저번에 만들었던 <유튜브 단축키> 에다가 기능을 몇개 추가했습니다.
사실 이전 포스팅 쓰던 도중부터 기능을 좀더 추가했습니다. 코드가 조금 많이 더럽기 때문에 같이 쓸까말까 고민했는데 이런거 안쓰면 뭐하나 싶어서 그냥 쓰려구요.
여전히 간잽이고 심심해서 취미로 나쓸라고 만들었기 때문에 코드가 비효율적이고 별로입니다. 저도 알아요~!
그리고 80%는 인터넷에서 조금씩 떼어왔을겁니다. 정보의 바다 최고

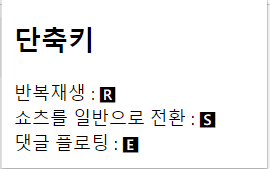
현재 기능은 총 세가지입니다.
1) 반복재생
저번에 했습니다.
2) 쇼츠를 일반으로 전환
쇼츠영상을 생각없이 보다보면 돌려보고싶은 부분들이 있습니다. 그 몇초를 보기위해 1분이라는 시간을 버티기엔 너무 길더라구요. 그래서 만듦
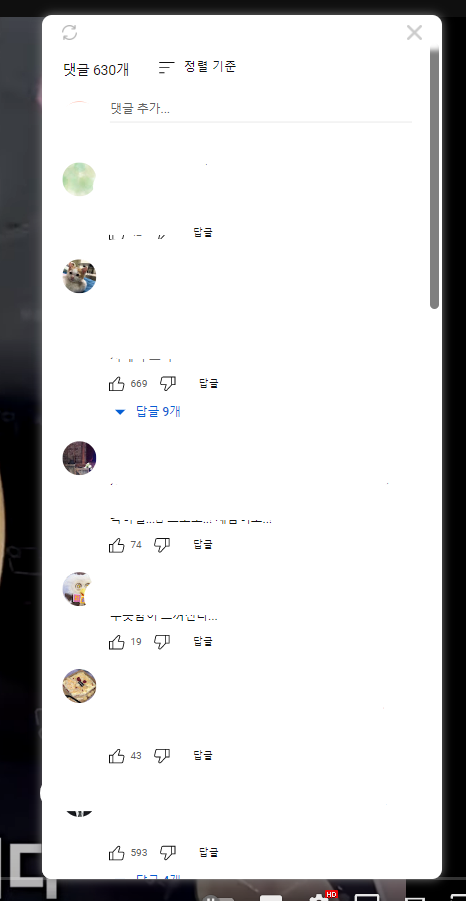
3) 댓글 플로팅
영상과 동시에 댓글을 보고싶어서 만들었습니다.
이 기능 만드는데 3일은 걸린 것 같습니다. 아주 골치아픈 녀석입니다.
쇼츠를 일반으로 전환
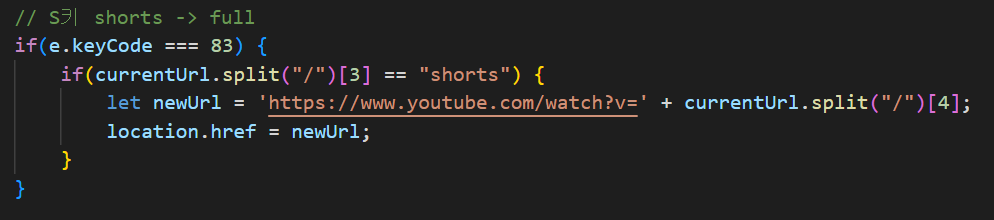
📄contentscript.js

심플합니다.
쇼츠영상에서 🆂키를 누른다면
주소창에서 쇼츠영상임을 확인하고
일반 영상 주소로 바꿔서 이동합니다.
댓글 플로팅
첫번째 방법 (실패)
플로팅 팝업창을 띄우고 거기로 댓글부분 요소를 이동시키든 복제시키든 해보기
이 방식으로 시도해보던 중에 유튜브는 댓글이 무한스크롤이라는 것을 깨달았습니다. 아랫부분이 새로 로딩되면 팝업으로 그걸 복붙하고 하느 방식이 너무 번거롭고 골치아프고 어떻게 감지할지 머리를 더 써야할 것 같았기에 2시간만에 포기했습니다.
두번째 방법
플로팅 팝업에서 iframe을 사용해 댓글부분만 남기고 삭제시키기
여러모로 편할 것 같아서 이 방법으로 진행했습니다
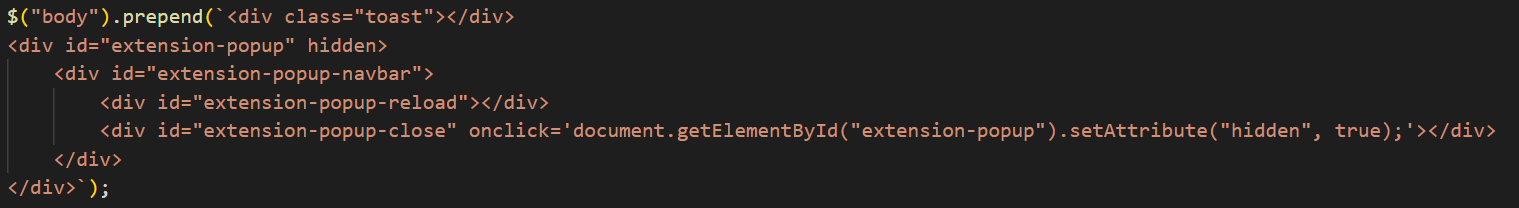
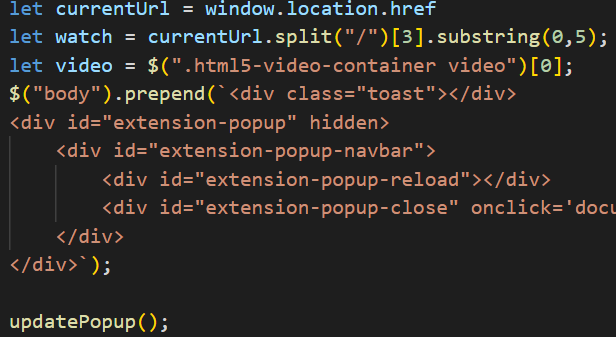
📄contentscript.js

먼저 #extension-popup이라는 플로팅창을 추가시켜줬습니다.

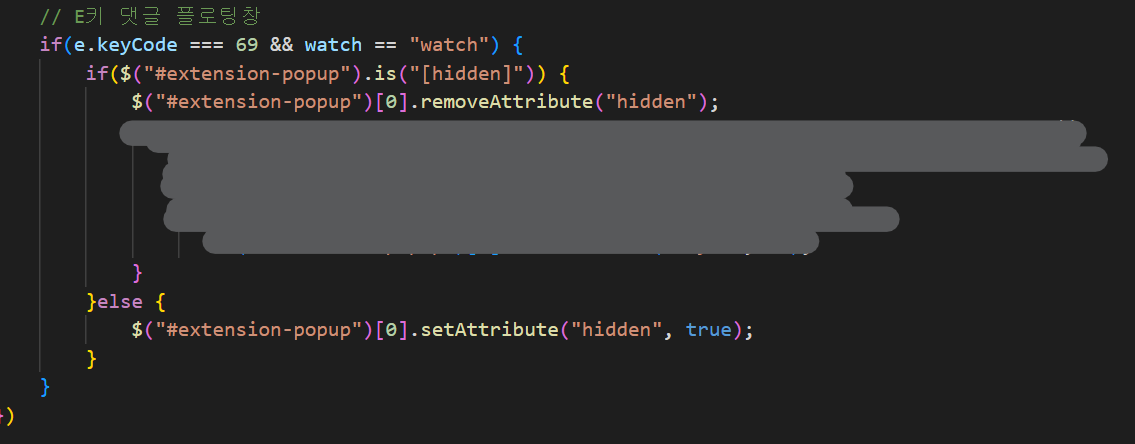
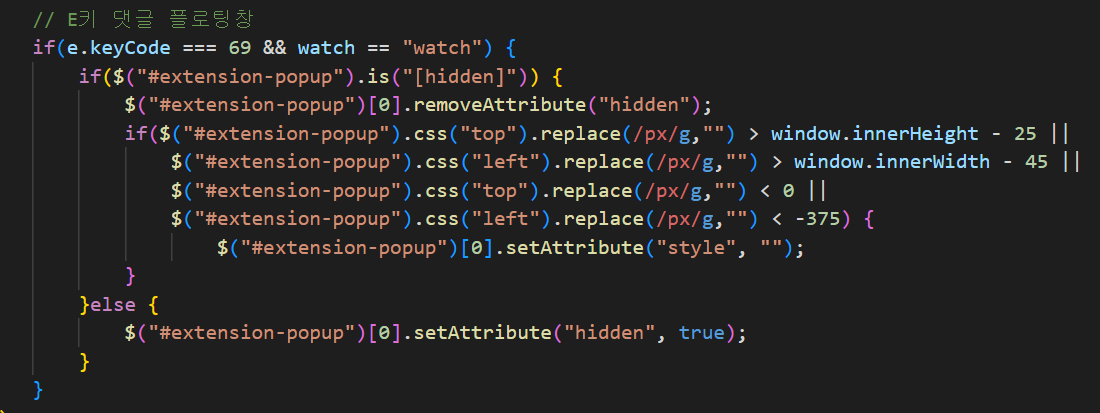
가려진 부분은 부가기능(플로팅창 움직이기)입니다.
영상 시청중에 E키를 누르면#extension-popup이 나타나고 사라지게 만들었습니다.

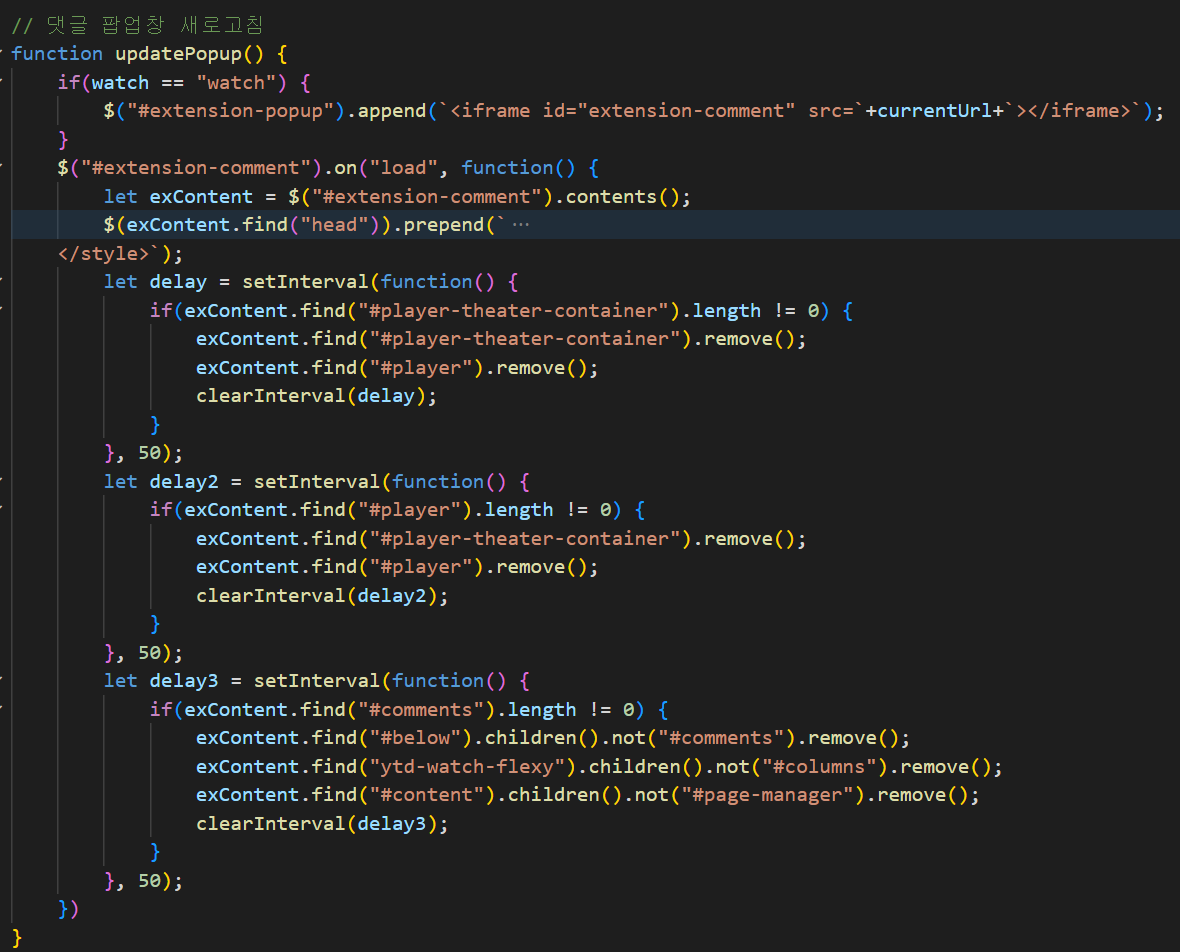
플로팅창에 댓글을 불러오는 부분입니다.
if(watch == "watch") {
$("#extension-popup").append(`<iframe id="extension-comment" src=`+currentUrl+`></iframe>`);
}#extension-popup에 #extension-comment라는 iframe을 추가해줍니다.
let exContent = $("#extension-comment").contents();
$(exContent.find("head")).prepend(`
<style> 어쩌고저쩌고 </style>`);#extension-comment가 로딩되었을때
여백을 없애기 위한 <style>을 추가했습니다
let delay = setInterval(function() {
if(exContent.find("#player-theater-container").length != 0) {
exContent.find("#player-theater-container").remove();
exContent.find("#player").remove();
clearInterval(delay);
}
}, 50);
let delay2 = setInterval(function() {
if(exContent.find("#player").length != 0) {
exContent.find("#player-theater-container").remove();
exContent.find("#player").remove();
clearInterval(delay2);
}
}, 50);
let delay3 = setInterval(function() {
if(exContent.find("#comments").length != 0) {
exContent.find("#below").children().not("#comments").remove();
exContent.find("ytd-watch-flexy").children().not("#columns").remove();
exContent.find("#content").children().not("#page-manager").remove();
clearInterval(delay3);
}
}, 50); 여기서 시간을 많이 잡아먹었습니다.
iframe이 로딩되었음에도 그 안에서 요소들이 로딩되지 않았기 때문입니다.
먼저 #extension-comment 내의 유튜브 영상을 최대한 빠르게 제거해줍니다.
어떻게된게 iframe 로드가 되기도 전에 영상 재생이 됩니다. 그래서 초반엔 소리가 1~2초 겹칩니다.
delay와 delay2를 따로 나눈데에는 이유가 있습니다. 음.. 죄송해요 사실 기억이 잘 안나요. 일주일 지났는데 그럴수도 있죠... 대충 무언가 문제가 있었기 때문에 급하게 때려박았다고 생각해주세요.
delay3은 iframe 내에서 댓글부분을 제외한 나머지를 대충 지워주는 부분입니다.
네... 메인은 끝났습니다.

부가기능
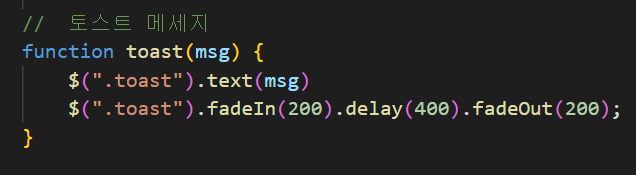
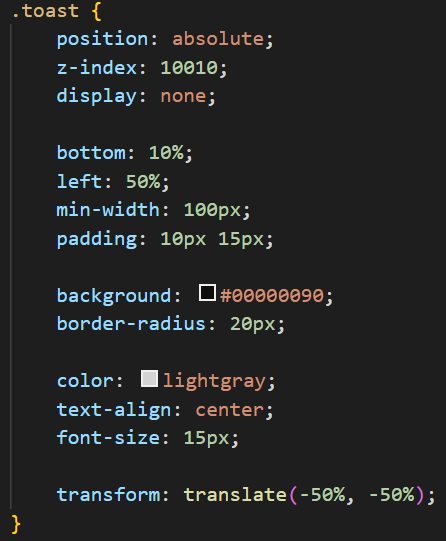
1. 토스트 팝업

반복재생이 설정됐는지 해제됐는지 알고자 추가했습니다.
📄contentscript.js

📄contentscript.css

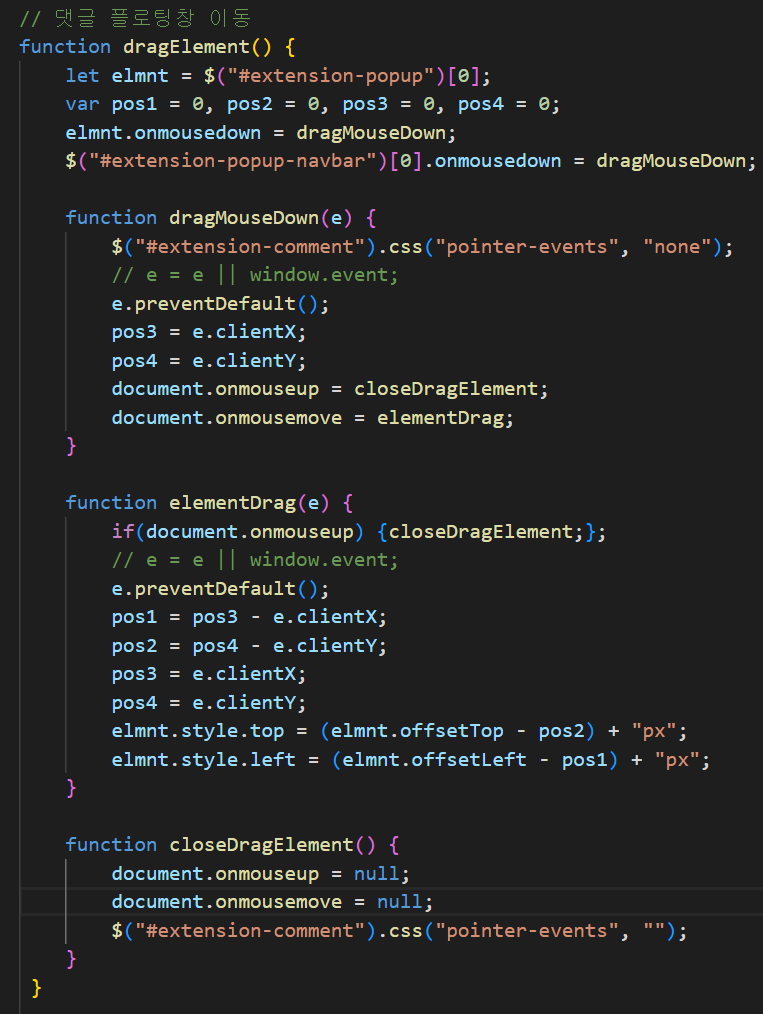
2. 댓글 플로팅 이동

영상을 가릴수도 있고 필요해서 추가했습니다.
📄contentscript.js

어딘가에서 주워온 코드를 바꿨습니다.
그냥 좌표계산해서 이동시킵니다.
중간에 pointer-events: none을 추가시킨 이유는 마우스가 iframe 위로 올라가버리면 이동을 멈춰버리더라구요. 그래서 추가시켰습니다
별로 특별한건 없네요.
다음은 절 괴롭혔던 문제들을 정리할게요
문제
1. 주소 변경 감지 불가능

처음에는 이렇게만 존재했습니다.
근데 이 멍청이가 주소가 변경되었을때 현재 주소를 불러오지를 못했습니다.

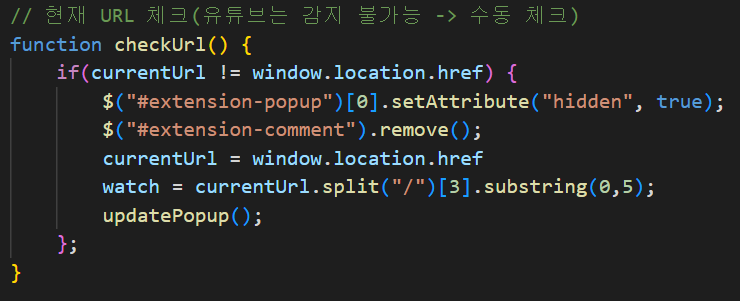
그래서 currentUrl과 현재 URL을 비교하는 함수를 만들었습니다.
만약 다르다면
1. 댓글 플로팅을 숨기고
2. 내용물(iframe)을 잠시 삭제시키고
3. 주소 관련 변수들을 재설정해주고
4. 내용물(iframe)을 다시 만들어줍니다.
2. iframe에서 링크 이동시 발생하는 문제
플로팅창 안의 iframe에서 발생한 문제입니다.
댓글에서 사용자 프로필을 클릭하면 그 채널로 넘어가집니다. 그 상태에서 뒤로가기를 하면 다시 댓글창만 남아있는 상태로 돌아옵니다.
그런데 소리가 남아있는 현상이 발생했습니다. 댓글부분을 제외하고 다 지워져있는데 그냥 남아있었습니다.
저는 그걸 막을 능력이 없었습니다.
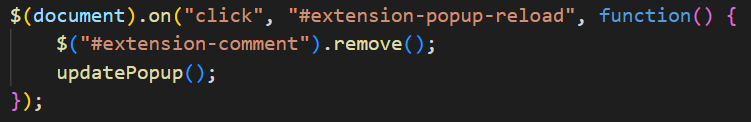
그래서 reload 버튼을 만들었습니다. 문제인식과 해결이 동시에 가능한 내츄럴 인텔리전스에게 맡기는 아주 간편한 방법입니다.

iframe을 지우고 다시 만드는 방법으로 해결
3. 플로팅창을 화면 밖으로 이동시킬시 어떻게 할수가 없음
플로팅창이 미아가 되어버립니다.
전체화면에서 작아져도 어딘가로 사라져버립니다.

현재 window의 너비와 높이값을 구해서
어느정도 여유를 두고(25px) 밖을 벗어났다면 기본값으로 돌아오게 만들었습니다.
실행 시점은 단축키 🅴키로 다시 실행했을때 입니다. 혹시라도 화면밖에 두고싶을 수도 있잖아요... 자유를 보장합니다.
남의 사이트에 숟가락 올리기. 재밌습니다.
이거 파일을 깃헙에 따로 올려야할까요?
너무 간단한거라 그런지 필요성을 못느끼겠습니다. 게다가 코드가 맘에 안들어요. 안올려야지 굳~!
사실 지금 다른 확장 프로그램 만드는중입니다. 너무 재밌다
