text-align:
텍스트 정렬. span은 inline-element이기 때문에 text만큼 영역을 차지하고 있어 정렬이 되지 않는다.
- left : 왼쪽 정렬 (모든 요소의 기본 정렬)
- center : 가운데 정렬
- right : 오른쪽 정렬
display:
contents를 한줄에 하나만 놓을래? 한줄에 여러개 놓을래?
박스로 놓을래? 물건으로 놓을래?
"그니깐 어떻게 놓을래???"

- display: none: 화면에서 해당 요소를 보이지 않게 해줌. interactive한 웹을 구현할 수 있다.
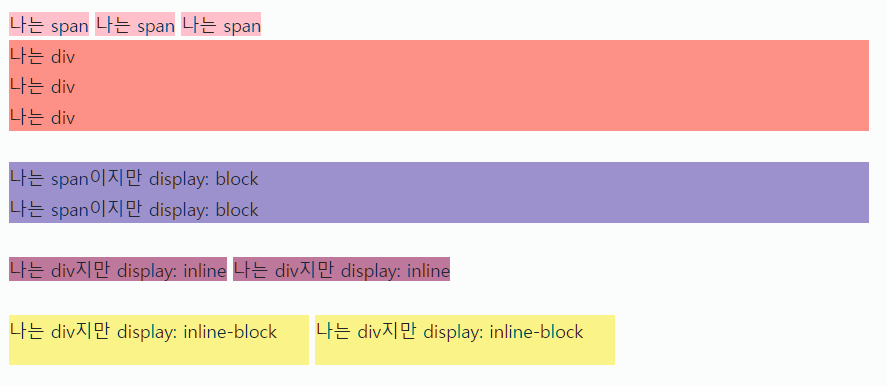
visibility: hidden; 과의 차이! none은 아예 존재하지 않는 것 처럼 보이지만 visibility: hidden; 은 감춰지더라도 공간을 차지한다. - inline : content(물건)의 내용을 하나의 사이즈로 보고 한줄에 나열.
- inline-block : content를 포함한 '박스(div)'를 한줄에 나열.
- block : content를 포함한 '박스(div)'를 한줄에 하나씩 여러줄에 나열.
- flex : 복잡한 레이아웃을 간단하게 구현할 수 있음.
어려울땐 개구리 잡기 flex해버렸지 뭐얌
- float : 주로 이미지 주변에 텍스트를 감싸기 위해 만들어진 프로퍼티. left, right, none(좌우 어느 쪽으로도 배치하지 않는다.)의 값을 가진다.
float 구조 알기
김픽셀님의 float
둥둥 float로 부유해보기
position:
contents를 "어디다 놓을래??"
- static : 가장 기본값, 페이지의 가장 왼쪽 위.
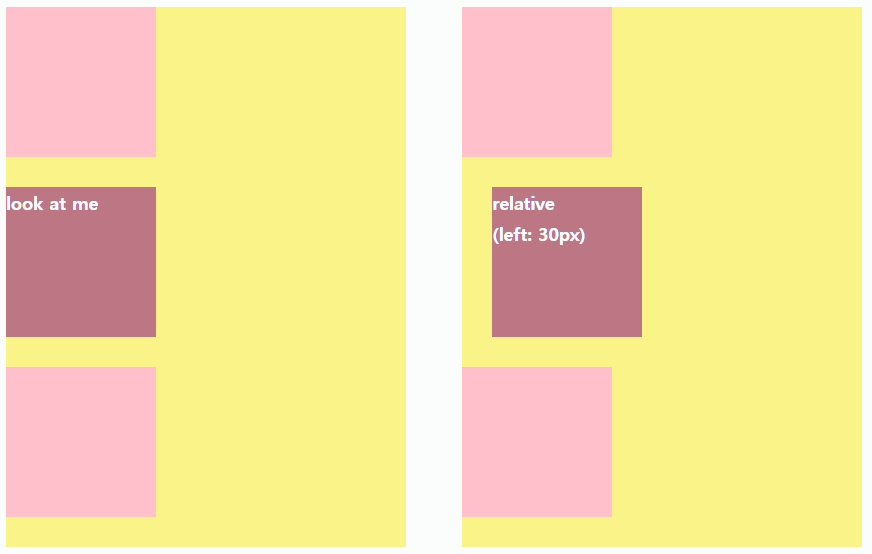
- relative : 원래 있어야 하는 자리를 기준으로 이동. (top, right, left, bottom 프로퍼티가 있어야 원래의 위치에서 이동할 수 있다.)
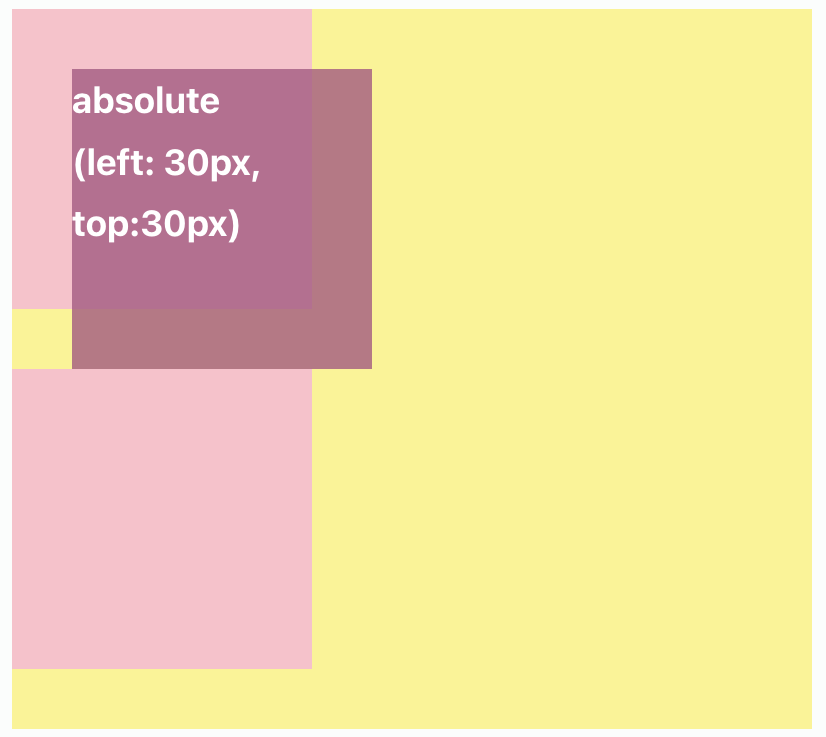
- absolute : 아이템이 들어있는 가장 가까운 박스(부모- 대신 부모 중에 position이 relative, fixed, absolute 중 하나라도 있어야 함)를 기준으로 이동. 일반적으로는 absolute를 쓸 경우, 기준이 될 부모에게 position: relative;를 부여하면 된다.
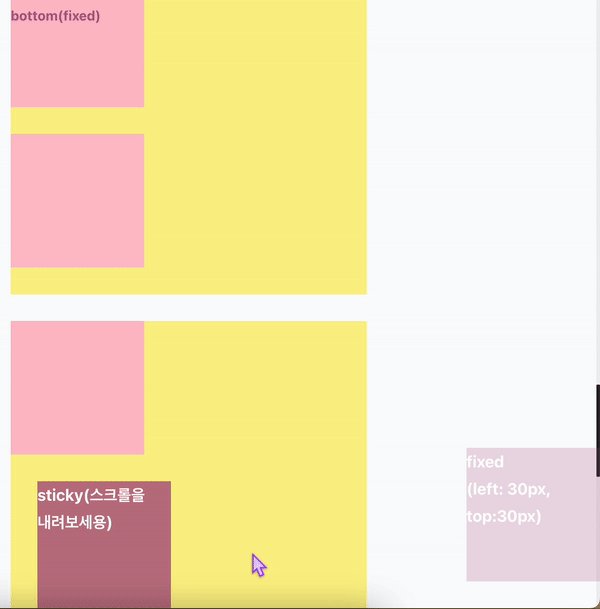
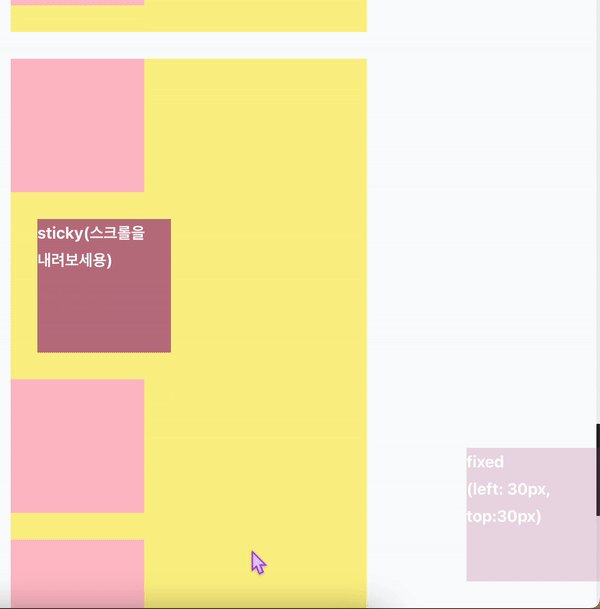
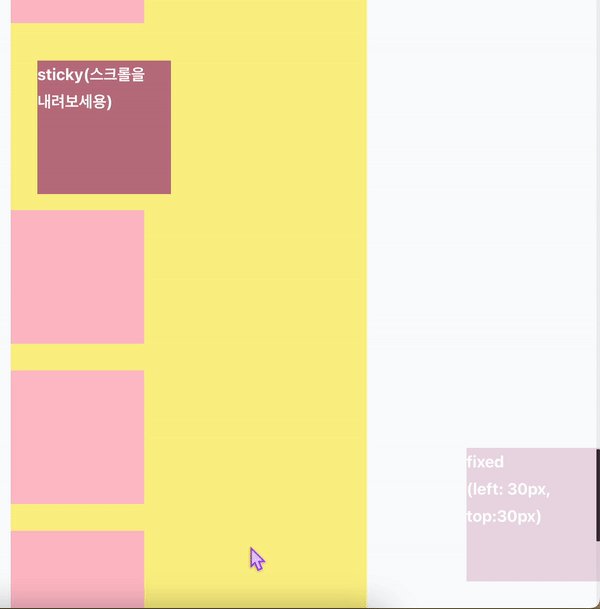
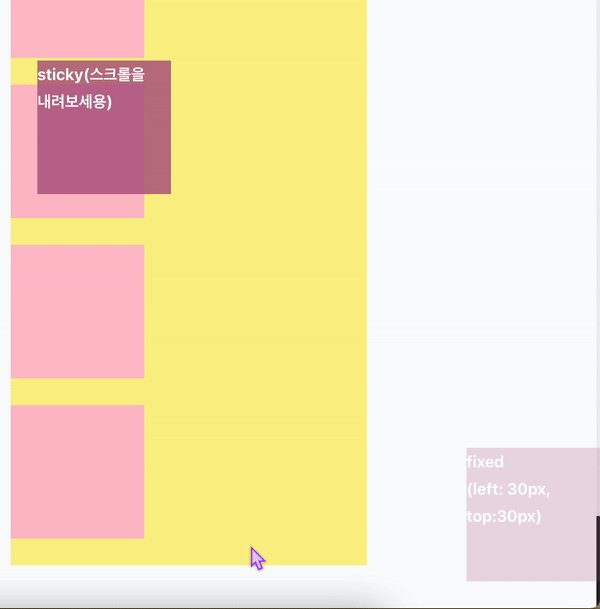
- fixed : 웹페이지를 기준으로 이동.
- sticky : 스크롤링 되어도 원래있던 자리에 붙어있음.
💡tip: position: absolute;에서 아이템을 가운데로 놓고 싶을 때!!
--> left: 50%; margin-left: -아이템 사이즈의 절반;
static/relative
absolute

fixed/sticky