오늘은 저번에 얘기했던대로 홈 페이지 구현을 가져왔다.
사실 코드를 깔끔하고 안정적으로 작성하지 못하는 편이라 아직 내 코드를 보여주는 게 부끄럽지만, 내 코드의 지저분함을 알아볼 정도의 사람이면 어련히 걸러 보겠거니 하고 오늘도 적어본다.
혹시 이 글을 보시는 분들 중에 부족한 부분을 발견하시고 댓글을 남겨주시는 건 언제나 환영입니다

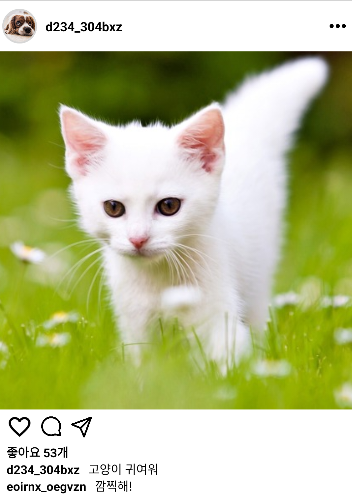
이번 게시물의 핵심 주제가 될 RecyclerView의 디자인 화면이다.
왜냐면 이 리사이클러뷰를 활용해서

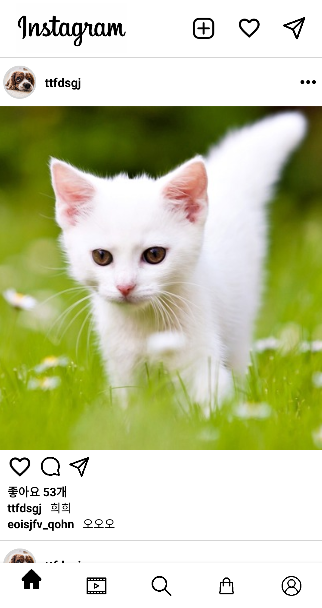
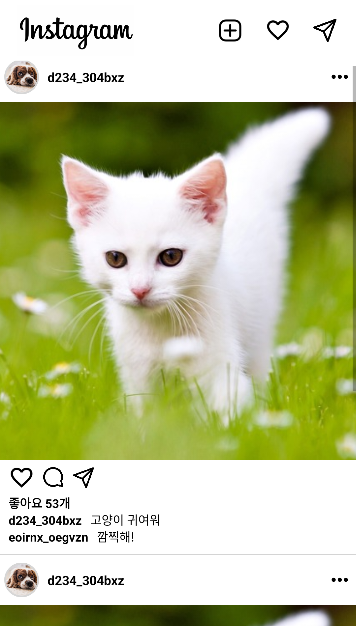
이렇게까지 만드는 게 이번 주제기 때문이다.
로딩 화면에서 넘어가는 홈 페이지를 구현한 건데, 추후에 기능을 완성하고 마지막으로 디자인을 다듬을 예정이니 바텀 네비게이션 아이콘 사이즈가 안 맞는다든가 하는 사소한 문제는 그냥 넘겨주시기를 바란다.
구현 이미지를 보면 알겠지만 홈 액티비티는 크게 앱 바, 프레그먼트, 네비게이션으로 구성되어 있다.
HomeActivity에 바텀 네비게이션을 구현하고, 다섯 개의 프레그먼트 사이에서 네비게이션이 동작한다.
// HomeActivity.kt
class HomeActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_home)
var bottomNav = findViewById<BottomNavigationView>(R.id.bnv_main)
bottomNav.run {
setOnNavigationItemSelectedListener {
when (it.itemId) {
R.id.nav_home -> {
val homeFragment = HomeFragment()
supportFragmentManager.beginTransaction()
.replace(R.id.fl_container, homeFragment).commit()
}
R.id.nav_search -> {
val searchFragment = SearchFragment()
supportFragmentManager.beginTransaction()
.replace(R.id.fl_container, searchFragment).commit()
}
R.id.nav_video -> {
val videoFragment = VideoFragment()
supportFragmentManager.beginTransaction()
.replace(R.id.fl_container, videoFragment).commit()
}
R.id.nav_shopping -> {
val shoppingFragment = ShoppingFragment()
supportFragmentManager.beginTransaction()
.replace(R.id.fl_container, shoppingFragment).commit()
}
else -> {
val myPageFragment = MyPageFragment()
supportFragmentManager.beginTransaction()
.replace(R.id.fl_container, myPageFragment).commit()
}
}
true
}
selectedItemId = R.id.nav_home
}
}
}HomeActivity를 위와 같이 각각 프래그먼트로 이동할 수 있는 바텀 네비게이션 바 코드를 작성했다.
바텀 네비게이션을 만드는 코드는 검색하면 꽤 많이 나오니, 굳이 해당 게시물에서까지 보여줄 필요는 없을 것 같다 판단하고 설명으로 넘어가겠다.
위에서 보이는 when 구문은 다른 언어의 switch-case문이라고 보면 될 것 같다.
when(id){
1 -> {
// id가 1일 때의 동작
}
2 -> {
// id가 2일 때의 동작
}
...
else {
// 위의 조건에 모두 해당되지 않을 때의 동작
}
}추가적인 이해를 돕기 위한 간략한 코드.
또한 selectedItemId = R.id.nav_home으로 기본 위치를 HomeFragment로 설정했다.
이제 프래그먼트로 넘어가보자.

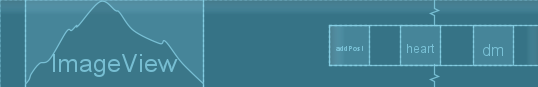
화질이 좀 안 좋지만 fragment_home.kt의 디자인 화면이다.
공통적으로 사용되는 앱 바 하나가 있는 게 아니라 각 페이지별로 헤더가 달라져서, 각 xml 파일 안에 간단하게 구현하는 방식을 선택했다.
뭔가 비효율적인 것 같아도 어쩔 수 없다.

앱 바는 이렇게 ImageView 한 개와 세 개의 버튼으로 구성되어 있다.
코틀린이 기본 제공하는 Button 태그를 사용하려 했었는데 디자인이 너무 별로라서 깔끔하게 아이콘만 보여줄 수 있도록 작성했다.
혹시 이미지 버튼을 사용하고 싶은데 기본 Button에 작성하자니 뭔가 좀 이상하다 싶으신 분들은 아래 코드를 따라서 작성하시면 된다.
<androidx.appcompat.widget.AppCompatButton // 여기
android:id="@+id/addPost"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginRight="25dp"
android:background="@drawable/ic_plus" />버튼에 넣을 이미지는 android:background 속성에 부여하면 된다.
홈 프레그먼트의 구성 요소는 게시물을 보여줄 RecyclerView와 앱 바가 전부인데, RecyclerView까지 다루기엔 글이 너무 길어질 것 같아서 다음 게시물에 이어서 작성하겠다.
현재는 전체적인 레이아웃과 간단한 동작만 정의되어 있고 DB가 연결되진 않아서 휘뚜루 마뚜루 코드를 작성했는데 MVVM 패턴도 제대로 사용하고, 바인딩도 사용해야 한다.
언제 다 갈아엎지 생각하니까 좀 막막하지만 꾸준히 해나가면 언젠가 완성되겠지라는 마음으로 열심히 해봐야겠다.