✔ Tableau
- 데이터를 분석 및 시각화하는 BI(Business Intelliegence) Solution Tool
- 비지니스 인사이트 도출을 위한 필수 도구
- 빅데이터가 널리 활용되면서, 데이터 기반의 분석과 이를 이용한 의사 결정이 거의 모든 산업군에서 사용
- ERP나 CRM 등에 활용됩니다.
- 엑셀에서 방대한 양의 데이터를 살펴보는 것이 어려워서 BI Solution을 도입
- 데이터 시각화가 편리합니다.
- BI ?
- 비즈니스를 운영하면서 얻은 데이터를 수집, 저장, 분석해서 성과를 최적화하는 프로세스와 방법
- 데이터를 활용해서 최선의 의사 결정을 내리고, 비지니스 목표를 달성하게 만드는 모든 과정과 방법
- ERP
- Enterprise Resource Planning
- 전사적 자원 관리
- CRM
- Customer Relationship Management
- 고객 관계 관리
✔ Excel vs Tableau
- 엑셀에 비해서 전처리 작업이 편리하고 시각화 기능이 뛰어나며, 커뮤니티 활성도가 높음
✔ Tableau vs MS BI
- 태블로가 비용이 많이 드는 대신에 기능은 우월함
✔ Tableau 둘러보기
Excel 데이터 가져오기
- 메인화면에서 Microsoft Excel 선택하고 파일 선택
- 시트의 데이터 가져오기
- 어쩌구
UI
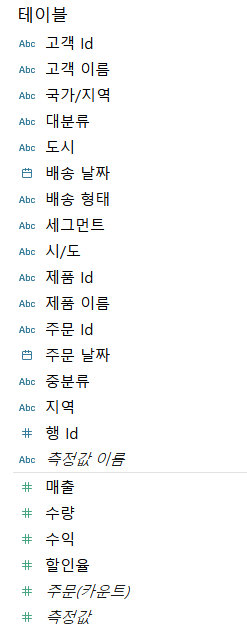
- 왼쪽에 사이드 바가 존재하는데 데이터와 분석으로 나누어져 있습니다.

데이터를 분류하는 방법
차원 vs 측정값
- 태블로에서는 데이터를 분류할 때 차원과 측정 값으로 분류합니다.
- 차원은 계산이 안되는 필드입니다.
- 분류를 위한 필드
- 측정 값은 계산이 가능한 필드입니다.
연속형 vs 불연속형
- 나중에 line chart를 만든다면 연속형에서 가능하다.
선반 및 카드

- 페이지 선반 : 데이터를 애니메이션으로 재생해서 데이터의 흐름 확인
- 필터 선반 : 데이터를 원하는 것만 추출
- 마크 카드 : 색상이나 크기 등
열 및 행 선반
- 가로와 세로 기준을 설정

View, Canvas
- 시각화의 결과물

✔ 기본 사용법
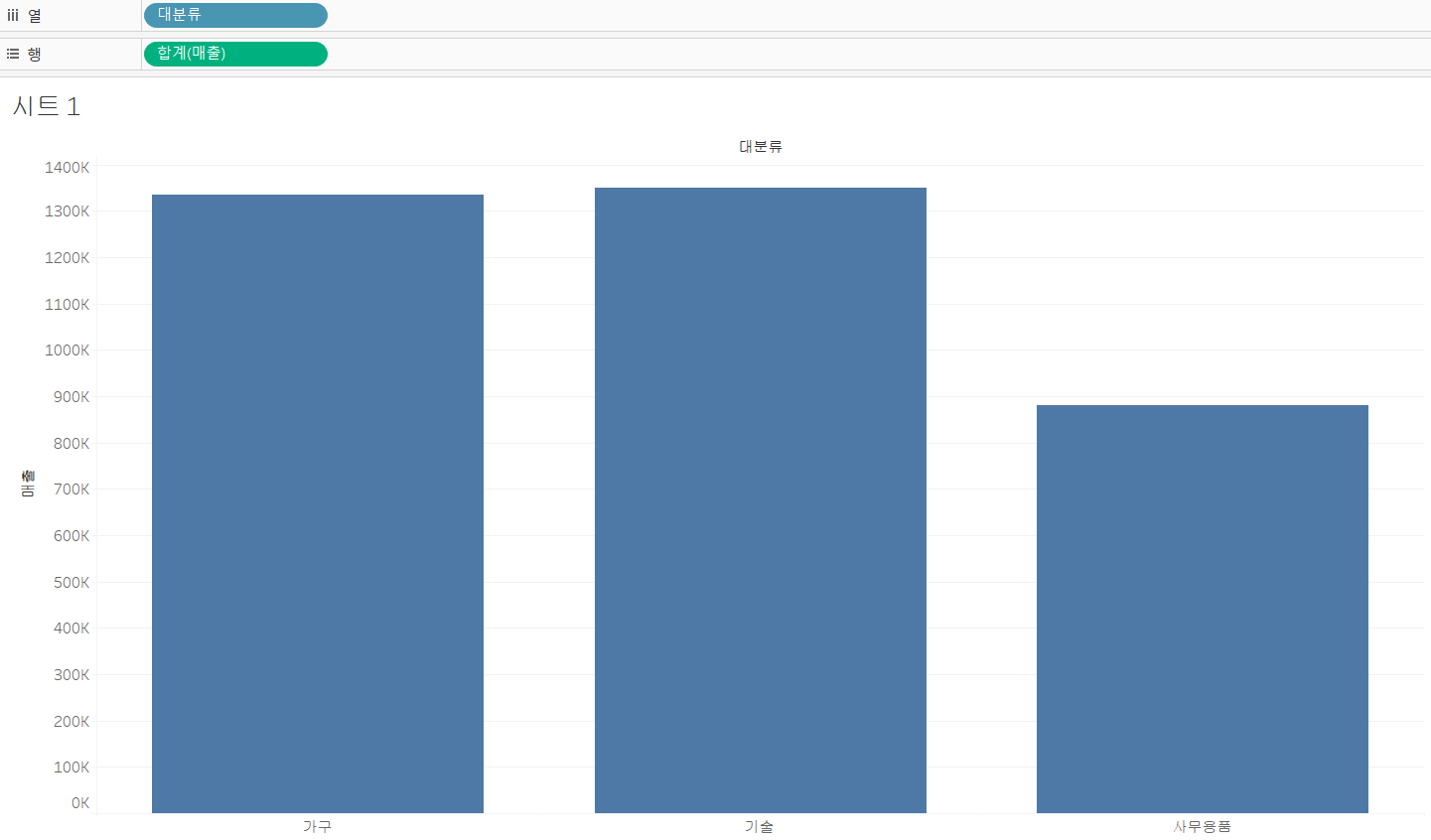
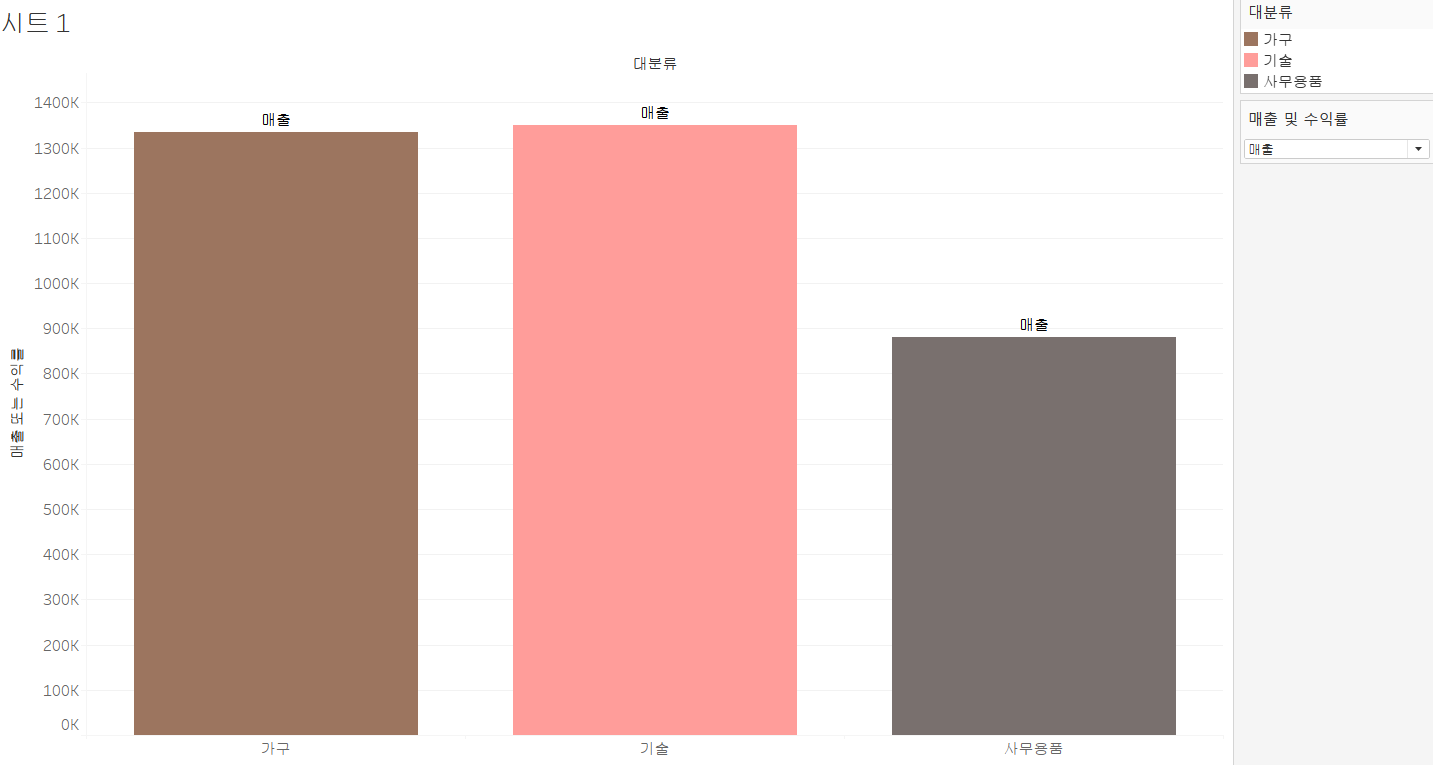
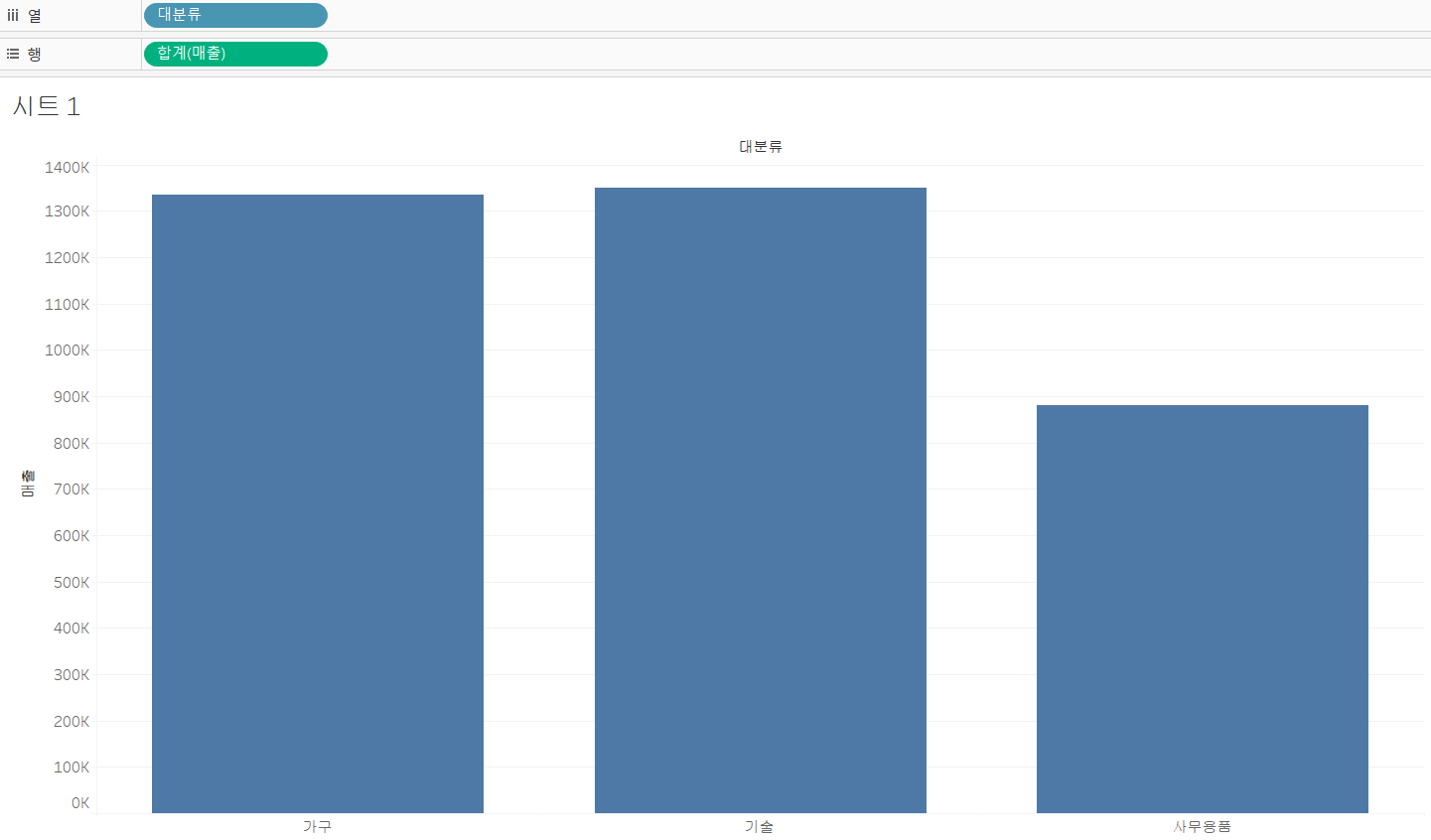
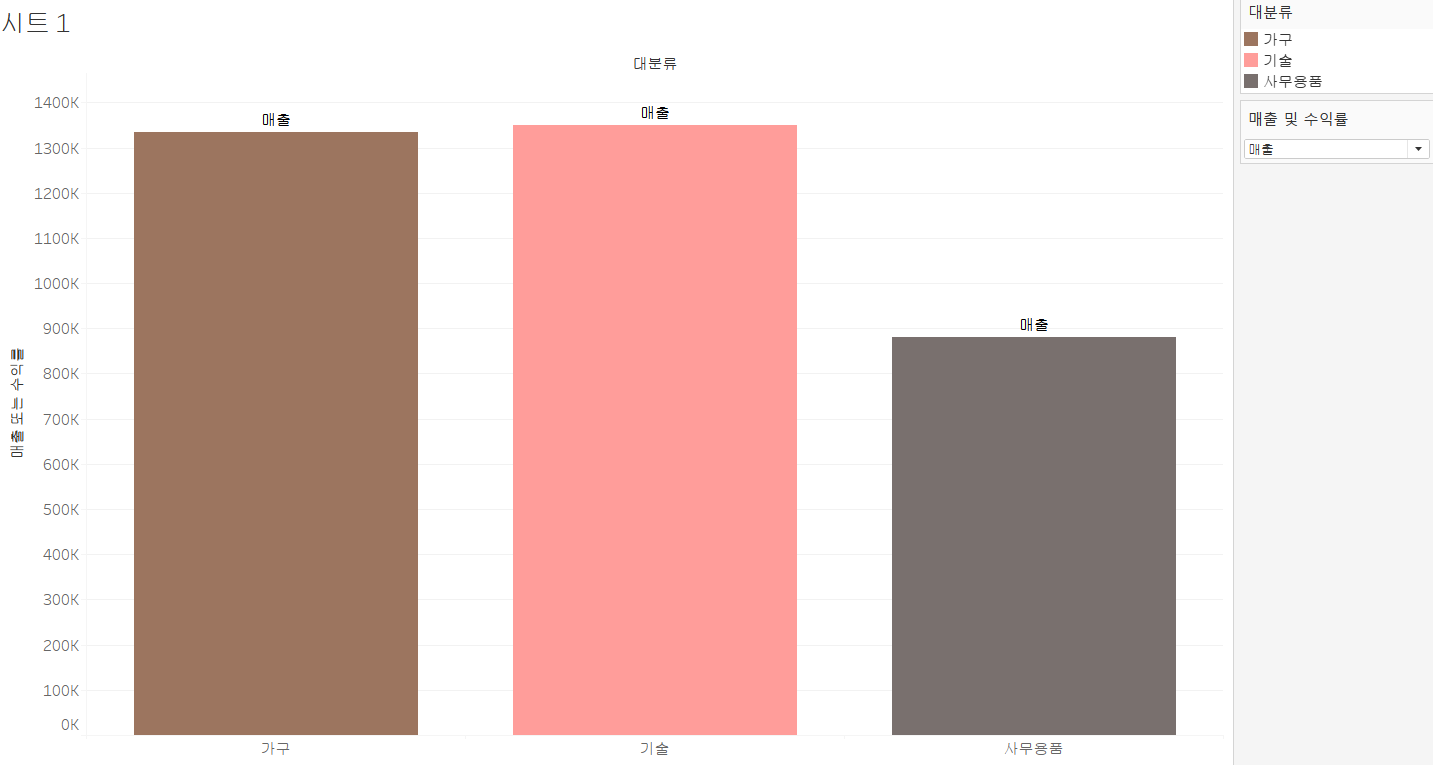
"주문" 시트의 대분류 별 매출을 막대 그래프로 시각화하자
필요한 필드를 열 과 행 선반으로 설정
- 사이드바에서 대분류를 열 선반으로 드래그
- 사이드바에서 매출을 행 선반으로 드래그

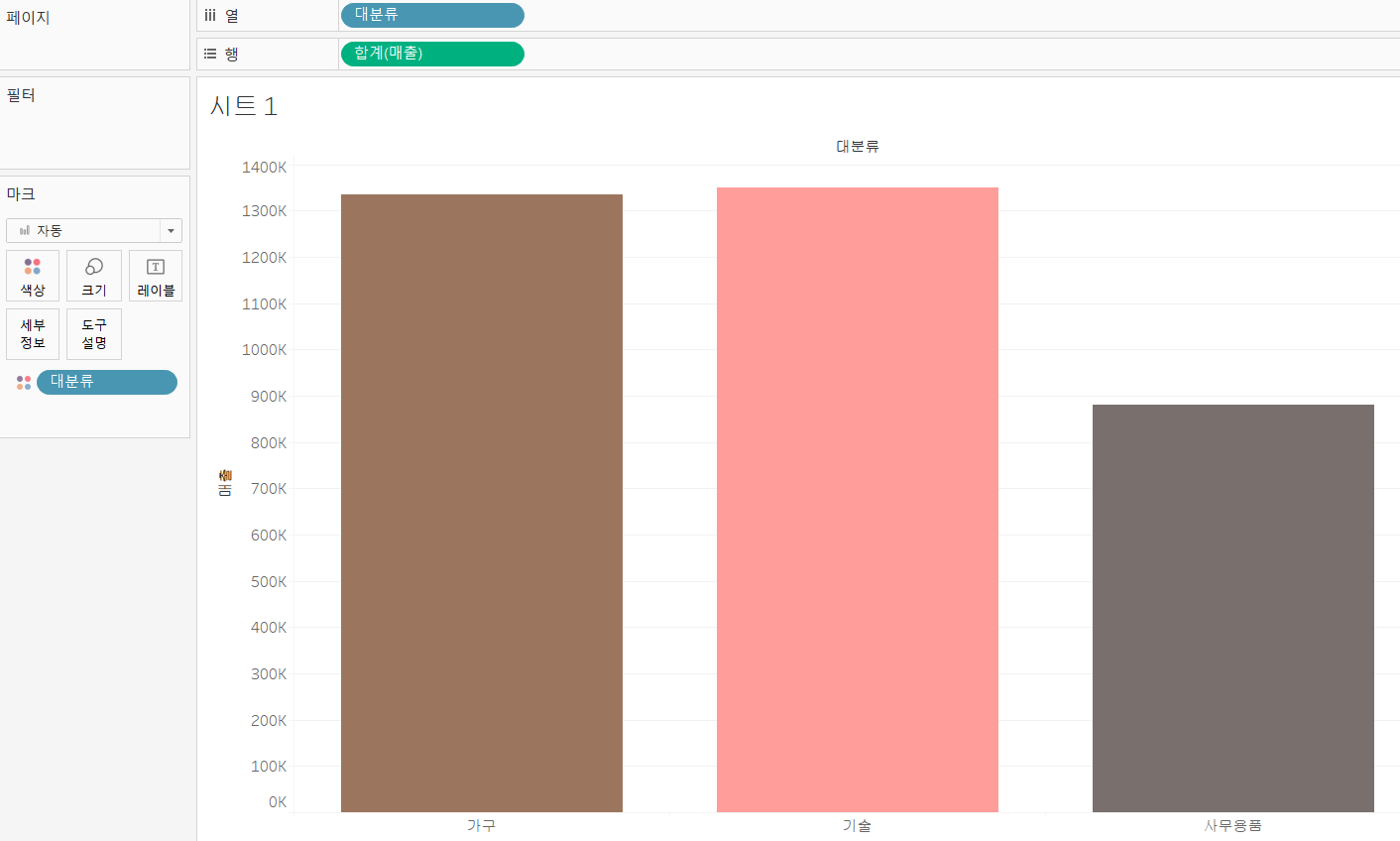
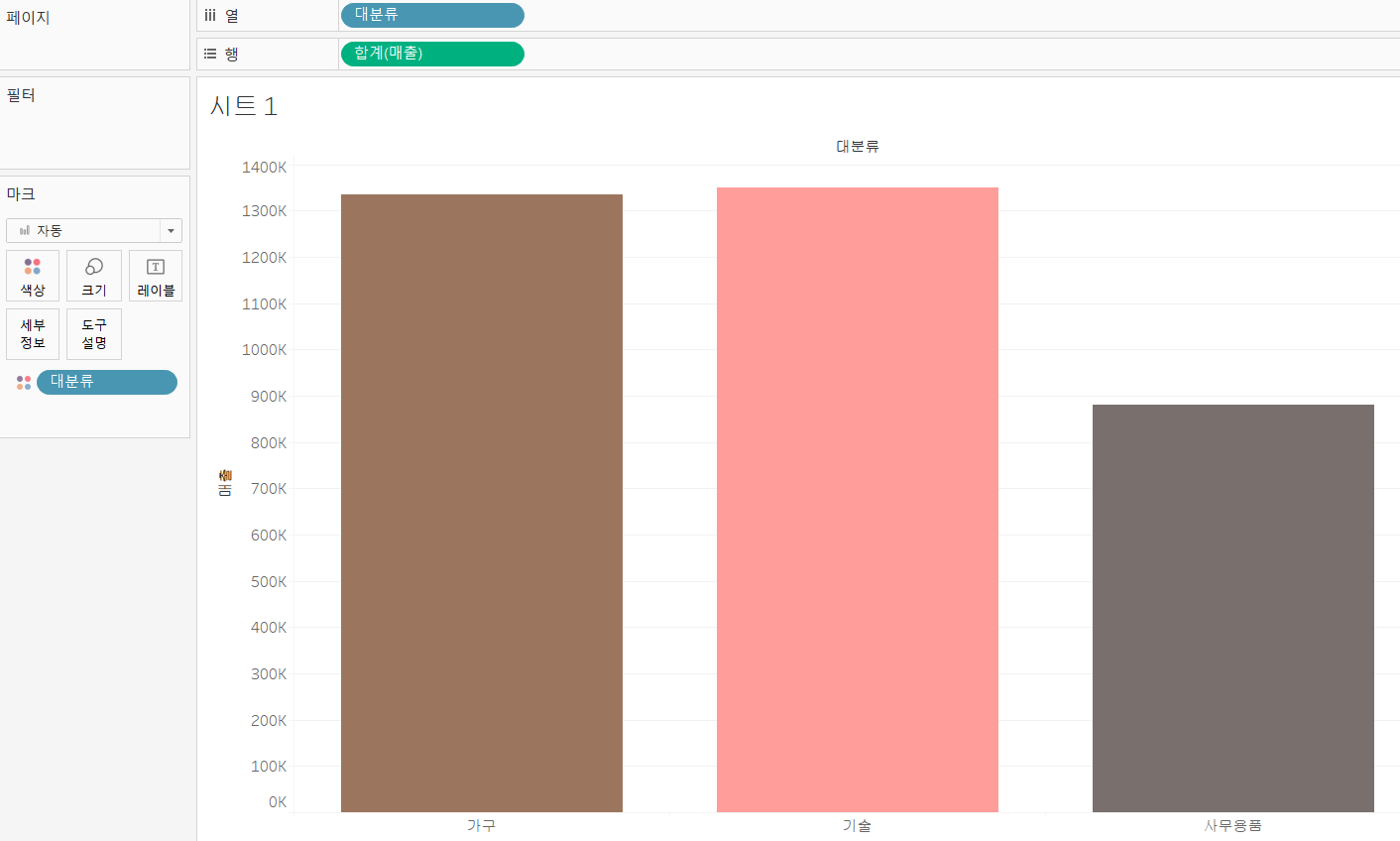
막대 색상 변경
- 대분류 필드를 마크 카드의 색상으로 드래그
- 특정 필드를 색상으로 설정한 경우, 색상을 변경하고자 한다면 색상을 클릭하고 색상 편집을 누르면 됩니다.

각 막대에 매출액 값을 출력
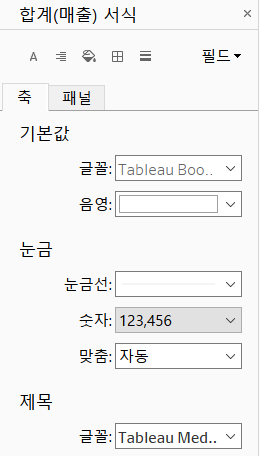
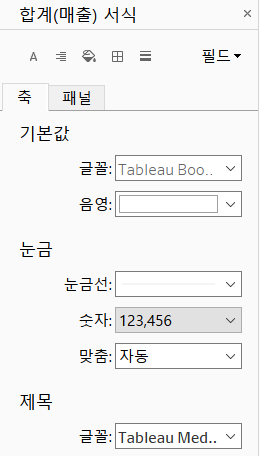
y축 서식 변경
- y축 위에서 마우스 우클릭 → 서식을 누르면 됩니다.

패널 서식 변경
계산된 필드를 생성
- 필드이름 : 수익률
- 수익 / 매출
- SUM([수익)/SUM([매출])
- 사이드 바의 빈 자리에 우클릭 → [계산된 필드 만들기]
- 수익률 필드를 행 선반 위에 드래그를 하면 잘 보입니다.
- 기존 행 선반에 존재하는 곳 위에 올리면 기존 데이터가 없어짐.
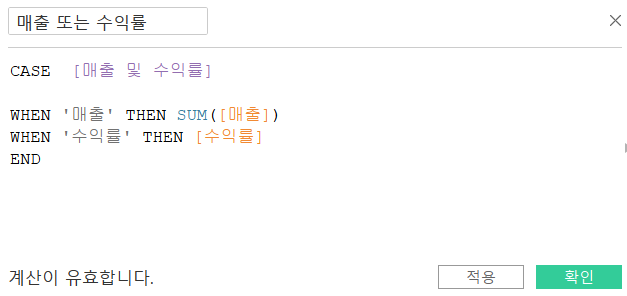
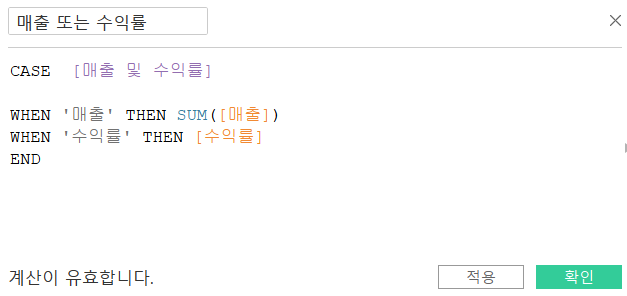
매개변수 생성
- 매출과 수익률을 필요에 따라 출력하기 (Excel과 다른 점)
- 사이드바 빈자리에서 [매개 변수 만들기] 선택 후, 매출과 수익률 생성
- 매개변수는 단독으로 사용될 수 없어서 [계산된 필드]를 생성

- 내부에서 대괄호 안에 들어가는 것은 필드이름이 같아야 한다.
- 계산필드를 행선반에 두고, 매개변수를 마크 카드의 레이블로 드래그
- 매개변수로 반든 [매출 또는 수익률]을 선택하고 마우스 우클릭으로 [매개변수 선택] 클릭

✔ 주제에 적합한 시각화 방법
Line Chart
개요
- 시계열 데이터를 시각화 할 떄 많이 활용
- 시계열 데이터
- 시간의 흐름에 따라 기록되는 데이터
- 데이터의 상승이나 하락 등과 같은 추세를 쉽게 파악할 수 있습니다.
- 금융 쪽에서 주가의 흐름을 보여주고자 할 때 사용합니다.
- 시계열 데이터를 x축으로, 측정 값을 y 축에 표현하는 경우가 많다.
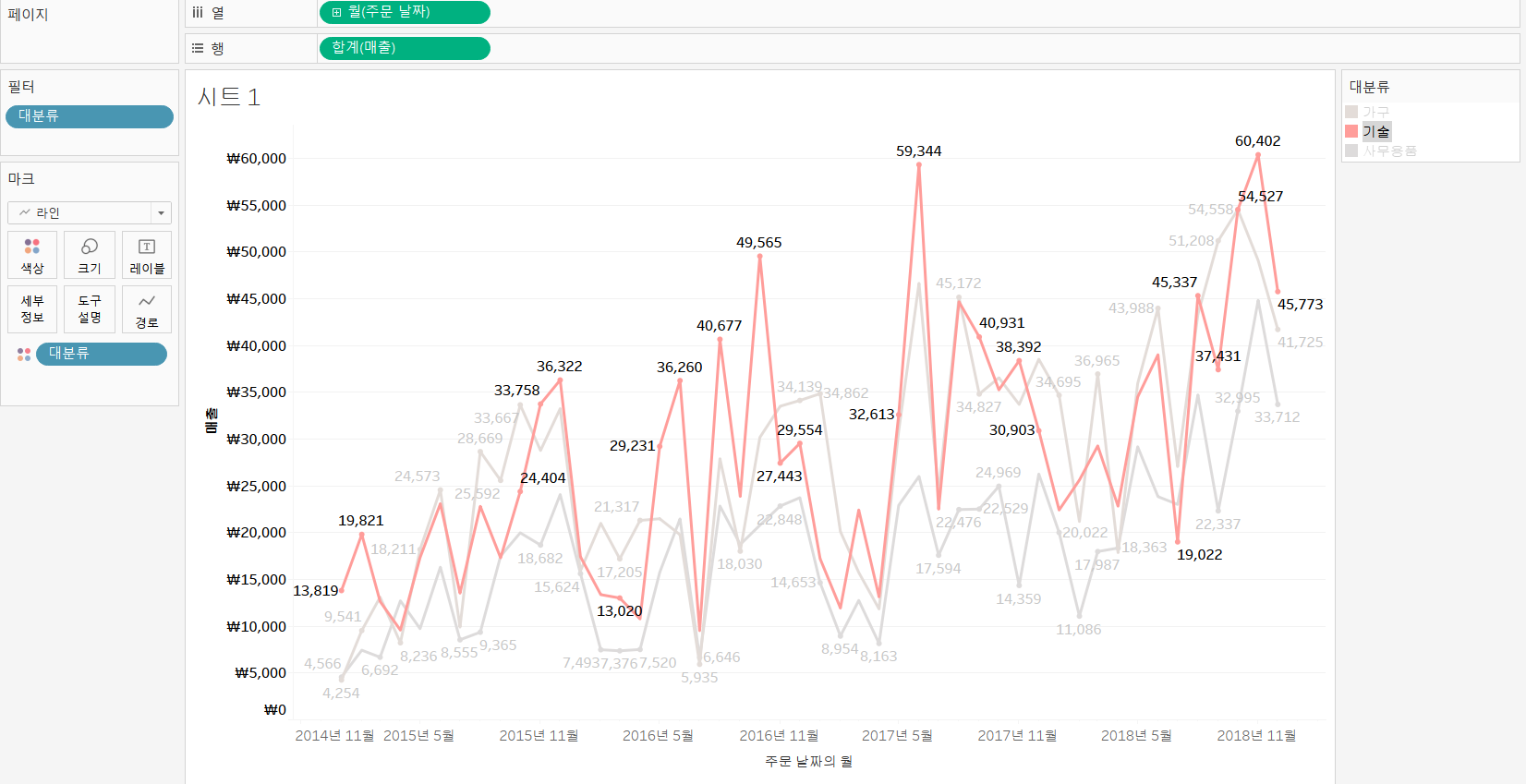
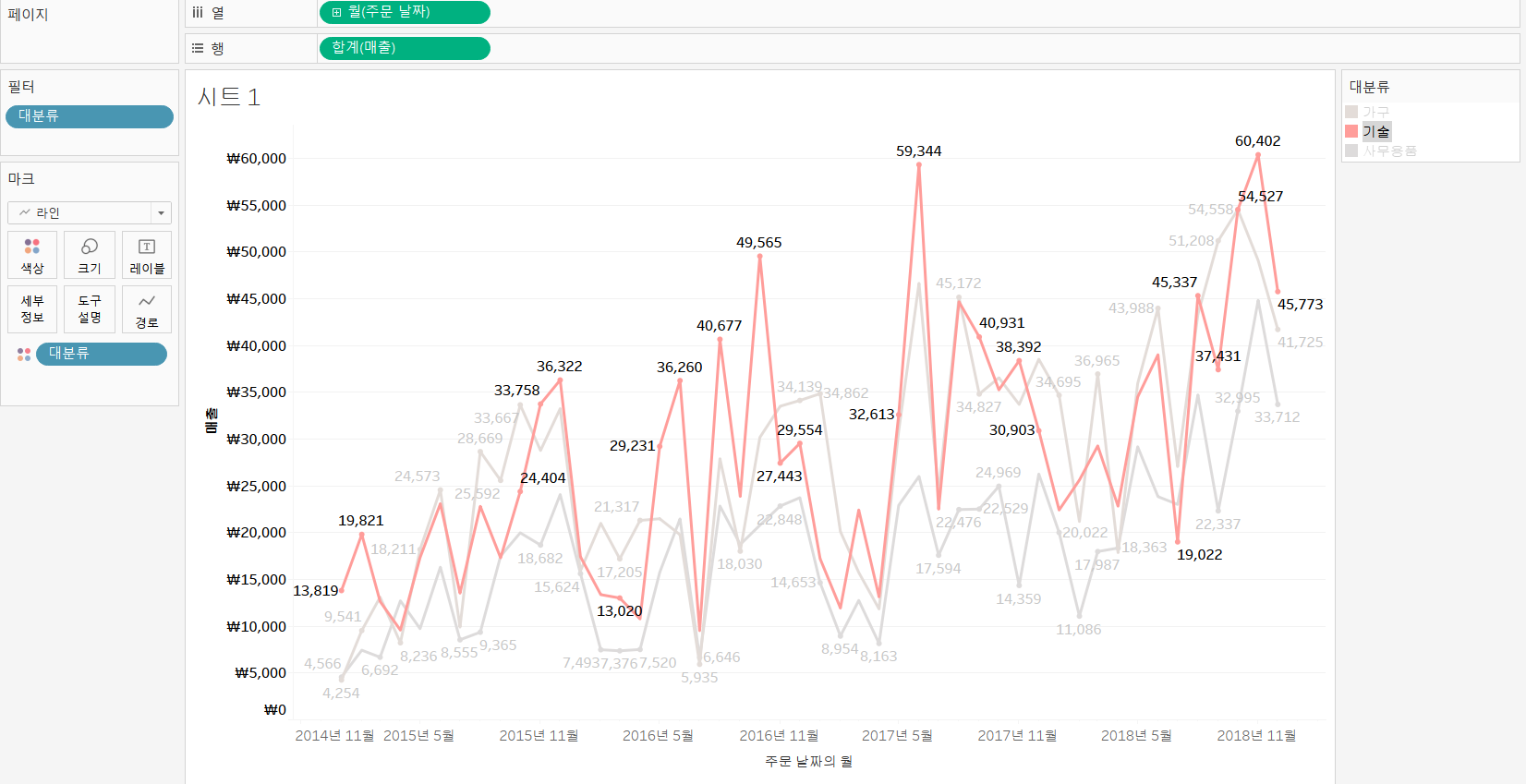
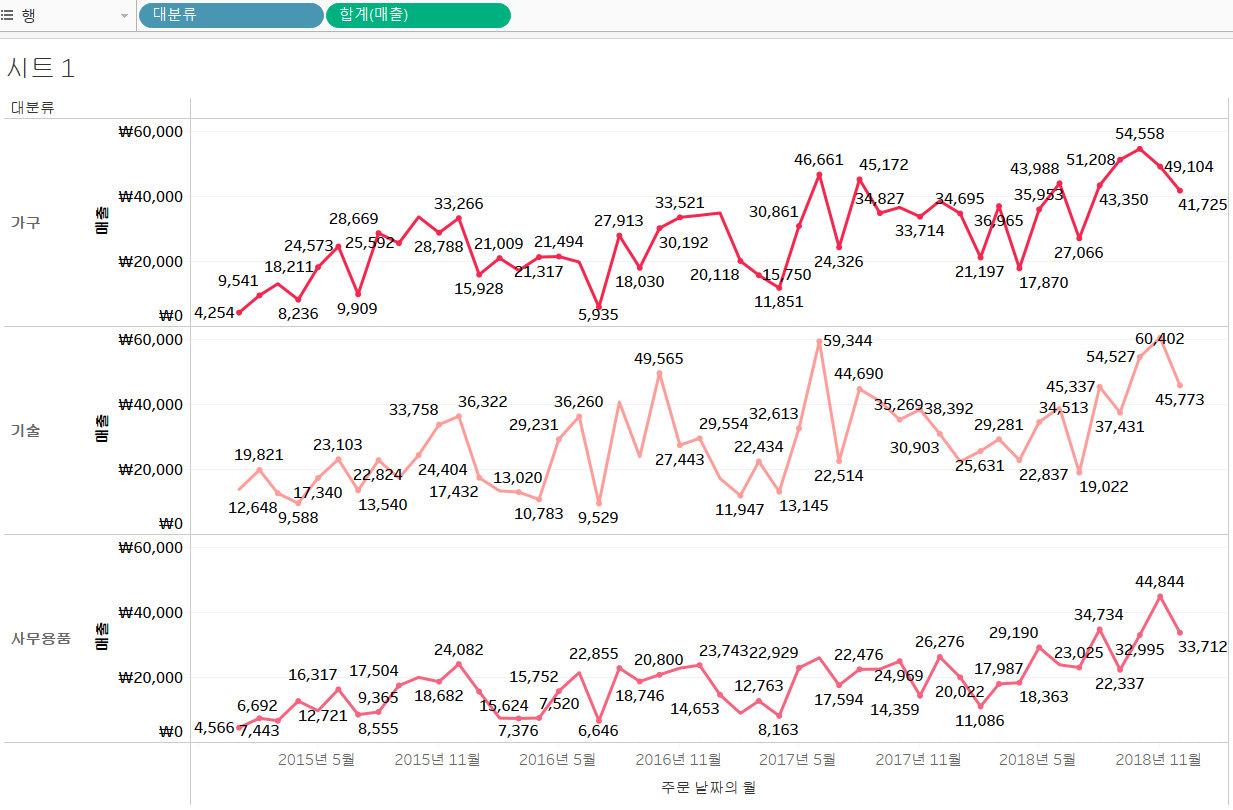
대분류 항목의 매출 추세를 확인
- Tableau에서 슈퍼스토어 파일을 가져와서 주문 시트를 사용할 수 있도록 설정
- 라인 차트를 만들기 위해서 [마크]를 line으로 변경
- 시계열 데이터인
[주문날짜]를 열 선반에 배치
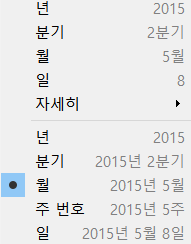
- 주문날짜의 데이터 간격을 연속형 월로 설정
- 항목의 우클릭 추가메뉴 버튼 눌러서 설정 위에는 불연속 밑에는 연속형

- 확인을 해주자. 추세를 본다면 대부분 연속형으로 본다.
- 측정값인
[매출]을 행 선반에 배치
- 매출을 대분류 별로 확인하고 싶어서
[대분류]필드를 마크 선반에 색상 배치
- 분류를 할 때는 색상에 넣으면 된다.

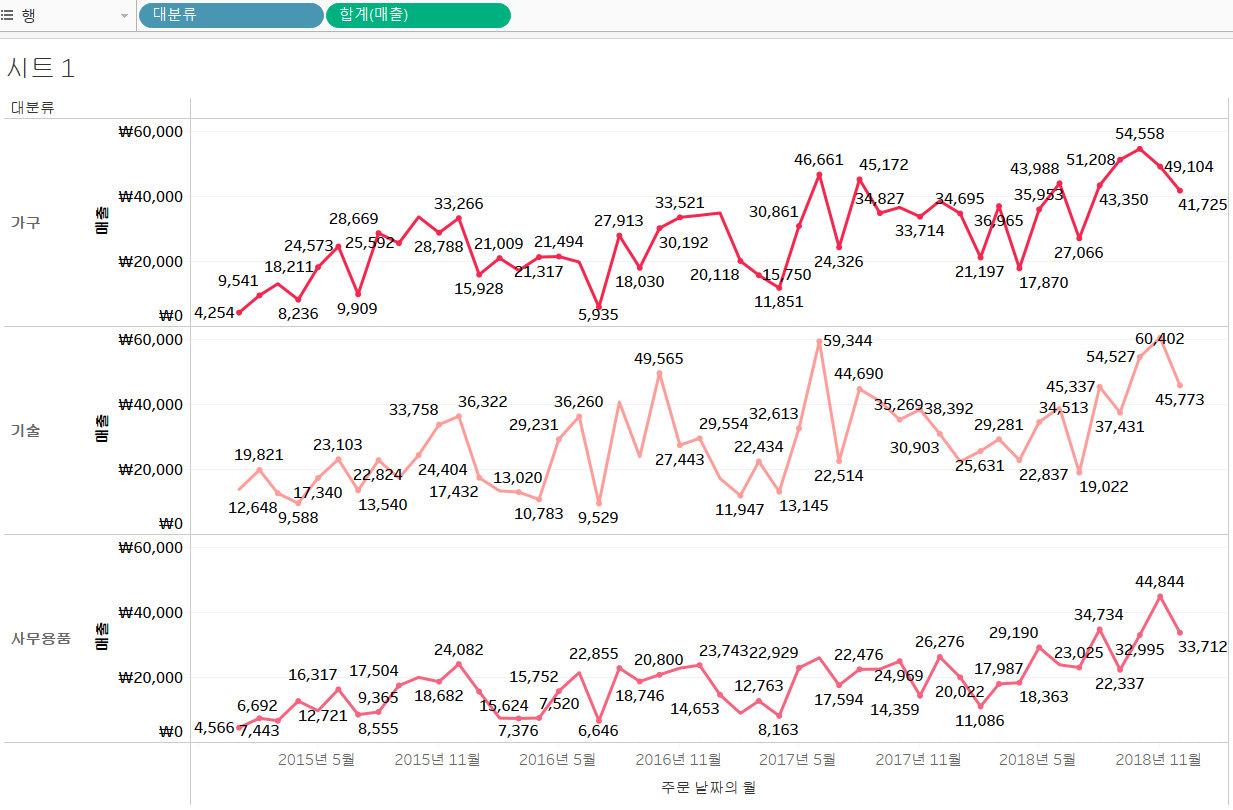
- 하나의 화면에 3가지 모두 출력되어서 가독성이 떨어지는 것 같다면, 분리시킬 수 있다.
- [대분류]를 [매출] 위에 놓는 것이 아닌 옆에 배치

- 라인 차트를 만들 때 값을 명확하게 보여주기 위해
마커를 사용
- 마커 선반 → 색상 → 마커 설정
- 추세선
- 라인 차트를 만들었을 때, 이 데이터를 가지고 단순 선형 회귀 분석을 한 결과를 보여주는 선
- 사이드 바 → 분석 탭 → 모델 → 추세선으로 드래그
- 추세선에서는 로그, 지수, 다항식, 거듭 제곱 등의 항목 존재
- 데이터 편차가 클 때는 데이터 편차를 줄이기 위해 데이터 표준화나 정규화를 하게 됩니다
- 이때 어떤 정규화를 하는 것이 좋을 지 판단하는데 사용
막대 차트
그룹 막대 차트
- 기본 막대 차트에서 항목이 추가돼 여러 데이터를 함께 비교가 가능한 막대 차트
- 특정 데이터가
상-중-하 형태로 분류가 되어있고, 그 범주 안에 다시 하위 범주에 따라 분류하고자 할 때 사용
- 대분류 별 중분류 간의 매출 합계를 막대 그래프로 표현
열에 대분류를 배치하고 행에 매출을 배치하자대분류를 [마크] 카드의 색상으로 드래그매출을 [마크] 카드의 레이블로 드래그중분류를 열에 추가하자 y축 클릭하면 정렬할 수 있는 아이콘이 출력됨
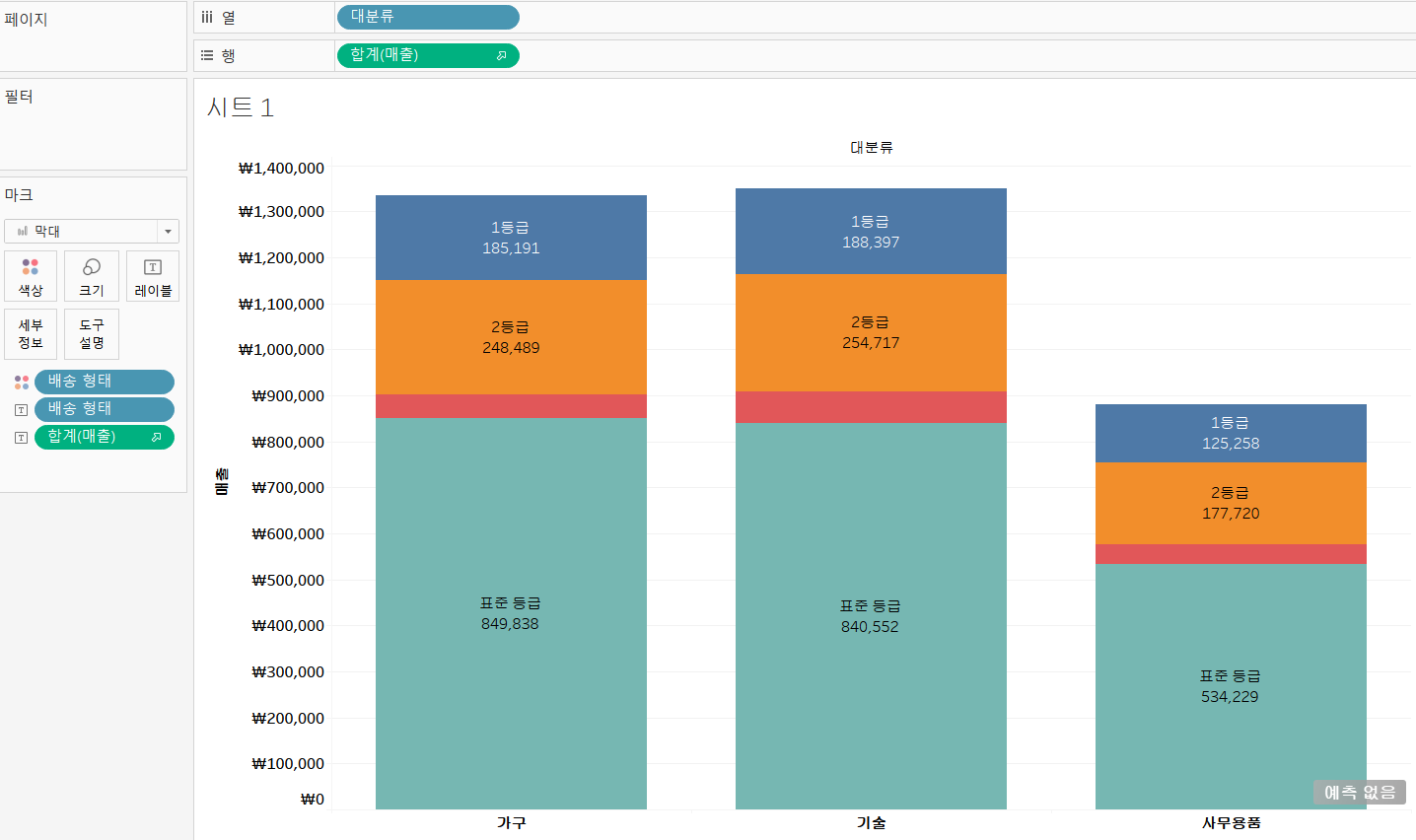
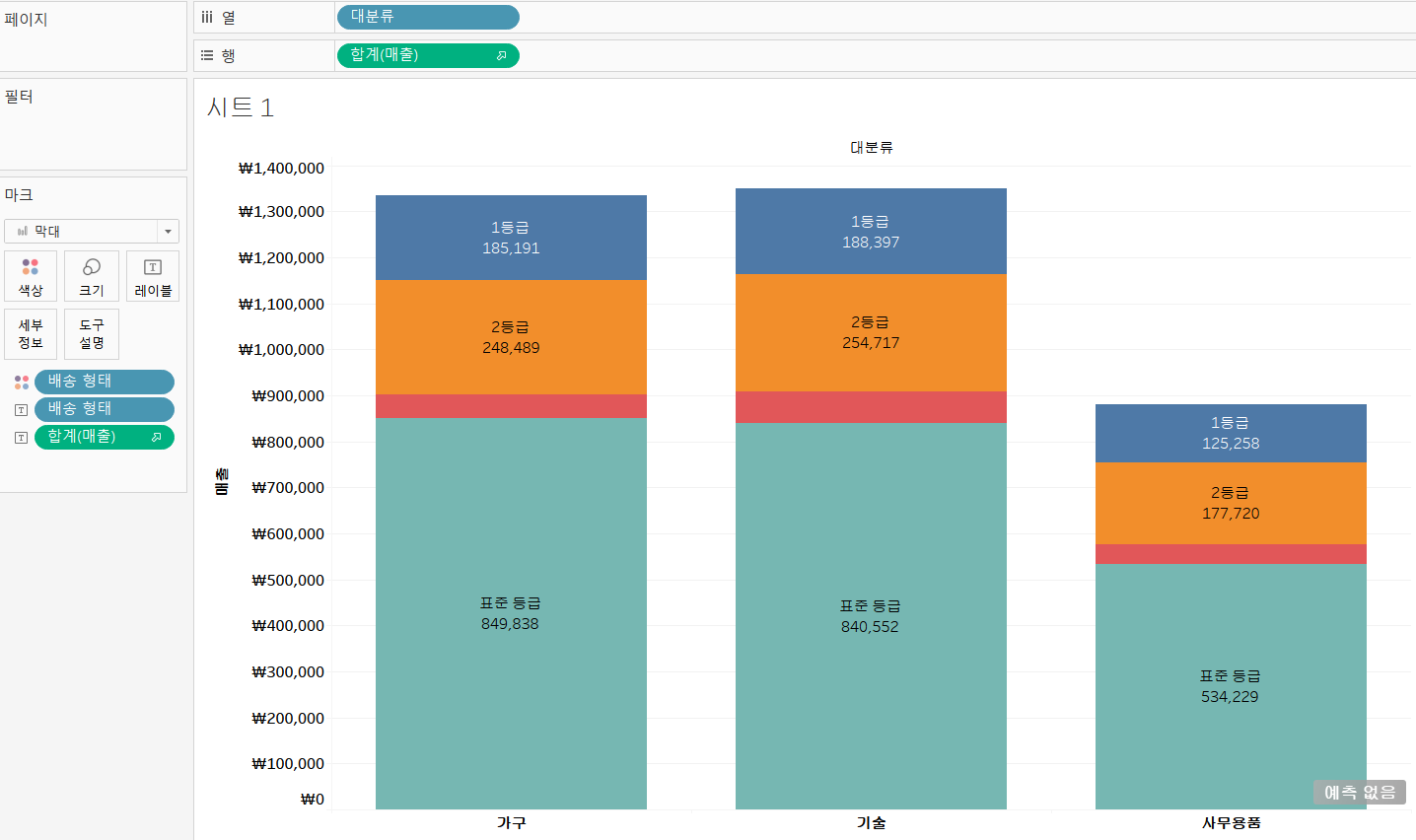
누적 막대 차트
- 2가지 이상의 데이터를 동시에 확인해야 하는 경우 사용하는데, 예시로 각 제품 별 월 별 매출에서 채널별 매출을 분석하는데 사용
- 누적 값을 표현함
- 제품 대분류 별 배송 형태의 매출의 비중을 확인해보자.
- 배송형태를 마크 카드 → 색상에 배치하면 완성된다.

비율 막대 차트
- 세부 항목 또는 측정 값을 비율로 표현할 때 활용하는 차트
- 세부 항목의 비율에 따라 높낮이가 다르게 표현되는 차트
- 제품 대분류별 배송 형태의 비율을 표시해보자.
- [합계(매출)]의 추가 메뉴를 눌러 [퀵테이블 계산]을 클릭하고 [구성비율]을 선택
라인/막대 이중 차트
개요
- 막대 차트와 라인 차트를 활용해서 서로 다른 2가지 정보를 하나의 축으로 확인하는 것이 가능해서 지표 비교를 하거나 연동을 유용하게 사용할 수 있습니다.
- 매출과 수익률을 같이 출력해보면, 매출의 추세와 수익률의 추세를 비교할 수 있습니다.
데이터 구성
- 시계열 1개와 2개의 측정 값을 이용함
- 월 별 매출과 수익률을 막대와 라인 차트를 이용해서 출력
- 주문날짜 필드를 열 선반으로 드래그
- 열에 있는 주문 날짜의 추가 메뉴를 눌러 불연속형 월을 선택
- 계산 필드를 만들 때는 사이드 바의 빈 칸에서 마우스 우클릭 - 계산된 필드 만들기 - 필드 이름과 수식을 설정 (수익의 합/ 매출의 합)
- 매출과 수익률 필드를 행 선반으로 드래그
- 2개의 차트를 합칠 때, 우클릭→이중축
- 값이나 이름 출력할 때, 필드를 마크 카드의 레이블에 배치
- 수익률을 레이블에 드롭
- 비율같은 경우는 서식을 백분율로 변경해서 출력하자
- 합계 매출의 라인을 막대 그래프로 변경 →마크유형을 막대로 변경
- 두 차트의 레이블이 겹치면 서로 마크카드에서 레이블 모양을 설정해주자.
Tree Map
- Highlight Table이라고도 부릅니다.
개요
- 하나의 차원과 하나의 측정 값으로도 만들 수 있는 간단한 차트
- 차원은 여러 개 일 수 있습니다.
- Heat Map 은 색상의 농도로 크기를 표시하고 Tree Map은 너비로 크기를 표시
- Heat Map은 상관 분석에서 많이 이용, Tree Map은 값의 크기를 알고 싶을 때
- 고려사항
- 크기의 편차가 큰 경우 사용
- 파이, 도넛 차트 그리고 Tree Map은 대략적인 크기로 비교하기에 편차가 작으면 크기 비교가 어렵습니다.
- 편차가 작을 때는 라인 차트나 라인/막대 차트를 이용
- 항목이 5개 이상일 때 효과적입니다.
- 항목의 개수가 적다면, 막대 차트가 더 효율적입니다.
- 물론 개수가 적다면 파이, 도넛 차트도 매우 효과적입니다.
데이터 구성
- 레이블로 사용할 차원 1개와 색상과 크기로 사용할 측정값 1개 또는 2개
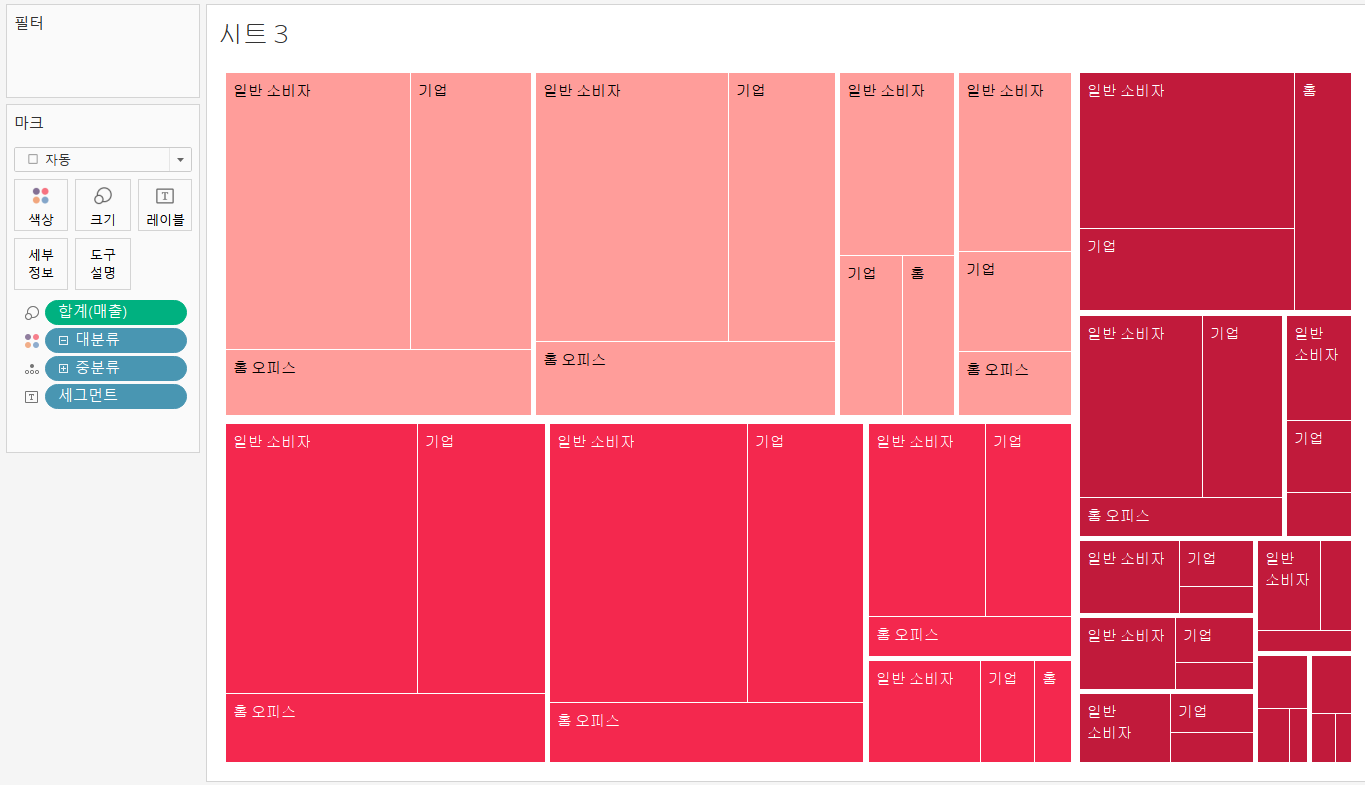
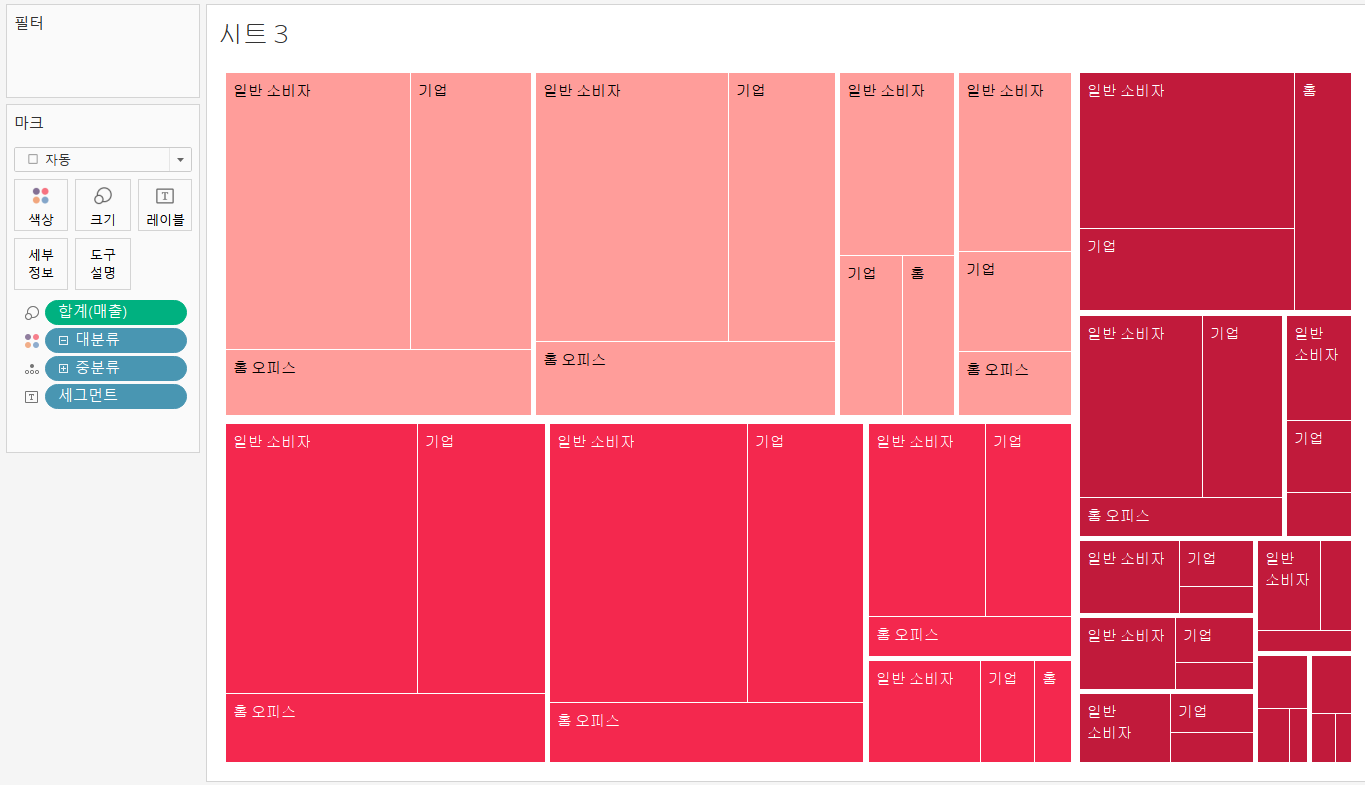
세그먼트와 대분류 별로 매출의 합계를 트리 맵으로 구현하기
- 세그먼트와 매출을 선택(다중 선택 할 때 ctrl 이용)
- 우측 상단
표시 형식에서 tree map 선택
- 항목이 3개라 보기 좋지 않음
- 여러 개의 필드를 묶어서 하나의 필드처럼 사용하자 - 계층을 만들자
- 대분류, 중분류, 제품이름으로 하나의 계층을 생성하자
- 고르고 우클릭 - 계층
- 마크-색상에 계층을 넣자
- 그렇다면 왼쪽에 + 버튼이 있는데, 이를 누르면 계층을 더 들어가면서 분류를 한다.
- 계층 순서대로 세분화 시킬 수 있으므로 계층을 만들 때는 순서를 고려해서 만들어야 합니다.

Word Cloud
개요
- text의 크기나 색상으로 값을 시각화하는 도구
- 일반적으로 자연어 처리에서는, 단어의 빈도 수를 가지고 클라우드를 생성하지만, Tableau 에서는 빈도 수 보다는 측정 값을 가지고 크기 나 색상을 결정함
- 자연어 처리에서는 키워드 분석이나 연관 분석에 이용합니다.
- 키워드 분석은 이슈 분석
- 연관 분석은 특정 단어와 연관해서 자주 출현하는 것을 찾아내는 분석
- 자연어 처리에서는 단어의 모임만 있으면 가능하지만, Tableau에서는 text 형식의 차원과 측정 값이 필요합니다.
- 2개의 측정 값을 이용해서 색상과 크기를 별도로 적용하는 것이 가능합니다.
- 자연어 처리에서는 별도 적용이 불가능합니다.
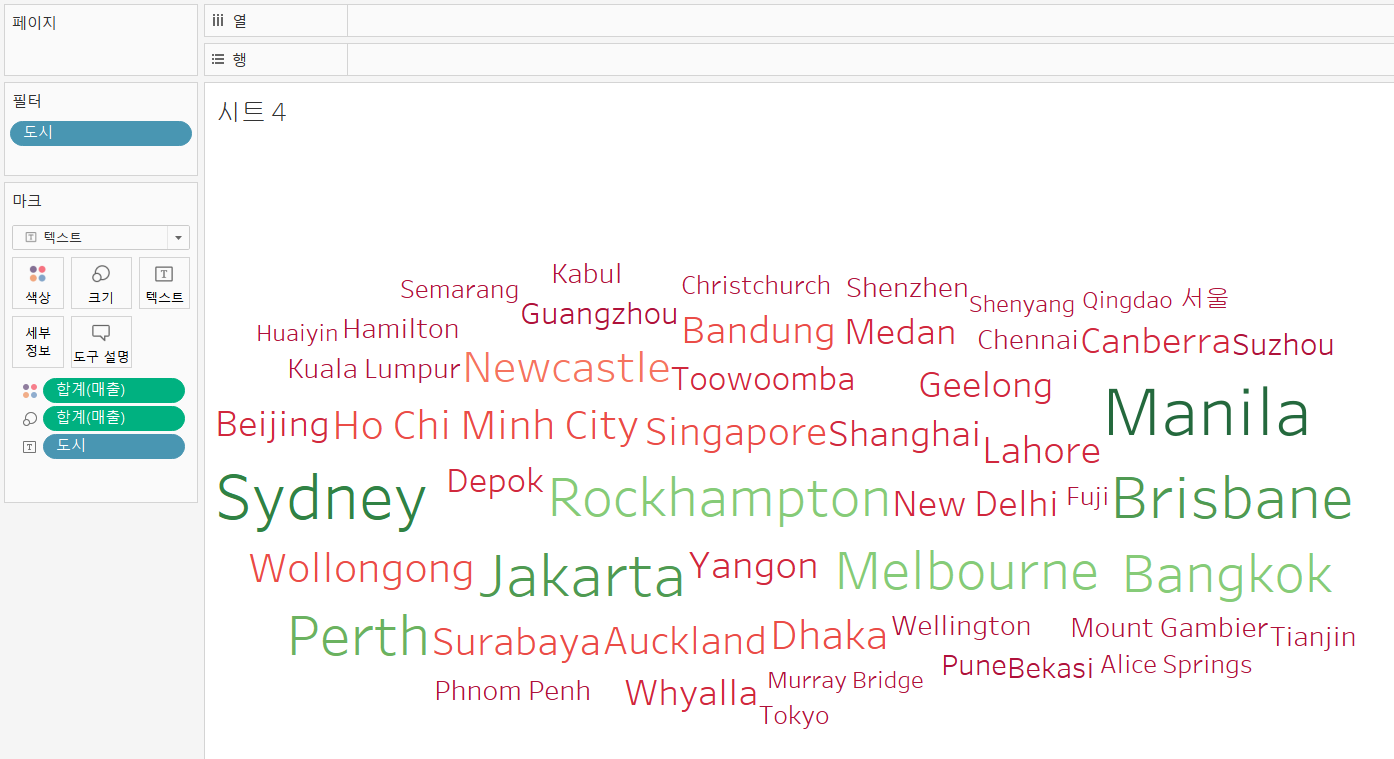
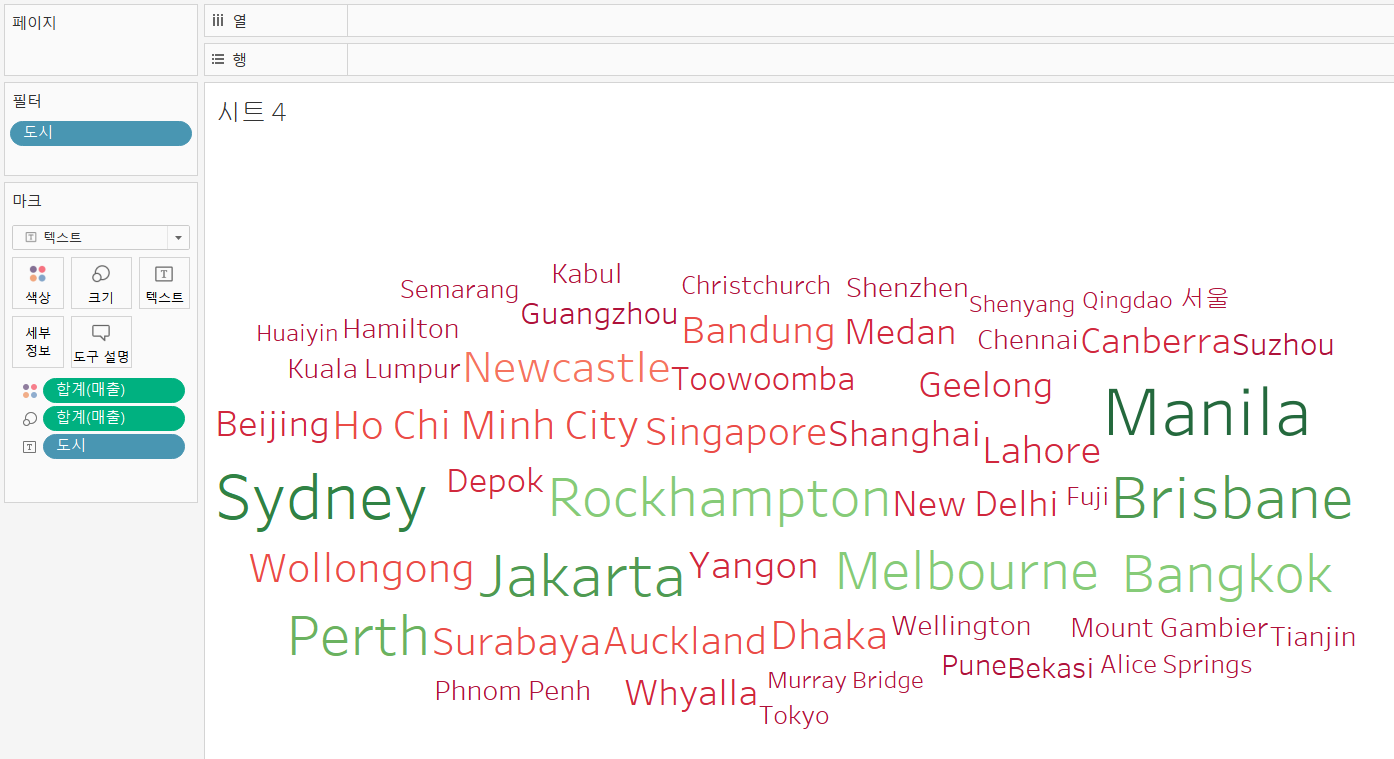
도시 별 매출에 대한 워드 클라우드 생성
- 도시 필드를 마크카드 위의 레이블로 설정
- 매출을 마크카드 위의 크기로 설정
- Tree Map이 만들어 졌네..?
- 이를 word cloud로 변경하자.마크의 유형을 텍스트로
- 매출을 이용해서 색상을 설정하고 싶다면, 매출 필드를 마크 카드의 색상으로 드래그
- 도시 항목의 개수가 너무 많아서 화면에 너무 많은 단어 출력 & 큰 편차로 크기가 너무 작은 데이터가 많다.
- 이런 경우에는 몇 개의 단어만 추출해서 출력을 하자.
- Tableau에서 데이터를 골라내는 것을 필터라고 합니다.

Use Case
- 대부분은 단어의 모임에서 단어의 출현 빈도를 표시하고자 할 때 사용
Area Chart
개요
- 시계열에 따른 누적 데이터의 구성을 보여 줄 때 효과적입니다.
- 색상을 이용해서 영역의 비율이나 비중을 표현합니다.
- 시간의 추이에 따라 어느 제품군에서 가장 큰 매출을 만들어내는지 또는 고객 분석을 할 때, 성별, 지역별, 연령대별로 어느 항목에서 비중이 증감하는지 등을 파악할 때 사용
- 1개의 시계열 데이터와 1개의 차원 그리고 측정값이 필요합니다.
- 시간의 흐름에 따른 콘텐츠 별 시청수와 같은 데이터를 영역 차트로 만들고자 하는 경우에는 날짜와 시청자 수 그리고 콘텐츠 유형 같은 데이터를 가지고 열에는 날짜를 행에는 시청자 수를 색상에 콘텐츠를 설정
- 공장에서 생산 라인이나 작업자에 따른 날짜 별 생산량 추이를 보고자 하는 경우에도 사용하면 효율적
주문 날짜 별로 대분류에 따른 매출의 변화
- 사이드바에서 필요한 필드를 전부 선택 : 주문 날짜, 대분류, 매출
- 우측 상단 표현 형식에서 영역 차트를 선택
- 대분류 필드를 마크카드→ 레이블로 배치
- 날짜 기준을 원하는 것으로 조정
- 영역 차트는 추세를 보는 것이기에 격자선은 없어도 되긴 합니다.
- 워크 시트(캔버스)의 빈 영역에서 우클릭 후 서식을 선택
- 위족 카테고리에서 라인 선택 후 격자 없애기
- 날짜 범위 설정
- 시계열을 자동으로 선택하도록 하는 경우에는 실제 데이터와 날짜가 맞지 않는 경우가 발생할 수 있습니다.
- 이런 경우에는 날짜의 범위를 수정해야 하는데, 날짜의 범위를 수정할 때는 날짜 축위에서 우클릭 하고 축 편집에 들어갑니다.
- 이후 범위를 설정할 수 있습니다.
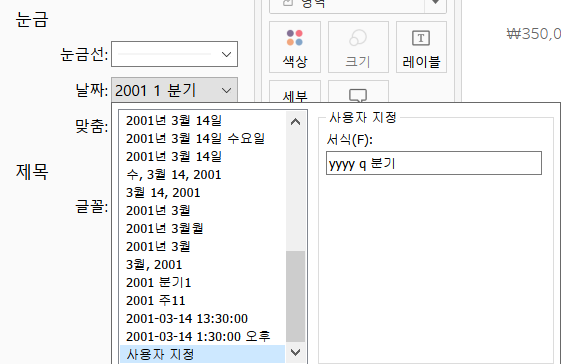
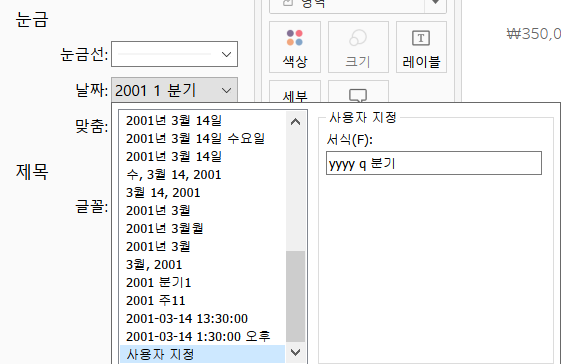
- 날짜 서식 지정
- 분기 별로 출력하는 경우, 년도 분기 분기번호형태로 출력되는데 이를 수정
- 2015년 분기 1이 아닌 2015년 1분기 이렇게 출력해보자.
- 이번에는 축→서식으로 가자.
- 서식에서 축 카테고리에 눈금→날짜가 존재한다.
- 여기를 사용자 지정으로 해서 원하는 서식으로 설정

Scatter Chart
개요
- 행과 열 선반에 1개 이상의 측정 값을 배치해서 데이터가 어떻게 분포되어 있는지 파악하는 차트
- 색상과 크기를 이용해서 다른 측정 값을 추가로 표현하는 것이 가능합니다.
- 일반적으로 차원을 잘 쓰지 않습니다.
- 분포 위치를 표현하거나 상관 관계를 파악할 때 유용합니다.
- 분포를 표현하는 경우는 수익성과 매출이 높은 회원을 동시에 파악하거나 수익률 또는 반품률과 같이 대비되는 데이터를 동시에 파악해서 영업 사원의 정확한 실적을 파악하는 경우에 사용합니다. (예시로 설명)
- 군집분석을 할 때, 몇 개의 군집으로 만드는 것이 효율적일지 파악할 때도 사용합니다.
- 군집분석?
- 데이터를 그룹화하기 위한 분석
- 그룹이 라벨링되어 있지 않은 경우에 사용함
- 비지도 학습때 잘 보입니다.
- 상관 분석을 해서 상관계수를 구하기 전에 둘 사이의 상관 관계가 있는 것인지 파악을 하는 것이 먼저입니다.
- 상관 분석은 추세선 기준으로 골고루 분포했을 때만 하는 것이지 그 외에는 하면 의미가 없습니다.
- 1개의 차원 필드와 2개 이상의 측정 값 필드가 필요합니다. (4개까지 사용)
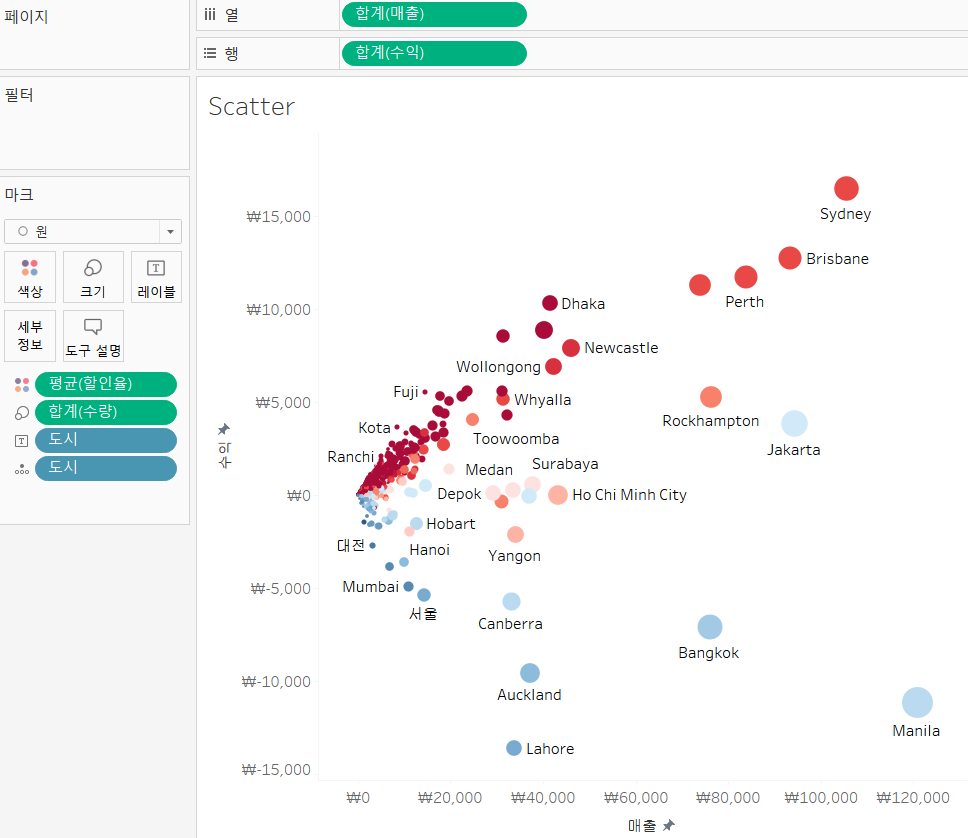
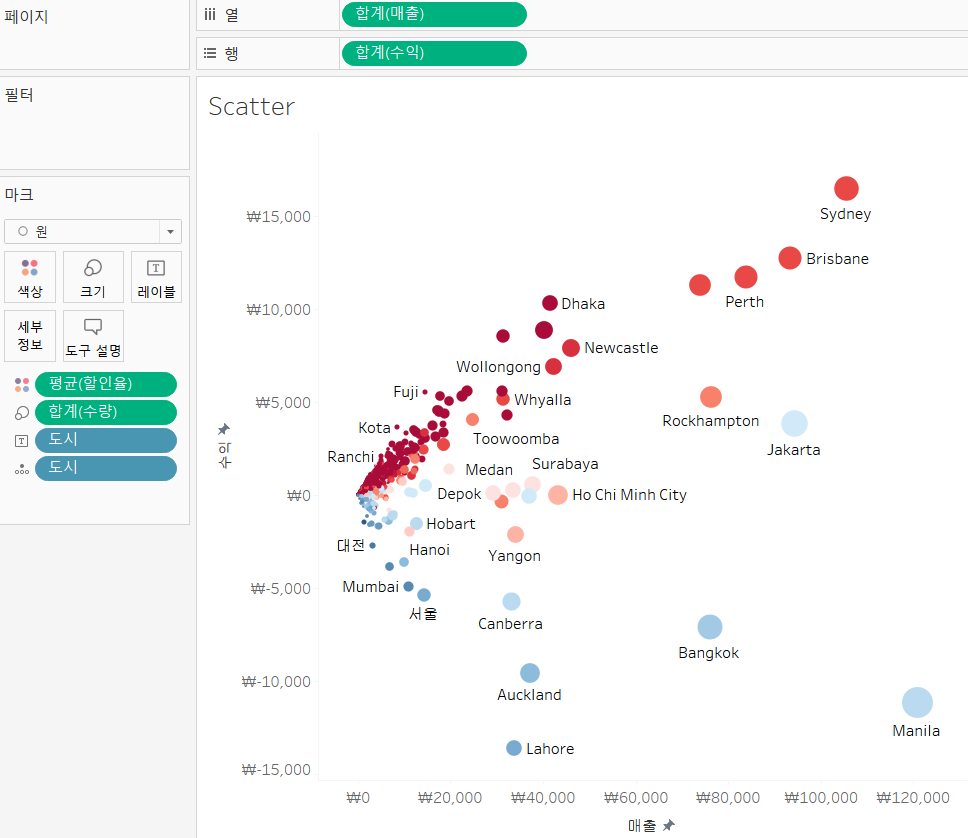
도시별 수익과 매출의 분포를 알아보고 싶어요
- 상관이 아니에요 분포에요
- 마크 카드를 원으로 바꾸자.
- 매출 필드를 열 선반으로, 수익 필드를 행 선반으로 설정
- 현재는 합계로 적용되어 하나의 점으로 표시됩니다.
도시별로 알아보려 하였기에, 도시 필드를 마크카드→세부정도에 드랍- 다른 측정 값을 더 넣을 수 있기에
할인율필드를 마크카드→색상에 드랍(색상을 대비시키면 보기 좋다.)
- 측정 값을 데이터로 사용할 때, 기본 함수가 합계지만, 이를 수정해봅니다.
- 마크에 있는 필드 선택 → 측정값을 합계가 아닌 평균으로 바꿔보자.
- 수량 필드를 마크카드 위의 크기로 드랍해보자.
- 그럼 크기가 변경 될 것이다.
- 여기서 이렇게 만들고, 레이블을 어떻게 설정해 줄지 고민해야 한다.

- 여기서는 도시를 레이블로 설정하였다.