이전 글에서 apple의 정책상 background에서 카메라를 쓰지 못하는 것 같다는 말을 했었다. 그러나 background에서 실행시키지 않으면 의미가 없다는 생각을 하며 최선을 방안을 탐색하던 중 불쑥 나타난 그 이름
pip mode...
그렇다면 pip mode란 무엇일까?
pip mode란 picture in picture mode로서 유튜브 프리미엄을 쓰는 사람들은 화면을 최소화 하여 다른 어플을 사용할 수 있는데 그때 사용되는 것이 pip mode이다. 즉, pip mode를 사용하면 프로젝트 초기에 구상했던 방안을 완성할 수 있다는 것이다.
그래서 Unity에서 pip mode를 사용하는 방법을 찾다가

항상 관심이 있었던 flutter를 이용하면 어떨까?
라는 생각을 하며 Unity의 정보를 flutte에 넘기는 방법을 찾았다.
그렇게 찾은 방법은 flutter_unity_widget .
사실 이전에 flutter로 어플을 만들고 싶어서 unity의 3D 정보를 flutter로 가져오기 위해 flutter_unity_widget을 시도했으나 여러 오류를 겪으며 결국 사용을 실패했던 기억이 있었다.
아픈 기억을 가지고 두려움에 떨며 유튜브 튜토리얼을 차근차근 따라한 결과!!
실 패

역시나 이전에 했던 방식으로 접근하니 과거에 안됐던 것이 될리가 없었다. 하지만 여기서 포기하면 성장은 없다.
이유를 찾아보다 도달한 결론은 pub.dev에 올라온 공식 정보를 따라해보자!! 였다. 기존에는 글을 통해 따라가는 것에 대한 두려움이 있어 넘겼지만, 더 이상 물러날 곳이 없기에 정석을 따르기로 했다. 처음부터 차근차근 따라해서 실행시킨 결과!!!
실패 X 2
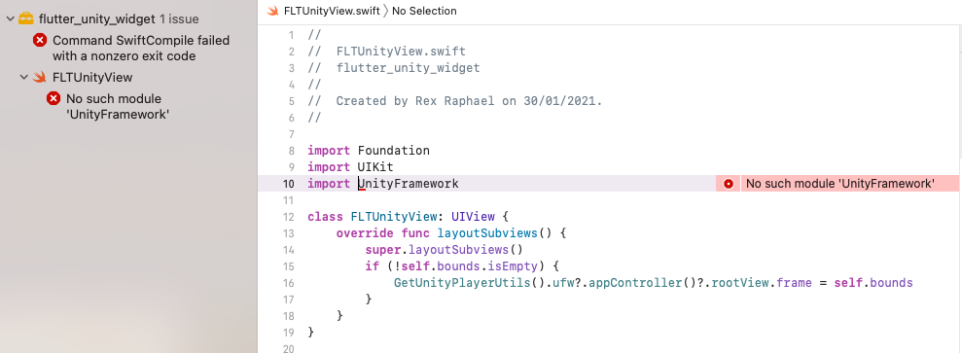
역시나 쉽지 않은 상대였다. 지금까지 계속 괴롭힌 Error가

No such moduel 'Unity Framework'
이 오류가 항상 발목을 잡았다. 구글에 검색해보니 많은 사람들이 위 오류를 접한 것 같다. 그러나 해결책으로 써놓은 많은 답변들로도 이 오류를 물리칠 수 없었다. 그래서 '최근 iOS는 지원을 안하나 보다' 라고 위로하며 도망치려하던 중 발견한 공식 Discord!!
해당 채널로 들어가니 많은 분들이 존재했고 거기서 위 오류를 질문하니 돌아오는 답변은
- 혹시 flavors를 제대로 setting 하셨나요?
허나 flavors가 뭔지도 모르는 초 뉴비인 나는 해당 setting 법을 물어봤다.
그 결과 공식 문서의 거의 마지막 부분에
Flavors
라는 곳이 있다는 것을 알게 되었다. 해당 부분의 요구에 맞게
-
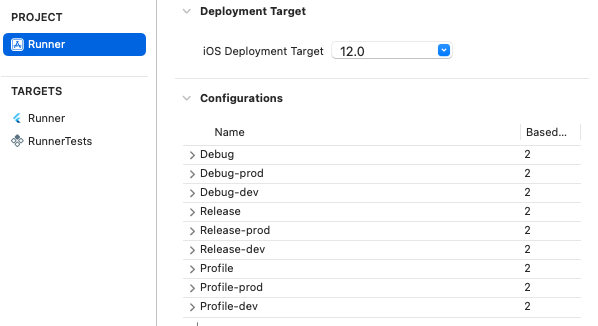
Runner 부분의 Configurations를 아래와 같이

-
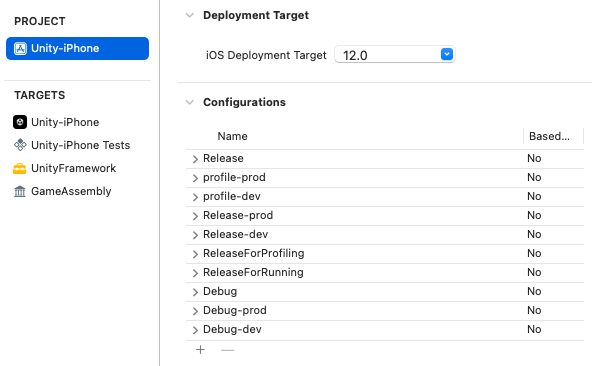
Unity-iPhone 부분의 Configurations를

위와 같이 설정하고
flutter에 공식 문서에서 제공한 코드인
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:flutter_unity_widget/flutter_unity_widget.dart';
void main() {
runApp(MaterialApp(
home: UnityDemoScreen()
));
}
class UnityDemoScreen extends StatefulWidget {
UnityDemoScreen({Key key}) : super(key: key);
@override
_UnityDemoScreenState createState() => _UnityDemoScreenState();
}
class _UnityDemoScreenState extends State<UnityDemoScreen>{
static final GlobalKey<ScaffoldState> _scaffoldKey =
GlobalKey<ScaffoldState>();
UnityWidgetController _unityWidgetController;
Widget build(BuildContext context) {
return Scaffold(
key: _scaffoldKey,
body: SafeArea(
bottom: false,
child: WillPopScope(
onWillPop: () {
// Pop the category page if Android back button is pressed.
},
child: Container(
color: colorYellow,
child: UnityWidget(
onUnityCreated: onUnityCreated,
),
),
),
),
);
}
// Callback that connects the created controller to the unity controller
void onUnityCreated(controller) {
this._unityWidgetController = controller;
}
}를 넣고 실행시킨 결과 드디어
성공!!!!!!!!!
여기서 주의할 점은 Simulator에 어플을 실행시키면 여전히 오류가 나므로 실제 device에서 어플을 실행해야 하는 것 같다!!
다음 글은 flutter를 이용해서 pip mode를 이용하는 방법을 작성해 보겠다!!
To Be Continued...