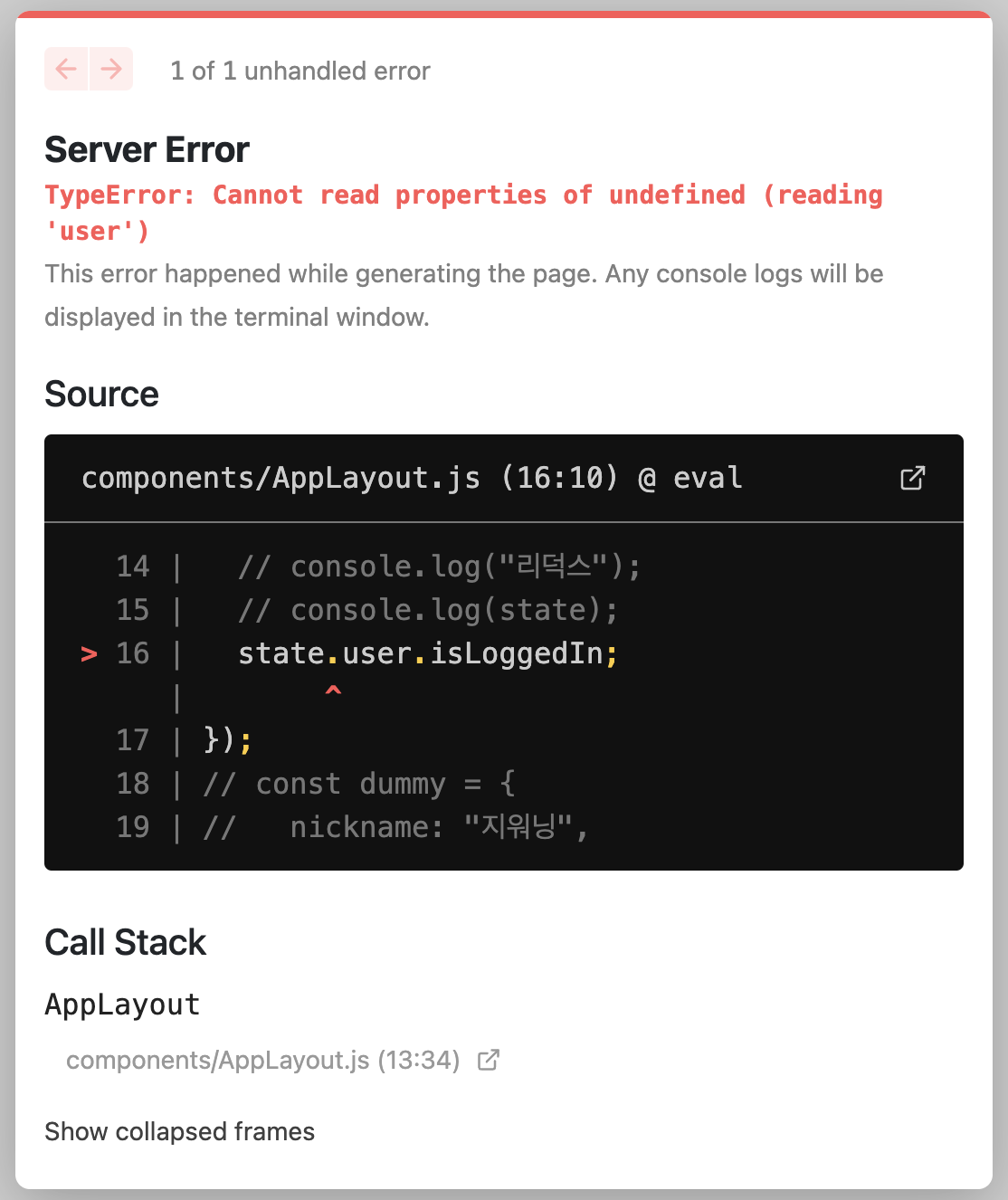
ERROR 부분
💻 components > AppLayour.js
const isLoggedIn = useSelector((state) => {
// console.log(state);
state.user.isLoggedIn;
});
TypeError: Cannot read properties of undefined (reading 'user') 라는 에러메세지가 뜬다!!
state를 콘솔로 찍으니 undefined가 떠서 다시 reducer 함수로 돌아가 수정해준다
수정 한 부분
💻 reducer > index.js
const rootReducer = (state = initialState, action) => {
switch (action.type) {
case "LOG_IN":
return {
...state,
user: {
...state.user,
isLoggedIn: true,
user: action.user,
},
};
case "LOG_OUT":
return {
...state,
user: {
...state.user,
isLoggedIn: false,
user: null,
},
};
📍default:
return {
...state,
};
}
};
export default rootReducer;디폴트로 state를 반환해주는 구문을 추가하니 해결 됐다.
