css 기본 문법
css 적용방법
css를 작성한 후 html에 적용되도록 반영 하는 방법은 3가지가 있다.
1. 인라인 스타일
태그 style 속성에 직접 작성할 수 있다.<h1 style="color: red;">인라인 스타일<h1>장단점
2. style 태그
- 빠르고 편하다
- 적용해야할 스타일이 많아지면 코드 가독성이 떨어진다
- html태그와 style코드가 혼재되어 있어 유지보수에 좋지 않다
html 파일 내에 css를 작성할 수 있는 방법. style태그 사이에 css문법을 사용하여 스타일을 작성한다.style h2{ color: black; } /style
장단점3.css파일에 작성
- html파일에 html코드와 css를 작성할 수 있어 편하고 빠르다
- 기능적으로(html구조와 디자인) 분리되지 않았기 때문에 유지보수에 적합하지 않다
- html을 수정하려면 html파일을 확인하고, 디자인을 수정하려면 css파일을 확인하는 것이 개발하기 좋다
외부로 분리한 파일을 html파일에 적용해서 사용.link href="style.css" rel="stylesheet" type="text/css" /
link 사용할 css파일을 연결해주는 태그
href href속성에 css파일 경로를 작성
rel rel은 html파일과 css파일의 관계를 설명하는 속성. css파일을 연결할 때에는 항상 그 값으로 "stylesheet"를 입력한다.
type link태그로 연결되는 파일이 어떤 것인지 알려준다. 여기서 css파일을 연결하기 때문에 type값은 "text/css"다.
css selector(선택자)
css selector에는 class와 id가 있다.
class는 여러요소에 중복사용가능, id는 한 요소에만 사용한다.
class는 반복적으로 사용되는 스타일에서 많이 정의하고
id는 그 내부의 세부 스타일(로고, 상단메뉴, 하단정보 등)을 정의할때 사용한다.
class의 경우 선언할때 .으로 선언하며 id의 경우는 #으로 선언한다.
selector는 class나 id를 태그와 결합하여 작성할 수 있다. ex) p.pTag (p태그이면서 pTag클래스), p#thirdLine (p태그이면서 thirdLine아이디)
여러 selector에 동일한 스타일을 적용할 수 있다. ex) .javaScript, span (javaScript클래스와 span태그 모두 스타일 적용)
attribute를 css의 selector로 표현하고 싶을 때 :<!--input의 placeholder 속성값을 변경하고 싶을 때--> input::placeholder { color: #bbb; } <!--input의 type이 text인 placeholder만 속성값을 변경하고 싶을 때--> input[type="text"]::placeholder { color: red; }hover 마우스를 올렸다는 의미
<!--botton에 마우스를 올리면 cursor모양이 바뀌도록 설정--> botton:hover { cursor: pointer; }active 활성화 했을 때
<!--botton을 클릭하면 글씨 색이 바뀌게 설정--> botton:active { color: red; }
selector를 표기하는 방법중에 해당 태그의 첫 번째 순서인지, 마지막 순서인지, 홀수/짝수인지 알 수 있는 표기법이 있다.
- selector:first-child{
} - selector:last-child{
} - selector:nth-child(odd){
} - selector:nth-child(even){
}
property(속성)
- font-family: 폰트 설정 (사용자가 어떤 브라우저를 사용할지 모르기 때문에 보통 font-family값에는 여러가지 폰트를 나열한다. serif는 모든 브라우저에서 지원하기 때문에 가장 마지막에 들어간다. 폰트 이름에 띄어쓰기가 되어있으며 "쌍따옴표"를 사용해야한다.)
- color: 글자 색
- font-size: 글자 사이즈
- font-weight: 글자 굵기 (nomal: 400, bold: 700)
- background-color: 배경 색상
- background-image: 배경 이미지 (가로/세로 중 하나의 값을 지정해주면 나머지는 알맞게 변경된다.)
- background-size: cover;과 함께 자주 사용
- text-decoration: 텍스트 주위로 줄 그을때 사용 (value: underline; overline; line-through;)
- text-indent: 들여쓰기
- blockquote: 인용문 표시. 들여쓰기 + 문장 위아래로 간격 생김
- q: 인용구 표시. 앞뒤로 쌍따옴표가 들어간다.
- table-layout: 표에서 내용을 입력했을 때 width가 지정된 상태에서 콘텐츠 내용이 길어진다면 너비를 변하게 할지, 고정시킬지를 정해주는 속성. (value: fixed, auto)
- resize: textarea요소에 사용자가 자유롭게 사이즈를 바꿀 수 있게 default값으로 설정된 것(우측하단에 포함되어있는 삼각형 모양)을 없앨 때 사용 (resize: none;)
- max-width: 브라우저가 작은 창을 처리하는 방식을 개선할 수 있는 방법. 모바일 환경에서도 사용 가능.
- media 쿼리: 뷰포트 너비에 따라 유연하게 컨텐츠를 배치하는 기술
@media (조건) { /* CSS rules go here */ } daleseo님의 설명
Boundary & spaces
- margin: 바깥 여백
- padding: contents와 border 사이의 공간, 안쪽 여백 margin-top, margin-bottom, margin-left, margin-right 처럼 원하는 방향만 여백을 줄 수도 있다. (padding도 마찬가지!) 그마저도 귀찮다면 한번에 위에서부터 시계방향으로 margin: 20px 10px 10px 20px; 도 가능하다(padding도 마찬가지!)
- border: 테두리(세가지를 설정한다. 굵기, 종류-solid, dotted,dashed, 색상 ex)border: 2px solid black;
- box-sizing:border-box; //width 값을 주고, 그 후에 그 안쪽으로 padding을 주도록 설정하는 것. (보통은 "*"selector로 모든 태그에 적용해서 사용한다.)
Inheritance(상속)
CSS 가 가진 특성상 부모의 스타일은 상속되어 자식에게도 같은 스타일이 적용된다.
CSS Specificity(selector 우선순위)는 아래와 같다.tag <<<<< class <<<< id <<<<<< inline css
- inline styling
- id
- class
- tag
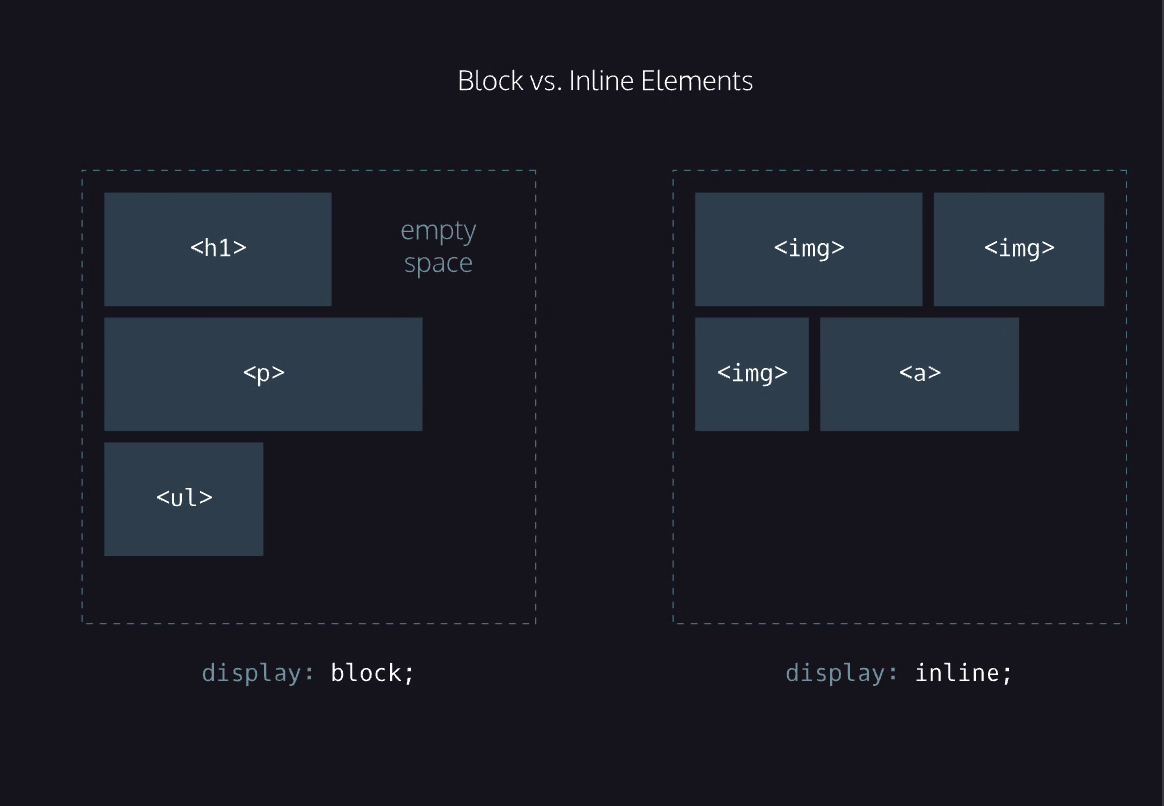
Display, layout
- block: 무조건 한줄을 점유하고 있고, 다음 태그는 무조건 줄바꿈이 적용된다.
- inline: text 크기만큼만 공간을 점유하고 줄바꿈을 하지 않는다.
- flex: 부모 요소를 Flex Container(플렉스 컨테이너)라고 부르고, 자식 요소들을 Flex Item(플렉스 아이템)이라고 부른다. “컨테이너가 Flex의 영향을 받는 전체 공간이고, 설정된 속성에 따라 각각의 아이템들이 어떤 형태로 배치되는 것” 광범위한 flex의 세계
- float: 해당 HTML 요소가 주변의 다른 요소들과 자연스럽게 어울리도록 만들어 준다. float는 자동으로 display: inline-block으로 설정이 된다.