한가롭게 유튜브 보던중이었습니다.
반복재생 단축키가 없다는 사실을 깨닫고 참을수가 없었습니다.
간보기
처음 무언가를 배우면 가뜩이나 머리에 안들어오는데 영어는 퍽이나 잘 들어오겠습니다. 공식 문서는 가볍게 무시해주고 유튜브나 벨로그, 티스토리를 먼저 가볍게 돌아다닙니다.
오래전 영상이긴 하지만 생활코딩님 영상을 보겠습니다. 음 굳~
똑같이 따라했지만 역시 버전차이로 인해 작동이 안됩니다. 하지만 흐름을 알게되었으니 이제 공식문서를 읽으면서 처음부터 만들어보겠습니다.
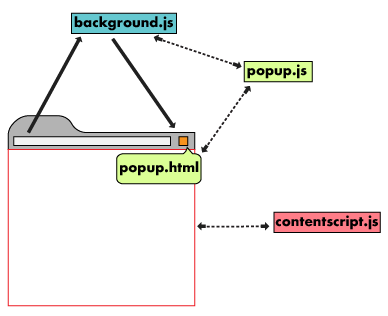
구조는 이런식이라고 하네요

다 알고가는것이 좋겠지만 저는 지금 당장은 간잽 정도만 하고싶기 때문에 가장 기본적인 manifest.json 과 지금 저에게 필요한 부분인 contentscript.js 부분만 보도록 하겠습니다.
구상
목적
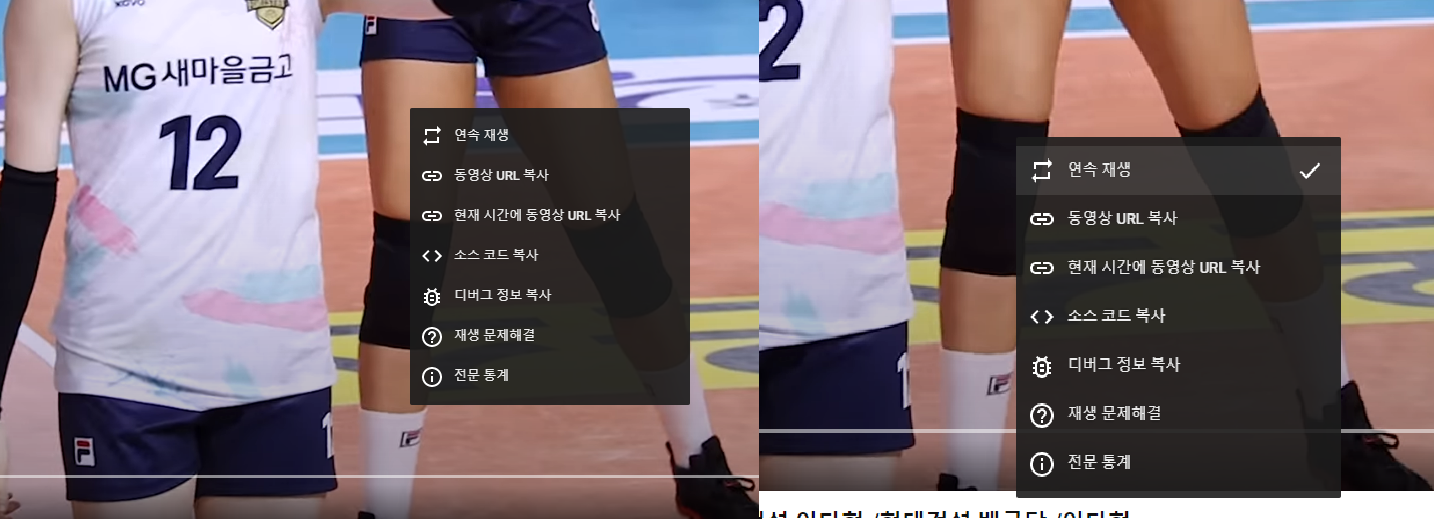
- 유튜브에서 시청하고있는 영상의 '연속 재생' 체크시키기

기능
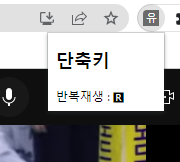
- 1) 확장 프로그램 클릭시 단축키 설명 팝업
(그냥 기본 기능) - 2) 🆁 키를 누르면 연속재생 체크/해제 토글
만들기
1. manifest.json
먼저 manifest.json 파일을 작성해줍니다.
🔗Manifest file format
{
"manifest_version": 3,
"name": "유튜브 단축키",
"version": "1.0",
"action": {
"default_popup": "popup.html"
},
"content_scripts": [
{
"matches": ["https://*.youtube.com/*"],
"js": ["jquery3.5.1.js", "contentscript.js"]
}
]
}필수
- "manifest_version" 버전(3)
- "name" 이름
- "version" 확장 프로그램의 버전
ㅤ
추천
- "description", "action", "icons"
ㅤ
부가적
- "background" 전체적인거...(BE)
- "content_scripts" 웹페이지에서 실행될 파일
- 1번 기능을 위해
"action"에"popup.html"추가 - 유튜브에서만 작동시키기 위해
"content_scripts"에"matches"에 링크 추가
( 모든 url에서 작동 ="matches": ["<all_urls>"]) - 걍 쓸라고 넣은 jQuery js 파일... 과 유튜브 페이지에서 작동시킬 js 파일
확장프로그램에서 제이쿼리 쓸라면 로컬로 다운받아서 여기 디렉토리에 둬야함
2. popup.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="jquery3.5.1.js"></script>
</head>
<body style="width: 100px;">
<h2>단축키</h2>
<div>반복재생 : 🆁</div>
</body>
<script src="test.js"></script>
</html>
별거없어요 "default_popup"의 html 파일은 저렇게 팝업창처럼 뜨게됩니당
3. contentscript.js
let video = $(".html5-video-container video")[0];
$(document).on("keyup", function(e) {
if(e.keyCode === 82) {
$(video).is("[loop]") ? video.removeAttribute("loop") : video.setAttribute("loop", true);
}
})이것도 별거 없습니다 ㅖ...
유튜브 영상 요소를 선택해서
🆁 키 누르는거 감지하고
video에 loop 속성이 있으면 없애고 vice versa~
이 파일을 manifest.json 에서 "content_scripts" 에 넣어두었기 때문에
popup.html 쪽에서 작동하는게 아닌 걍 웹페이지에서 작동됩니다.
네.. 끝입니다
적용하기
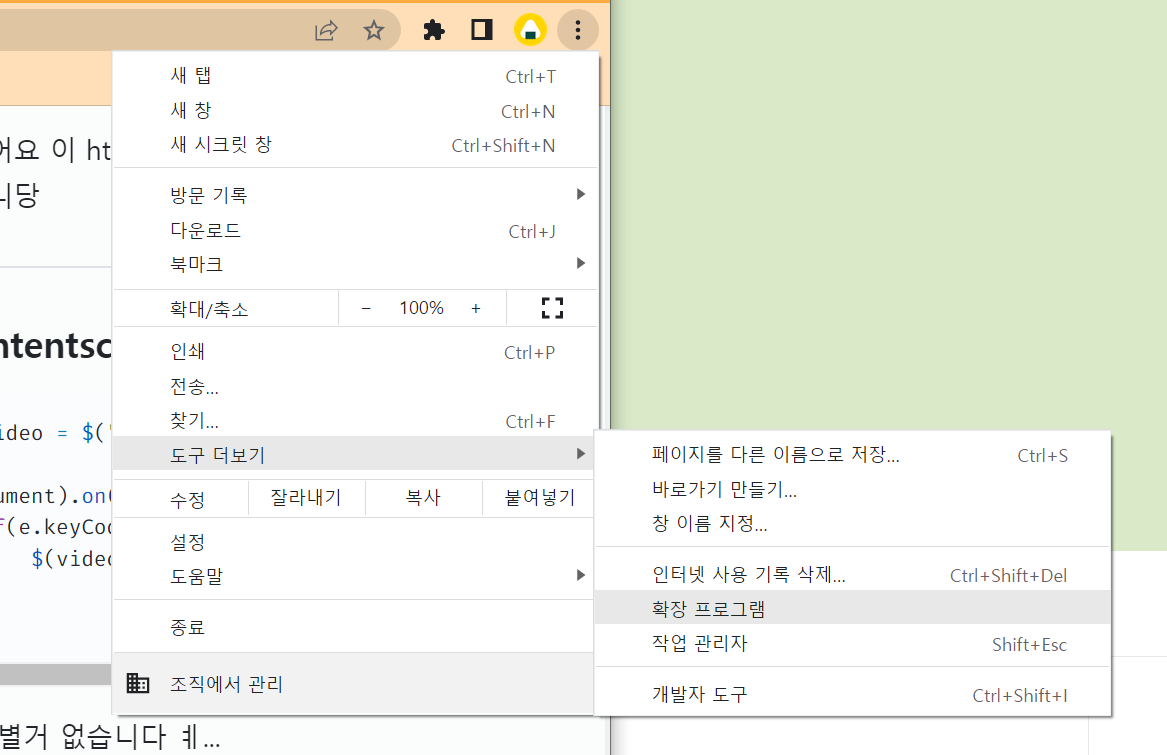
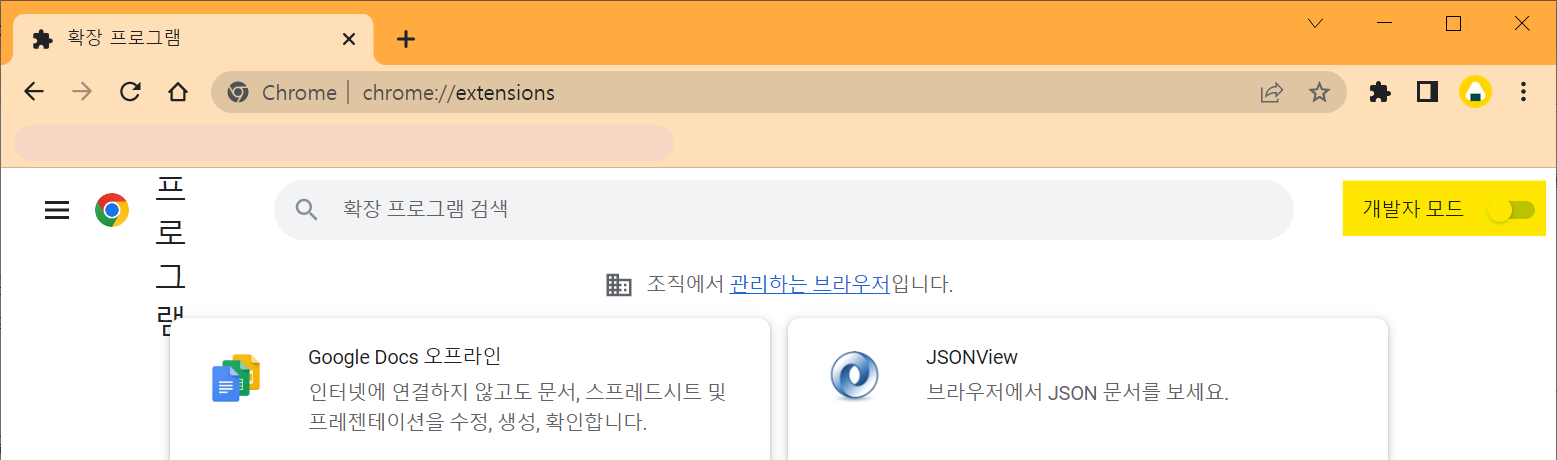
1. 확장프로그램으로 들어가세요
2. 개발자모드를 켜주세요

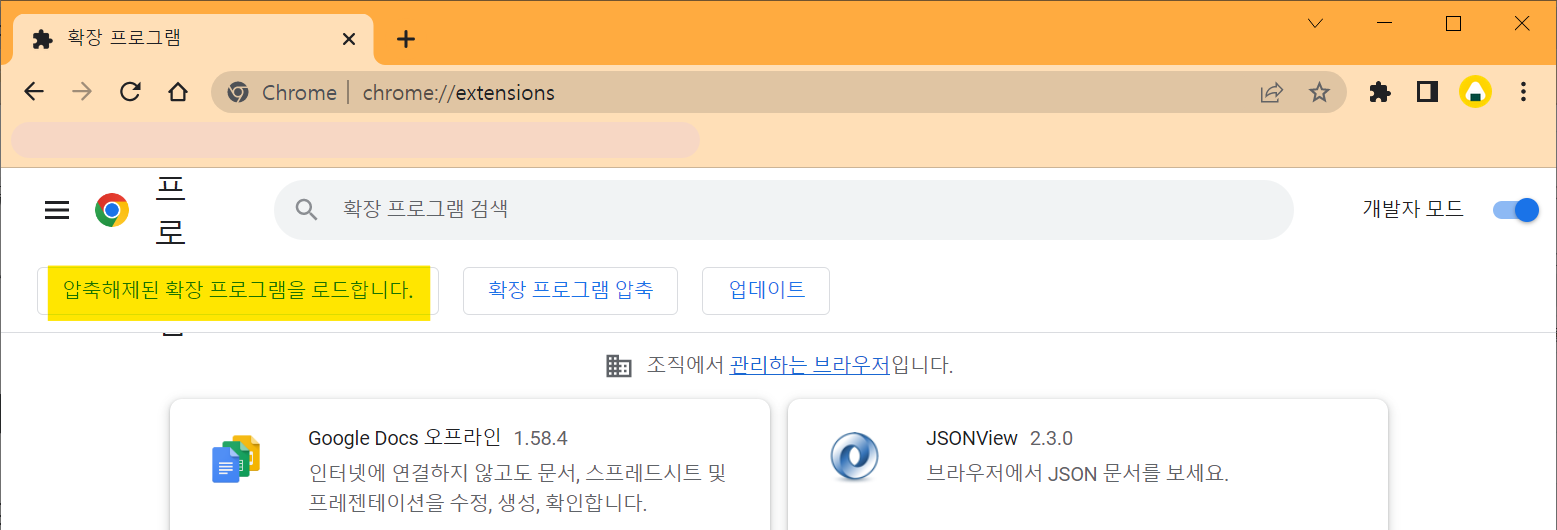
3. "압축해제된 확장 프로그램을 로드합니다." 클릭

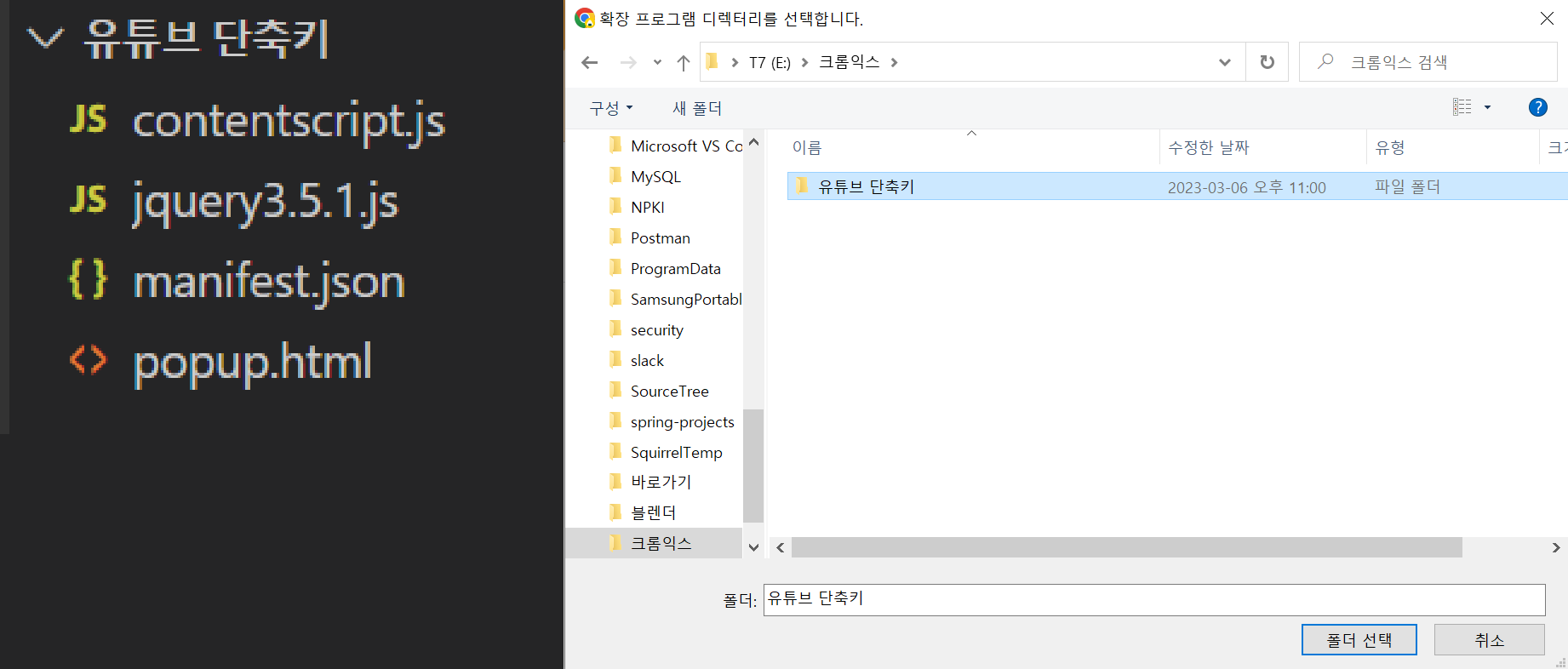
4. 폴더 선택! 끝!!

말그대로 간단한 확장 프로그램이었기때문에 얼마 걸리지도 않았네요
벨로그 쓰는게 더 오래걸렸습니다.
저는 평소에도 크롬 익스텐션에 관심이 많았어요
자잘한게 너무 재미있지않나요?
알리에서 이것저것 쇼핑하는 기분이에요
더 추가할만한게 떠오르지않아 여기서 마무리합니다. 굳굳~~!