원래대로면 홈페이지 게시물을 이어서 작성하는 게 맞지만, 안드로이드를 1년 넘게 하면서 처음 써본 속성이 있어서 중간에 잠시 다른 기능을 소개하겠다.
내가 구현하고자 했던 페이지는 알림 페이지.
본인 계정에 누가 팔로우를 걸었다든지, 게시물에 하트를 눌렀다든지 기타 등등의 활동이 있을 때의 알림을 보여주는 페이지다.

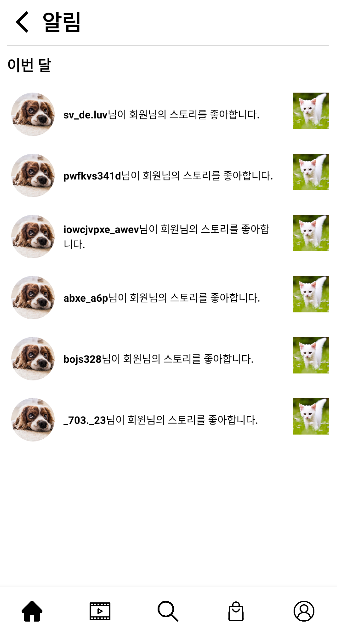
이런 식으로 구성이 되어 있는 페이지인데, 저 TextView를 어떻게 작성해야 하는지 고민이 많았다.
지금 생각해보면 굉장히 간단하지만 앞서 말했듯 그 간단한 기능을 몰랐기에 처음에는 TextView 두 개를 수평으로 배치해봤다.
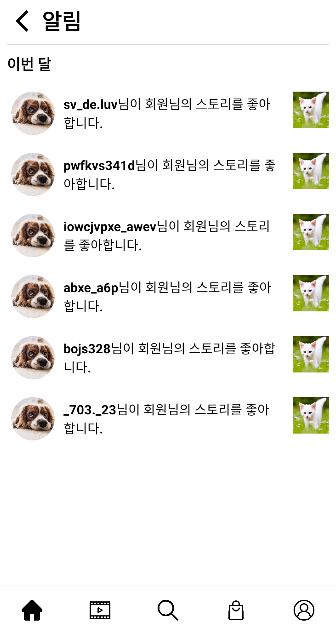
이렇게 배치해보니 앞의 아이디 부분엔 스타일이 잘 주어지지만, 뒤의 내용이 길어졌을 경우 같은 시작점에서 텍스트가 시작하지 않고 뒤의 텍스트뷰 시작점에서 보여진다는 문제가 있었다.

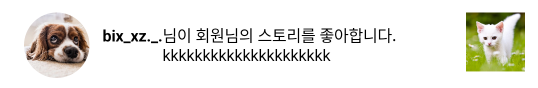
한 마디로 이런 상태였다는 뜻이다.
암만 생각해도 정상은 아니라 둘을 한 텍스트로 합쳐보기로 했다.
그러니까 저 문제는 해결이 됐는데, 닉네임에 bold를 못 주게 됐다.
어떻게 해야 하나 싶어서 구글링을 하던 중에 Spannable이란 속성을 알게 됐다.
텍스트에 인덱스 별로 스타일을 줄 수 있는 속성이었다.
방법은 간단하다.
우선 xml 파일의 TextView에 아래와 같이 spannable 속성을 준다.
<TextView
...
android:bufferType="spannable"
...
/>그리고 액티비티로 돌아가서 아래와 같이 작성을 한다.
나같은 경우는 리사이클러뷰의 어댑터에서 작성했다.
var notifyText= "${nId[position]}님이 회원님의 스토리를 좋아합니다."
// 1단계
val builder = SpannableStringBuilder(notifyText)
// 2단계
val nickBold = StyleSpan(Typeface.BOLD)
// 3단계
builder.setSpan(nickBold, 0, nId[position].length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
// 4단계
holder.nContent.text = builder코드를 설명하자면, notifyText는 알림 텍스트다.
nId 배열은 내가 하드코딩한 닉네임 배열.
- builder로 해당 문자열을 SpannableStringBuilder로 변환한다.
- 주고 싶은 스타일을 StyleSpan으로 설정한다.
- builder.setSpan으로 스타일, 시작 인덱스, 마지막 인덱스, Span 적용 설정 상수를 지정한다.
- setText로 원하는 텍스트뷰에 builder를 넣어준다.
나는 닉네임 부분에만 bold 처리가 필요해서 시작 인덱스를 0으로 설정하고 마지막 인덱스를 닉네임의 길이만큼으로 지정했다.
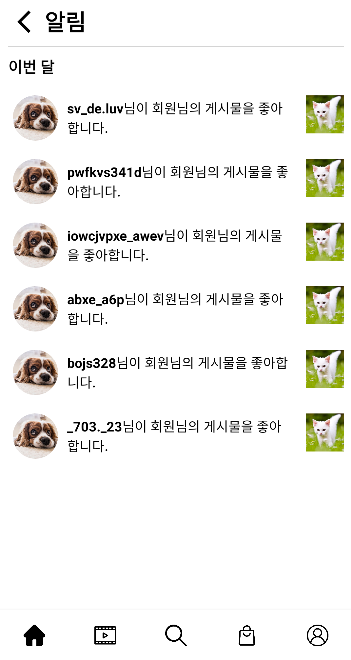
그렇게 나온 결과가 아래다.

닉네임 부분에만 bold 처리가 되고, 뒤의 알림 메시지는 별 다른 변화가 없는 모습이다.
1년 넘게 코틀린을 사용하면서 처음 알게 된 속성이라 나중을 위해 작성해봤다.
아직도 배울 게 한참 남은 것 같다.