엔드는 조금 알고있다고 생각하지만 백엔드에 대한 지식이 조금 부족하다고 생각했다.
공부하던중 협업시에 API DOCS ( 백엔드 API 명세서 ) 라는 것을 알게되었다.
DOCS는 문서라는 뜻으로 API 문서라는 뜻이다.
프론트엔드에서는 URL로 백엔드 서버에 데이터를 요청 할 것이다.
데이터를 요청 했을때 JSON데이터가 프론트에 response로 도착한다.
백엔드에 URL로 접근을 해서 요청을 했을때 JSON 데이터를 반환하는데 이 JSON데이터를 기술하는곳이 API DOCS다.
일단 API DOCS를 이용하기위해 예제로 몇개만 넣어놓았고,
실제로 개발을 시작하면 추가할예정이다.

이것은 예제
이상으로 프로젝트 1일차 2일차가 마무리되었고 추후에 또 개발 진행과정과
트러블 슈팅 과정 및 일정마무리까지 계속 추가로 업데이트 할 예정이다.