- 전체보기(74)
- 프로젝트(18)
- 네트워크(10)
- 운영체제(10)
- 자료구조(8)
- next.js(7)
- 알고리즘(5)
- 우타스(4)
- db(4)
- tcp(2)
- 뮤텍스(2)
- 세마포어(2)
- Hydrate(2)
- 비트마스크(1)
- 버그(1)
- 페이징(1)
- 포트(1)
- 프로세스(1)
- 배열(1)
- 3 Way-Handshake(1)
- Closures(1)
- sql(1)
- 동기(1)
- 쓰레드(1)
- 로드밸런서(1)
- 프로그래머스(1)
- 4-way Handshake(1)
- 토스(1)
- http(1)
- PCB(1)
- stack(1)
- queue(1)
- 해시(1)
- heap(1)
- 리엑트쿼리(1)
- BigO(1)
- 인덱스(1)
- 정렬 알고리즘(1)
- OSI 7계층(1)
- PORT(1)
- DP(1)
- blocking i/o(1)
- 트리(1)
- JOIN(1)
- Blocking(1)
- non blocking(1)
- 세션 인증 방식(1)
- 토큰 인증 방식(1)
- 비동기(1)
- CPU 스케줄링(1)
- 시스템 콜(1)
- 탐욕(1)
- 타입스크립트(1)
- 스택/큐(1)
- ESLint(1)
- Prettier(1)
- ip(1)
- SQL injection(1)
- 웹동작과정(1)
- 데드락(1)
- 자바스크립트(1)
- 인터럽트(1)
- UDP(1)
- https(1)
- 클로저(1)
- 트랜잭션(1)
- 스토리북(1)
- tree(1)
- BFS(1)
- 연결리스트(1)
- react-query(1)
- 데이터베이스(1)
- this(1)
- DOM(1)
- 명령적 프로그래밍(1)
- 그리디(1)
- SSR(1)
- 올바른 괄호(1)
- 세그먼테이션(1)
- 스택(1)
- 교착상태(1)
- nosql(1)
- 검색엔진최적화(1)
- seo(1)
- 백준(1)
- 질문모음(1)
- 로드밸런싱(1)
- DFS(1)
- 그래프(1)
- IPC(1)
- 페이지 교체 알고리즘(1)
- Token(1)
- 선언적 프로그래밍(1)
- 콘텍스트 스위칭(1)
- 큐(1)
- MST(1)
- hash(1)
- bitmask(1)
- 카카오 우편번호 API(1)
- Suspense(1)
- non-blocking i/o(1)
- session(1)
- 트랜잭션 격리 수준(1)

[프로젝트] 다이나믹 임포트
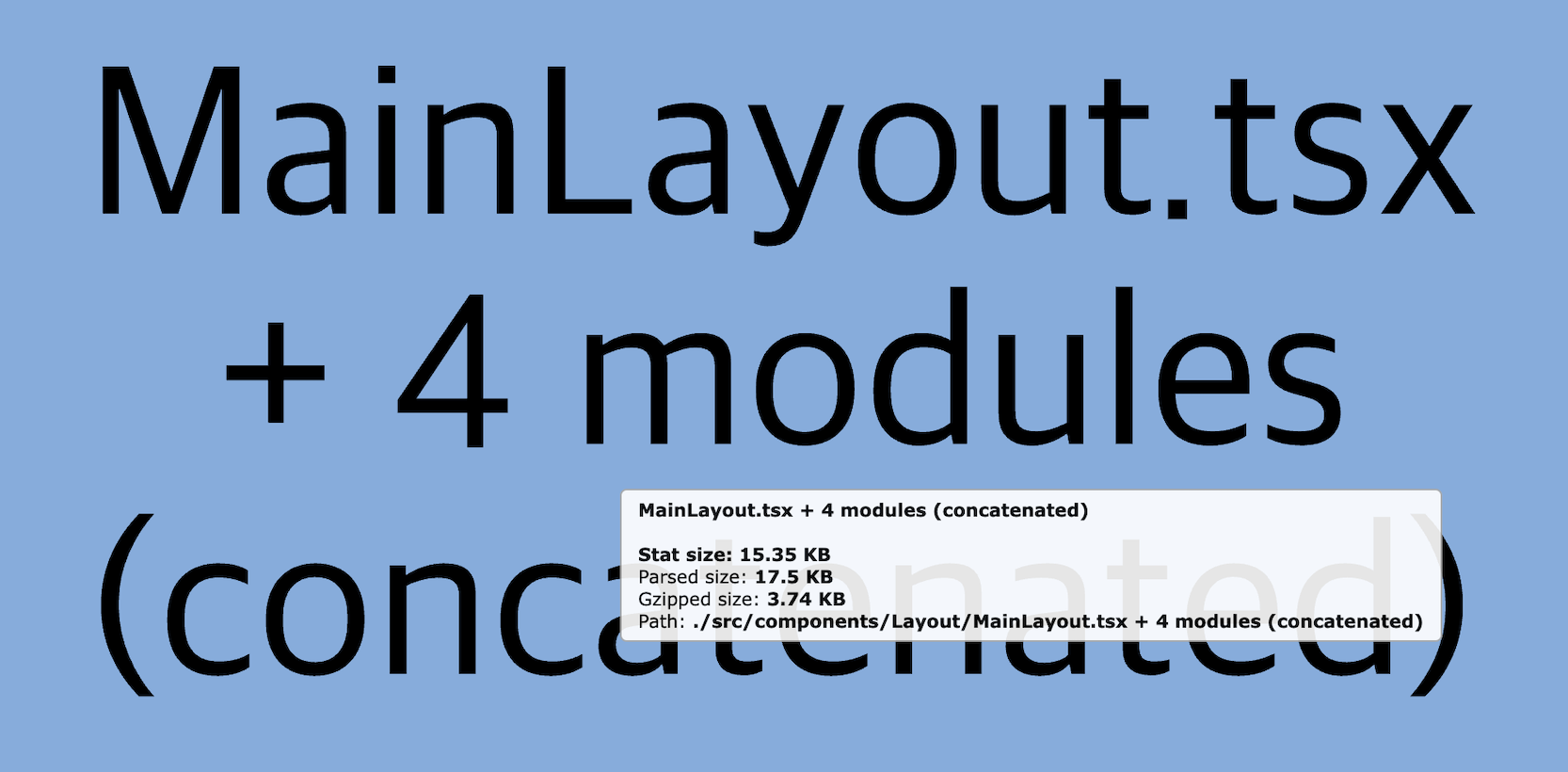
다이나믹 임포트 활용하기물론 내가 다이나믹 임포트 처리를 진행할 컴포넌트 크기가 미미해서, 번들사이즈에 크게 영향을 줄지는 의문이었다.하지만 이것을 진행했던 취지는 번들 사이즈를 줄여본 경험을 해보고 싶어서였다.hydrate라는 개념, 그리고 리엑트에서의 hydrate

[프로젝트] 회고록...
2개의 프로젝트를 진행해봤으니, 마지막으로 사용자가 실제로 존재하는 프로젝트를 진행해보고 싶다는 생각을 함. 친구의 sns 계정을 이용해서 쇼핑몰을 오픈해보려고함.처음 기획할때는 쇼핑몰이니 의류들을 보여주는 shop페이지, 마이페이지 등등 가볍게 생각하고 진행.하지만
[우타스] 타입 조합
좀 심화한 타입 검사에 필요한 지식들여러 가지 타입을 결합하여 하나의 단일 타입으로 만들 수 있음&를 사용해서 표기함. A&B결과물로 탄생한 단일 타입에는 타입별칭(type alias)을 붙일 수 있음type ProductItemWithDiscount = Product
[우타스] TS만의 독자적 타입 시스템
자바스크립트에 any타입이 있는가?any타입은 타입스크립트에만 존재하는 독자적인 타입 시스템으로 간주됨하지만 any타입의 개념은 이미 자바스크립트에서 사용됨. 이름 그대로 어떤 타입이든 매핑할 수 있는 성질을 가지고 있고, 이건 원래 자바스크립트의 사용방식과 일치하기
[우타스] 원시 타입, 객체 타입
자바스크립트에서 값은 타입을 가지지만 변수는 별도의 타입을 가지지않음타입스크립트는 이 변수에 타입을 지정할 수 있는 타입 시스템 체계를 구축함\-> 특정 타입을 지정한 변수에 해당 타입의 값만 할당 가능자바스크립트에는 boolean 원시 값은 아니지만 형 변환을 통해
[우타스] 타입 시스템
정적 타입과 동적 타입 타입을 결정하는 시점에 따라 타입을 분류 정적 타입(static type) 모든 변수의 타입이 컴파일 타임에 결정. 코드 수준에서 타입을 명시해줘야 함 번거롭지만 컴파일타임에 타입에러를 발견ㄴ할 수 있기 때문에 프로그램의 안정성을 보장 동적
[우타스] 타입스크립트는 좋은 선택지
앞으로 우타스를 읽으면서 중요한 내용들을 내 말로 적어놓을 계획!...먼저...JS가 어떻게 브라우저에서 널리 사용되기 시작했을까?두 경쟁 업체에서 각자의 브라우저에 새로운 기능을 빠르게 늘리기 시작. 추가된 기능은 각자의 브라우저에서만 동작(다르게 동작 or 크로스
[JS]This
기술 질문JavaScript 에서 Function안의 this란?현재 함수를 부른 객체가 누구인지를 나타내며 고정값이 아닙니다. 함수 내 this는 함수가 호출되는 방식에 따라 결정됩니다.this는 기본적으로 window임일반 함수 내에서 혼자 this를 선언하면, 그
[JS]Closures(클로저)
기술질문 클로저가 뭔가요?클로저는 함수와 그 함수가 정의된 렉시컬 환경이 결합된 상태를 말합니다.이 상태로 인해 함수는 자신이 정의될 당시의 변수를 기억하고, 그 변수에 접근할 수 있는 것입니다.MDN 공식 문서클로저는 함수와 그 함수가 선언된 주변 상태(렉시컬 환경,
[프로젝트] 변경에 유연한 컴포넌트
변경에 유연 변경을 예측하면 안되고, 변경에 대응하는 컴포넌트를 제작해야됨 > 1. Headless 기반의 추상화 한가지 역할만 하기 도메인 분리하기 컴포넌트는 무엇을 할까? >데이터 관리 : 외부에서 들어오는 데이터, 상태 같은 내부 데이터를 관리 UI :

[프로젝트] Hydrate
:HTML코드와 React인 JS코드를 서로 매칭시키는 과정서버사이드에서 클라이언트 사이드한테 렌더링 된 정적 페이지, 번들링된 JS파일 보냄. 클라이언트는 받아서 HTML,JS 서로 매칭정적인 페이지에 물을 주어 동적으로 만듦이것에 대해 알아보기 전 리엑트의 웹페이지
[프로젝트] 웹 동작 과정
최근 next.js 프로젝트에서 웹페이지 성능을 올리기 위해 이것저것 하다 기초적인 지식이 탄탄하지 않다는 느낌을 받아 이 포스트를 작성 웹페이지가 렌더링 되는 과정 > 1. HTML parser가 HTML을 바탕으로 DOM tree를 그림 CSS parser가 C

[프로젝트] 서스펜스와 SSR
SSR을 사용하면 JavaScript 번들이 로드되고 실행되기 전에 사용자가 페이지의 콘텐츠를 볼 수 있음목적 : 앱의 사용자가 콘텐츠를 더 빨리 보고 훨씬 더 빠르게 상호 작용을 시작유튜브,네이버 등등 타 사이트의 경우, 느린 네트워크 환경에서도 뷰포인트의 일부분을
[프로젝트] router.push와 router.replace
아무리 '뒤로 가기'버튼을 눌러도 https://www.recordyslow.com/mypage?tab=로그인정보에서 벗어나지지 않는 현상이 발생함 이런식으로 tab을 선택하지 않은 상태(마이페이지 버튼을 눌렀을때)는 '로그인 정보' 탭으로 가게해놓음. 하지만,

[프로젝트] Next.js_🫠 4
들어가기 전에...지금까지 생겼던 의문들을 정리해보자Q1. SSR은 빌드시점에 데이터를 다 가져오는게 아닌데 어떻게 SEO 측면에 유리한 걸까?SSR(서버 사이드 렌더링)은 각 요청마다 서버 측에서 데이터를 가져와 페이지를 렌더링함. 따라서 SSR은 빌드 시점에 데이터
[프로젝트] Next.js_🫠 3
React-Query + Next.js 이번 프로젝트는 리엑트 쿼리와 넥스트를 같이 사용하기 때문에 리엑트쿼리 공식문서를 참고했다. SSR react-query는 SSR을 위해 두 가지 방법의 데이터 프리패칭을 지원함 서버에서 데이터를 가져와 queryClient에
[프로젝트] Next.js_🫠 2
내장된 코드분할 기능을 통해 동작. /page 디렉토리 내의 각 파일은 빌드 단계에서 자체 자바스크립트 번들로 자동분할됨이게 무슨말이냐면...Next.js에서 페이지는 /page 디렉토리에 위치함. 이 디렉토리 내의 각 파일은 해당 페이지에 대한 기능과 로직을 포함함.

[프로젝트] Next.js_🫠 1
React를 이용한 웹 에플리케이션을 만들기 위한 framewrokReact : ‘A JavaScript library for building user interfaces’ Angular : 'Angular is an application-design framework
[자료구조] 질문 모음
자료구조와 알고리즘에 대해 설명해주세요. >자료구조는 데이터를 원하는 규칙 또는 목적에 맞게 저장하기 위한 구조입니다. 알고리즘은 자료구조에 쌓인 데이터를 활용해 어떠한 문제를 해결하기 위한 여러 동작들의 모임입니다. 시간복잡도와 공간복잡도에 대해서 설명해주세요. >
[네트워크] 질문모음
OSI 7계층에 대해서 설명해보세요.국제 표준화 기구에서 정의한 표준으로 컴퓨터 네트워크에서 데이터 통신의 과정을 일곱 개의 계층으로 나눈 개념 모델입니다. 각각의 계층은 특정한 기능을 수행하고, 데이터 흐름을 조정하며, 통신에 필요한 서비스를 제공합니다. 7계층은 최
