- 전체보기(41)
- flutter(11)
- kotlin(9)
- compose(5)
- Spring(5)
- getx(5)
- 코딩테스트(4)
- android(4)
- 코테(4)
- Java(4)
- instagram(4)
- dart(3)
- React(3)
- Springboot(3)
- BugReview(2)
- Spring boot(2)
- 정보처리기사(2)
- di(2)
- 정처기(2)
- 알고리즘(2)
- 프로그래머스(2)
- 백준(2)
- 분할 정복(1)
- PORT(1)
- DP(1)
- service(1)
- annotation(1)
- 네트워크(1)
- Textstyle(1)
- Flow API(1)
- bluetooth(1)
- Mapbox(1)
- ktor(1)
- MVVM(1)
- bug(1)
- dependency injection(1)
- flow(1)
- jetpack compose(1)
- repository(1)
- hilt(1)
- stateFlow(1)
- provider(1)
- Widget(1)
- RecyclerView(1)
- Binary Search(1)
- spring security(1)
- 자바(1)
- 정처기 필기(1)
- Map(1)
- BLE(1)
- DFS(1)
- Solved(1)
- Controller(1)
- scope(1)
- SharedFlow(1)
- 이진검색(1)
- component(1)
- 다이어그램(1)
- programmers(1)
- 미로 탐색 명령어(1)
- IoC(1)
- ImageSlider(1)
- FragmentToFragment(1)
- uml(1)
- http(1)
- Indicator(1)
- IP address(1)
- coroutine(1)
- carousel_slider(1)
- scope function(1)
- security(1)

[Algorithm] 백준 1520 내리막 길 - Java
요즘 꾸준히 취업 준비를 하던 중이라, 매일 코딩 테스트를 하고 있다.하루하루 일정을 꽉 채우느라 블로그에 신경을 못 썼던 것 같아 오랜만에 오늘 푼 알고리즘을 포스팅 할까 한다.사실 여태 한 코테 모두 노션에 문제와 코드, 요약한 내용이 정리되어 있지만 블로그에 따로

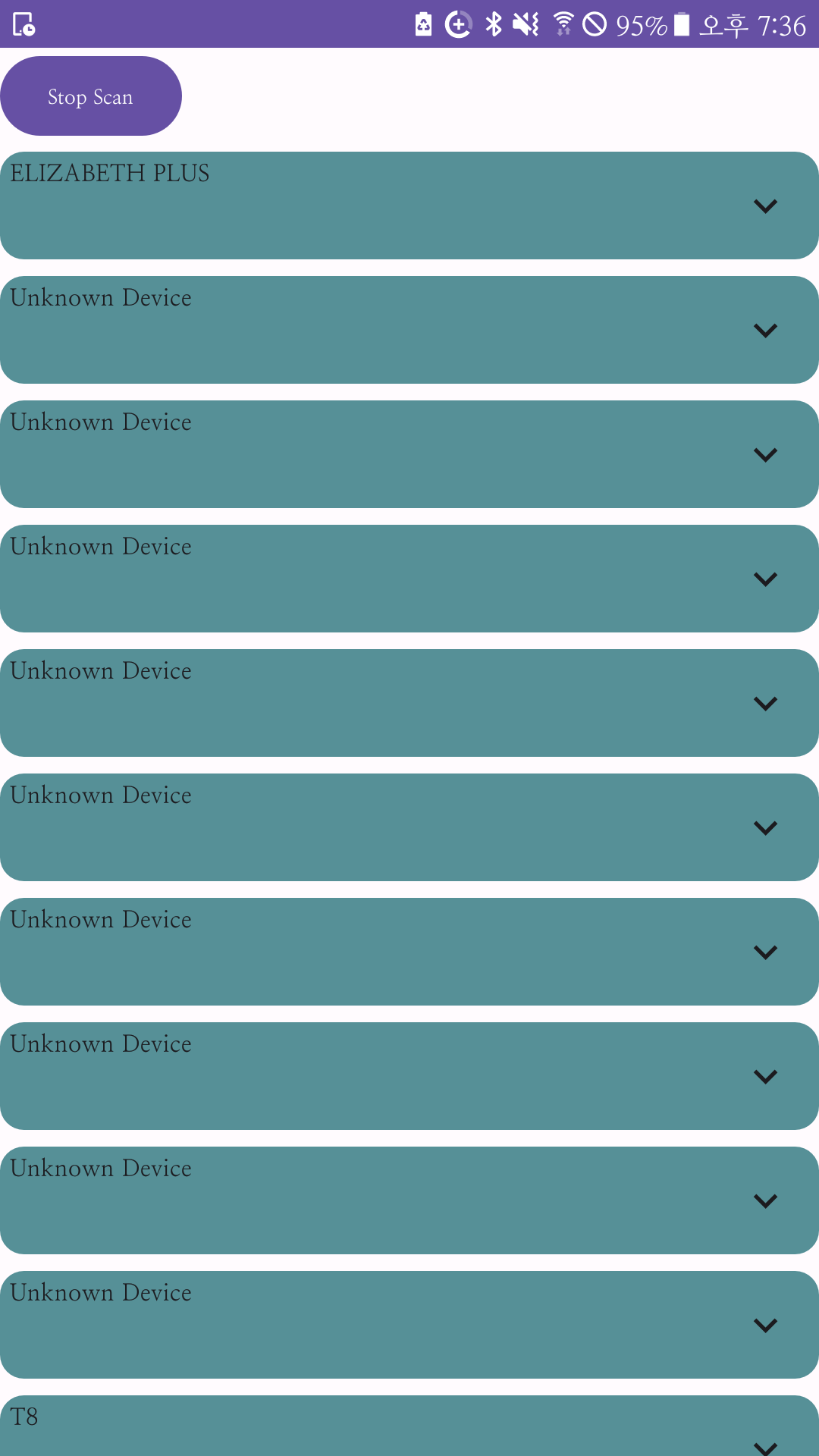
[Android] Jetpack Compose BLE 통신 - 블루투스 스캔
전에 크몽에 서비스를 올려두고 간단한 앱 개발 의뢰가 들어오길 기다리던 중, 한 분께서 BLE 통신을 사용하는 앱을 의뢰하셨다. BLE 통신을 한 번도 접해본 적이 없었기에 당연히 상황을 설명드린 후, 앱 개발을 거절했는데 이대로는 할 줄 아는 게 정말 UI 개발밖에
[Algorithm] 프로그래머스 - 표현 가능한 이진 트리 (Java)
저번주 코테 스터디 문제인 2023 카카오 코테 중 하나인 표현 가능한 이진 트리의 풀이를 가지고 왔다.문제는 아래 링크를 통해 확인해 주시면 될 것 같다.문제를 보고, 아 이건 이진 검색을 쓰면 되겠다 싶었다.왼쪽 노드와 오른쪽 노드를 모두 검색해야 했기에 이진 검색
[Spring Boot] Security 기본
요즘 스프링 부트의 Security에 관하여 공부 중이다. 지난주에 무작정 사람들의 글을 따라하며 google, kakao, naver 소셜 로그인을 구현한 프로젝트를 만들었는데 Android와 연동을 하려니 이것저것 오류가 나는 게 많아 아직은 포스팅일 미뤄두고 있
[Algorithm] 프로그래머스 미로 탐색 명령어 - Java
https://school.programmers.co.kr/learn/courses/30/lessons/150365N x M 크기의 미로가 존재한다.미로 안에서 움직일 수 있는 방향은 상하좌우 뿐이다.제한사항미로의 벽 바깥으로는 움직이지 못 한다.시작점에서 탈
[Kotlin] Android DI와 Hilt
전에 스프링을 공부할 때 DI에 대해 작성한 적이 있었는데, 이번엔 안드로이드의 DI에 대한 이야기를 하려 한다. DI DI는 Dependency Injection의 약자로 의존성 주입을 뜻한다. 특정 한 객체가 다른 객체를 필요로 할 때 이 의존성을 제공하는 기술

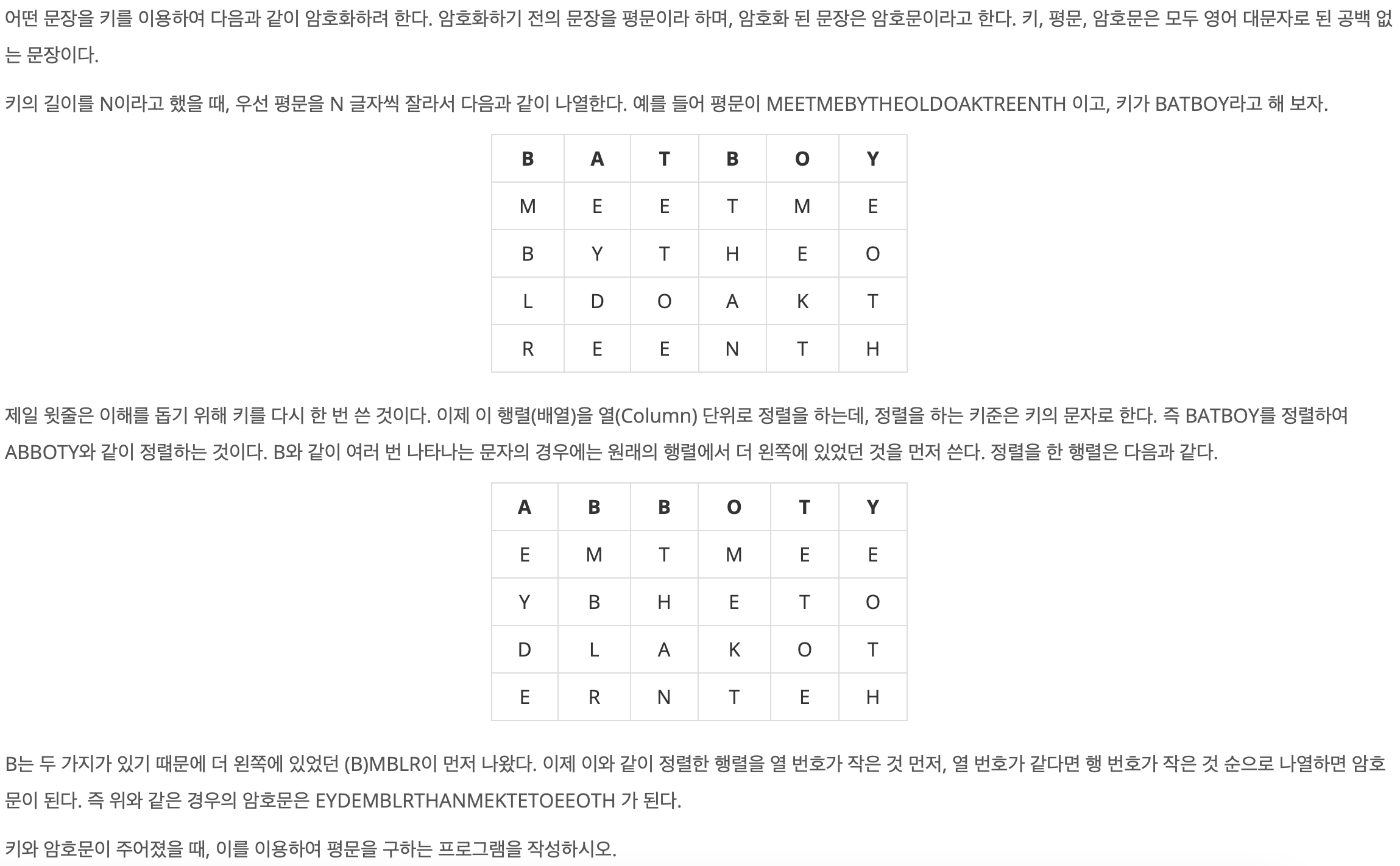
[BAEKJOON] 2149 암호 해독 JAVA
몇 주 전부터 자체적으로 코딩테스트 스터디를 시작했다.내가 푼 문제들을 작성해보면 좋을 것 같아서, 이번 주 과제 중 하나인 백준 암호 해독 문제를 가져왔다.문제에서는 평서문을 암호문으로 만들 수 있는 조건을 알려준다.입력 값으로 암호 해독 키와 암호문을 주면, 이걸

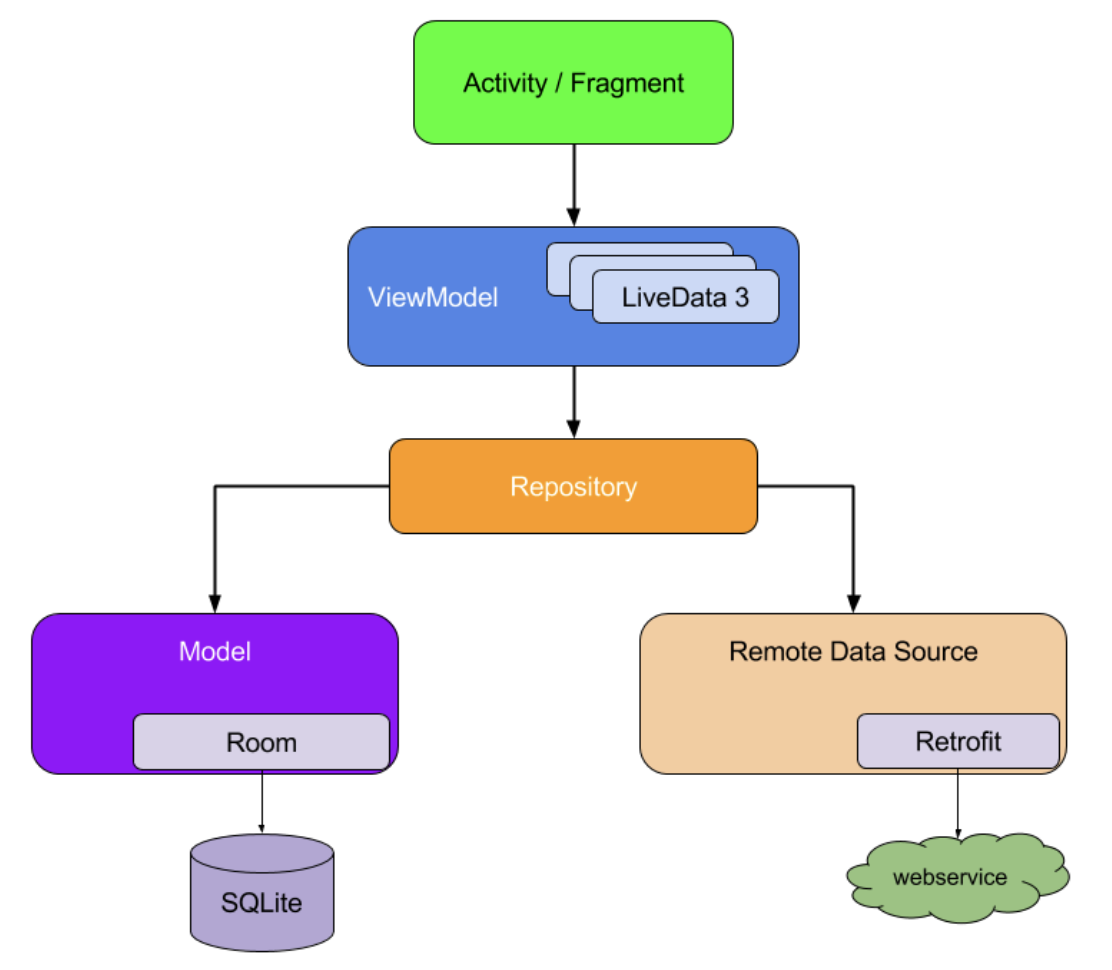
[Android] MVVM
오늘은 코틀린의 MVVM에 관하여 포스팅을 할까 한다. 아마 개발을 하다가 한 번쯤은 들어보았을 것 같은데, MVVM이란 Model, View, ViewModel의 줄임으로 뷰가 특정 모델에 의존하지 않도록 하는 소프트웨어 디자인 패턴이다. MVVM은 아래와 같은
[Spring] @Controller, @Service, @Component, @Repository의 차이
요즘 스프링 부트를 공부해 보고 싶다는 생각이 많이 들어서, 기본 개념부터 차근차근 다시 짚고 넘어가려고 한다. Controller와 Service, Component, Repository는 스프링을 사용하면서 가장 많이 사용하는 어노테이션이다. 코드를 작성하며 사용
[Kotlin] StateFlow vs. SharedFlow
GDSC에서 안드로이드 스터디를 진행하며 Flow에 관해 공부했었다.그 중, StateFlow와 SharedFlow의 차이점에 대해 조금 더 공부하고자 포스팅을 한다.그 전에 짚고 넘어갈 점이 있다면, StateFlow와 SharedFlow는 모두 핫 스트림이란 점이다

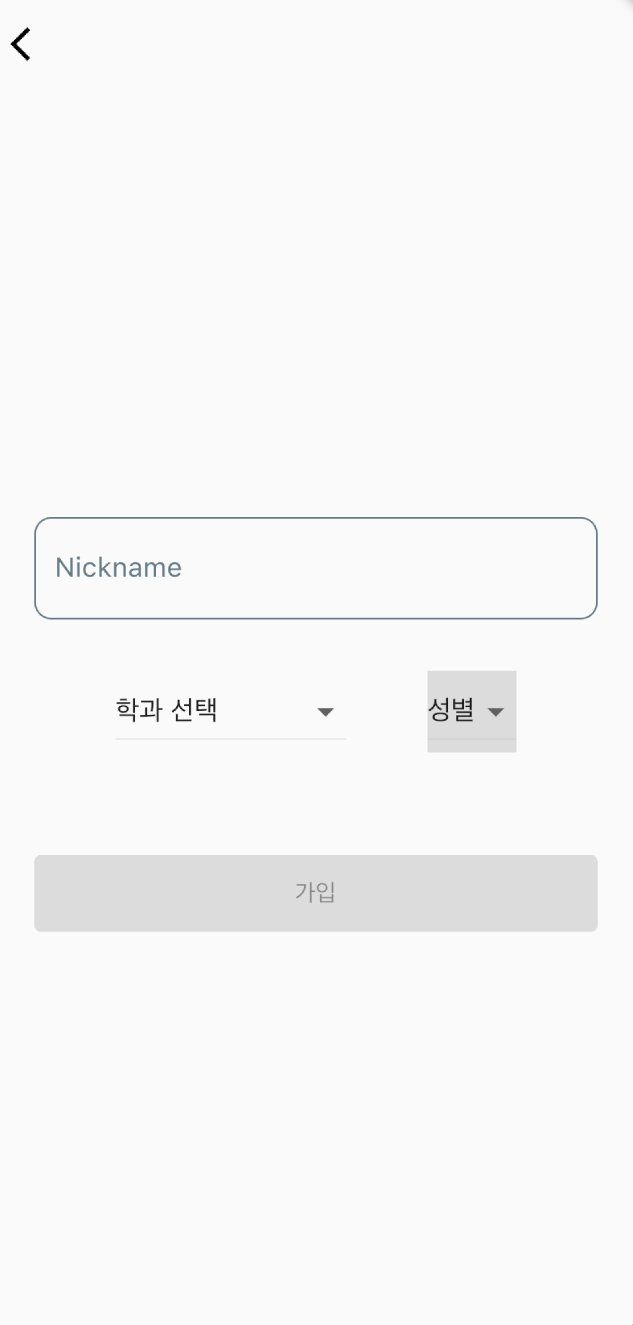
[Spring Boot] 닉네임 중복 확인 함수
이래저래 시간을 보내다 굉장히 오랜만에 글을 작성한다.그동안 정보처리기사 필기 시험을 준비하고 토이 프로젝트를 진행하고 있었다.필기 시험은 공부한 범위 내에서 나왔고 80점을 넘기며 넉넉하게 합격했다.이제 실기 시험만 남았는데, 실기 시험도 열심히 공부를 해야지.사담은
[정보처리기사 필기] 네트워크 IP 주소 범위
오늘도 필기 시험을 준비하다가, 기출 몇 개를 풀어도 헷갈리는 부분이 또 생겨서 글을 작성한다. 프로그래밍 파트의 IP 주소의 단계에 관한 개념이다. 분명 컴퓨터네트워크라는 과목에서 배웠던 개념인데, 네트워크의 길이에 따라서 클래스가 나뉜다는 것을 알고 있는데 이상하
[정보처리기사 필기] UML (Unified Modeling Language)
7월 20일에 있을 정보처리기사 필기 시험을 위해서 공부하던 중 매번 비슷하게 틀리는 문제가 있어서 제대로 공부할 겸 포스팅 해보기로 했다.정보시스템이랑 DB, 프로그래밍 쪽은 어느정도 완성이 됐는데 소프트웨어 계획과 개발 쪽이 계속 오답이 나온다.우선 내가 틀린 문제

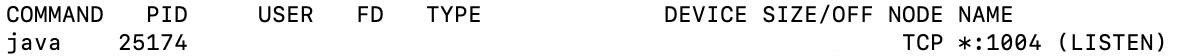
[Troubleshooting] port is already in use. (for Mac)
프로젝트 개발을 위해서 서버를 돌렸는데, 저번부터 자꾸 "port 0000 is already in use."라는 에러가 발생했다.저번에 발생했었을 때는 포트 번호를 8080으로 사용하고 있었기 때문에 그러려니 하고 프로퍼티의 포트 번호를 변경하고 사용했는데, 절대

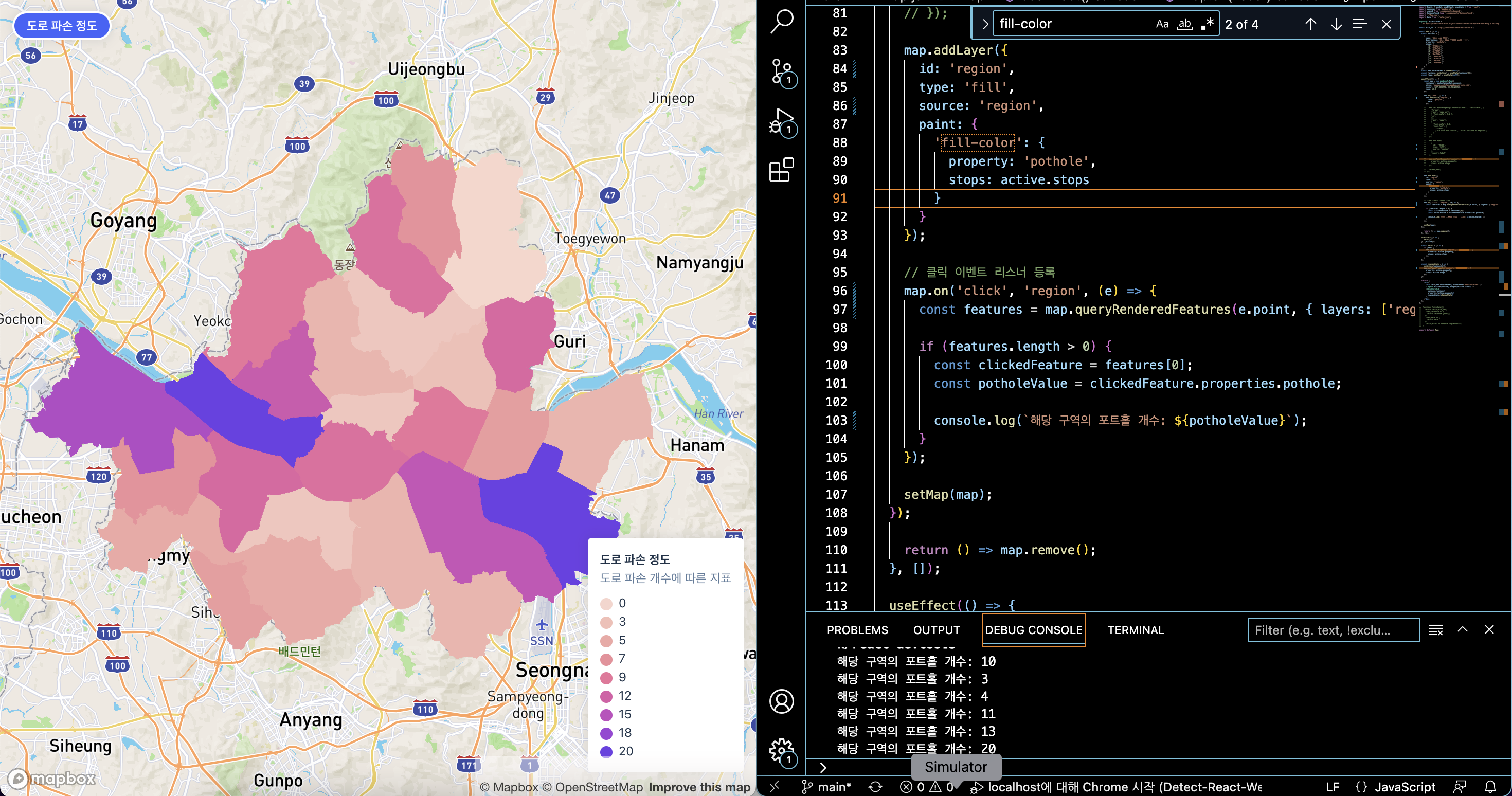
[React] MapBox 활용
시험기간이다 뭐다 해서 바빠서 블로그를 못 올린지 벌써 한 달이나 됐다. 다행히 시험 점수는 괜찮게 나온 듯 싶어서 기분 좋게 포스팅을 하려고 한다. 현재 4학년으로 재학 중이라 졸업작품을 진행하고 있는데, 이번 졸업작품에서 리액트로 웹 서비스를 해야 할 일이 생겼

[Spring Boot] Flutter로 데이터 가져오기
지난 게시물에서는 Flutter와 Spring boot를 연결하여 데이터를 전송하고 DB에 저장하는 코드를 작성했었다.이제 Flutter에서 DB에 저장된 게시물 목록을 가져와 보여주고, 게시물 리스트의 아이템을 클릭하면 게시물의 상세 정보를 보여주는 기능을 생성해야
[Spring Boot] IoC와 DI
스프링 부트 하면 빠질 수 없는 개념이 있다. 바로 DI(의존성 주입)과 IoC(제어의 역전)이다.오늘은 이 두 가지 개념에 대하여 알아보도록 하겠다.IoC부터 살펴보도록 하자.IoC는 제어의 역전을 의미한다.객체와 메소드를 호출하는 작업은 보통 개발자가 하게 되는데,

[Spring Boot] Flutter와 연동하기
토이 프로젝트를 진행하면서 DB를 사용할 일이 생겼다.백 개발자를 따로 구하지 않았기 때문에 이번에 한 번 해보자고 생각하며 처음 스프링에 대해서 알아가게 되었다.우선 Flutter에 화면 구성은 웬만큼 되어 있는 상태였기 때문에, DB를 생성해서 연결하는 작업이 필요

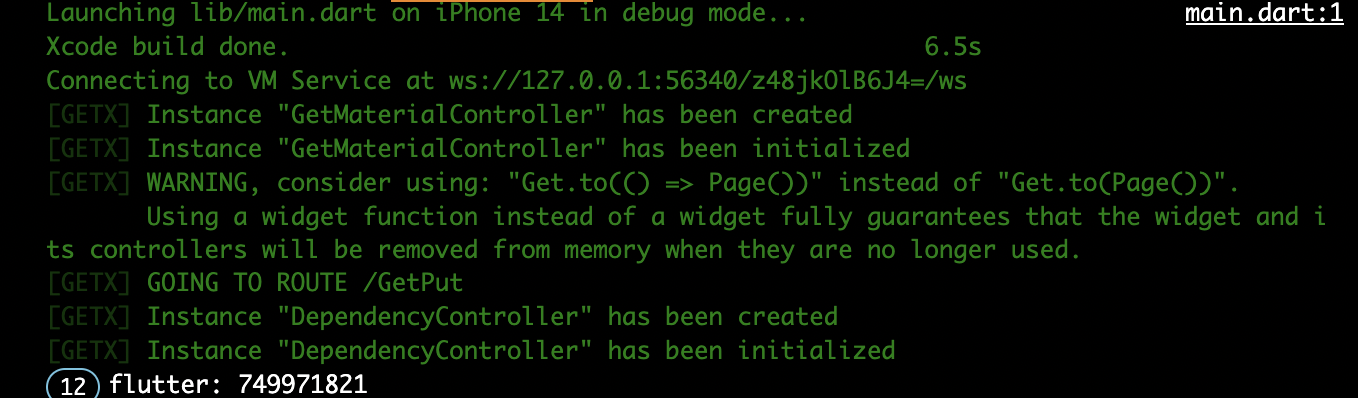
[Flutter] getX 활용법 - 의존성 주입
오늘은 GetX의 의존성 주입에 대해 알아보도록 하겠다.의존성 주입이란 컨트롤러를 인스턴스화 시키는 것을 말하는데, GetX에는 총 네 가지의 방법이 있다.Get.put: 페이지로 이동할 때 생성(create), 초기화(initialized)되며 페이지에서 나갈 때 d

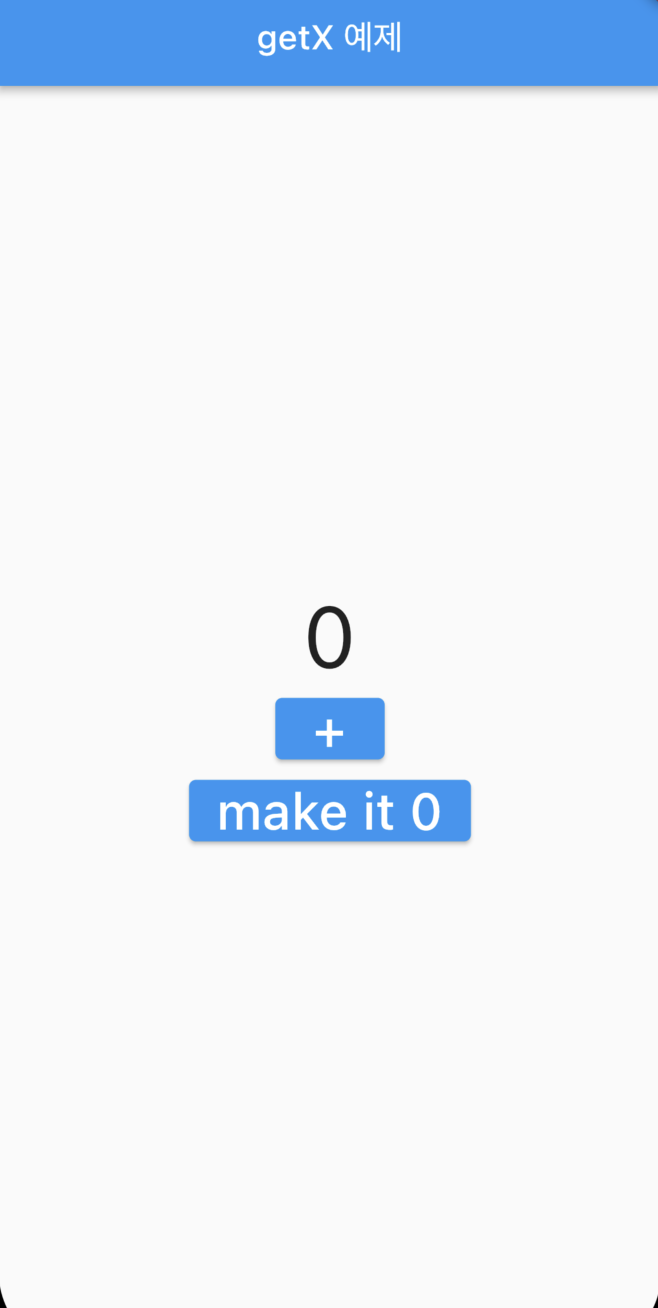
[Flutter] getX 활용법 - 반응형 상태 관리
저번에는 간단한 예시와 함께 단순 상태 관리에 대해 알아보았다.지난 게시물에서 얘기한대로, 오늘은 반응형 상태 관리에 대해 알아보겠다.반응형 상태 관리와 단순 상태 관리의 차이점은 지난 게시글에서 다뤘으니, 오늘은 예시 코드와 코드 해석만 간단히 짚고 넘어갈 예정이다.