두번째 프로젝트
1.react에서 style 파일 분리해서 작업하기

파일이름.style.js라는 새로운 파일을 생성해서 스타일 관련 코드를 컴포넌트와 분리하고 import 해와서 사용하는 형식으로 변경
2023년 3월 14일
2.react에서 color 상수화해서 사용하기

이번 프로젝트에서 자주 사용하는 주요 색 2가지를 config라는 폴더 안에 constants라는 파일에 상수화해서 저장한 뒤 필요한 곳에서 import 해오는 방법을 사용했다.
2023년 3월 14일
3.react에서 여러 컴포넌트를 index에 모아서 한 줄로 import해오기!

ShelterPage.js컴포넌트들이 있는 폴더 안에 index.js라는 파일을 생성해서 여기서 export를 한번에 해준다.
2023년 3월 14일
4.react에서 api 관련 로직 모듈화, axios

api 폴더를 만들어서 그 안에서 관리. hook 폴더로 관리.
2023년 3월 20일
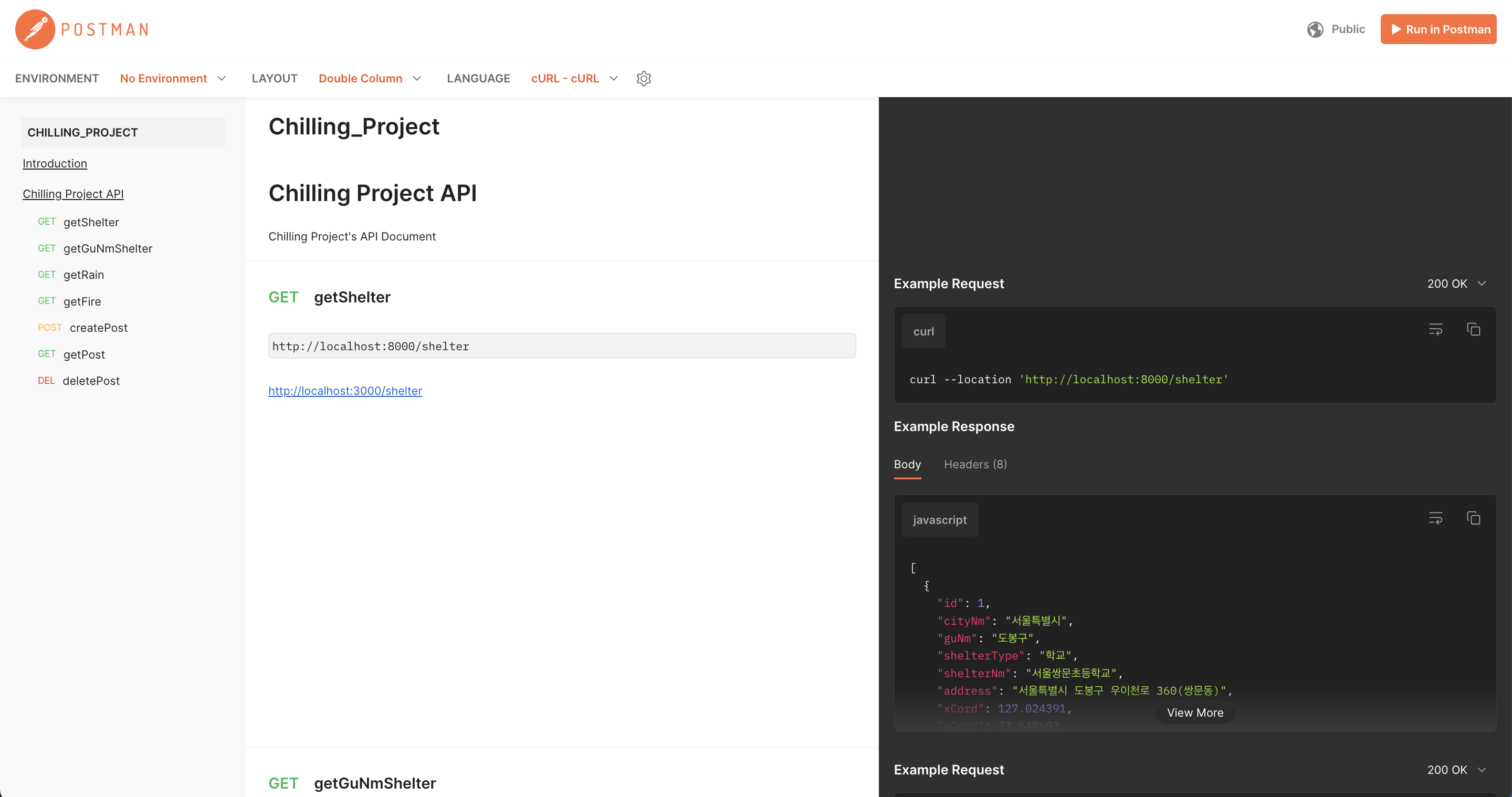
5.POSTMAN으로 API문서 작성하기

2023년 3월 21일
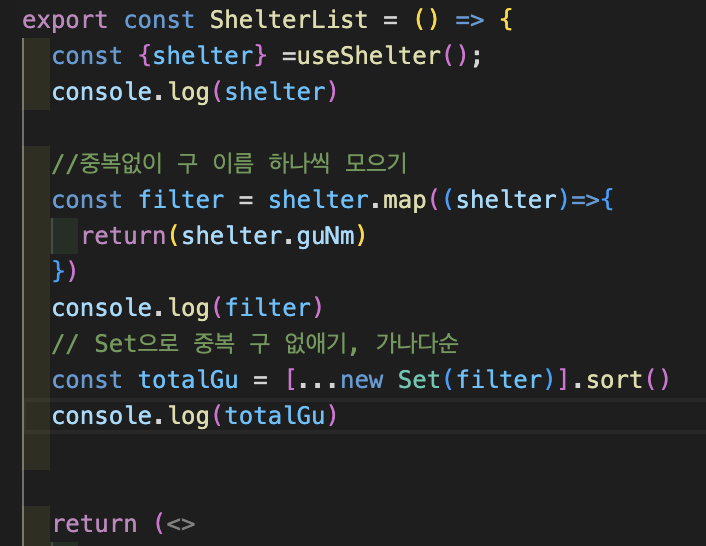
6.json 파일 가져와서 map, set 함수 사용해서 특정 데이터 중복 없이 출력하기

-->console창 원래 shelter는 axios로 가져온 json 파일 👇🏻 filter = shelter의 guNm만 리턴 👇🏻 totalGu = set으로 중복 구를 제거, sort로 가나다순으로 정렬, 25개의 구로 하나의 배열 생성 👇🏻 !
2023년 3월 21일