float으로 레이아웃을 구성할 때 보다 훨씬 간편하게 레이아웃을 정렬할 수 있는
flex에 대해 알아보자.
flexbox의 구성
flex box의 구성은 크게 2가지!
flex-container와 그의 자식 요소인 flex-item으로 구성되어 있다
flex-container를 만드는 방법은 매우 간단하다.
정렬하려는 요소들의 상위 요소에 display:flex 속성을 선언해 주면 된다.Flex 레이아웃을 만들기 위한 기본적인 html 구조
<div class="flex-container">
<div class="flex-item">item</div>
<div class="flex-item">item</div>
<div class="flex-item">item</div>
</div>Flex 레이아웃을 만들기 위한 기본적인 css
.container {
display: flex;
}

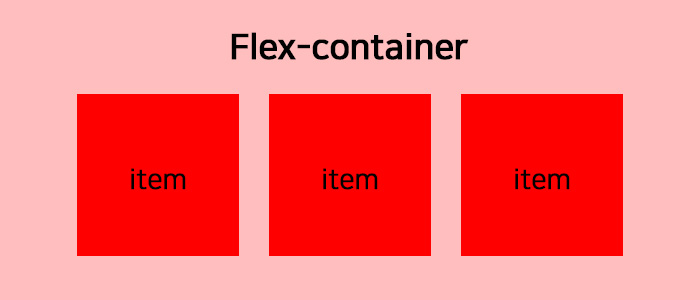
위와 같이 부모 태그인 .flex-container에 flex를 선언해 주게 되면
자동으로 flex-container 안의 요소들은 flex-item으로 적용이 된다.
flex-item들이 inline 속성처럼 가로방향으로 정렬이 된다.
확실히 float로 정렬할 때보다 훨씬 간편하다.
flex-container의 속성들
1. display
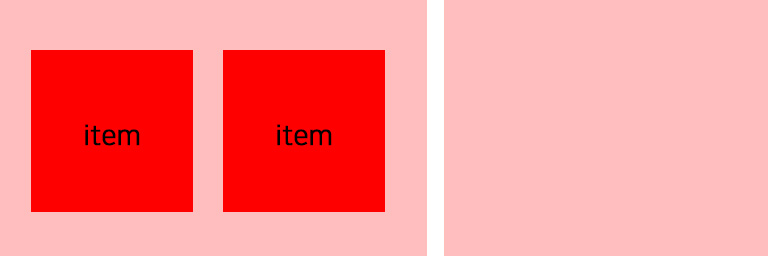
flex에는 inline-flex도 있다. flex는 기존 한 줄을 다 사용한 반면
inline-flex는 말 그대로 inline 요소로 자리를 차지한다.
기존 block과 inline-block 속성을 생각하면 된다.
display:flex;

display:inline-flex;

2. flex-direction
flex-box의 기준 축을 잡아줄 때 사용하는 속성값은 flex-direction이다.
기본값은 flex-direction: row; 로 정렬하려는 요소를 행 기준으로 정렬을 해준다.
기본값은 왼쪽에서 오른쪽이다.
이에 반대하는 flex-direction: row-reverse; 는 이름대로 row의 역방향으로 정렬이 된다.
오른쪽에서 왼쪽 정렬.
또 다른 속성인 flex-direction:column은 정렬하려는 요소를 열 기준으로
정렬이 되고 기본값은 위에서 아래로 정렬이 된다.
flex-direction:column-reverse는 반대로 아래에서 위로 정렬이 된다.
3. flex-wrap
flex-wrap 은 flex-container의 wrap 속성을 지정해 준다.
간단하게 한 줄에 전부 표현할 건지 줄 바꿈을 해줄 건지 선택하는 것이다.
flex-wrap에는 세 가지 속성, wrap과 nowrap, wrap-reverse가 있으며, 기본값은 nowrap이다.
wrap은 flex-item 요소의 넓이가 flex-container 넓이를 넘게 되면 아이템을
자동 줄바꿈 해준다. nowrap인 경우 컨테이너 넓이가 좁아지면 그에 맞게
flex-item 요소들의 넓이를 조절해준다.
flex-container에 넓이가 100px인 아이템 5개가 있다고 할 때,
flex-wrap:nowrap 인 경우 브라우저 화면을 500px 이하로 줄여도 한 줄에 나타내 준다.
flex-wrap:wrap 인 경우 아이템 width값을 유지한 채 자동으로 줄바꿈을 해준다.
flex-wrap:wrap-reverse 인 경우 아이템 줄바꿈 되면서 순서가 역순으로 정렬이 된다.