Grid vs Flex
Flex는 1차원 레이아웃 시스템 => 가로, 세로 중 하나의 방향으로만 레이아웃을 나눌 수 있다.
Grid는 2차원 레이아웃 시스템 => 가로, 세로를 동시에 레이아웃을 나눌 수 있다.
각자의 할일
1. 부모 요소 : grid의 전체적인 모양과 사이즈에 대해서 template 지정.
display : grid;
grid-template-columns : 100px 100px 100px (가로축은 총 3개, 100px씩 지정)
grid-template-rows : 100px 200px 300px (세로축은 총 3개, px은 각각 지정)
💡 각각의 item의 사이즈가 반복되는 경우 repeat()매서드를 사용해서 중복을 없앨 수 있다.
-> grid-template-columns : repeat(3, 100px) (3번 반복, 100px씩!!)
💡 보통 반응형으로 grid를 만들기 때문에 px보다는 % 또는 fr(fraction)으로 사용.
-> grid-template-columns : repeat(2, 20%)
-> grid-template-columns : 1fr 1fr 1fr => repeat(3, 1fr) // 사용가능한 너비를 fr의 갯수만큼 나눠서 비율대로 나눠줌.
grid-auto-rows : 150px; (몇줄인지는 모르겠지만 grid column에 따라 각 줄당 너비를 정해주고 싶을 때)
grid-gap : 10xp; (grid 사이사이에 공간을 주는 것이기 때문에 테두리에도 gap을 주고 싶다면 padding을 넣어주면 된다.)
grid-template-areas :
'a a a'
'b c c'
'b d g'
'e f g'
(grid template을 만들어주어 각각의 item들을 어떻게 배치시킬 지 정할 수 있다.)
2. 자식 요소 : 아이템 당 몇개의 cell 에 걸쳐 표현될 것인지 지정
grid-column-start : 2;
grid-column-end : 4;
grid-column : 2 / 4; (시작점 / 끝점)
grid-column : 2 / span 2 (시작점 / cell의 갯수)
grid-column : 2 / -1 (-1은 끝에서 부터 세는 것!)
grid-area : a (부모 요소에서 지정한 부분에 넣어주기! grid-template-areas와 짝짝꿍!)
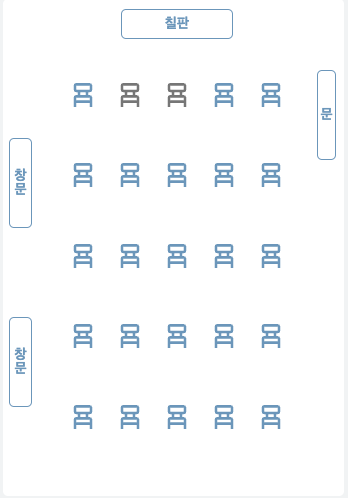
좌석 나누기 예시

import styled from 'styled-components';
export const SelectSeat = styled.div`
${props => props.theme.variables.wh('100%', '55vh')}
display: grid;
border-radius: 5px;
grid-template-columns: 10% 82% 8%;
grid-template-rows: 10% 90%;
grid-template-areas:
'a board b'
'windows seats door';
background-color: white;
`;
export const SeatInfo = styled.div`
${props => props.theme.variables.wh('70%', '20%')};
${props => props.theme.variables.flex('', 'center', 'center')}
border: 1px solid ${props => props.theme.colors.primary};
border-radius: 5px;
color: ${props => props.theme.colors.primary};
font-weight: ${props => props.theme.fontWeight.bold};
font-size: ${props => props.theme.fontSize.m};
padding: 0 5px;
`;
export const ChalkBoard = styled(SeatInfo)`
${props => props.theme.variables.wh('40%', '60%')}
margin-top: 10px;
margin-left: 30%;
grid-area: board;
`;
export const Windows = styled.div`
${props => props.theme.variables.flex('column', 'space-evenly', 'center')}
grid-area: windows;
padding-left: 1px;
`;
export const Door = styled(SeatInfo)`
grid-area: door;
margin-top: 80%;
`;
export const Seats = styled.div`
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: repeat(5, 1fr);
grid-gap: 15px;
grid-area: seats;
margin: 30px;
`;
export const Seat = styled.div`
color: ${props =>
props.isbooked ? props.theme.colors.primary : props.theme.colors.basic};
`;
