📂 마켓컬리 클론코딩
- 사이트명: 마켓컬리
- 라이브러리: swiper, jquery
- 유형: PC
✅ Check Point
- 마켓컬리 PC 클론코딩
- fetch() 함수를 활용하여 json 데이터를 호출한 '데이터바인딩'을 주로 이룬 프로젝트
- SWIPER 사용한 슬라이드
- 상품 가격 쉼표 처리(정규식 활용)
- 서브카테고리 이미지 hover시 변경되는 이미지 주소값 src 변경하는 script 구현
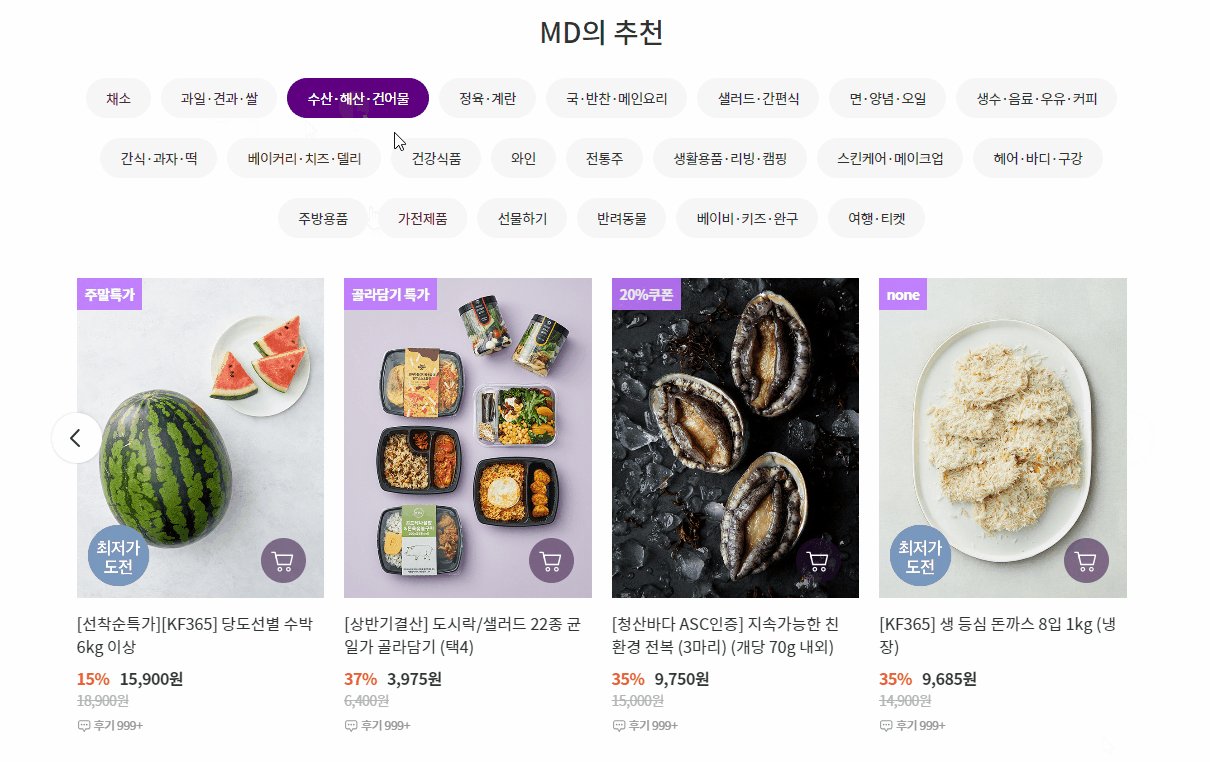
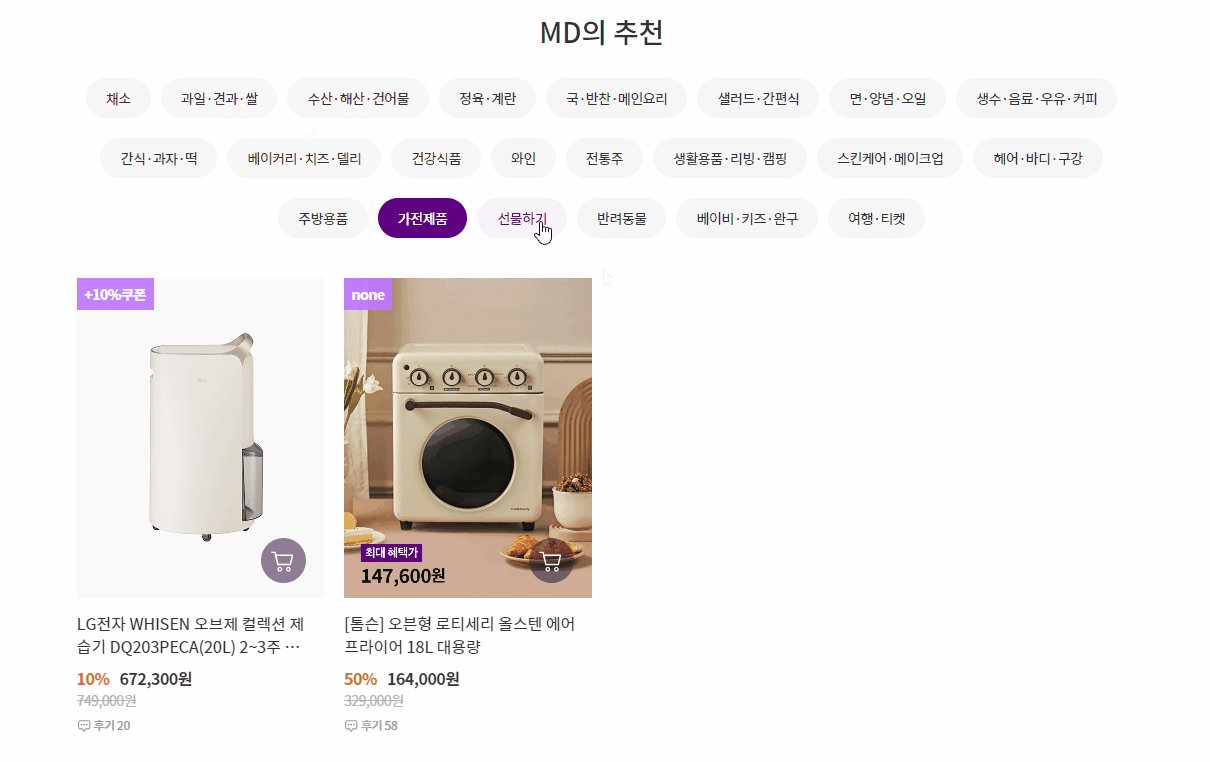
- 할인가가 적용되지 않는 원가 그대로의 상품일 경우 discount(%) 숨기는 script 구현
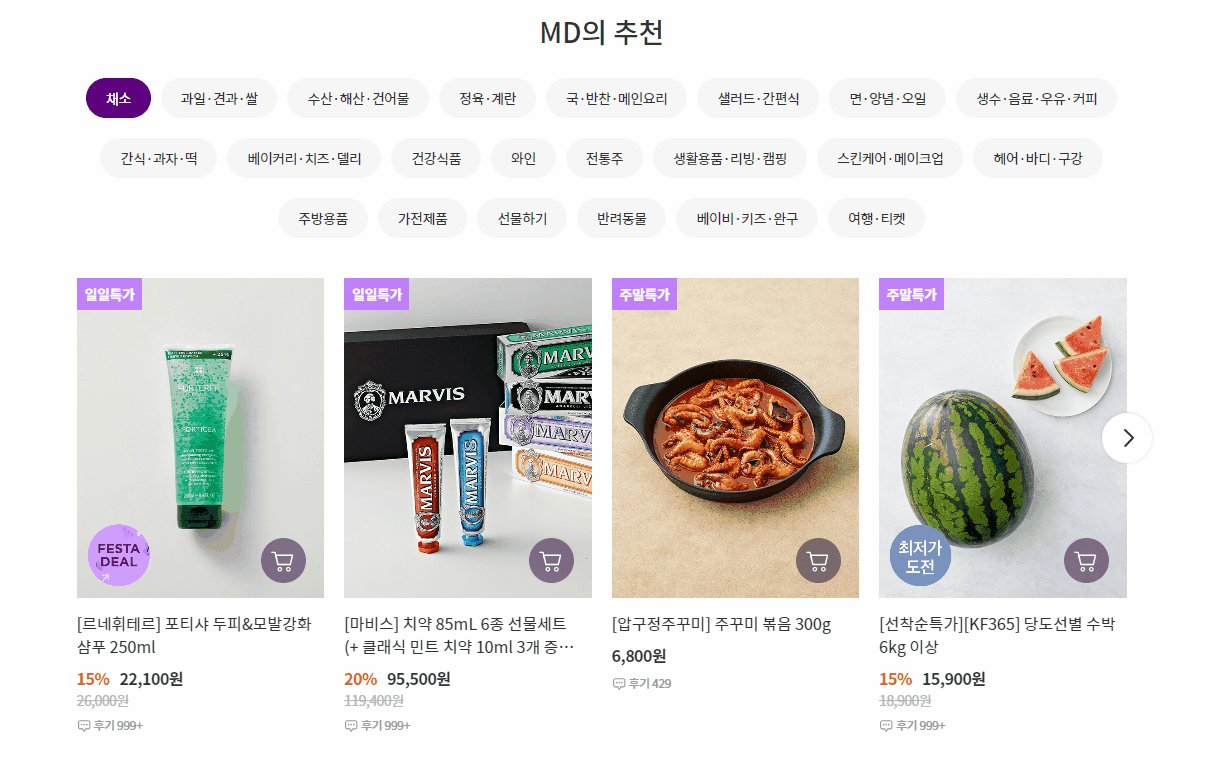
- '일일특가','주말특가' 등을 넣는 .badge를 상품의 특가 유무에 따라 넣고 빼는 script 구현
1. 데이터 바인딩 (fetch(), json)

⌨ 마켓컬리 사이트의 상품 영역은 대부분 같은 레이아웃으로 구성되어 있어, 반복되는 데이터를 하나의 product.json 파일을 활용하여, 필요한 부분만 추출해 fetch문에 재사용하여 작성하였다.
🔶 JSON
{
"items":[
{
"id":0,
"sort":[1,3,7,11,12],
"cate":[1],
"snippet":{
"thumbnail":"../assets/images/product-img1.jpg",
"title": "[르네휘테르] 포티샤 두피&모발강화 샴푸 250ml",
"price":{
"discount":15,
"curr":22100,
"ori":26000
},
"badge":"일일특가",
"review":5000
}
},
{
"id":0,
"sort":[3,4,7,11,12],
"cate":[16],
"snippet":{
"thumbnail":"../assets/images/product-img2.jpg",
"title": "[마비스] 치약 85mL 6종 선물세트 (+ 클래식 민트 치10ml 3개 증정)"
"price":{
"discount":20,
"curr":95500,
"ori":119400
},
"badge":"일일특가",
"review":5000
}
},
....
]
}🔶 SCRIPT(fetch)
function productList(frame,sortNum,cateNum){
fetch('./assets/data/product.json')
.then((response)=> response.json())
.then((json) => {
data=json.items; //모든데이터
var result = data.filter(function (parm) {
return parm.sort.indexOf(sortNum) >= 0
});
if(cateNum){
var result = result.filter(function (parm) {
return parm.cate.indexOf(cateNum) >= 0
});
}
let html='';
result.forEach(element => {
reviewCnt = (element.snippet.review >=999) ? '999+' : element.snippet.review;
saleEl = (element.snippet.price.ori === element.snippet.price.curr) ? 'hide':'';
html+=`<div class="swiper-slide">
<div class="img-wrap">
<a href="">
<img src="${element.snippet.thumbnail}" alt="상품이미지">
<em class="badge">${element.snippet.badge}</em>
</a>
<button class="btn-cart">
<span class="blind">장바구니</span>
</button>
</div>
<a href="" class="txt-wrap">
<p class="title">${element.snippet.title}</p>
<div class="price-box">
<div class="wrap">
<strong class="discount ${saleEl}">${element.snippet.price.discount}%</strong>
<strong class="curr">${price(element.snippet.price.curr)}원</strong>
</div>
<span class="ori ${saleEl}">${price(element.snippet.price.ori)}원</span>
</div>
<div class="review">
<div class="review-icon"></div>
<span>후기 ${reviewCnt}</span>
</div> </a> </div>`;
});
$(frame).html(html);
});
}
productList('#list1',1);
productList('#list2',2);
.
.
.
fetch('./assets/data/product.json')불러올 json 데이터 파일 (실무에서는 주소를 받아서 쓰는 부분)${element.snippet.thumbnail}- json에서 분류한 아이템들을 호출하는 코드.saleEl = (element.snippet.price.ori === element.snippet.price.curr) ? 'hide':'';
할인가가 적용되지 않는 원가 그대로의 상품일 경우 [ 'ori'금액과 'curr'의 금액이 같을 때 'hide'클래스를 추가해라 ] 라는 조건문을 걸어, CSS에서 .ori, .discount(%)를 display:none; 해주었다.reviewCnt = (element.snippet.review >=999) ? '999+' : element.snippet.review
후기가 999개보다 크거나 같다면, 999+로 표기하고, 그렇지 않다면 실제 후기 갯수가 나오는 조건문.
📈 천 단위 콤마 정규식
function price(num){
let price = num;
result = price.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ',');
return result;
}
- replace 정규표현식이 매칭되는 항목을 ""안에 있는 값으로 변환 시켜준다.
- g(global) 문자열 내의 모든 패턴을 검색하여 천 단위로 콤마를 넣어준다.
- 배열의 요소를 나타내는 문자열을 반환하는 toString() 메서드를 사용해 정규식 패턴을 완성했다.
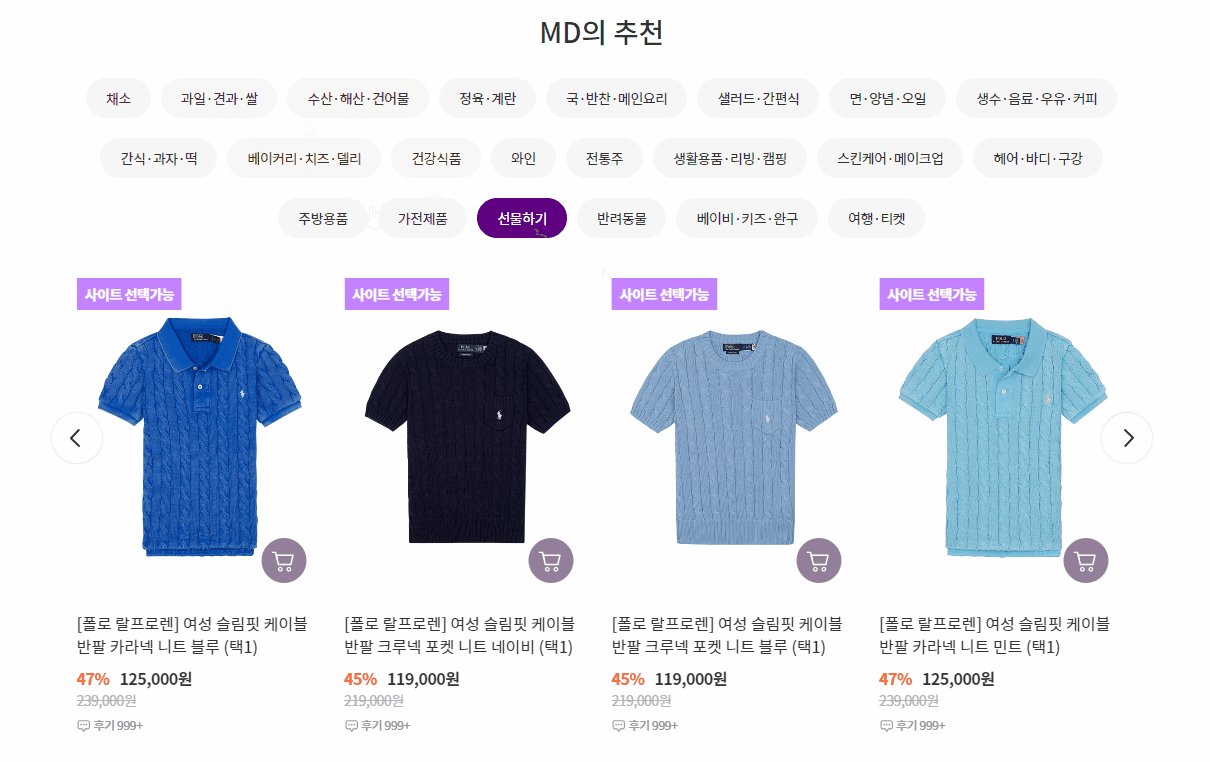
2. TAB 메뉴 (데이터 바인딩)

- 각 TAB 메뉴 버튼을 클릭 했을 때 그에 맞는 데이터들이 출력된다.
🔷 HTML
<ul class="tabnav">
<li><a href="#" data-cate="1">채소</a></li>
<li><a href="#" data-cate="2">과일·견과·쌀</a></li>
<li><a href="#" data-cate="3">수산·해산·건어물</a></li>
<li><a href="#" data-cate="4">정육·계란</a></li>
<li><a href="#" data-cate="5">국·반찬·메인요리</a></li>
<li><a href="#" data-cate="6">샐러드·간편식</a></li>
<li><a href="#" data-cate="7">면·양념·오일</a></li>
<li><a href="#" data-cate="8">생수·음료·우유·커피</a></li>
<li><a href="#" data-cate="9">간식·과자·떡</a></li>
<li><a href="#" data-cate="10">베이커리·치즈·델리</a></li>
<li><a href="#" data-cate="11">건강식품</a></li>
<li><a href="#" data-cate="12">와인</a></li>
<li><a href="#" data-cate="13">전통주</a></li>
<li><a href="#" data-cate="14">생활용품·리빙·캠핑</a></li>
<li><a href="#" data-cate="15">스킨케어·메이크업</a></li>
<li><a href="#" data-cate="16">헤어·바디·구강</a></li>
<li><a href="#" data-cate="17">주방용품</a></li>
<li><a href="#" data-cate="18">가전제품</a></li>
<li><a href="#" data-cate="19">선물하기</a></li>
<li><a href="#" data-cate="20">반려동물</a></li>
<li><a href="#" data-cate="21">베이비·키즈·완구</a></li>
<li><a href="#" data-cate="22">여행·티켓</a></li>
</ul>
- 각 탭에
data-cate=""를 넣어주어 각각의 일치하는 데이터들이 나올수 있도록 설정해주었다.
🔶 SCRIPT (data-cate)
$('.md-recomm .tabnav a').click(function(e){
e.preventDefault();
cateIndex = $(this).data('cate');
$('.tabnav a').removeClass('active');
$(this).addClass('active');
productList('#list12',12,cateIndex);
})
- 내가 선택한
data-cate를 받아서cateIndex라고 변수를 받아 놓고, 받아 놓은cateIndex를productList('#list12',12,cateIndex)에 전달을 해서 각각의 data-cate 에 부여받은 번호에 해당하는 데이터들을 불러온다.
🔶 SCRIPT (강제트리거 선택)
$('.md-recomm .tabnav li:first-child a').trigger('click');
- 강제로 첫번째 탭이 클릭이벤트가 실행이 되게 한다.
3. 데이터 필터링 정리
// 데이터 필터링 해줄 함수
function productList(frame,sortNum,cateNum){
fetch('./assets/data/product.json')
.then((response)=> response.json())
.then((json) => {
data=json.items; //모든데이터
var result = data.filter(function (parm) {
return parm.sort.indexOf(sortNum) >= 0
});
if(cateNum){
var result = result.filter(function (parm) {
return parm.cate.indexOf(cateNum) >= 0
});
}
let html='';
result.forEach(element => {
reviewCnt = (element.snippet.review >=999) ? '999+' : element.snippet.review;
saleEl = (element.snippet.price.ori === element.snippet.price.curr) ? 'hide':'';
html+=`
...
`; //중복으로 생략
});
$(frame).html(html);
});
}
- filter() 메서드란? 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환하는 메서드이다.
버튼 클릭시 각 데이터에 맞는 상품을 보여주기 위해(sort-분류) fetch문을 함수에 넣어주고 filter() 메서드로 데이터 필터링을 하였다.
4. SWIPER
🔷 HTML
<section class="sc-product">
<div class="common-inner">
<div class="group-title">
<h2 class="title">이 상품 어때요?</h2>
</div>
<div class="group-product">
<div class="swiper">
<div class="swiper-wrapper" id="list1">
<!-- json파일 사용으로 swiper-slide 생략 -->
</div>
</div>
<div class="btn-nav prev"></div>
<div class="btn-nav next"></div>
</div>
</div>
</section>🔶 SCRIPT
const productSlide = new Swiper('.group-product .swiper', {
slidesPerView: 4, //한 슬라이드에 보여줄 갯수
spaceBetween: 20, //슬라이드 사이 여백
navigation: { //버튼
nextEl: ".next",
prevEl: ".prev",
},
});
- swiper slide에서는 슬라이드 사이 여백을 CSS의 margin 값이 아닌,
spaceBetween속성을 통해 여백을 준다.
🌟 Swiper 사용시 주의할 점
- swiper-wrapper, swiper-slide 클래스 이름 제대로 들어갔는지 확인하기
- 슬라이드를 여러 개 만들 때 각각의 변수명과 클래스 이름을 전부 구분지어주기

